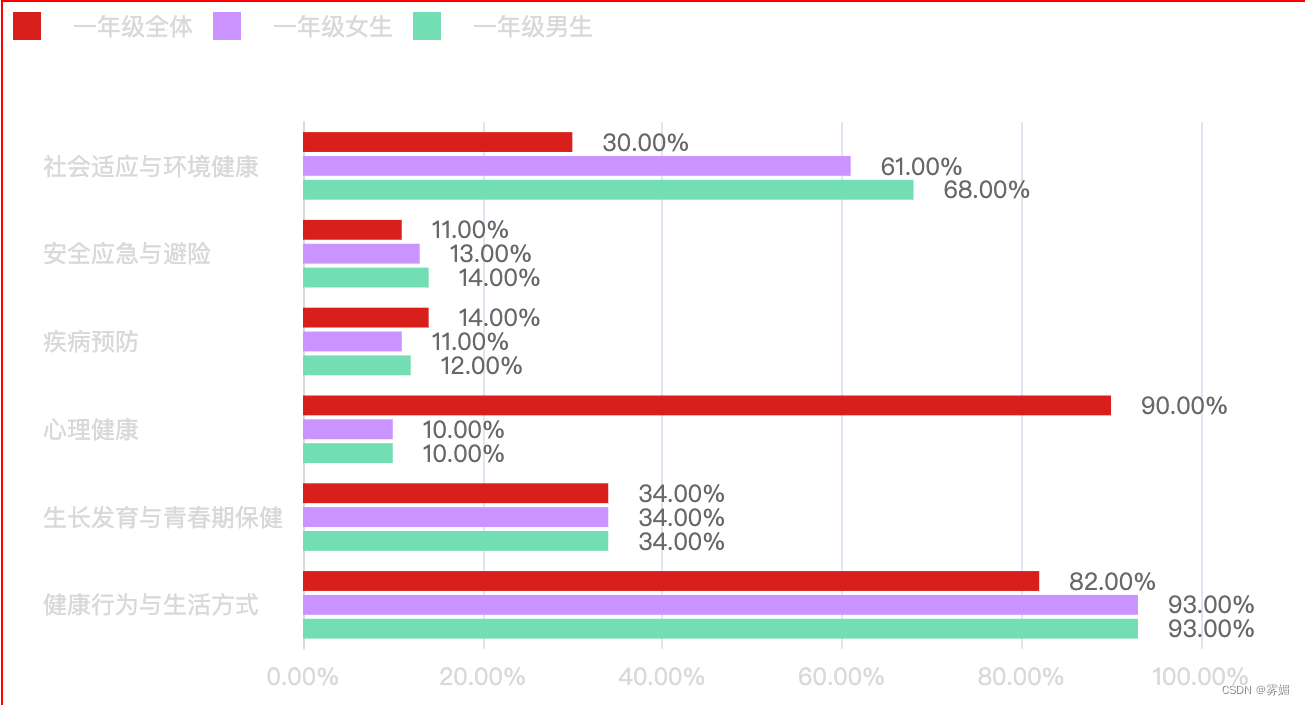
成品图:

代码如下:
var chartDom = document.getElementById("middle_left");
var myChart = this.$echarts.init(chartDom);
let yData = [
"健康行为与生活方式",
"生长发育与青春期保健",
"心理健康",
"疾病预防",
"安全应急与避险",
"社会适应与环境健康"
];
let allData = [82, 34, 90, 14, 11, 30];
let girlData = [93, 34, 10, 11, 13, 61];
let boyData = [93, 34, 10, 12, 14, 68];
let option = {
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow"
}
},
legend: {
icon: "square",
left: "0",
data: ["一年级全体", "一年级女生", "一年级男生"],
textStyle: {
color: "#d9d9d9" // 图例文字颜色
}
},
grid: {
left: -100,
right: "8%",
bottom: "3%",
containLabel: true
},
xAxis: {
type: "value",
splitNumber: 4,
max: 100,
min: 0,
interval: 20,
// boundaryGap: [0, 0.01],
axisTick: { show: false },
axisLabel: {
formatter: function(value) {
return value.toFixed(2) + "%";
}
},
axisLine: {
show: false,
lineStyle: {
color: "#d9d9d9"
}
}
// splitLine: { show: false }
},
yAxis: {
type: "category",
data: yData,
axisTick: { show: false },
axisLine: {
lineStyle: {
color: "#d9d9d9"
}
},
axisLabel: {
margin: 130,
textStyle: {
align: "left"
}
}
},
series: [
{
name: "一年级全体",
type: "bar",
data: allData,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0,
0,
1,
0,
[
{
offset: 0,
color: "#d91e1c" // 0% 处的颜色
},
{
offset: 1,
color: "#d91e1c" // 100% 处的颜色
}
],
false
)
}
},
label: {
show: true,
offset: [10, 0],
position: "right",
textStyle: {
color: "#686868",
fontSize: 12
},
formatter: function(oItem) {
console.log(allData);
let total = 0;
allData.map(item => {
total += item;
});
console.log(total);
console.log(oItem);
var nIdx = oItem.dataIndex; //获取索引求各项的百分比
// return (oItem.value / allData[nIdx] * 100).toFixed(2) + '%';
return oItem.value.toFixed(2) + "%";
}
}
},
{
name: "一年级女生",
type: "bar",
data: girlData,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0,
0,
1,
0,
[
{
offset: 0,
color: "#cb93ff" // 0% 处的颜色
},
{
offset: 1,
color: "#cb93ff" // 100% 处的颜色
}
],
false
)
}
},
label: {
show: true,
offset: [10, 0],
position: "right",
textStyle: {
color: "#686868",
fontSize: 12
},
formatter: function(oItem) {
console.log(allData);
let total = 0;
allData.map(item => {
total += item;
});
console.log(total);
console.log(oItem);
var nIdx = oItem.dataIndex; //获取索引求各项的百分比
// return (oItem.value / allData[nIdx] * 100).toFixed(2) + '%';
return oItem.value.toFixed(2) + "%";
}
}
},
{
name: "一年级男生",
type: "bar",
data: boyData,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0,
0,
1,
0,
[
{
offset: 0,
color: "#73deb3" // 0% 处的颜色
},
{
offset: 1,
color: "#73deb3" // 100% 处的颜色
}
],
false
)
}
},
label: {
show: true,
offset: [10, 0],
position: "right",
textStyle: {
color: "#686868",
fontSize: 12
},
formatter: function(oItem) {
console.log(allData);
let total = 0;
allData.map(item => {
total += item;
});
console.log(total);
console.log(oItem);
var nIdx = oItem.dataIndex; //获取索引求各项的百分比
// return (oItem.value / allData[nIdx] * 100).toFixed(2) + '%';
return oItem.value.toFixed(2) + "%";
}
}
}
]
}





















 763
763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








