<div class="article_manage clearfix">
<div class="article_l">
<span class="link_categories">
标签:
<a href="http://www.csdn.net/tag/qt" target="_blank" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_tag']);">qt</a><a href="http://www.csdn.net/tag/%e7%95%8c%e9%9d%a2" target="_blank" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_tag']);">界面</a><a href="http://www.csdn.net/tag/%e4%bf%a1%e5%8f%b7" target="_blank" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_tag']);">信号</a><a href="http://www.csdn.net/tag/%e6%a7%bd" target="_blank" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_tag']);">槽</a>
</span>
</div>
<div class="article_r">
<span class="link_postdate">2013-12-18 16:25</span>
<span class="link_view" title="阅读次数">6743人阅读</span>
<span class="link_comments" title="评论次数"> <a href="#comments" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_pinglun'])">评论</a>(2)</span>
<span class="link_collect tracking-ad" data-mod="popu_171"> <a href="javascript:void(0);" onclick="javascript:collectArticle('Qt%e4%b8%ad%e4%bf%a1%e5%8f%b7%e5%92%8c%e6%a7%bd%e5%87%bd%e6%95%b0%e7%9a%843%e7%a7%8d%e6%98%a0%e5%b0%84%e6%96%b9%e6%b3%95','17383013');return false;" title="收藏" target="_blank">收藏</a></span>
<span class="link_report"> <a href="#report" onclick="javascript:report(17383013,2);return false;" title="举报">举报</a></span>
</div>
</div> <style type="text/css">
.embody{
padding:10px 10px 10px;
margin:0 -20px;
border-bottom:solid 1px #ededed;
}
.embody_b{
margin:0 ;
padding:10px 0;
}
.embody .embody_t,.embody .embody_c{
display: inline-block;
margin-right:10px;
}
.embody_t{
font-size: 12px;
color:#999;
}
.embody_c{
font-size: 12px;
}
.embody_c img,.embody_c em{
display: inline-block;
vertical-align: middle;
}
.embody_c img{
width:30px;
height:30px;
}
.embody_c em{
margin: 0 20px 0 10px;
color:#333;
font-style: normal;
}
</style>
<script type="text/javascript">
$(function () {
try
{
var lib = eval("("+$("#lib").attr("value")+")");
var html = "";
if (lib.err == 0) {
$.each(lib.data, function (i) {
var obj = lib.data[i];
//html += '<img src="' + obj.logo + '"/>' + obj.name + " ";
html += ' <a href="' + obj.url + '" target="_blank">';
html += ' <img src="' + obj.logo + '">';
html += ' <em><b>' + obj.name + '</b></em>';
html += ' </a>';
});
if (html != "") {
setTimeout(function () {
$("#lib").html(html);
$("#embody").show();
}, 100);
}
}
} catch (err)
{ }
});
</script>
<div class="category clearfix">
<div class="category_l">
<img src="http://static.blog.csdn.net/images/category_icon.jpg">
<span>分类:</span>
</div>
<div class="category_r">
<label onclick="GetCategoryArticles('1772187','yuxikuo_1','top','17383013');">
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">Qt<em>(14)</em></span>
<img class="arrow-down" src="http://static.blog.csdn.net/images/arrow_triangle _down.jpg" style="display:inline;">
<img class="arrow-up" src="http://static.blog.csdn.net/images/arrow_triangle_up.jpg" style="display:none;">
<div class="subItem">
<div class="subItem_t"><a href="http://blog.csdn.net/yuxikuo_1/article/category/1772187" target="_blank">作者同类文章</a><i class="J_close">X</i></div>
<ul class="subItem_l" id="top_1772187">
</ul>
</div>
</label>
</div>
</div>
在Qt Creater中提供了三种建立信号和槽的方法,详细介绍如下:
实现功能:点击OK按钮,TextLabel显示“Hello World”
详细过程:
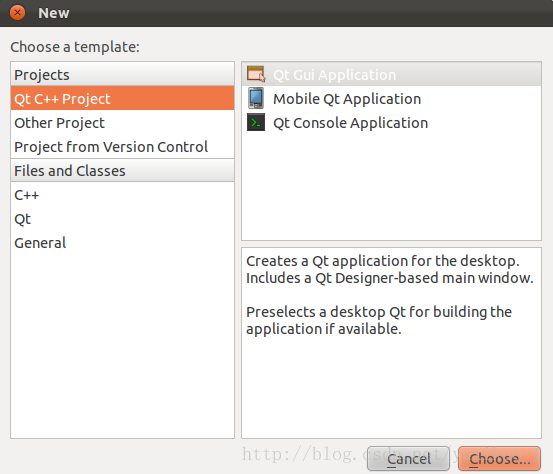
首先,运行Qt Creater,建立Qt Gui application工程。
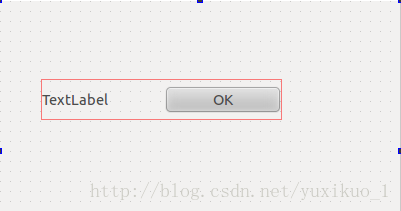
其次,在点击.ui文件,在控件栏选择“pushButton”和“TextLabel”控件。设计界面如下图:
最后,是选择3种建立信号和槽的方法,具体如下:
第一种方法:
1)在头文件mainwindow.h的类MainWindow的定义中声明槽函数,代码如下:
- public slots:
- void on_pushButton_clicked();
public slots:
void on_pushButton_clicked();- void MainWindow::on_pushButton_clicked()
- {
- ui->label->setText(”Hello World”);
- }
void MainWindow::on_pushButton_clicked()
{
ui->label->setText("Hello World");
}- connect(ui->pushButton,SIGNAL(clicked()),this,SLOT(on_pushButton_clicked)));
connect(ui->pushButton,SIGNAL(clicked()),this,SLOT(on_pushButton_clicked)));#include < QObject>
static bool QObject::connect(const QObject *sender, const char *signal, const QObject *receiver, const char *member);
sender和receiver分别指定了被关联的信号和槽的发送者和接受者,signal是信号,Qt要求必须使用宏SINGAL将信号函数指针转化为指定的类型。member是槽函数,Qt要求必须使用宏SLOT转换函数指针。宏SIGNAL和宏SLOT的参数形式如下:SIGNAL(funname(param_type1,param_type2…)、SLOT(funname(param_type1,param_type2)
funname是函数名,param_typex是函数中的参数类型。
4)编译运行即可。
第二种方法:
右击“OK”按钮,选择“Go to slot…”,选择clicked(),单击OK,即完成信号和槽函数的链接。clicked是信号函数,槽函数是on_pushButton_clicked();
在自动生成的槽函数on_pushButton_clicked()中重复第一种方法的步骤2即可,编译、运行。
第三种方法:
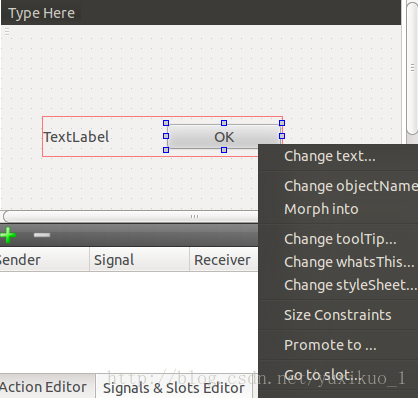
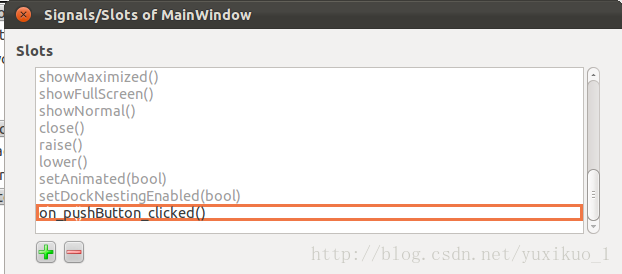
1)右击界面选择“change signals/slot”(改变信号/槽)选项,单击“+”,添加新的槽函数,如图。单击“OK”,完成槽函数的添加。
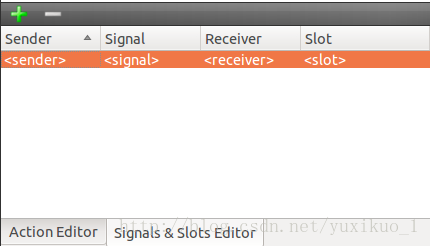
2)在窗体编辑区的下方有信号和槽的映射窗口,单击做上角的加号,出现一行新的映射,在这里编辑映射函数。结果如下图:
3)重复第一种方法的第1、第2步,完成槽函数的声明和定义。
4)编译运行。
最终效果如下:
点击OK按钮即可打印“Hello World”
<div id="digg" articleid="17383013">
<dl id="btnDigg" class="digg digg_disable" onclick="btndigga();">
<dt>顶</dt>
<dd>0</dd>
</dl>
<dl id="btnBury" class="digg digg_disable" onclick="btnburya();">
<dt>踩</dt>
<dd>1</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>




























 2264
2264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








