基于Flutter的控件集合
先上一些效果图吧!
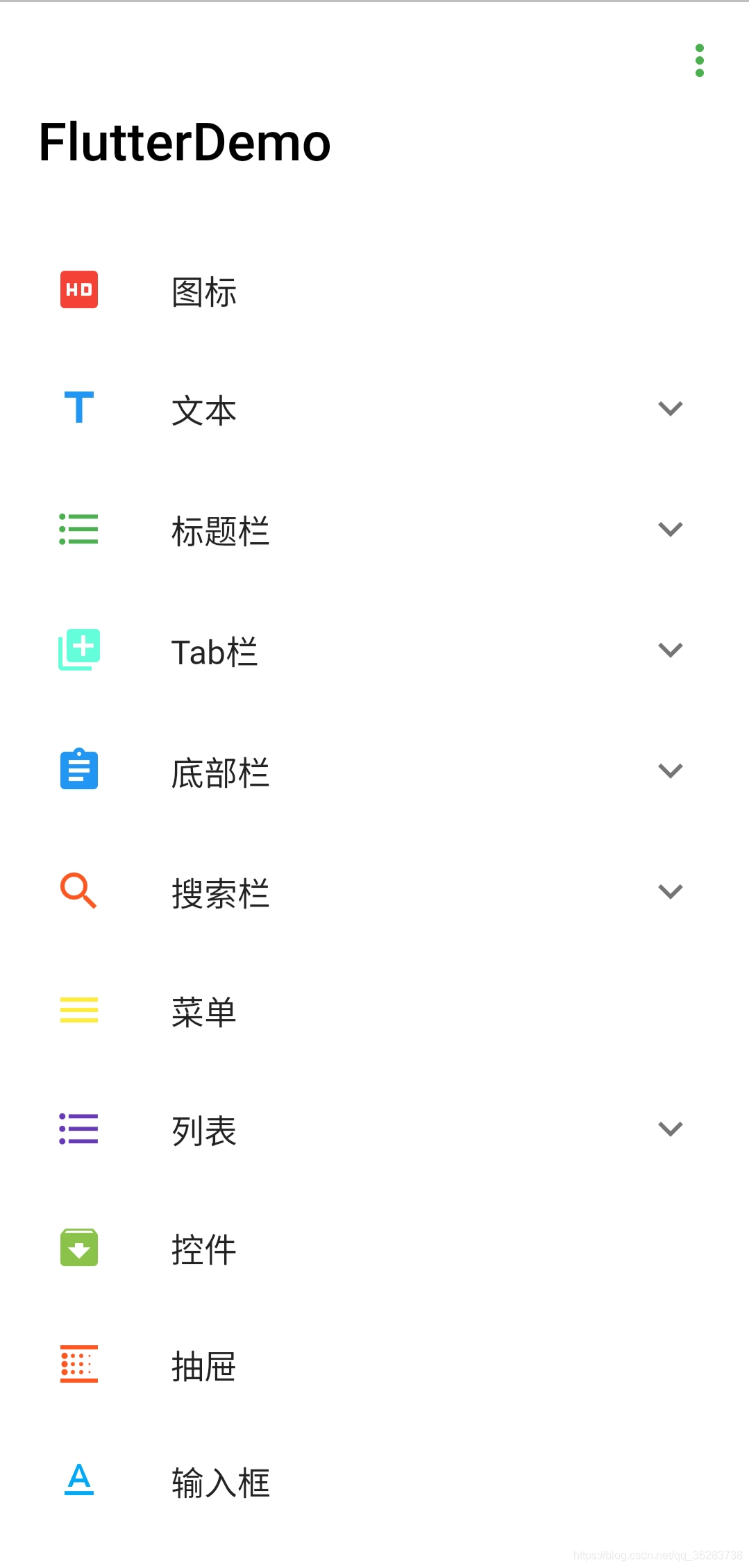
主页面

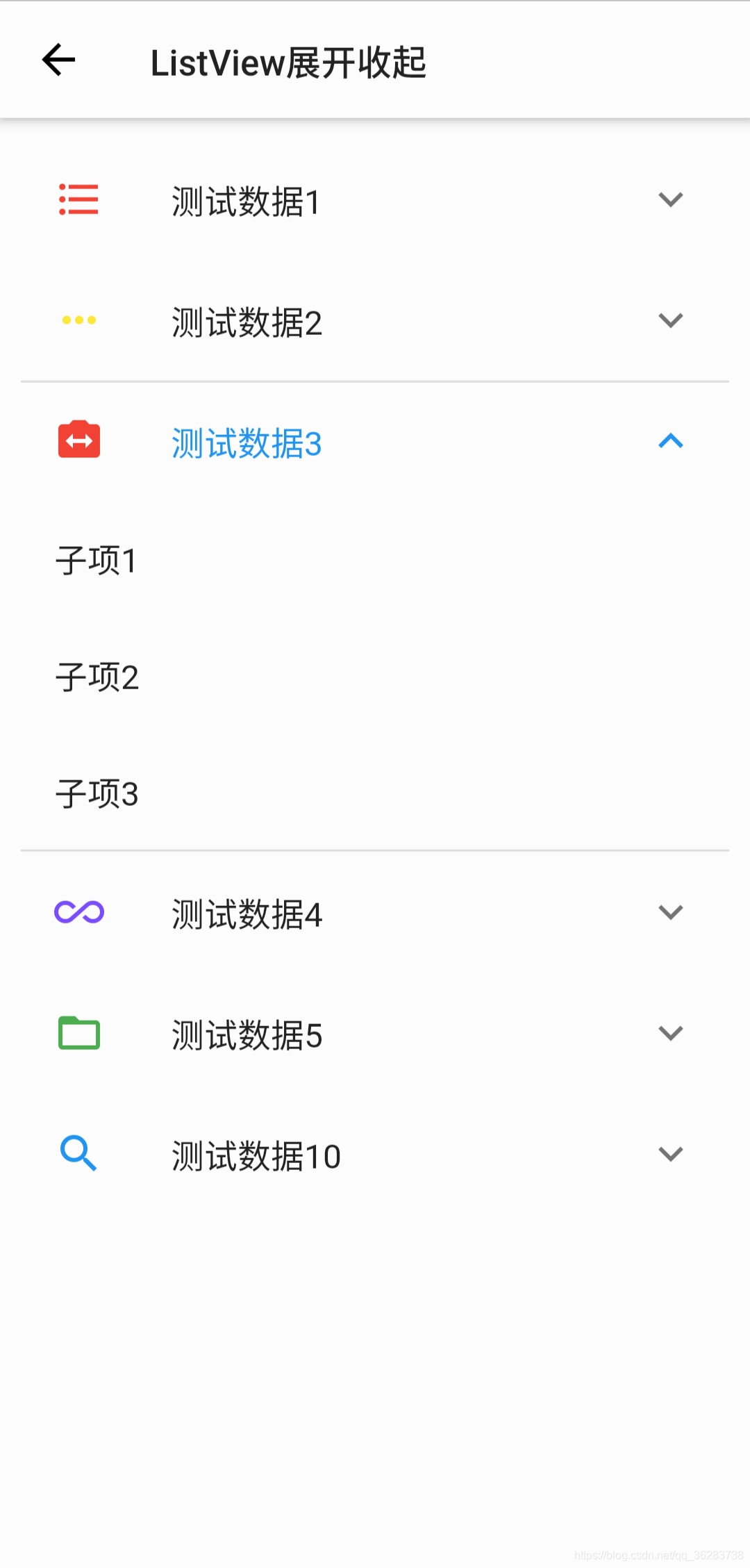
可展开的ExpanedList

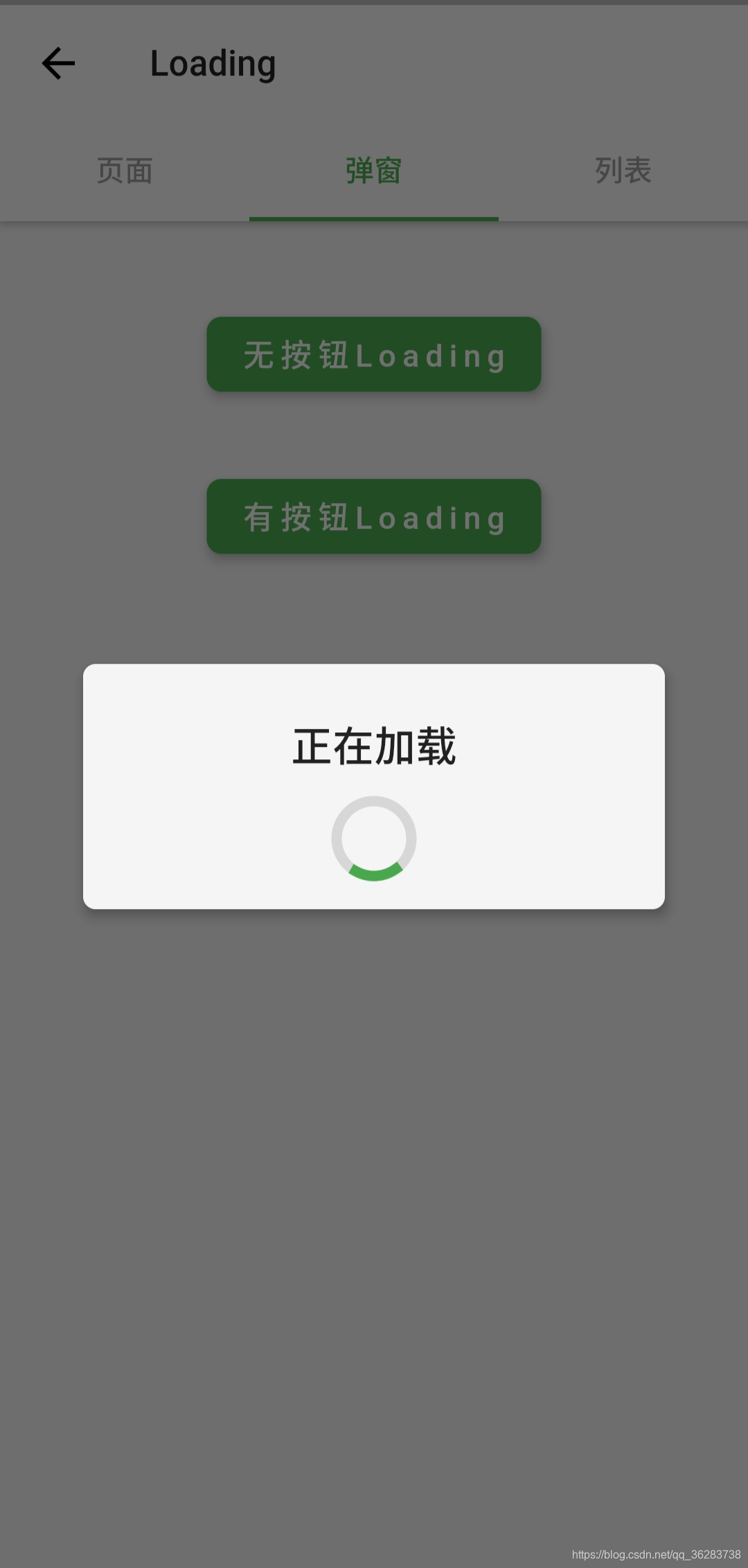
加载控件Loading

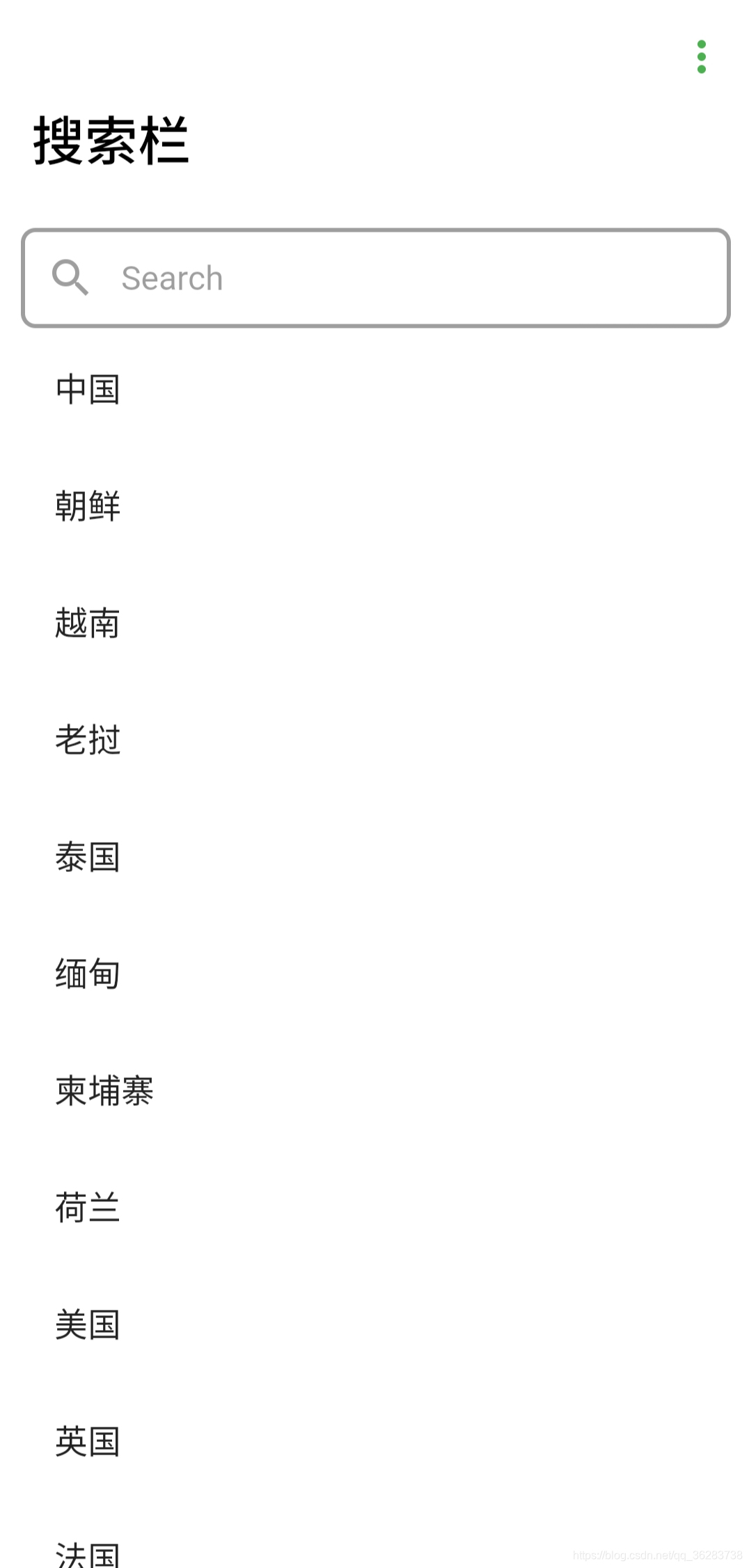
搜索栏

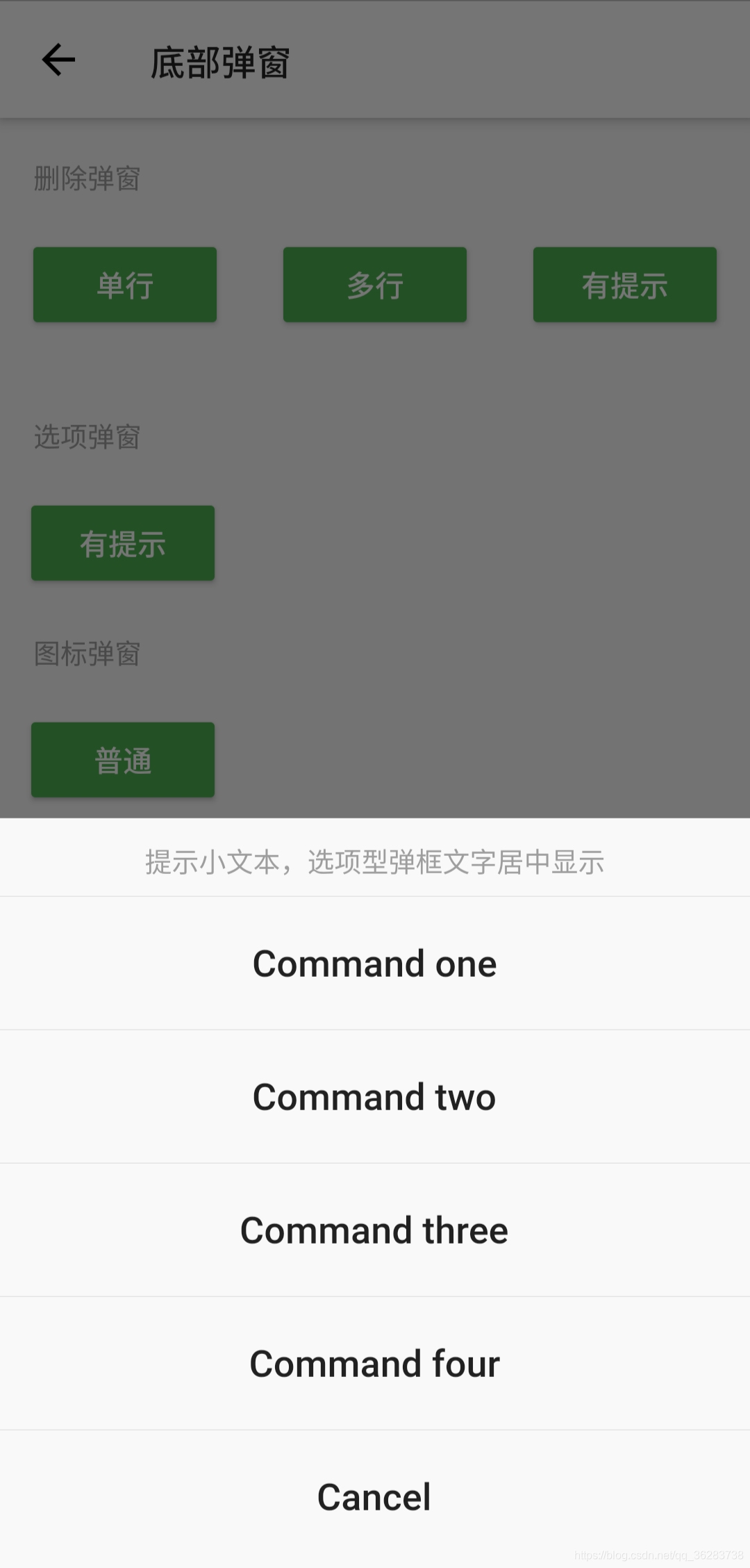
弹窗

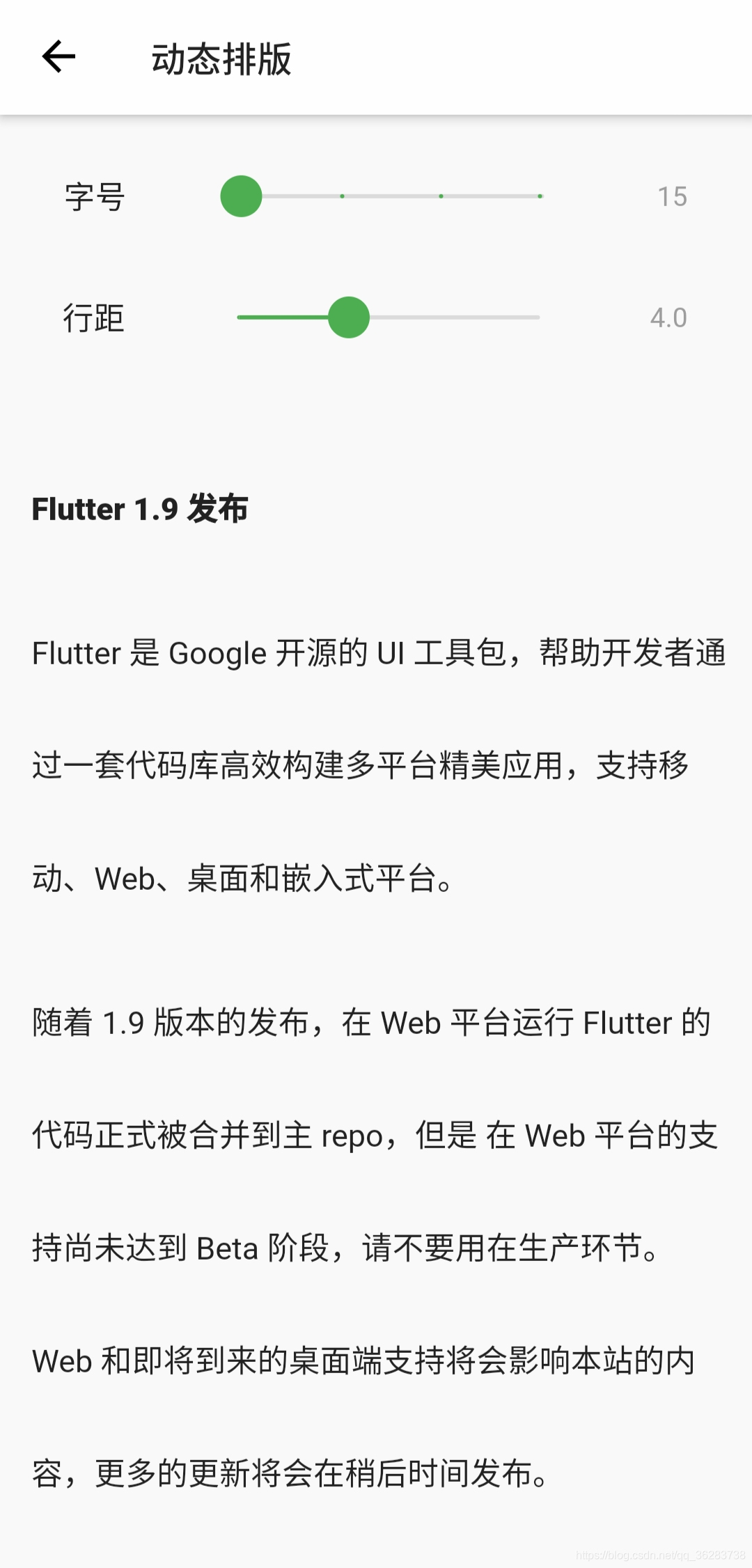
文字排版

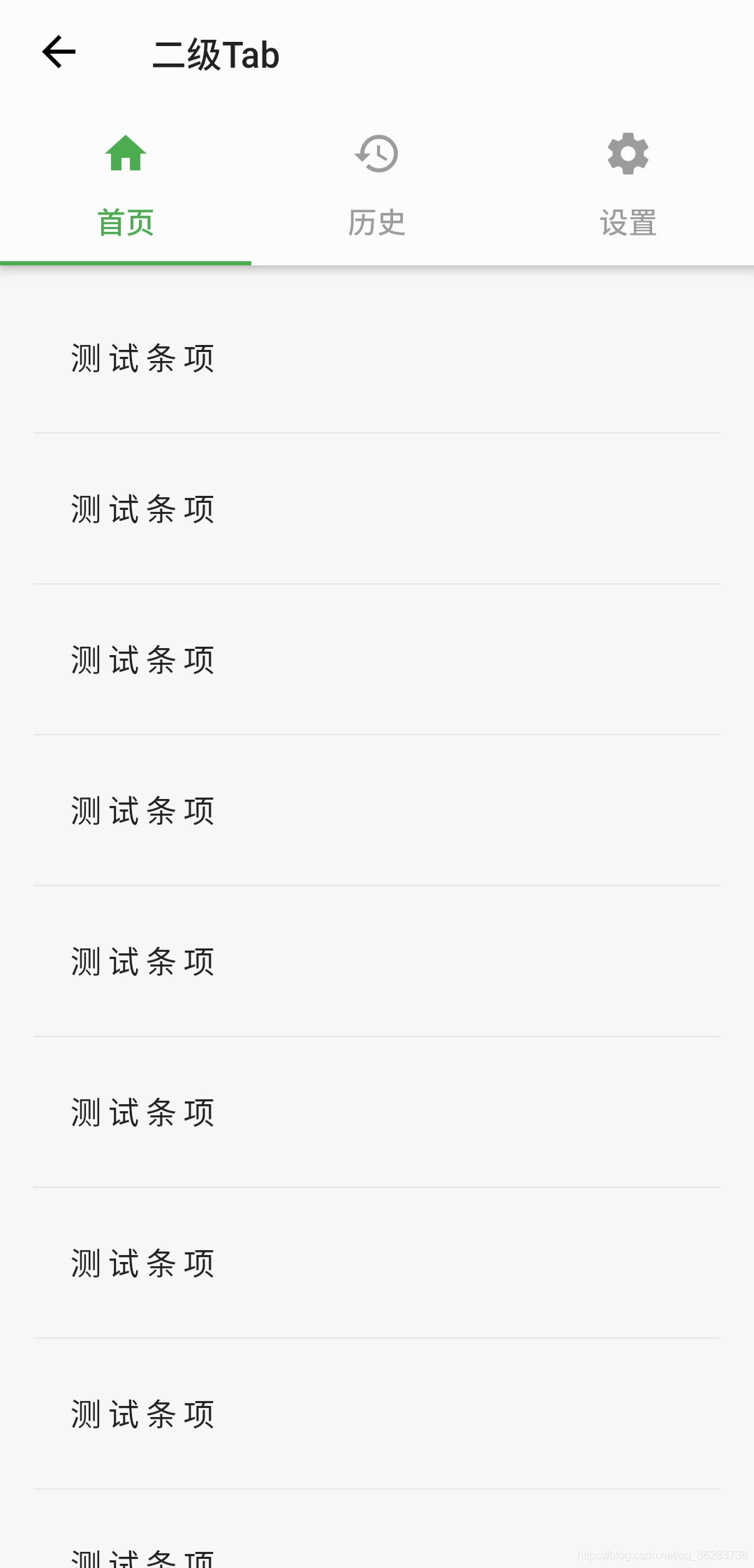
Tab栏

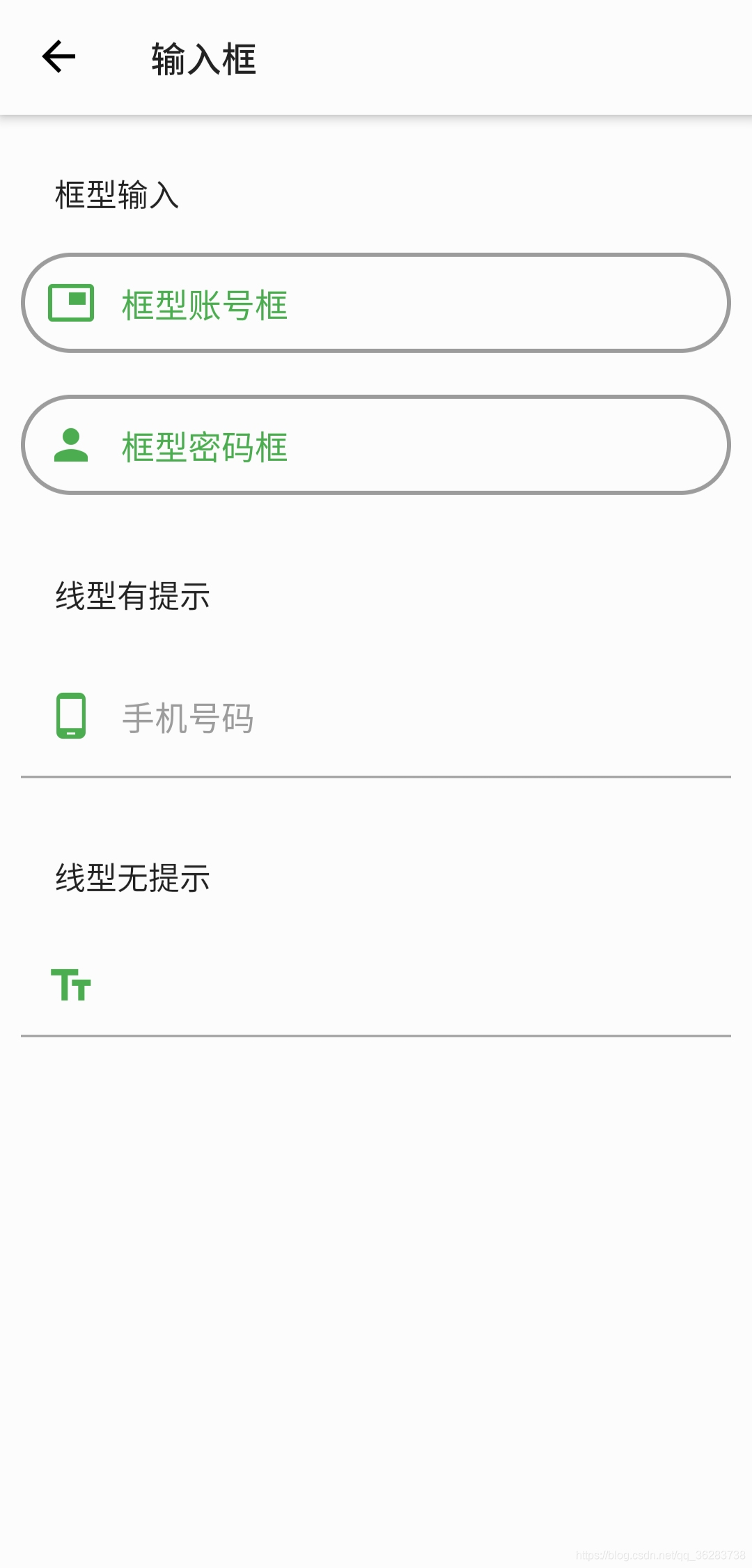
输入框

控件

上面罗列了一些实现的效果图,这里就不放代码了。接下来说明一些Flutter的知识点和一些在编程上需要注意的点。
Q:弹框内嵌套单选按钮、复选框等具有状态变化的控件点击时不响应的问题。
A:在AlertDialog的content属性中使用StatefulBuilder()创建能够进行状态更新的内容。
Q:Column容器排版时溢出问题。
A:用Column排版时,若内容的大小超过屏幕显示的高度,会造成溢出,可以使用ListView和CustomScrollView进行代替。
Q:debug版本和release版本性能差异问题。
A:Debug称为调试版本,它包含很多调试信息和程序信息,并且不作任何优化,便于程序员调试程序。Release称为发布版本,它往往是进行了各种优化,不包含任何调试信息,使得程序在代码大小和运行速度上都是最优的,以便用户很好地使用。
Q:view的问题。
A:Flutter没有View,与之对应的是Widget,并且分为StatelessWidgets与StatefulWidgets,前者是个静态View,后者是动态通过Data来更新的View。
Q:Flutter有无定义布局的XML文件?
A:Flutter没有xml,并且是通过Widgets的嵌套来实现一个布局的,可以说在Flutter中一切均为Widgets。在Flutter中,UI和事务处理逻辑均写在dart文件中,所以在编写UI代码时,应使用合理的布局和容器减少嵌套层数,增加代码的可读性。
Q:页面跳转问题。
A:Flutter中的页面跳转是使用Navigator与Routes来实现的,实际上是整个Widgets的替换。
Q:Fragment与Activity的问题。
A:MaterialApp类似于Android中的Activity,可以指定theme、title以及子Widgets(Home),还有更重要的页面跳转routes。Scaffold类似于Fragment,中文意思是脚手架, 它包含一个appBar与一个body,appBar可以指定title与actions (类似于button的点击事件)。
Q:有无Canvas?
A:CustomPaint作为Flutter中“画笔”,同时属于一个Widget,实际绘制是通过属性中的 Painter 来完成的。Painter是CustomPainter抽象类的实例,而CustomPainter的抽象方法也类似于Android中的onDraw()。
Q:Flutter的异步处理。
A:Flutter是一个单线程模式,无法做很长的阻塞操作,只是通过模拟来构建简单的异步,通过关键字await + async来处理。
Q:Flutter中怎么处理Gesture?
A:Flutter提供了GestureDetector,它相当于一个Container,将我们期望接收手势的Widgets放进去, 再实现事件回调就行了。
Q:Flutter中设置尺寸时是否需要设置dp、sp等单位?
A:在Flutter中,我们设置尺寸的时候都是double型的数值,不能设置单位,这是因为flutter默认是使用logical pixel逻辑像素的,系统拿到我们设置的值,会自动判断在iOS或者Android上对应的尺寸,不用我们强制转换成某一个单位。
Flutter控件的实现还是挺容易上手的,实现起来的代码也比Android上要简单一些,不过对于Flutter和Dart语言没有基础的同学,需要先查阅Flutter的官方文档自学一些Flutter的知识和Dart语法。这里提供一些学习的网站:
Flutter开发文档
https://flutter-io.cn
Flutter Widgets目录
https://flutterchina.club/widgets/
Android与Flutter集成
https://juejin.im/post/5c74dbeee51d45708f2a20c6
Flutter中调用安卓原生代码
https://www.jianshu.com/p/406fe6c1edcb
Flutter布局详解
https://www.imooc.com/article/details/id/31493
Flutter线程和异步教程
http://www.imooc.com/article/283287
这个项目也还有很多需要完善的地方,欢迎大佬们提出意见,也希望这篇博客对大家有所帮助,谢谢。
项目的源码可以到此查看
https://github.com/Zero-zhangzehua/FlutterDemo




















 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








