noParse用来过滤不需要解析的文件从而提高构建效率,虽然过滤了指定的包(如jquery lodash),但是webpack仍然会将kquery打包到bundle中,所以打包体积不会改变,只会提高构建效率
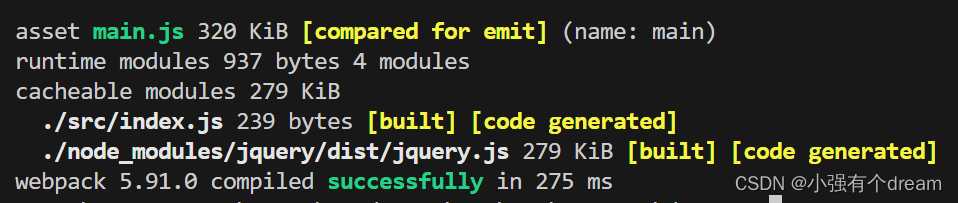
优化前耗时
webpack.config.js
const config = {
entry: './src/index.js',
output: {
filename: 'main.js'
},
mode: 'development',
module: {
noParse: (path) => {
console.log('结果', /jquery|lodash\//.test(path))
return /jquery|lodash\//.test(path)
},
}
}
module.exports = config;
npm i jquery
src/index.js
import $ from 'jquery'
$(document).ready(() => {
$('body').css({
width: '100%',
height: '100%',
'background-color': 'red'
})
})

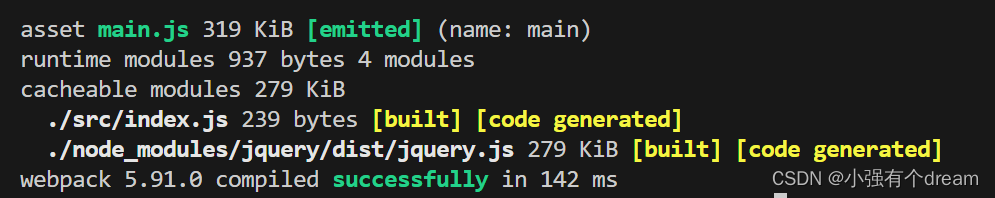
优化后耗时

通过对比可以看到不解析将jquery排除解析,节省了133ms





















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








