![]()
1、首先,进入laravel框架根目录下打开 composer.json中如下加入配置:
- "require": {
- ...
- "gregwar/captcha": "1.*"
- },

2、打开cmd进入laravel框架根目录
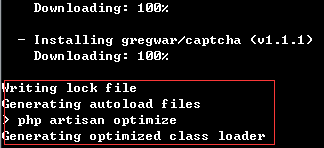
执行

安装成功!

3、这样就可以使用了
1、控制器定义方法生成验证码图片
eg:
- <?php
- namespace App\Http\Controllers\Frontend;
- use Illuminate\Http\Request;
- use App\Http\Requests;
- use App\Http\Controllers\Controller;
- use Gregwar\Captcha\CaptchaBuilder;
- use Session;
-
- class RegisterController extends Controller
- {
-
-
-
-
-
-
-
-
- public function captcha($tmp)
- {
-
- $builder = new CaptchaBuilder;
-
- $builder->build($width = 100, $height = 40, $font = null);
-
- $phrase = $builder->getPhrase();
-
- Session::flash('milkcaptcha', $phrase);
-
- header("Cache-Control: no-cache, must-revalidate");
- header('Content-Type: image/jpeg');
- $builder->output();
- }
-
-
- }
2、定义访问路由
-
- Route::get('/index/captcha/{tmp}', 'RegisterController@captcha');
3、前台调用
- <img src="{{ URL('index/captcha/1') }}" alt="验证码" title="刷新图片" width="100" height="40" id="c2c98f0de5a04167a9e427d883690ff6" border="0"> <span> <a id="change" href="javascript:;" code_src=""> 换一张</a></span> </div>
- $("#change").click(function(){
- $url = "{{ URL('index/captcha') }}";
- $url = $url + "/" + Math.random();
- document.getElementById('c2c98f0de5a04167a9e427d883690ff6').src=$url;
- })
4、后台验证
-
- if(Session::get('milkcaptcha')!=$code) {
- return array("code"=>2,"msg"=>"验证码错误");
- }
验证码流程已经走通
下面还有很多方法:
<?php
$builder->save('out.jpg');
<?php
header('Content-type: image/jpeg');
$builder->output();
<img src="<?php echo $builder->inline(); ?>" />
以下演示了其中一种使用方式,直接输出图片到网页。
























 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








