目标
因为app内部嵌套网页出现了一些小问题,但是在pc浏览器上加载是可行的,所以进入了app和前端的扯皮阶段,为了找出真正的原因,需要调试app内部的webview。
调试步骤
1.Android真机开启usb调试
2.开启Chorme浏览器调试模式

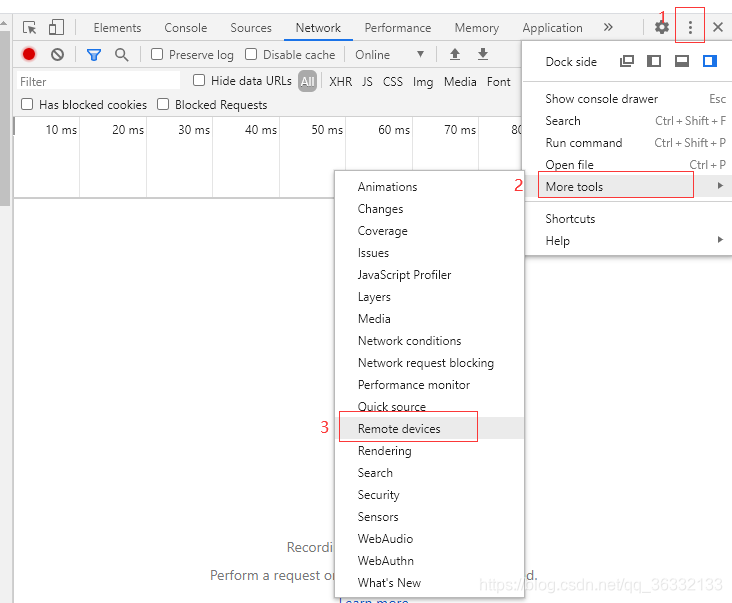
按F12进入浏览器模式,右边有三个点,选择more tools,选择Remote devices调试。
3.配置 WebViews 进行调试
if(Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT){
WebView.setWebContentsDebuggingEnabled(true);
}
注意:
1.此webview不是webview对象,适用于所有webview,在调试的时候需要打开此web界面。
2.如果仅需要在调试模式下打开,不影响Release版本,请自行配置。
比如if(0!=(getApplicationInfo().flags &ApplicationInfo.FLAG_DEBUGGABLE)) {WebView.setWebContentsDebuggingEnabled(true);} } ```
调试
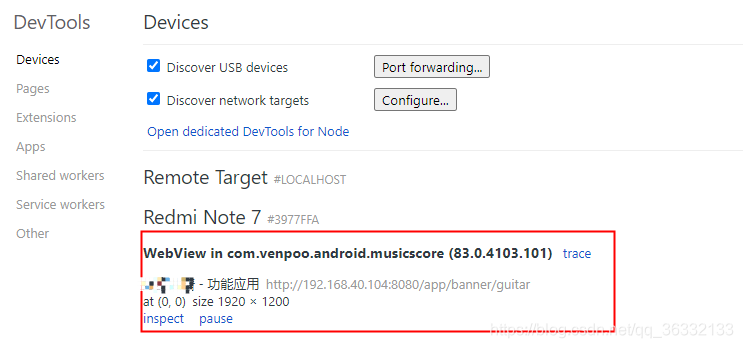
在chorme中选择Remote devices之后应该会看到如下界面

找到我们的设备,选择inspect,就会开启一个新的调试界面。
新的调试界面可以自由输入url,查看调试信息,和pc端的chorme调试基本一样。
找到网页存在的问题,甩锅给前端,就可以开心摸鱼了。





















 3670
3670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








