jQuery选择器
使用jQuery选择器对 HTML 元素进行选择
元素选择器
<p>这是一个段落。</p>
$("P")
id 选择器
<span id="point"></span>
$("#point")
class 选择器
<span class="point"></sapn>
$(".point")
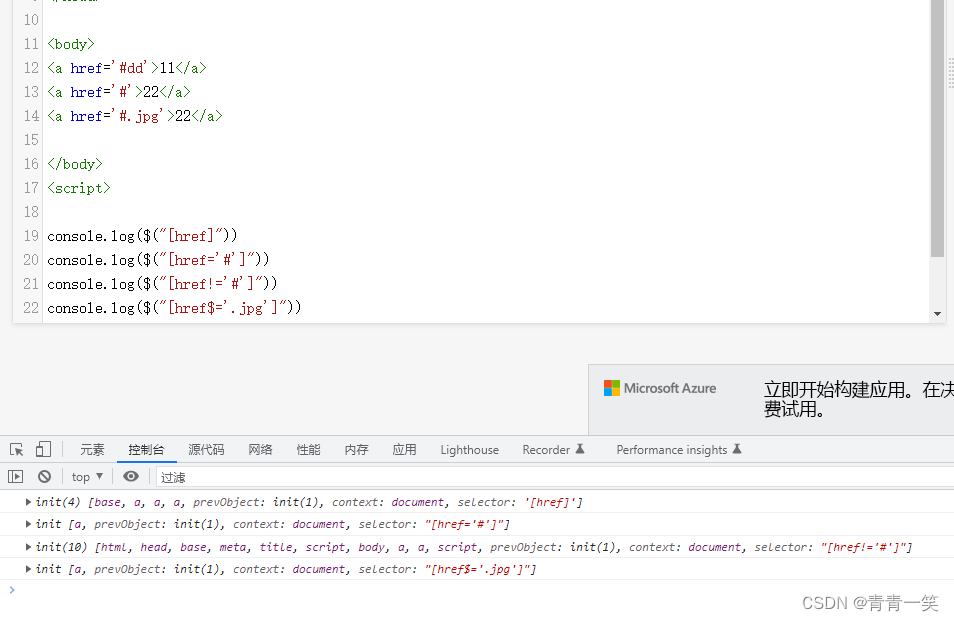
属性选择器
<a href='#dd'>11</a>
<a href='#'>22</a>
<a href='#.jpg'>22</a>
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有 href 属性 值 = '#' 的元素
$("[href!='#']") 选取所有 href 属性 值 != '#' 的元素
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。

选取所有 type=“button” 的 元素 和 元素
<button>点我</button>
<input type="button">
$(":button")
选取所有元素
<h2>这是标题</h2>
<p>这是一个段落。</p>
$("*")
选取当前 HTML 元素
<h2>这是标题</h2>
<p>这是一个段落。</p>
$(this)
选择器组合
<input class="aa" value="5">这是一个段落。
<p><input class="aa" value="6">这是另外一个段落。</p>
$("input.aa").val() 5 input .aa中间没有空格 表示选中所有 class="intro" 的 <input> 元素
$("p>input.aa").val() 6 p 和 input 中间有> 子选择器 表示选中所有 p元素下 第一级 class="intro" 的 <input> 元素
$("p input.aa").val() 6 p 和 input 中间有空格 后代选择器 表示选中所有 p元素下 class="intro" 的 <input> 元素





















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








