vue3项目,使用 echarts
当窗口发生变动的时候,会触发echarts实例的resize方法,这个时候浏览器会报错。
报错内容:
echarts.js:979 Uncaught TypeError: Cannot read properties of undefined (reading 'type')
at Object.reset (dataSample.js:112:34)
at Task2.seriesTaskReset [as _reset] (Scheduler.js:485:70)
at Task2._doReset (task.js:202:23)
at Task2.perform (task.js:117:33)
at Scheduler.js:272:20
at util.js:487:16
at Map.forEach (<anonymous>)
at HashMap2.each (util.js:486:19)
at Scheduler.js:255:23
at Array.forEach (<anonymous>)
报错内容截图:

问题分析及解决方案:
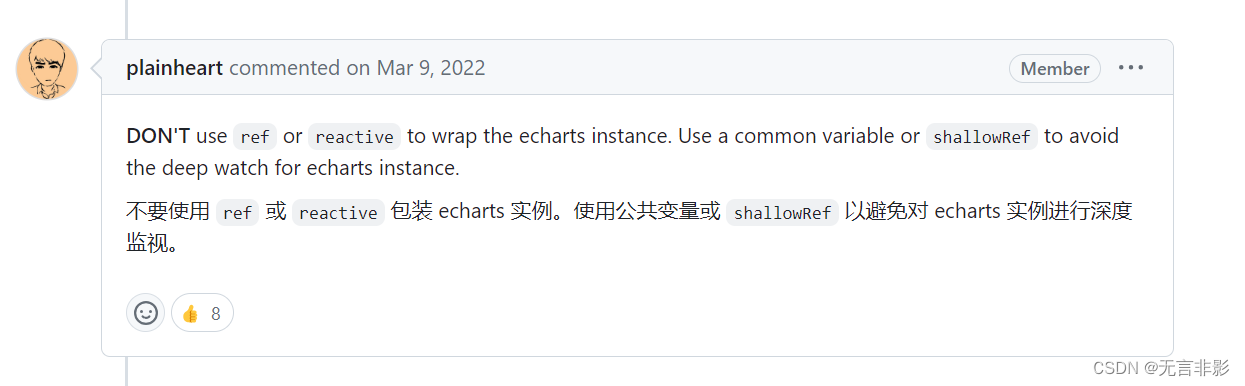
不要使用 ref 或 reactive 包装 echarts 实例。 使用公共变量或 shallowRef 以避免对 echarts 实例进行深度监视。

echarts github issue:
[Bug] ECharts.resize() ERROR! Cannot read properties of undefined (reading ‘type’) #16642
import { shallowRef } from 'vue'
let chartInstance = shallowRef(null)
chartInstance.value = echart.init(document.getElementById('myEcharts'), 'dark')
window.onresize = function () {
// 自适应大小
chartInstance.value && chartInstance.value.resize({ animation: { duration: 300 } })
}
}






















 2789
2789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








