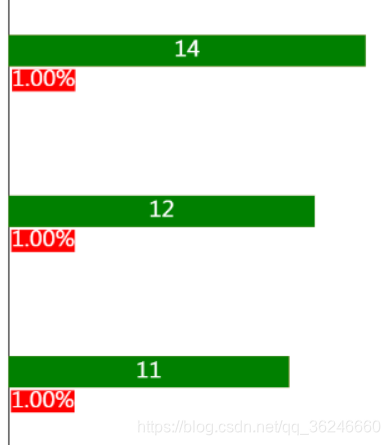
说在前面 : 因为想要的柱状图既有数值,又有百分比同时展示。如何写呢,当然找度娘啦,不过看了好多例子和官网API,没有找到我想要的结果。因为他们的百分比都是算出来的。。。。。。我展示的两个数值是后台返给我的啊。废话不多说,直接上代码。
draw(XdataOne,XdataTwo) {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("myChart"));
myChart.setOption(
.........
......
/*
真正显示的只有一条柱状,
*/
barGap: '-100%', //让两条柱状合在一起
series: [
{
//百分比
name: 'qwq',
type: "bar",
barWidth: 20,
label: {
show: true, //开启显示
position: ['1%', '110%'],//数值展示的位置
textStyle: {
color:'#fff',
backgroundColor:'red',
},
formatter:function(params){//设置显示的数据
return XdataTwo[params.dataIndex] + '%'
}
},
data: XdataOne//一定要与 值 得长度一致,合在一起才不违和啊
},
{//值
name: 'weqe',
type: "bar",
barWidth: 20,
label: {
show: true, //开启显示
position: "inside", //在上方显示
},
itemStyle: {
color: "green"
},
data: XdataOne
},]图

最后,写的不对地方,望大家纠错出来,谢谢。
或者想要其他的效果,请评论区留言,我看到会尽可能的写出来。





















 9221
9221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








