滑动门
滑动门出现的背景
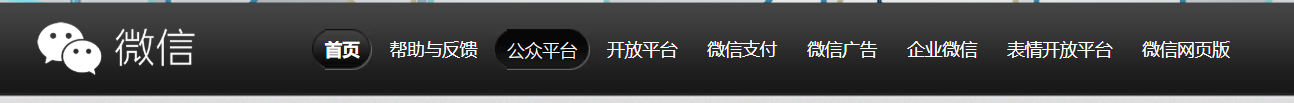
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?

为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术
核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>总结:
-
a 设置 背景左侧,padding撑开合适宽度。
-
span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
-
之所以a包含span就是因为 整个导航都是可以点击的。
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信导航栏</title>
<style>
li{
list-style: none;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.nav li{
float: left;
}
.nav a{
display: inline-block;
height: 33px;
background: url(images/to.png) no-repeat;
text-decoration: none;
color: #fff;
line-height: 33px;
padding-left: 15px;
}
.nav span{
height: 33px;
display: inline-block;
background: url(images/to.png) no-repeat right;
padding-right: 15px;
}
.nav a:hover,.nav a:hover span{
background-image: url(images/ao.png)/*注意这个要用background-image属性*/
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">
<span>首页</span>
</a>
</li>
<li>
<a href="#">
<span>反馈与帮助</span>
</a>
</li>
<li>
<a href="#">
<span>公众平台</span>
</a>
</li>
</ul>
</div>
</body>
</html>效果:























 1669
1669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








