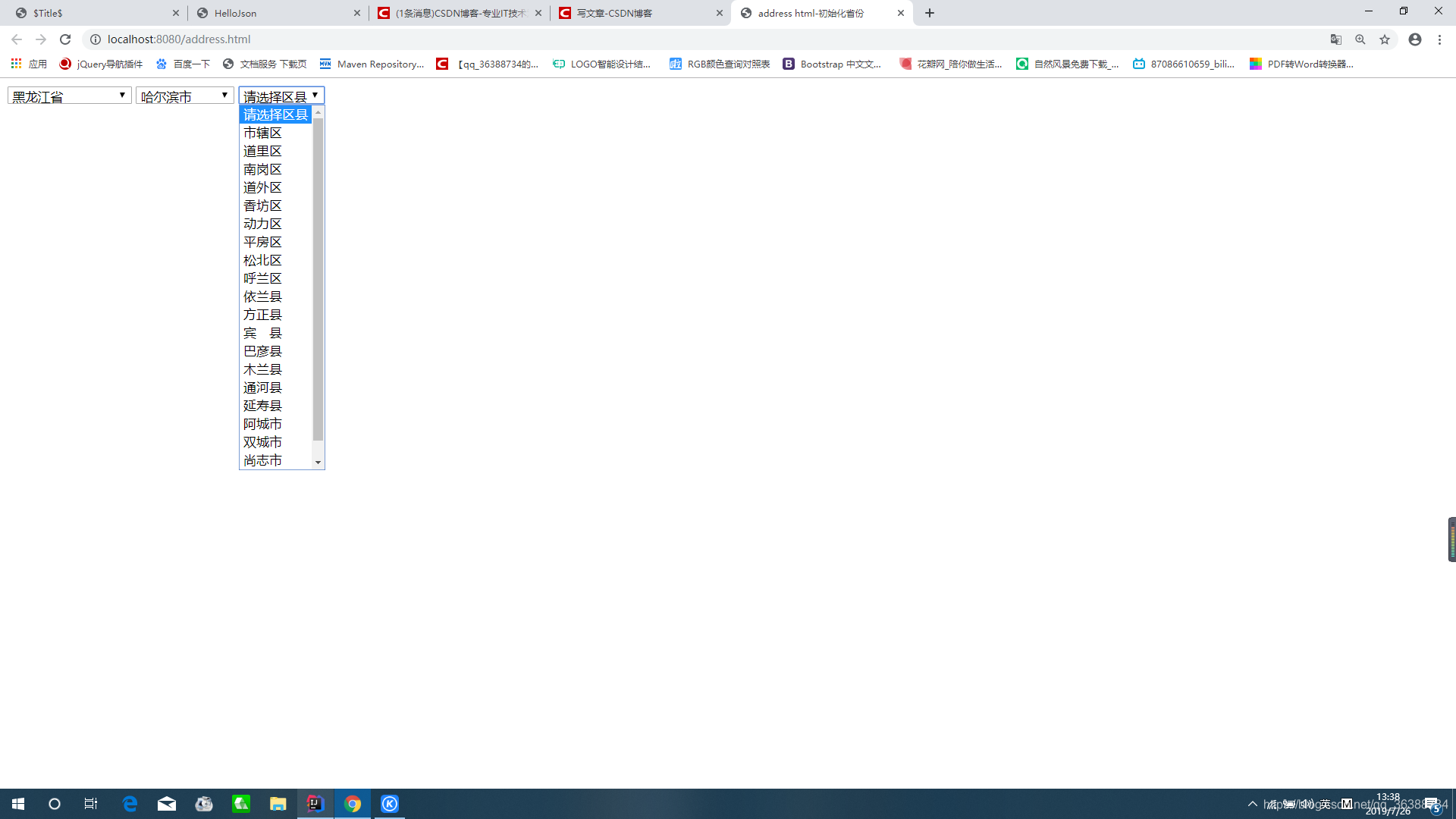
首先我们先看样例:

相信样例已经看过了,那我们上代码:`
<meta charset="UTF-8">
<title>address html-初始化省份</title>
<script>
window.onload = inint;
var docXml = null;
var city = null;
function selectcity(cv) {
document.getElementById("piecearea").options.length = 1;
for (var i = 0; i < city.length; i++) {
if (city[i].getAttribute("value") == cv) {
var area = city[i].getElementsByTagName("piecearea");
for (var j = 0; j < area.length; j++) {
var option = document.createElement("option"); //创建一个 option
option.text = area[j].getAttribute("name"); //设置显示的值
option.value = area[j].getAttribute("value"); //设置value属性值
document.getElementById("piecearea").options.add(option);
}
}
}
}
function selectPro(pv) {
document.getElementById("city").options.length = 1;
var obj = docXml.getElementsByTagName("province");
for (var i = 0; i < obj.length; i++) {
if (obj[i].getAttribute("value") == pv) {
city = obj[i].getElementsByTagName("city");
for (var j = 0; j < city.length; j++) {
var option = document.createElement("option"); //创建一个 option
option.text = city[j].getAttribute("name"); //设置显示的值
option.value = city[j].getAttribute("value"); //设置value属性值
document.getElementById("city").options.add(option);
}
}
}
}
function inint() {
var xhr = new XMLHttpRequest();
xhr.open("GET", "area.xml", true);
xhr.onreadystatechange = function () {
if (xhr.status == 200 && xhr.readyState == 4) {
docXml = xhr.responseXML;
var obj = docXml.getElementsByTagName("province");
for (var i = 0; i < obj.length; i++) {
var option = document.createElement("option"); //创建一个 option
option.text = obj[i].getAttribute("name"); //设置显示的值
option.value = obj[i].getAttribute("value"); //设置value属性值
document.getElementById("province").options.add(option);
}
}
};
xhr.send();
}
</script>
</head>
<body>
<select name="province" id="province" onchange="selectPro(this.value)">
<option value="">请选择省份</option>
</select>
<select name="city" id="city" onchange="selectcity(this.value)">
<option value="">请选择城市</option>
</select>
<select name="piecearea" id="piecearea">
<option value="">请选择区县</option>
</select>
</body>
</html>





















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








