将vue2的Echarts代码迁移到了vue3项目上,引发的问题
问题描述:
1. 点击图例legend时刻度轴偏移,图像不展示,以及报错

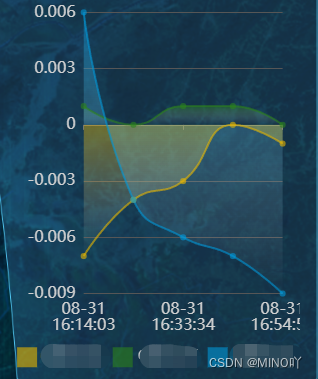
初始chart正常.图

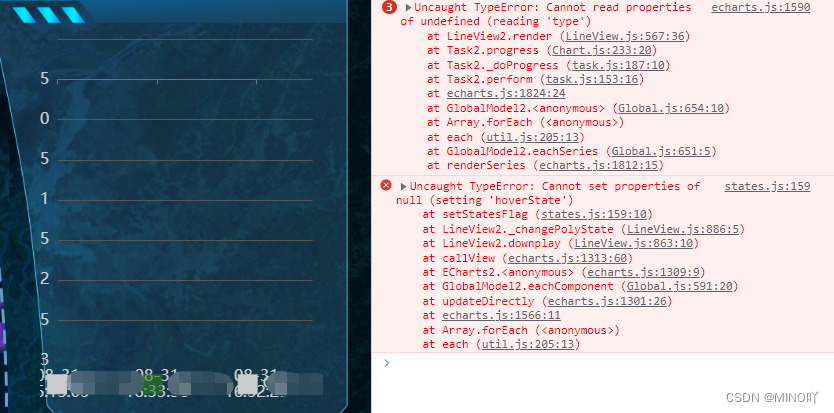
点击图例后的chart和报错.图
2. 调用resize()不生效且报错

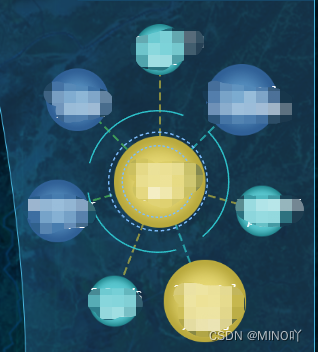
初始正常.图

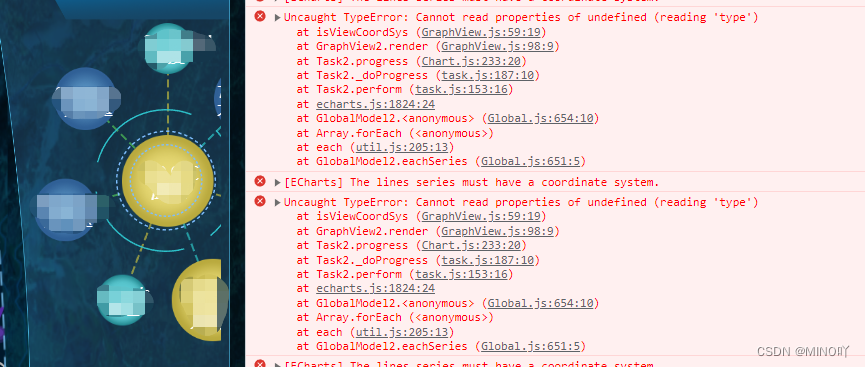
修改屏幕尺寸调用resize及报错.图
解决
Vue3使用了proxy,Echarts无法从中获取内部变量;所以在保存echarts实例时,不要使用ref、reactive。
应该使用shallowReactive、shallowRef、不使用响应式
// 正确代码
// shallowRef
const myCharts = shallowRef(null);
myCharts.value = echarts.init(dom);
myCharts.value.resize();
// shallowReactive
const state= shallowReactive({myCharts: null});
state.myCharts = echarts.init(dom);
// 不使用响应式
let myCharts = null;
myCharts= echarts.init(dom);




















 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








