什么是jenkins
Jenkins直接取自其官方文档,是一个独立的开源自动化服务器,您可以使用它来自动执行与构建、测试、交付或部署软件相关的各种任务。
jenkins可以干什么
Jenkins 通过自动执行某些脚本来生成部署所需的文件来工作。这些脚本称为JenkinsFiles,它们只是可以包含声明性代码或脚本代码的文本文件。在这篇文章中,我们将重点关注声明式管道。
有几种方法可以自动执行 Jenkins,例如,定期触发它,或者当开发人员提交到分支或创建合并请求时触发。
jenkins管道
Jenkins 管道是一套插件,支持将持续交付管道实施和集成到 Jenkins 中。一旦触发,Jenkins 管道将执行其 JenkinsFile 中的任何代码,并生成部署所需的工件。要定义 Jenkins 管道,您需要编写一个 JenkinsFile,它又可以提交到源代码控制存储库。这是“Pipeline-as-code”的基础;将 CD 管道视为要进行版本控制的应用程序的一部分,并像任何其他代码一样进行审查。
安装jenkins
安装vs
这里使用vs2022
配置git
Jenkins 需要 Git 才能从存储库中提取代码。
官网下载安装即可
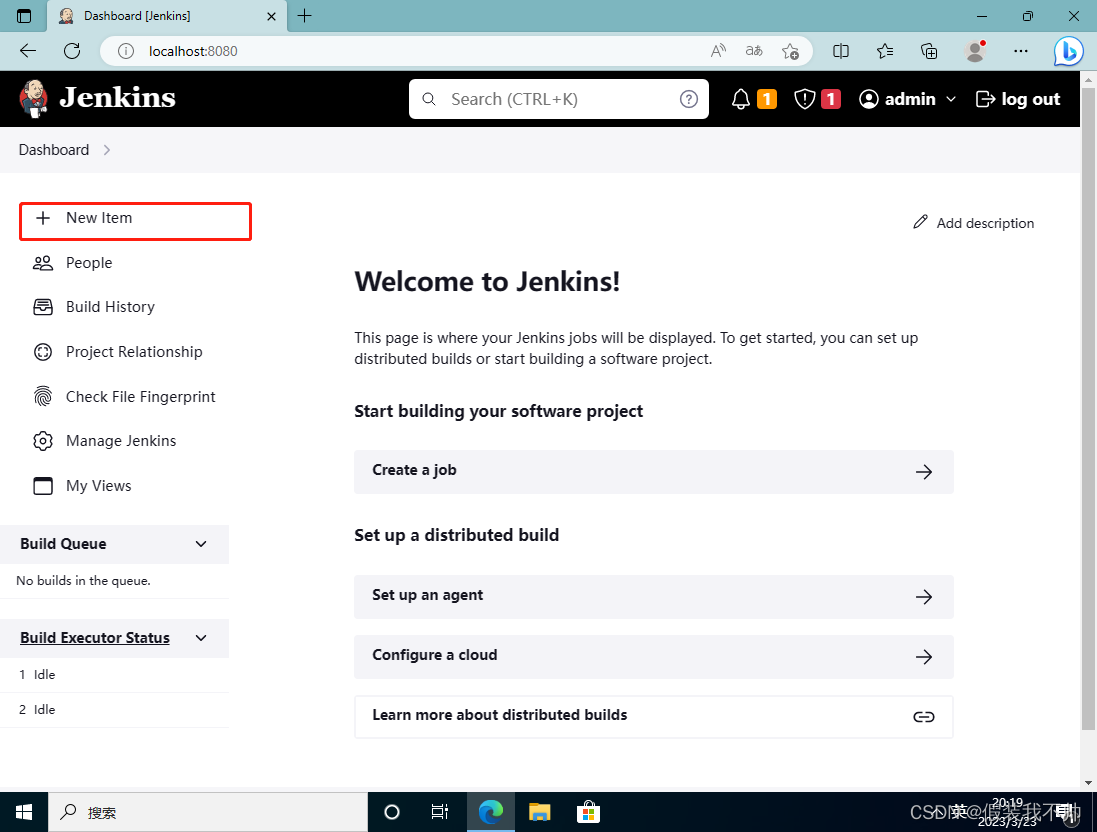
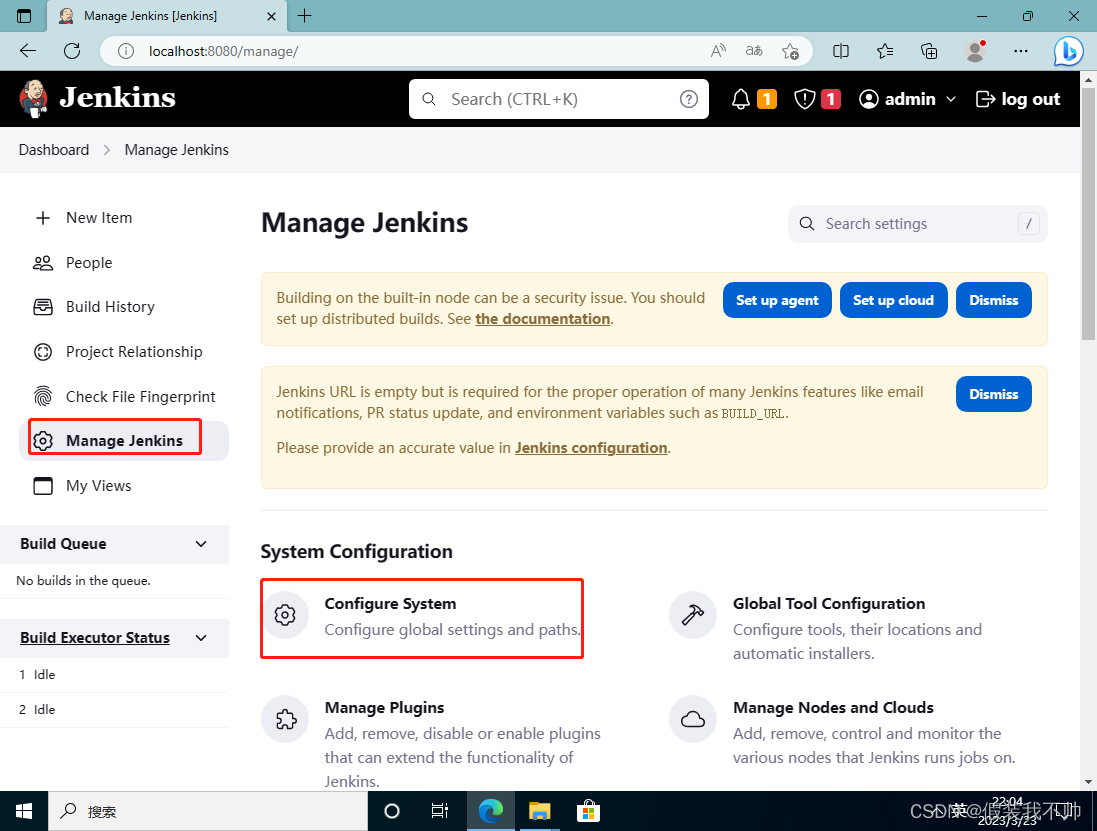
登录jenkins

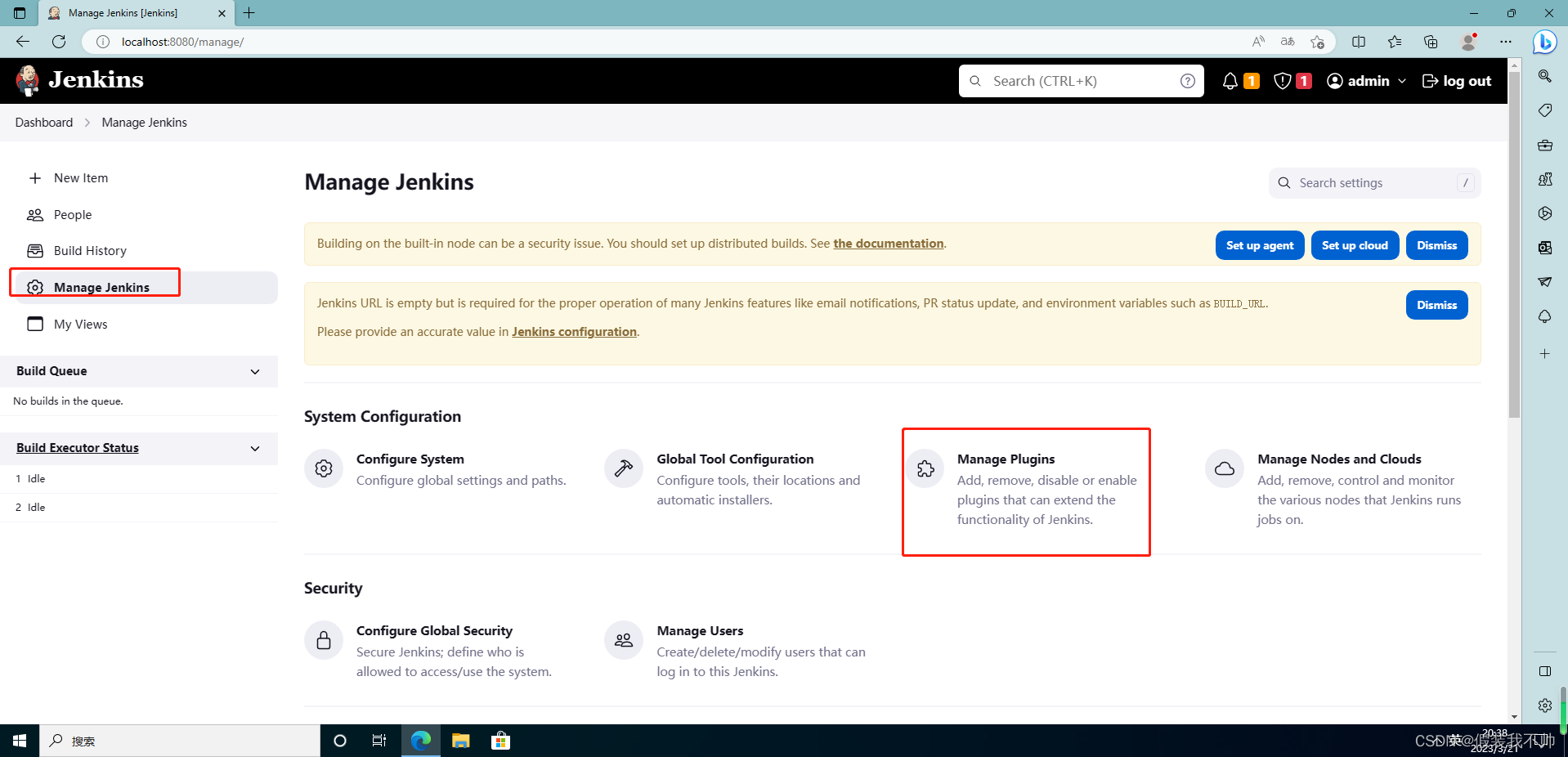
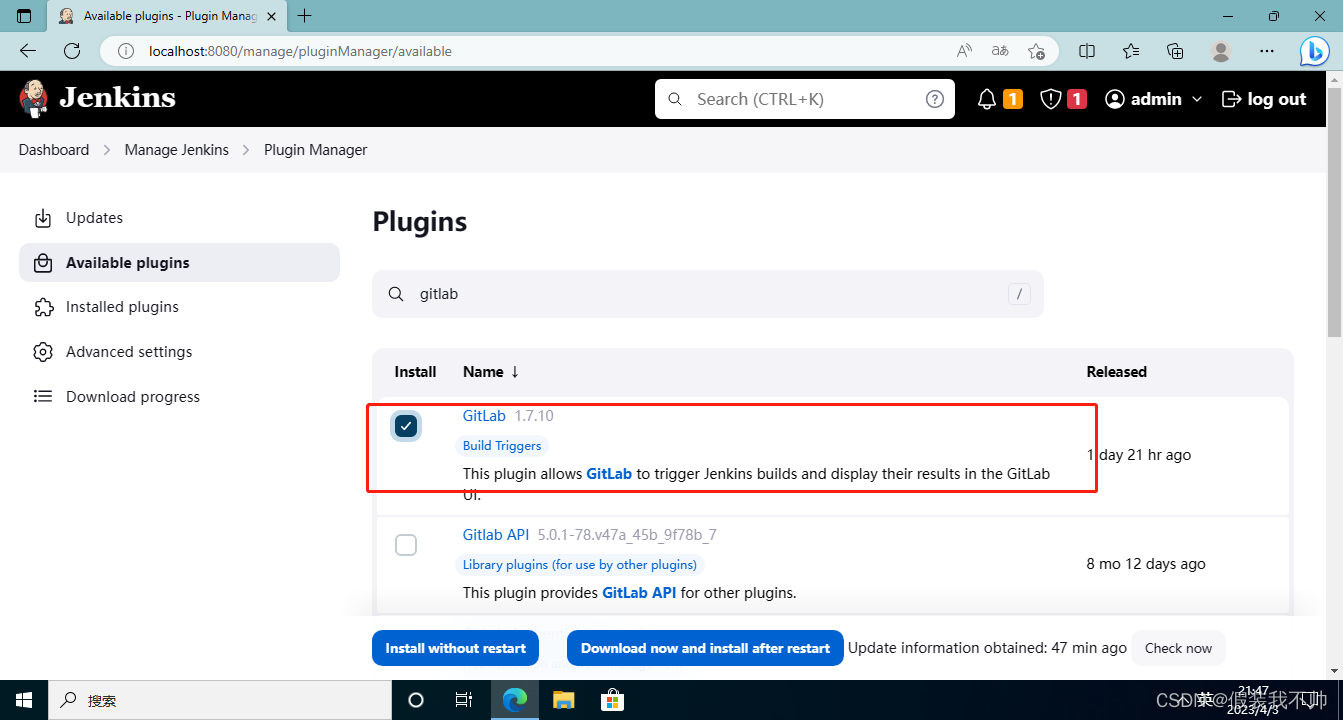
安装插件

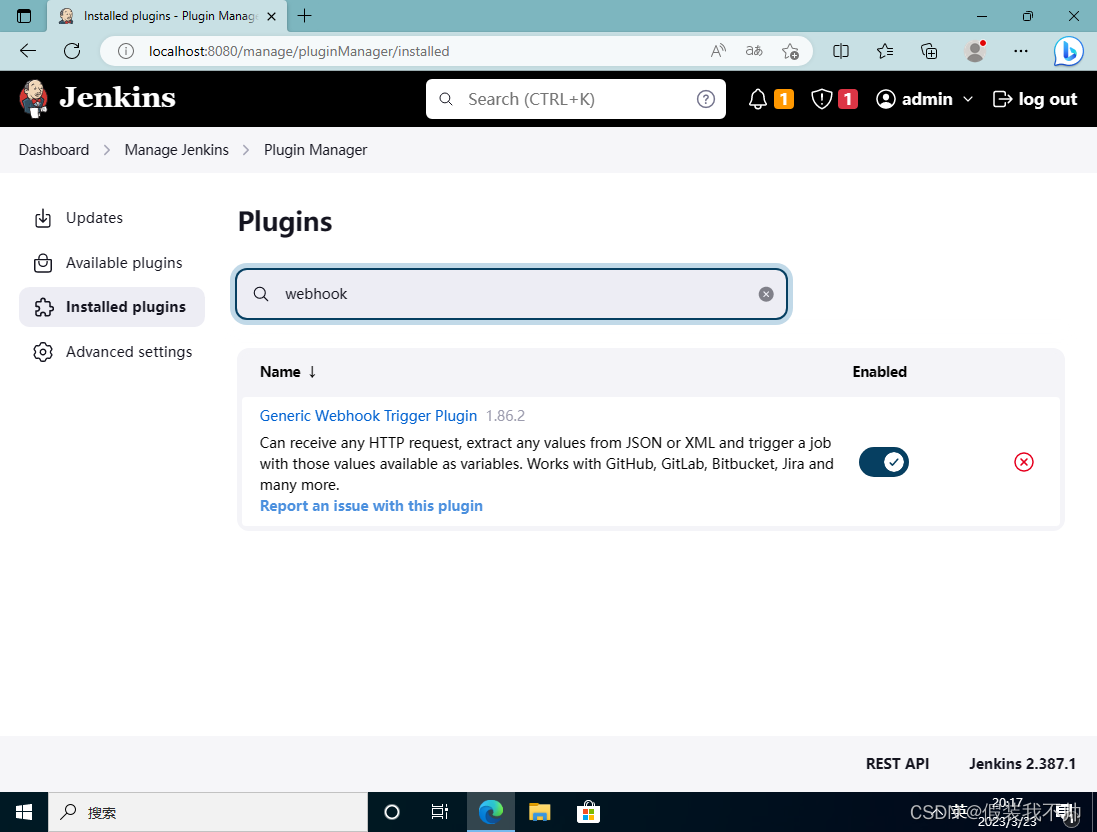
安装Generic Webhook Trigger Plugin


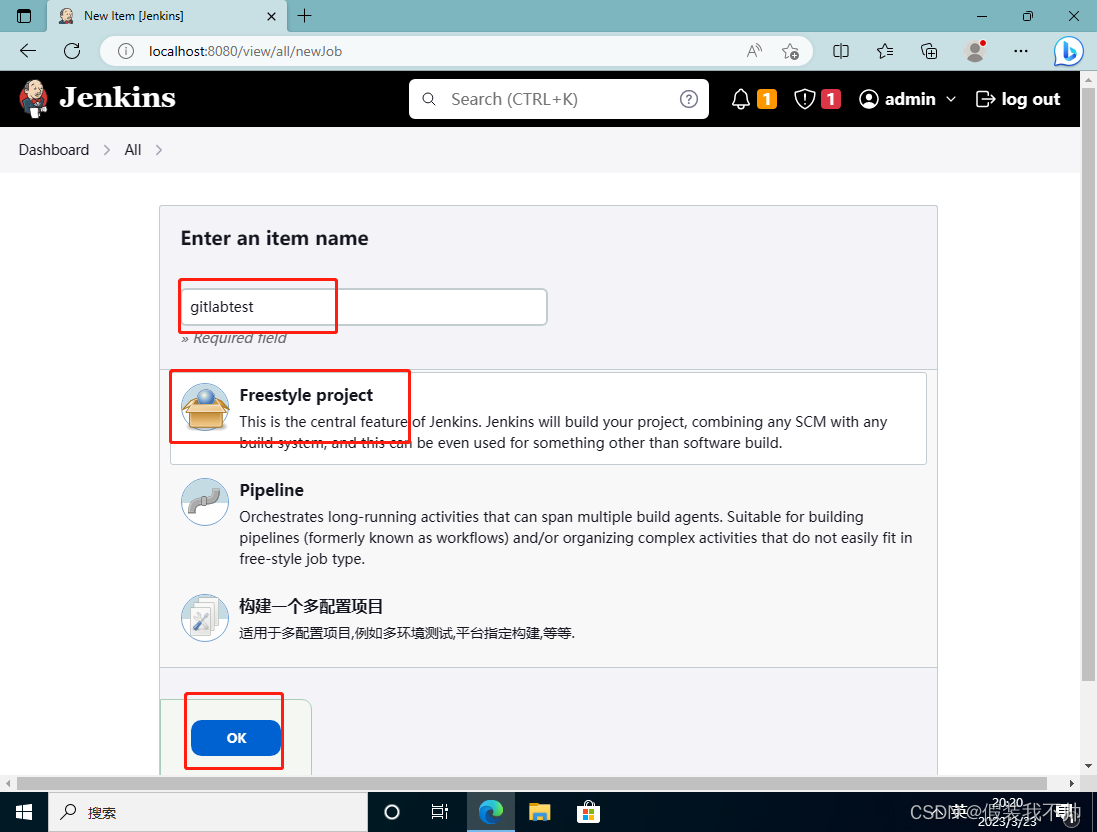
创建任务



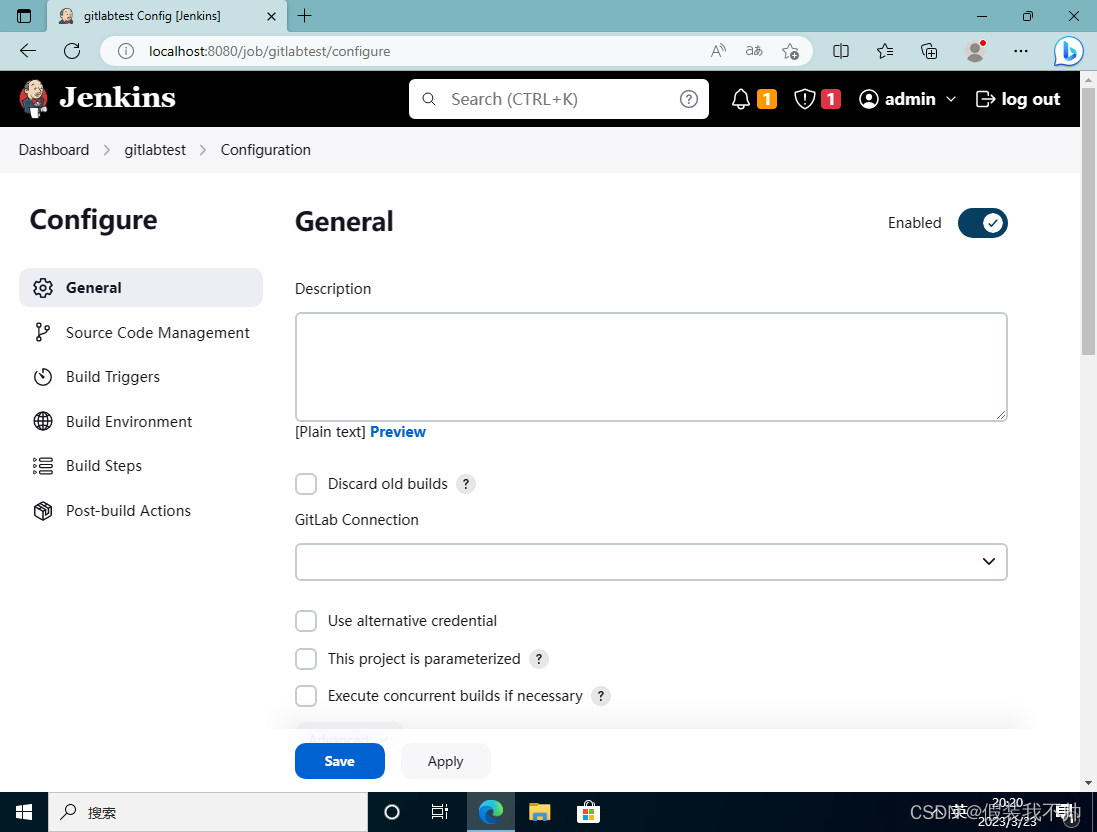
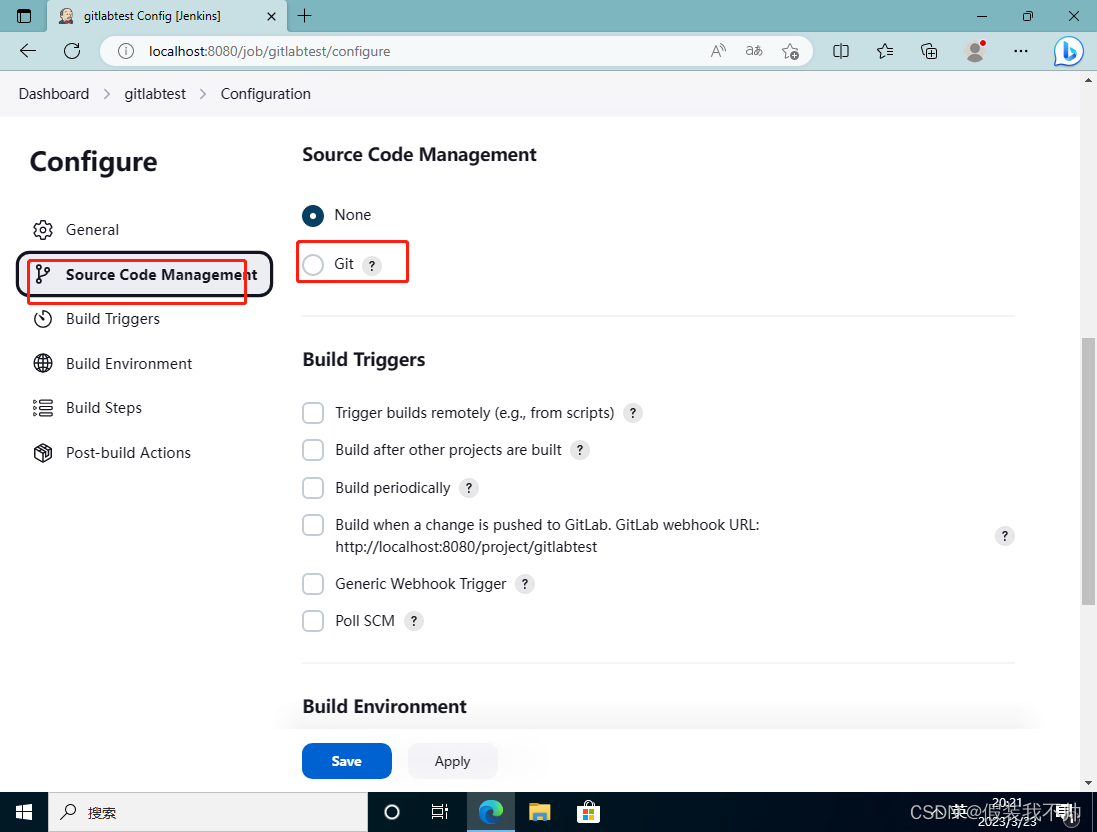
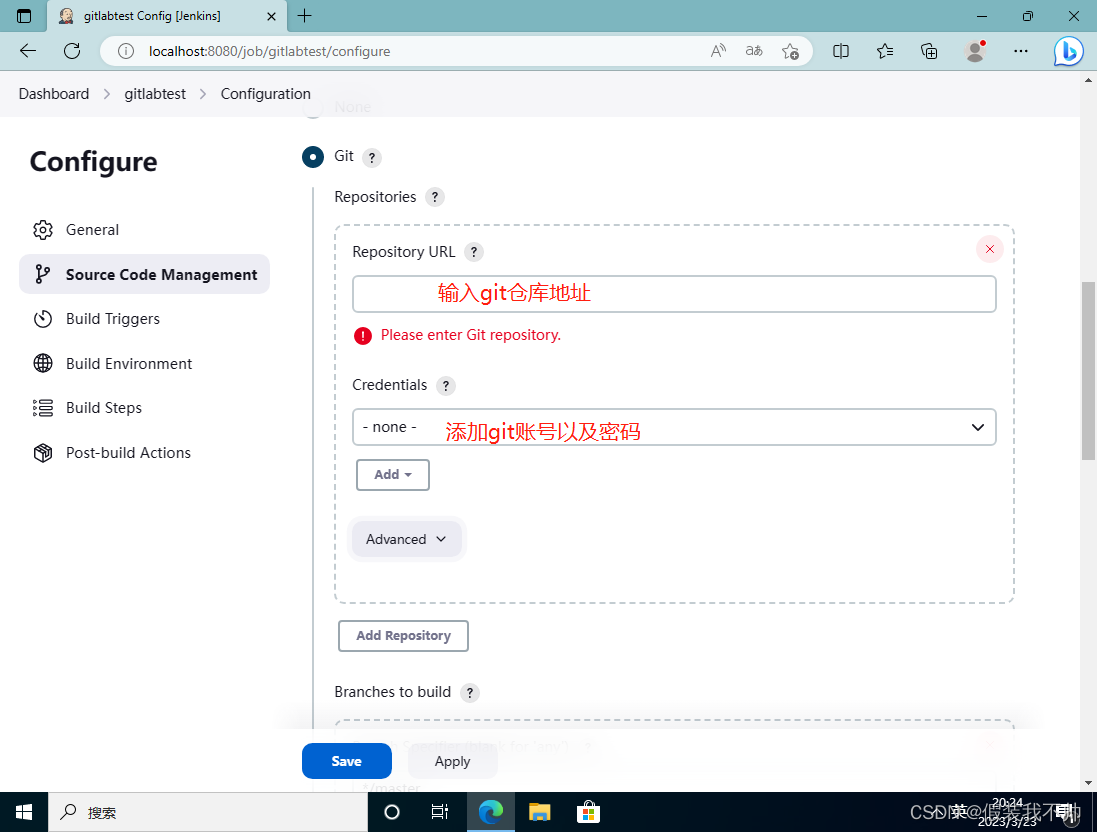
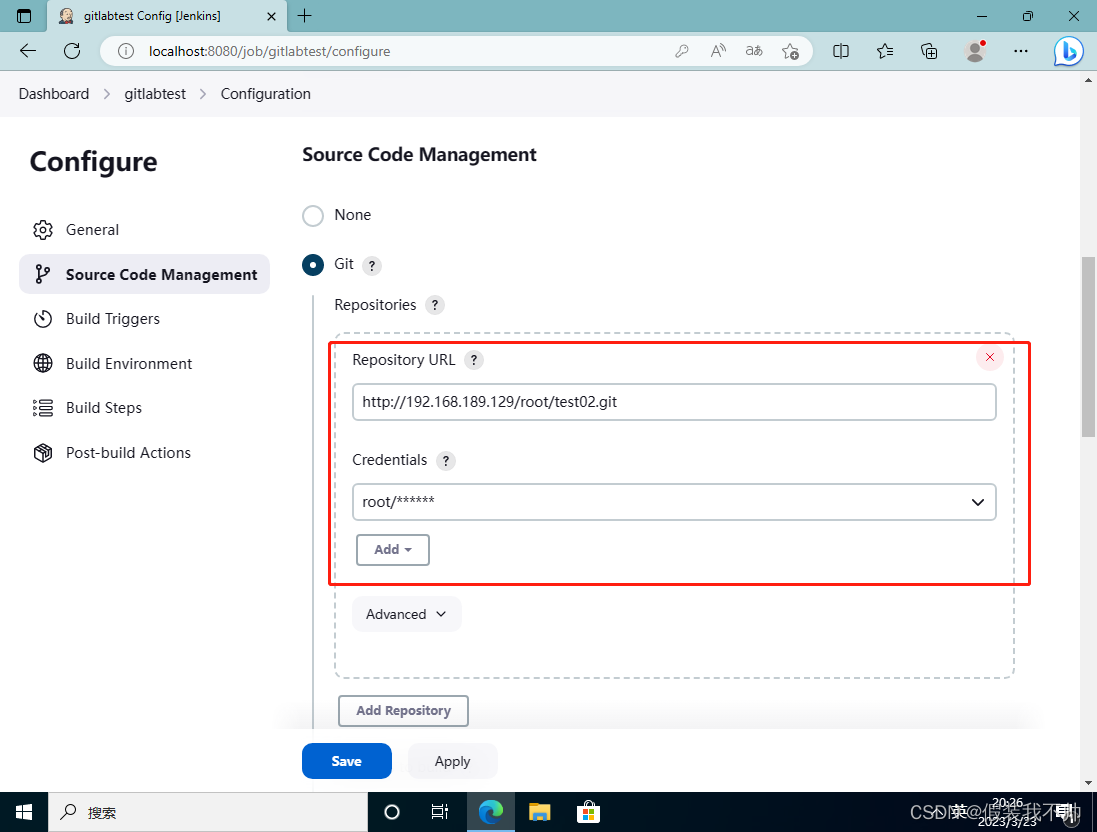
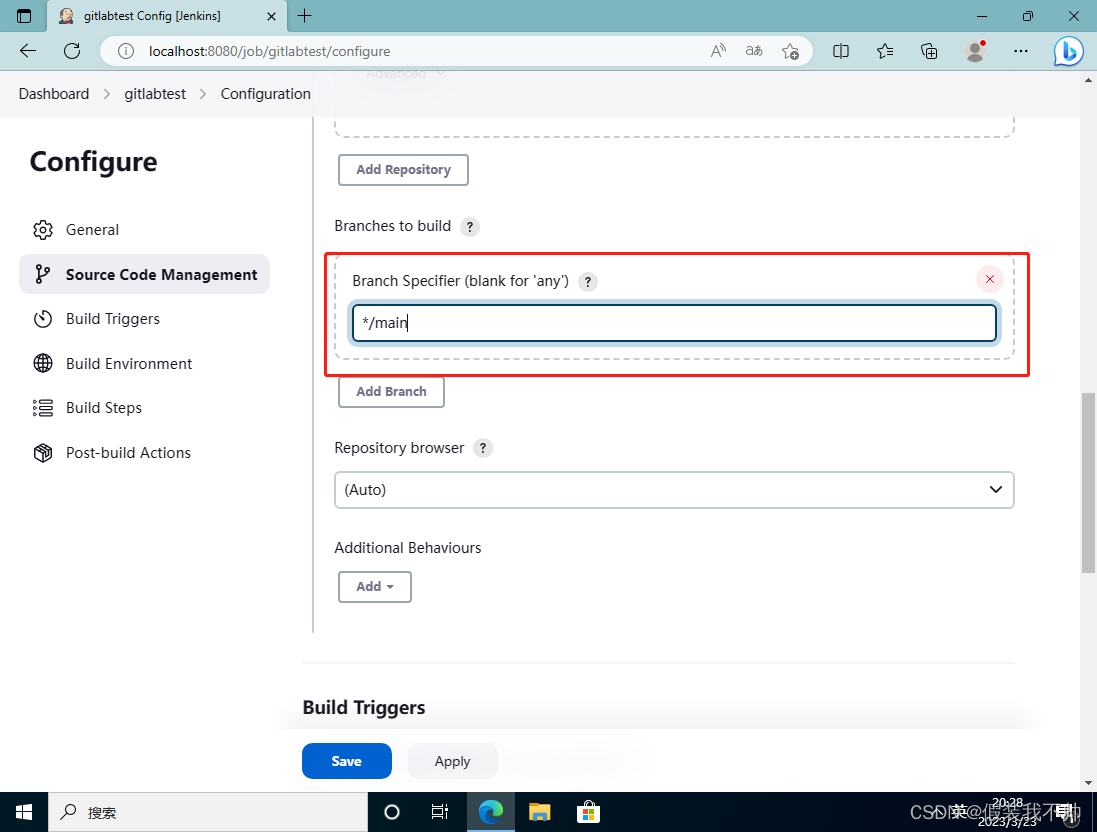
设置源代码管理工具


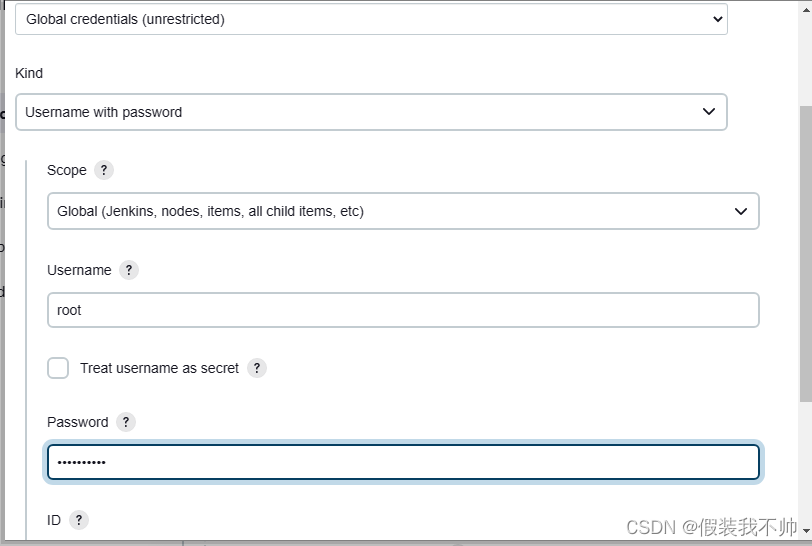
设置git账号密码


设定分支

如果为空则标识任何分支

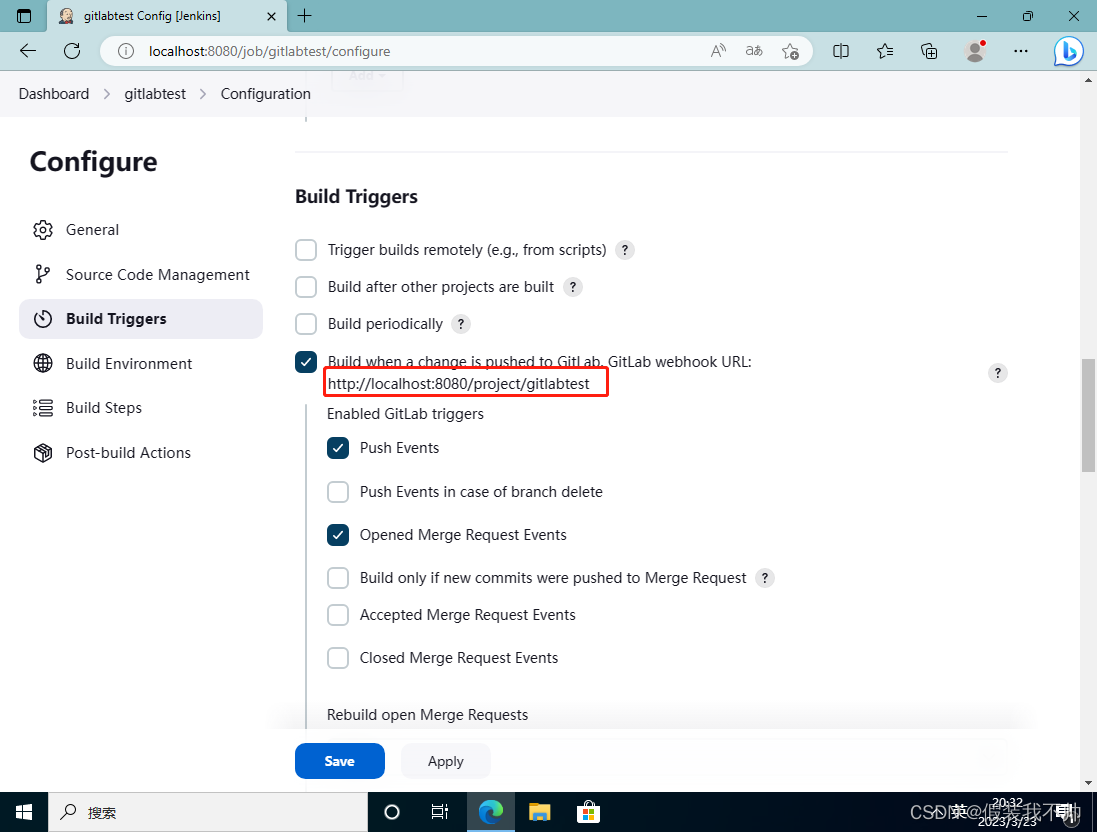
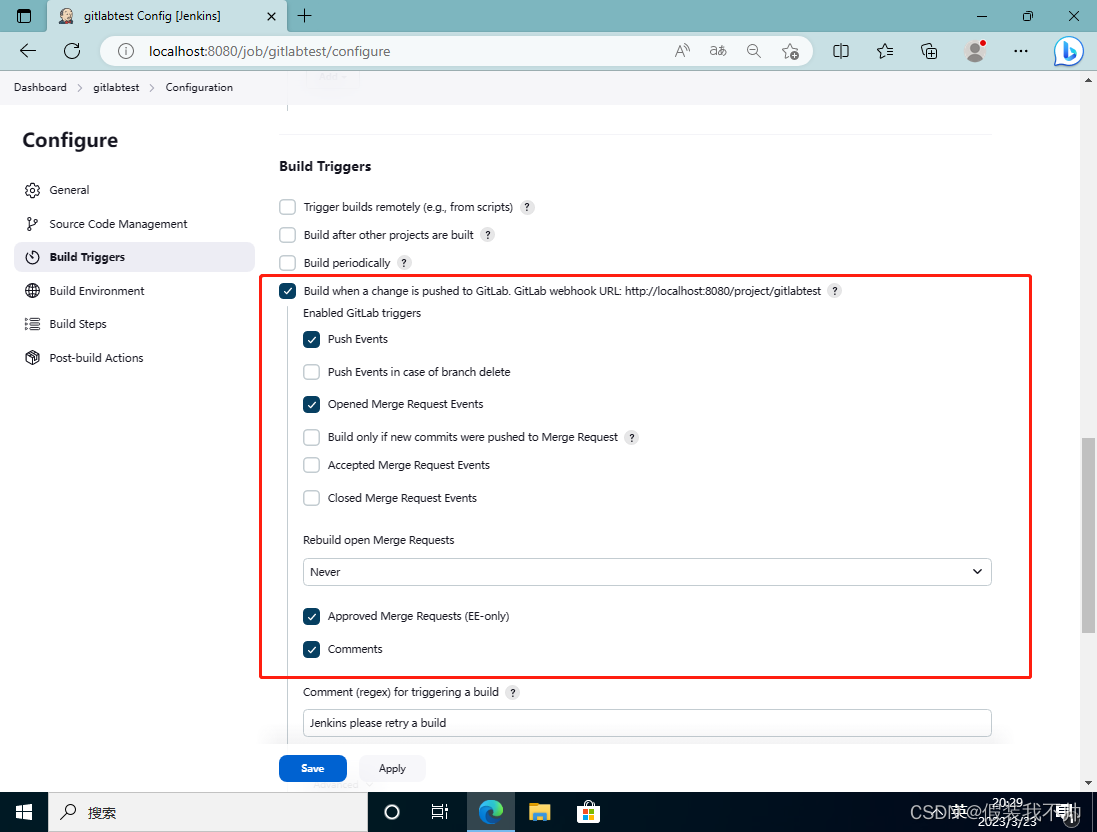
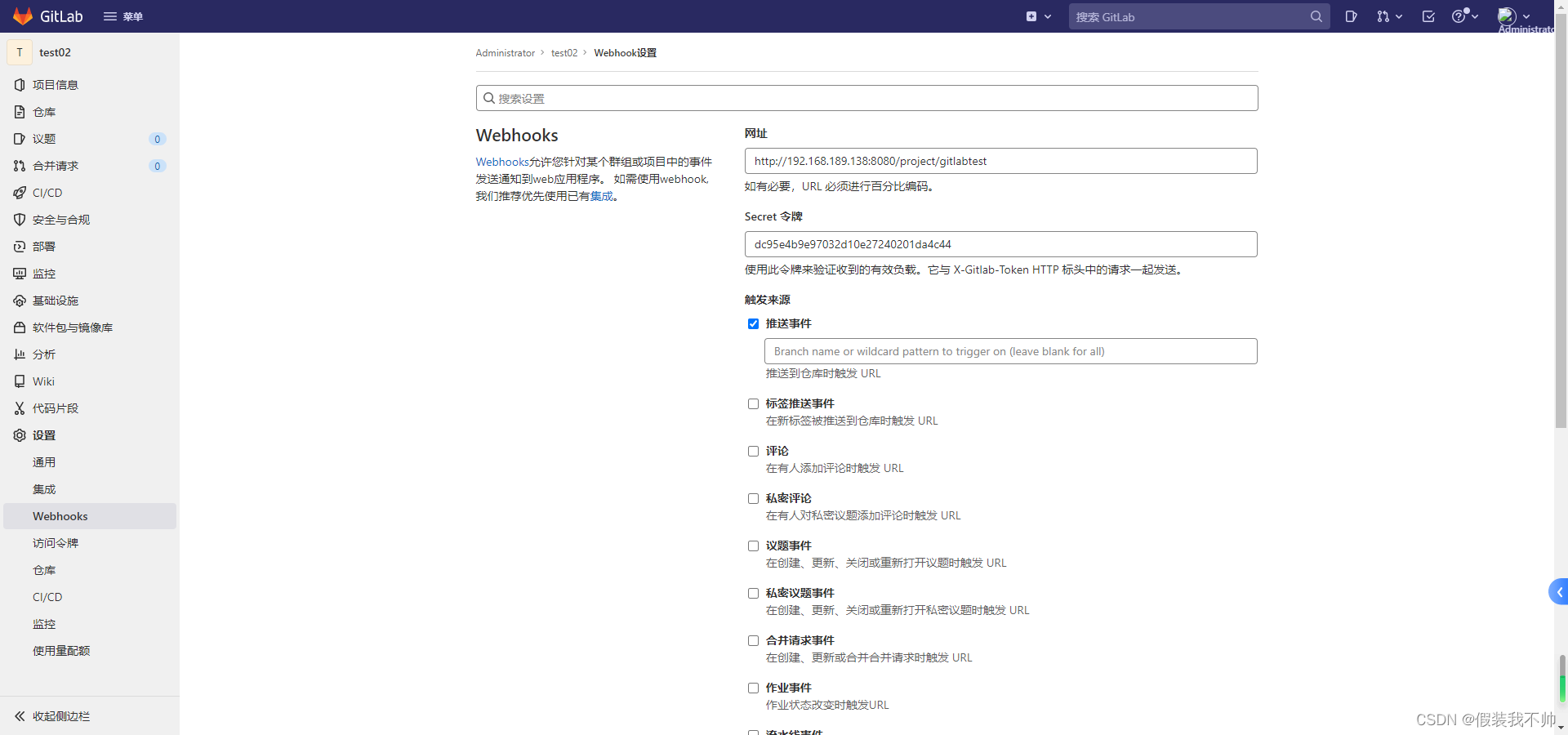
构建触发器,记录一下URL http://localhost:8080/project/gitlabtest 如果是不同服务器,可以修改为ip地址http://192.168.189.138:8080/project/gitlabtest


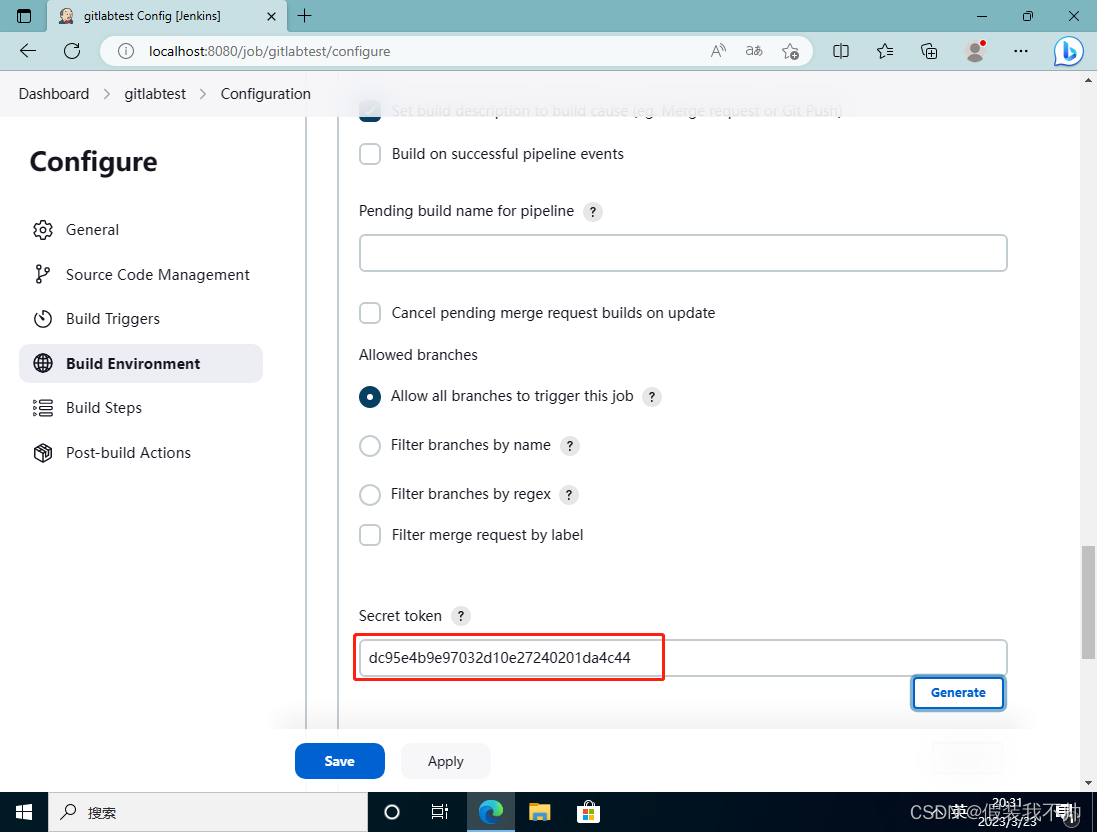
点击高级设置

点一下生成Secret 令牌,这是配置到gitlab webhook配置里面的Secret 令牌,可以记录一下dc95e4b9e97032d10e27240201da4c44

点击一下保存


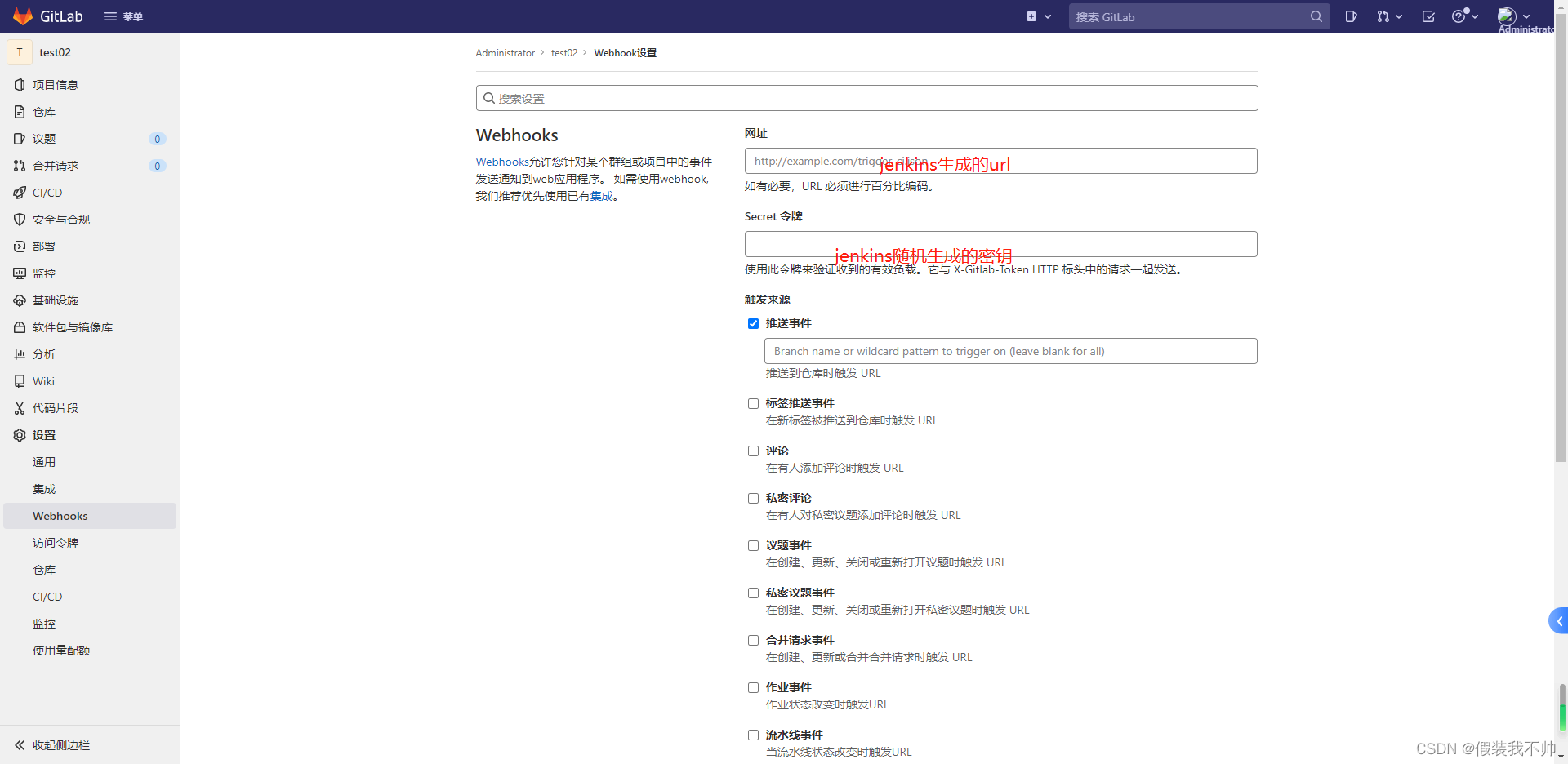
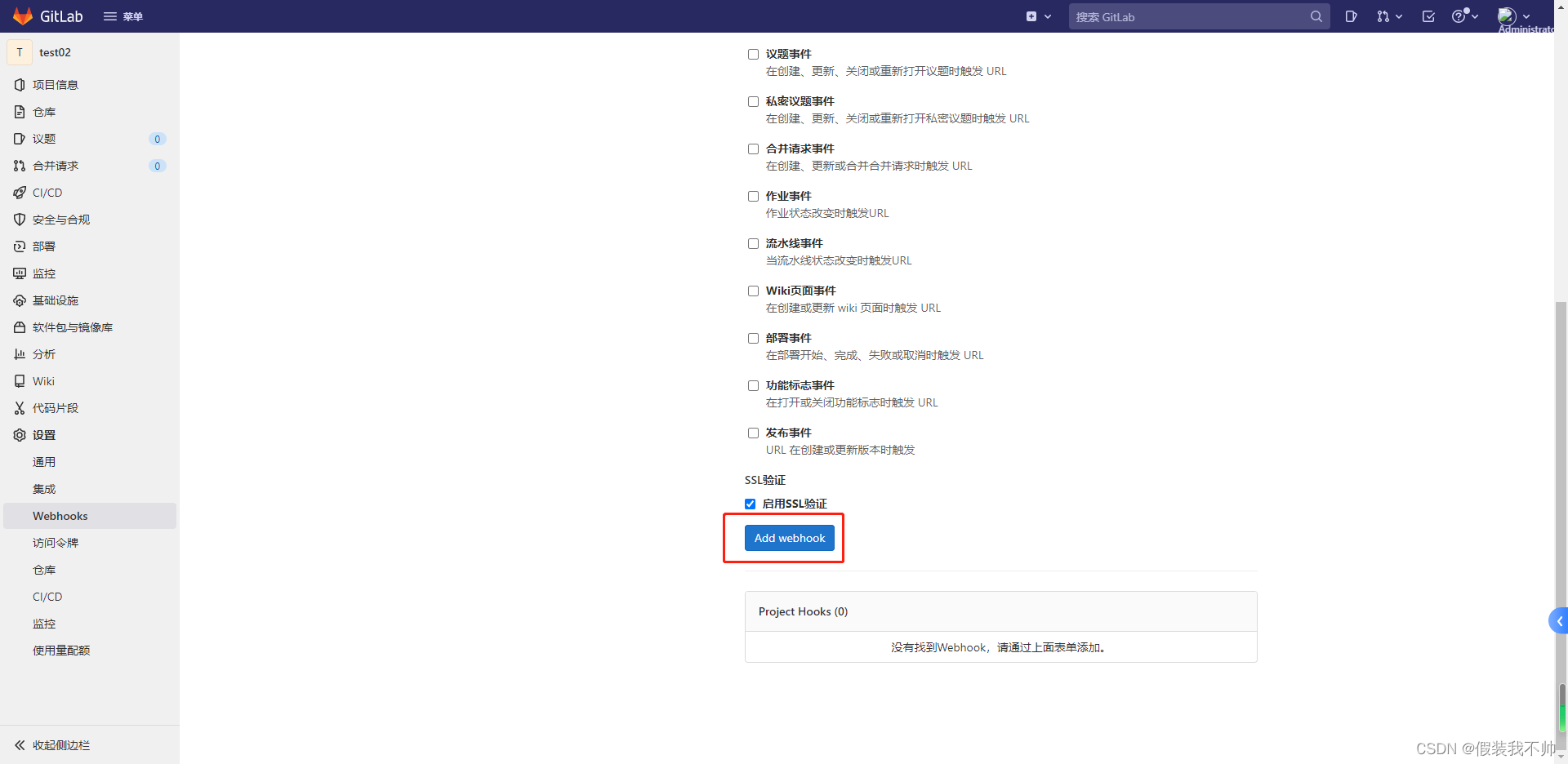
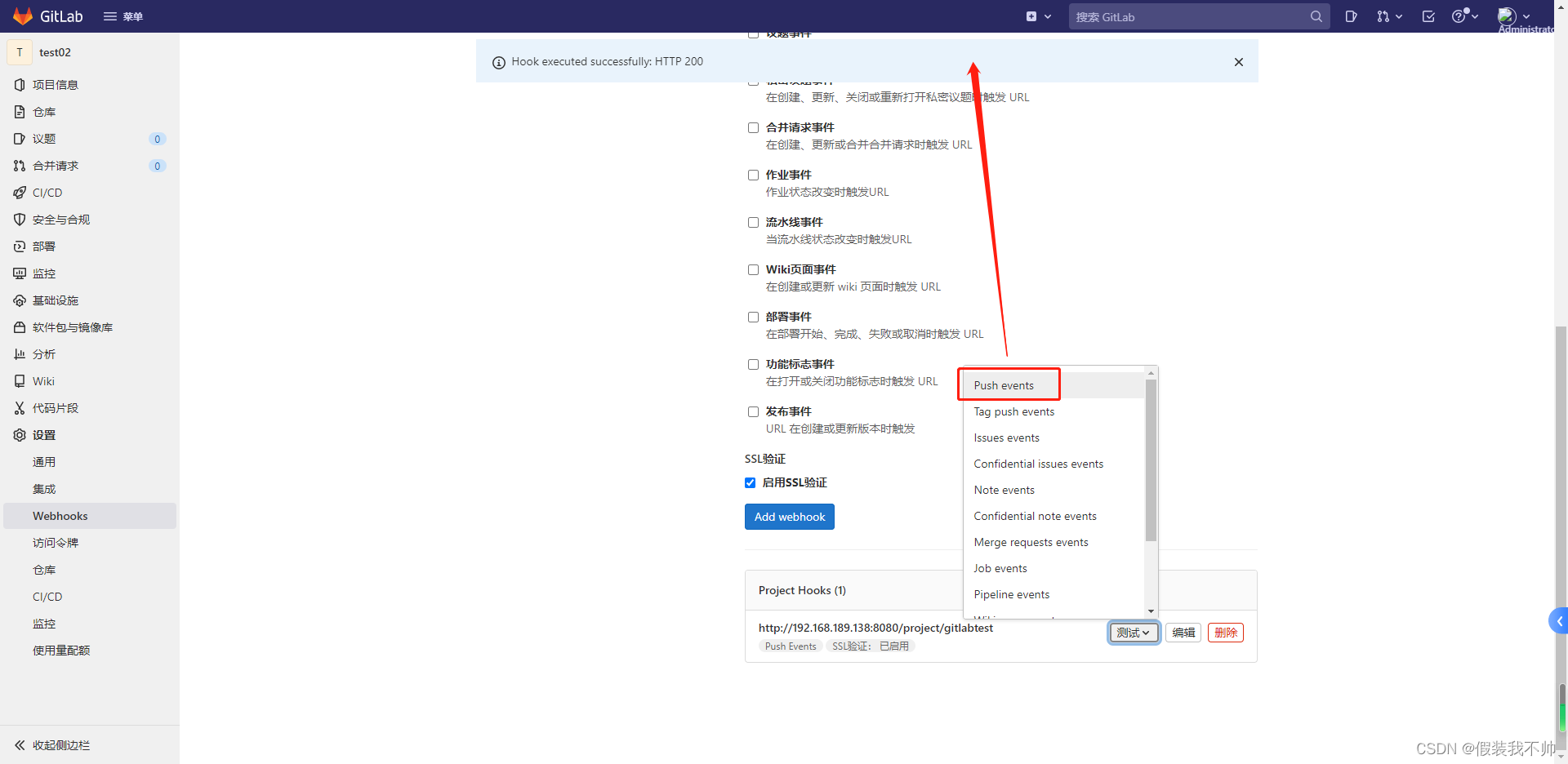
gitlab操作



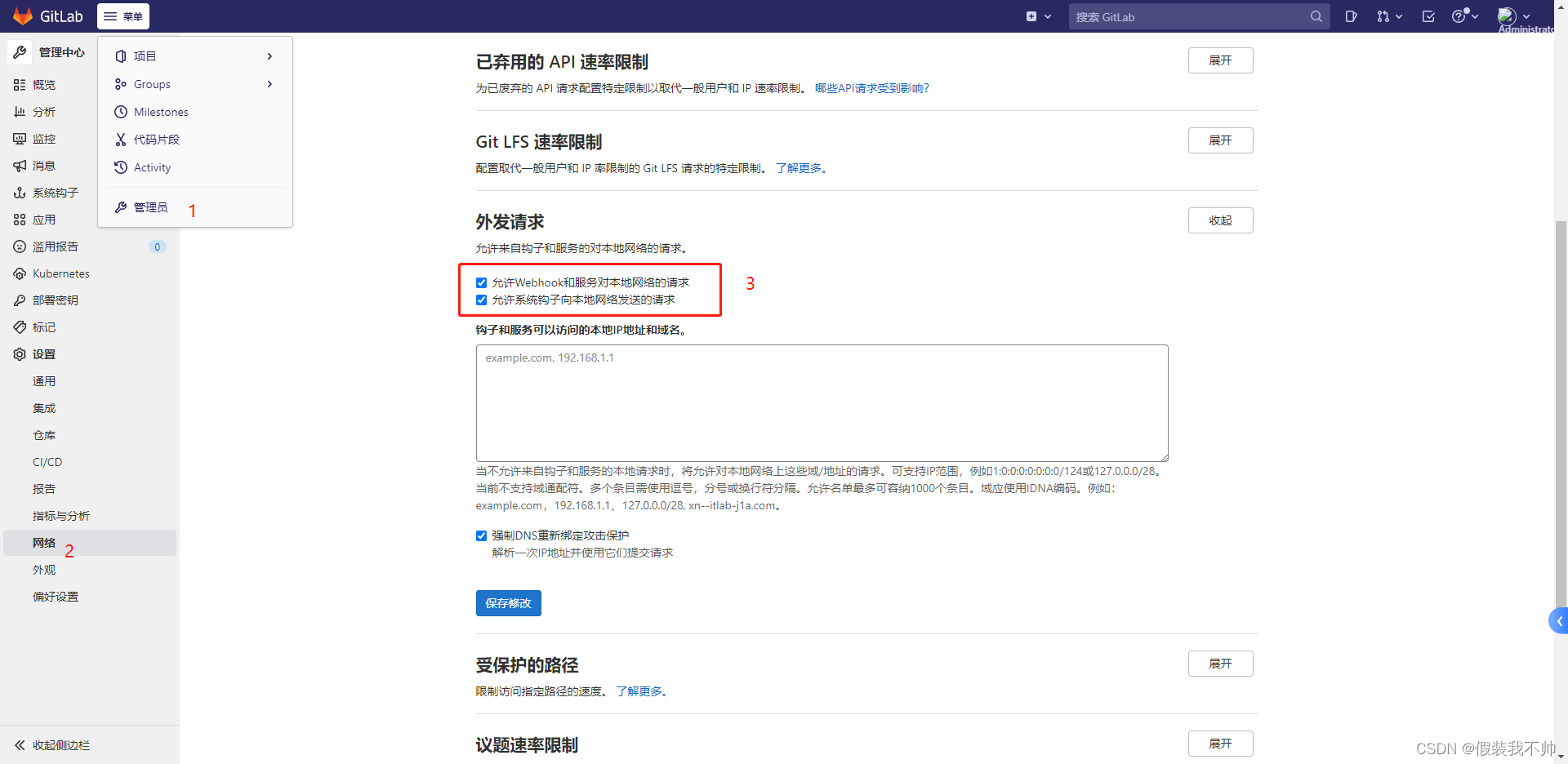
如果出现


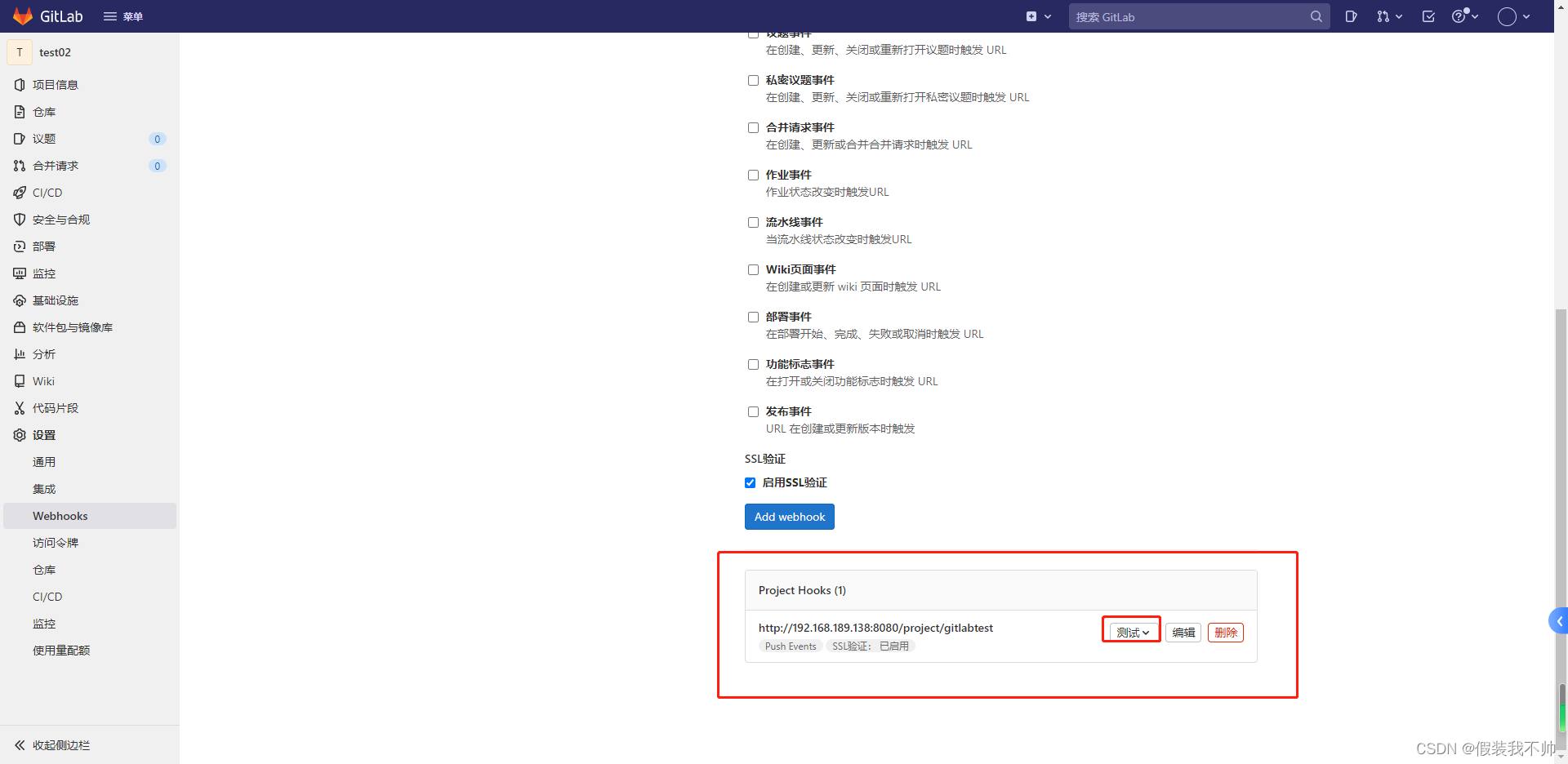
最后别忘了点击保存



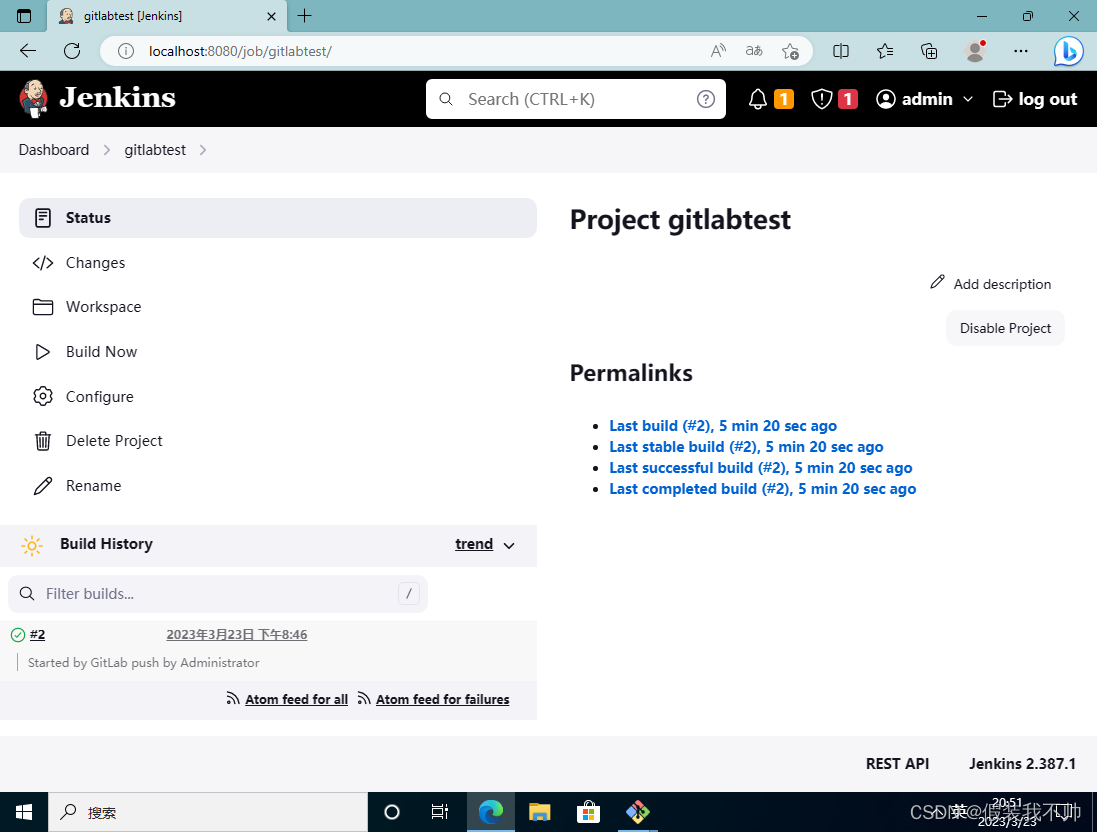
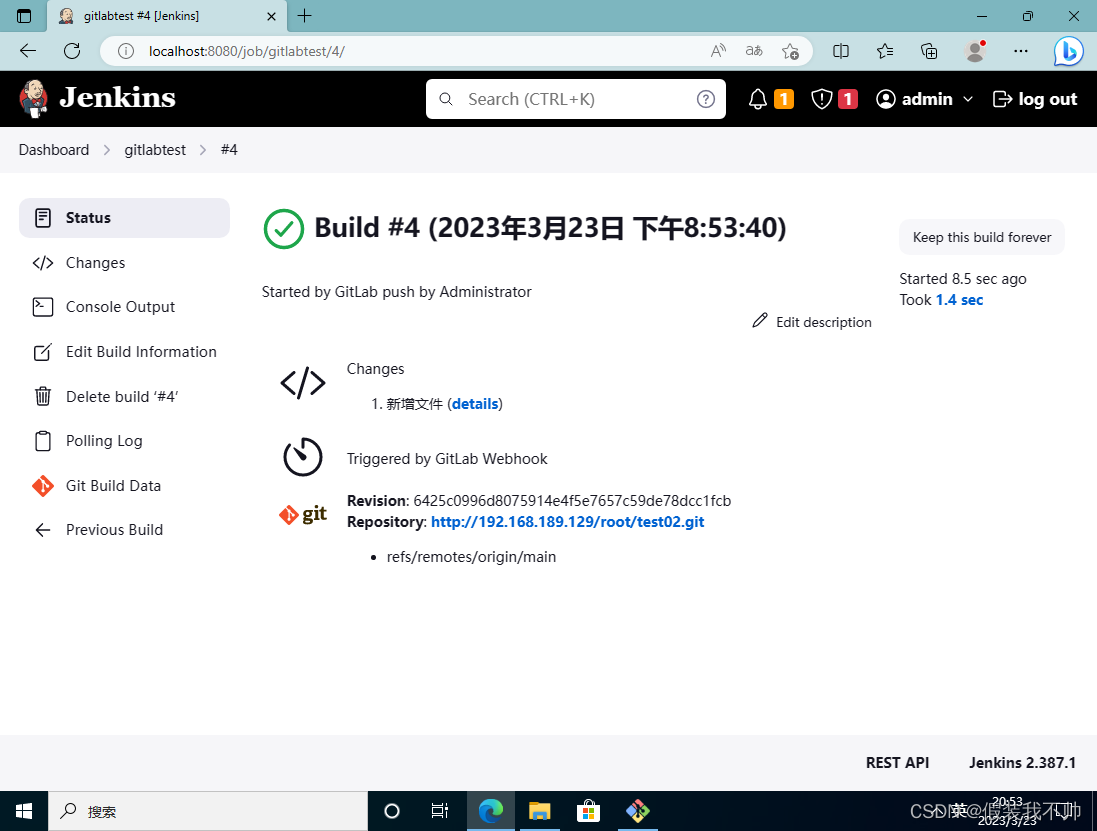
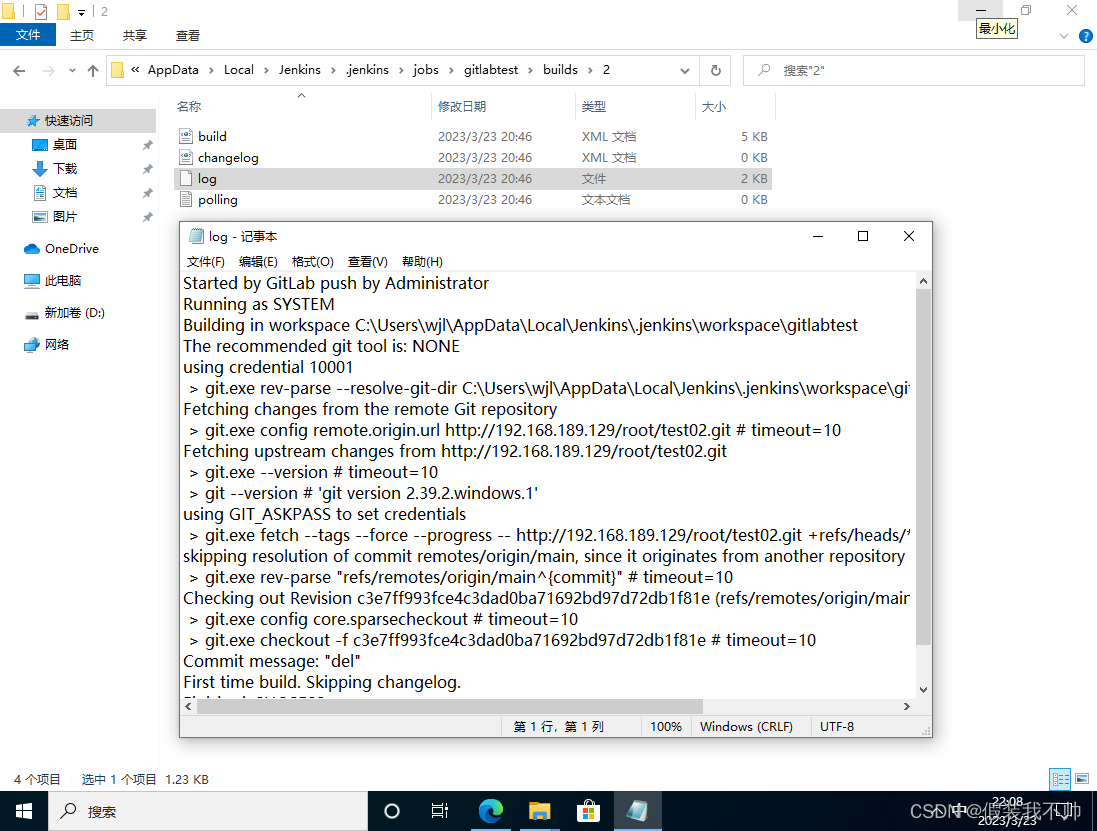
jenkins收到了消息


git操作
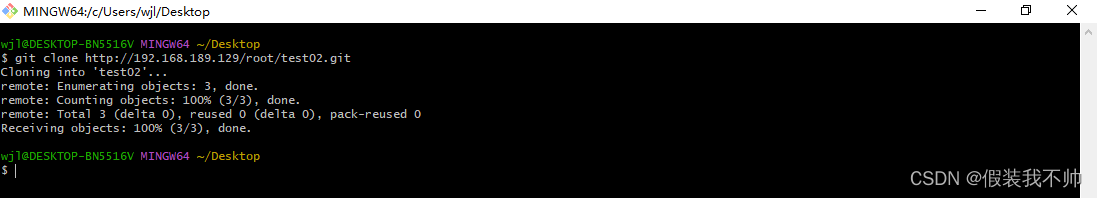
拉取git代码
git clone http://192.168.189.129/root/test02.git


新建test.txt

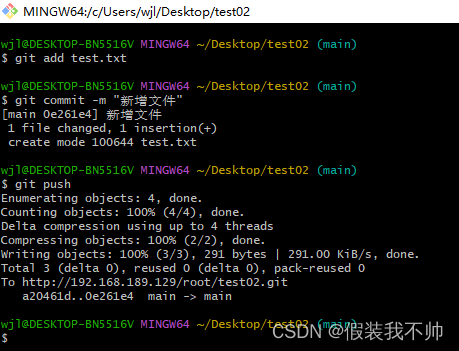
git add test.txt
git commit -m "新增文件"
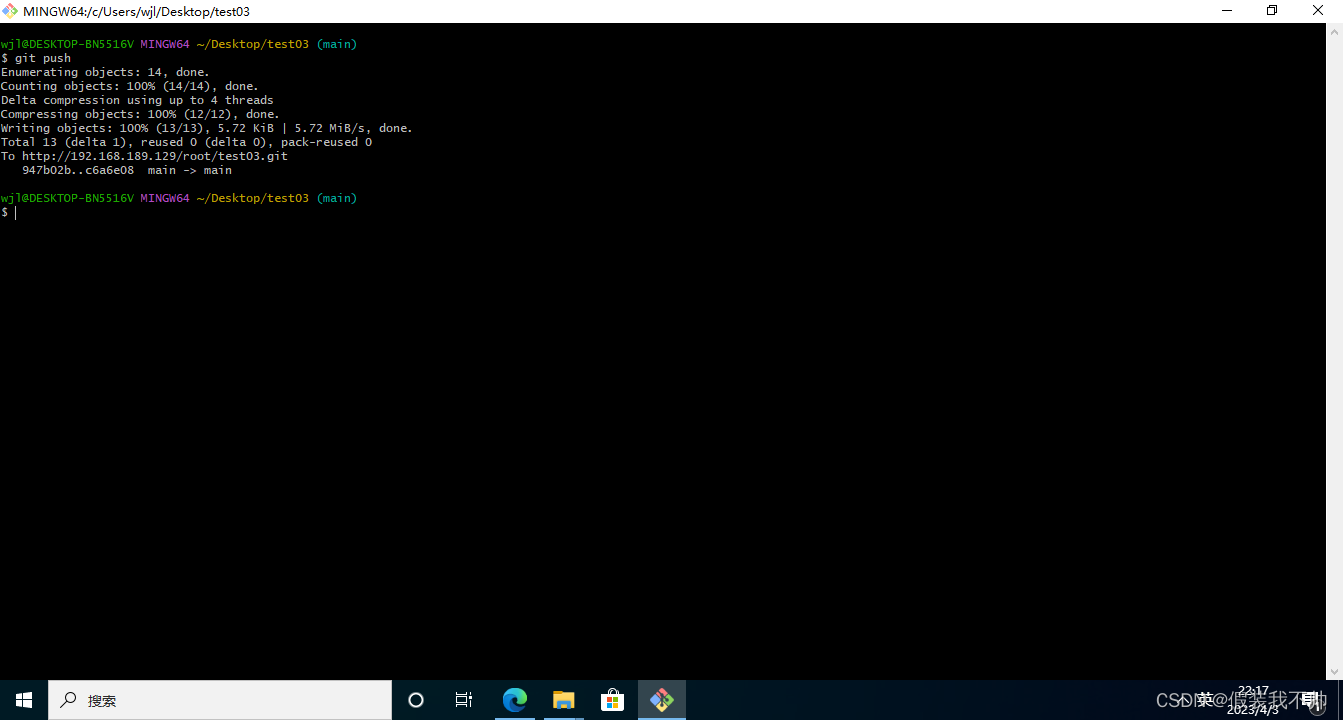
git push



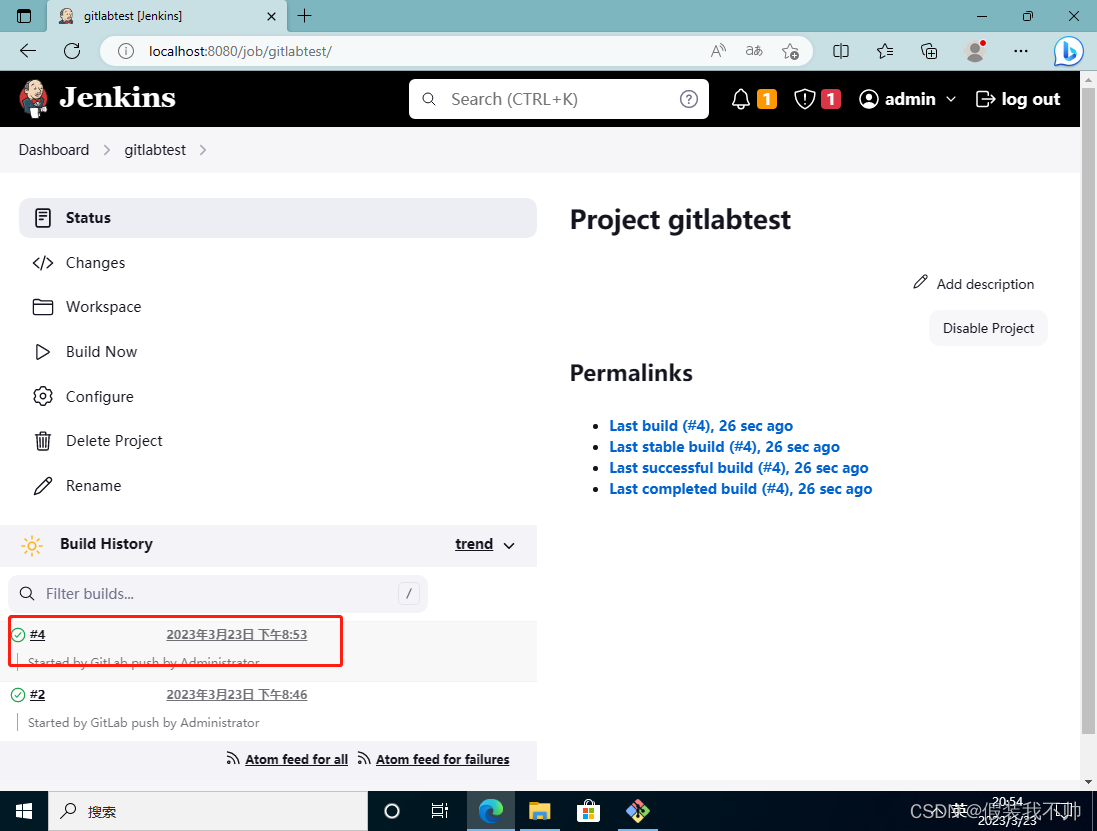
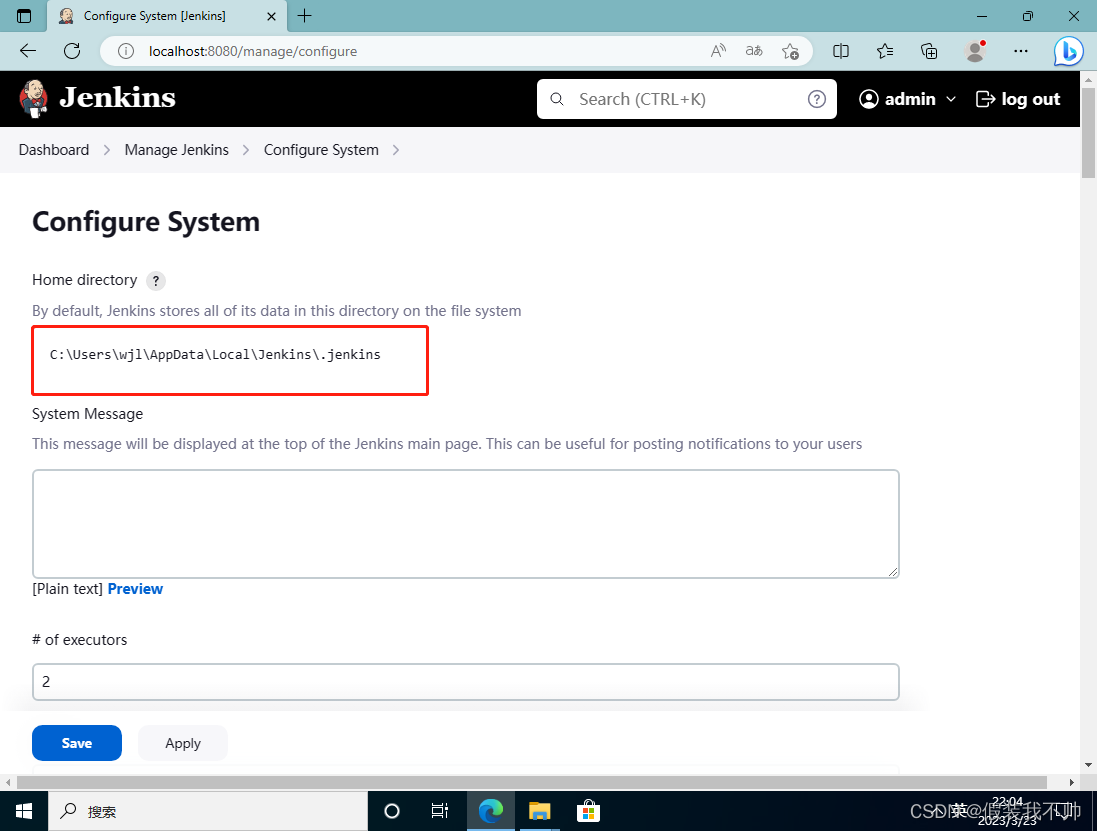
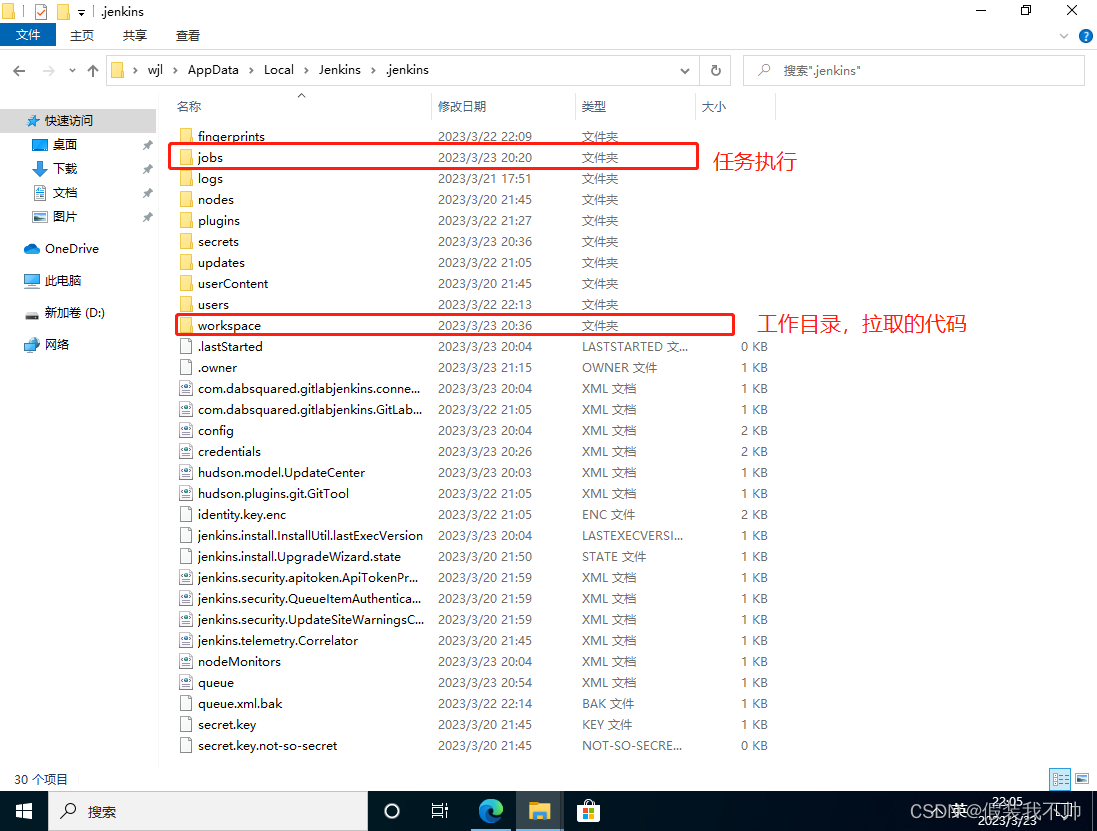
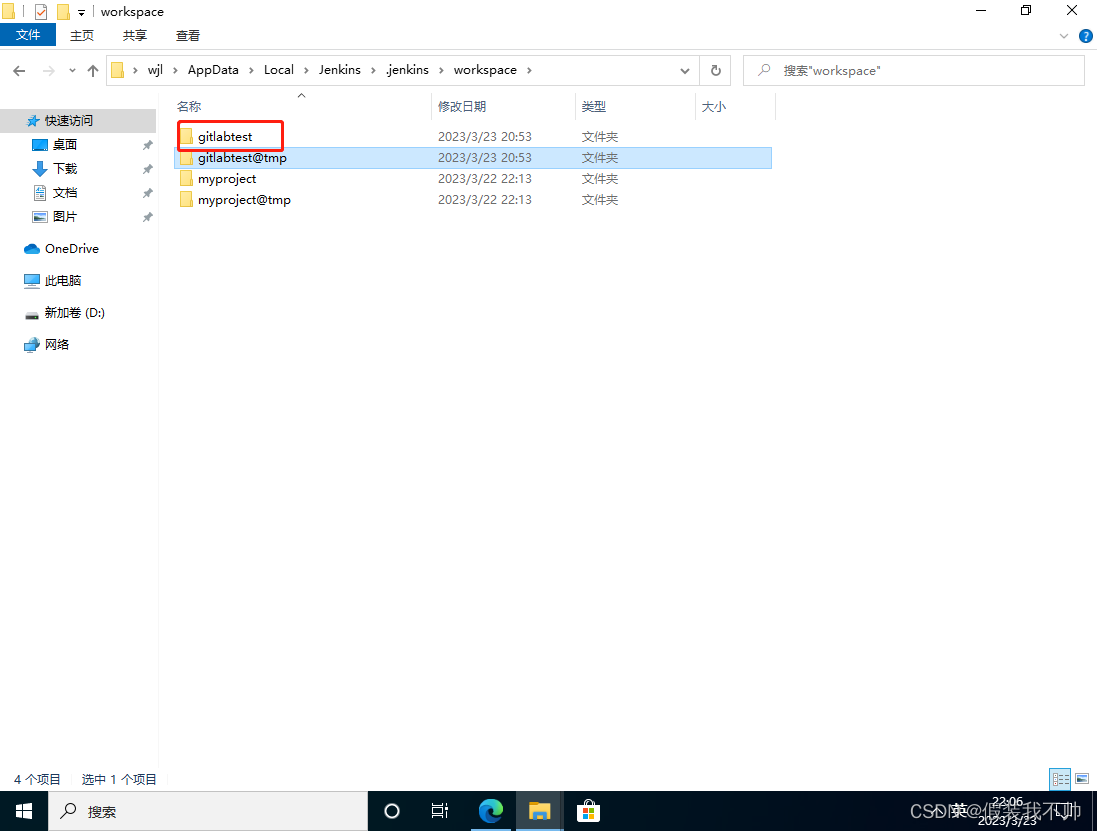
查看jenkins目录








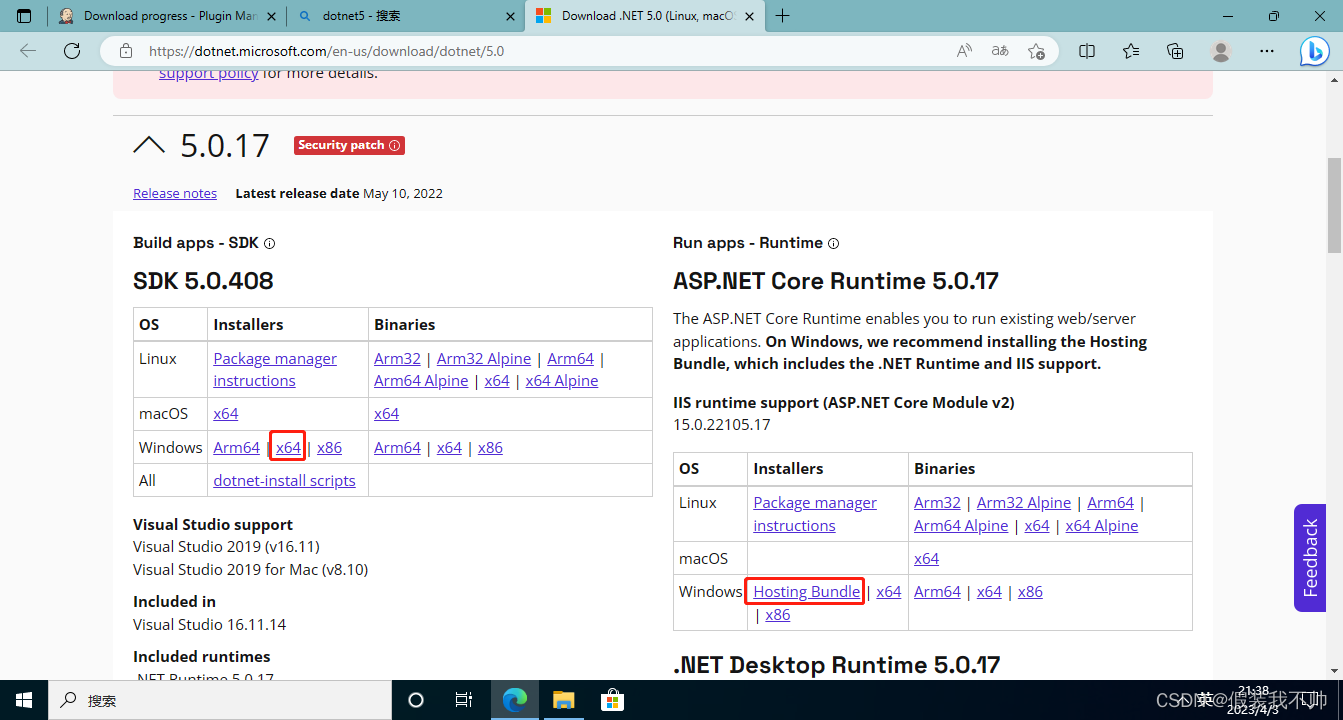
安装dotnet和hosting



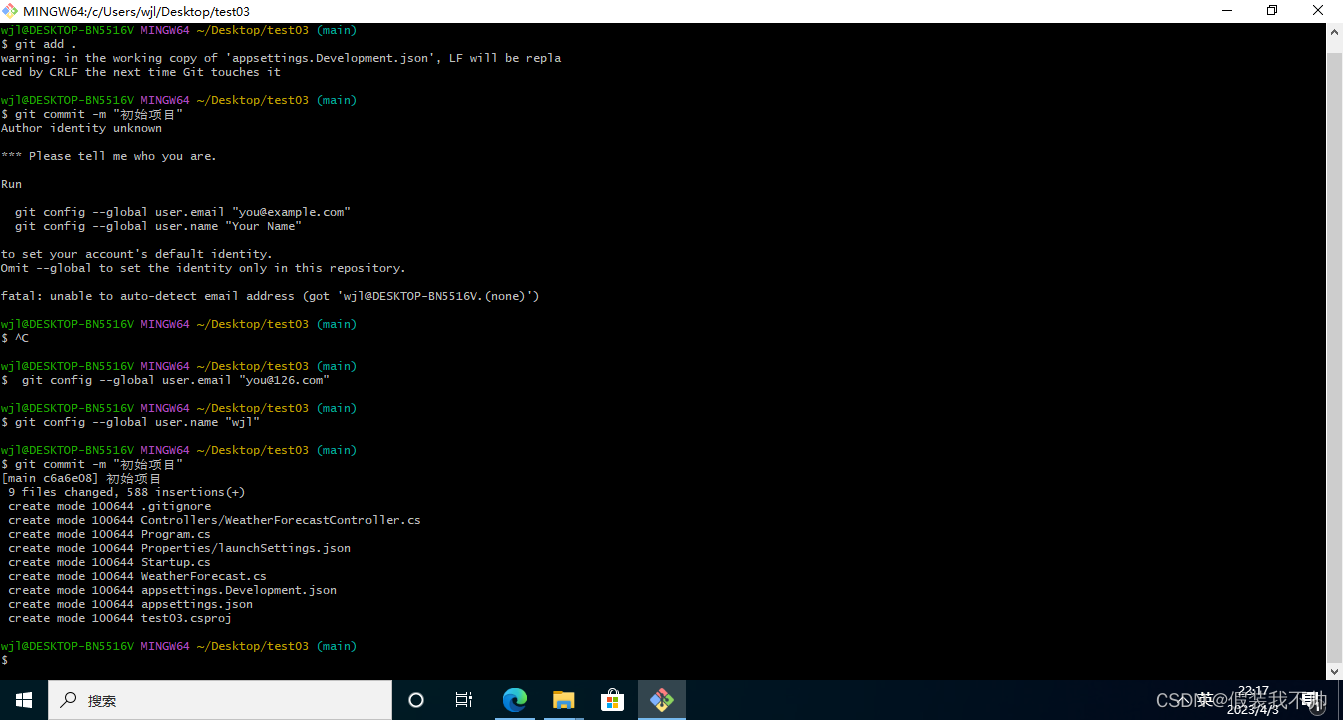
创建项目
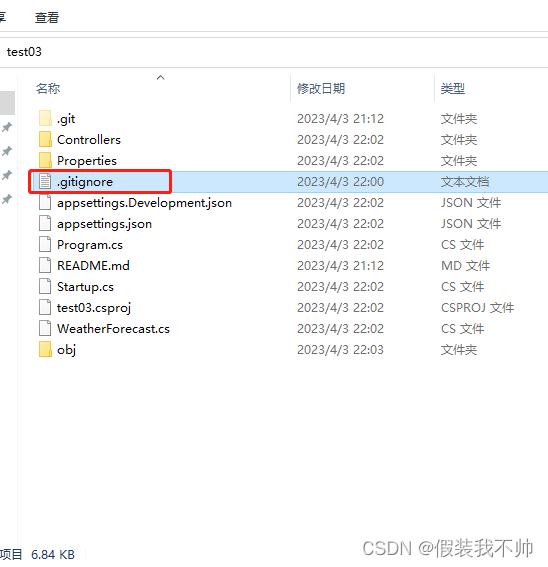
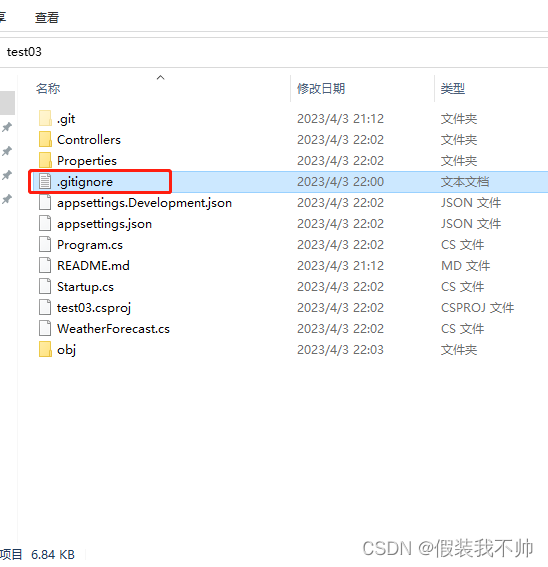
- 新建gitignore
## Ignore Visual Studio temporary files, build results, and
## files generated by popular Visual Studio add-ons.
##
## Get latest from https://github.com/github/gitignore/blob/master/VisualStudio.gitignore
# User-specific files
*.rsuser
*.suo
*.user
*.userosscache
*.sln.docstates
# User-specific files (MonoDevelop/Xamarin Studio)
*.userprefs
# Mono auto generated files
mono_crash.*
# Build results
[Dd]ebug/
[Dd]ebugPublic/
[Rr]elease/
[Rr]eleases/
x64/
x86/
[Ww][Ii][Nn]32/
[Aa][Rr][Mm]/
[Aa][Rr][Mm]64/
bld/
[Bb]in/
[Oo]bj/
[Ll]og/
[Ll]ogs/
# Visual Studio 2015/2017 cache/options directory
.vs/
# Uncomment if you have tasks that create the project's static files in wwwroot
#wwwroot/
# Visual Studio 2017 auto generated files
Generated\ Files/
# MSTest test Results
[Tt]est[Rr]esult*/
[Bb]uild[Ll]og.*
# NUnit
*.VisualState.xml
TestResult.xml
nunit-*.xml
# Build Results of an ATL Project
[Dd]ebugPS/
[Rr]eleasePS/
dlldata.c
# Benchmark Results
BenchmarkDotNet.Artifacts/
# .NET Core
project.lock.json
project.fragment.lock.json
artifacts/
# ASP.NET Scaffolding
ScaffoldingReadMe.txt
# StyleCop
StyleCopReport.xml
# Files built by Visual Studio
*_i.c
*_p.c
*_h.h
*.ilk
*.meta
*.obj
*.iobj
*.pch
*.pdb
*.ipdb
*.pgc
*.pgd
*.rsp
*.sbr
*.tlb
*.tli
*.tlh
*.tmp
*.tmp_proj
*_wpftmp.csproj
*.log
*.tlog
*.vspscc
*.vssscc
.builds
*.pidb
*.svclog
*.scc
# Chutzpah Test files
_Chutzpah*
# Visual C++ cache files
ipch/
*.aps
*.ncb
*.opendb
*.opensdf
*.sdf
*.cachefile
*.VC.db
*.VC.VC.opendb
# Visual Studio profiler
*.psess
*.vsp
*.vspx
*.sap
# Visual Studio Trace Files
*.e2e
# TFS 2012 Local Workspace
$tf/
# Guidance Automation Toolkit
*.gpState
# ReSharper is a .NET coding add-in
_ReSharper*/
*.[Rr]e[Ss]harper
*.DotSettings.user
# TeamCity is a build add-in
_TeamCity*
# DotCover is a Code Coverage Tool
*.dotCover
# AxoCover is a Code Coverage Tool
.axoCover/*
!.axoCover/settings.json
# Coverlet is a free, cross platform Code Coverage Tool
coverage*.json
coverage*.xml
coverage*.info
# Visual Studio code coverage results
*.coverage
*.coveragexml
# NCrunch
_NCrunch_*
.*crunch*.local.xml
nCrunchTemp_*
# MightyMoose
*.mm.*
AutoTest.Net/
# Web workbench (sass)
.sass-cache/
# Installshield output folder
[Ee]xpress/
# DocProject is a documentation generator add-in
DocProject/buildhelp/
DocProject/Help/*.HxT
DocProject/Help/*.HxC
DocProject/Help/*.hhc
DocProject/Help/*.hhk
DocProject/Help/*.hhp
DocProject/Help/Html2
DocProject/Help/html
# Click-Once directory
publish/
# Publish Web Output
*.[Pp]ublish.xml
*.azurePubxml
# Note: Comment the next line if you want to checkin your web deploy settings,
# but database connection strings (with potential passwords) will be unencrypted
*.pubxml
*.publishproj
# Microsoft Azure Web App publish settings. Comment the next line if you want to
# checkin your Azure Web App publish settings, but sensitive information contained
# in these scripts will be unencrypted
PublishScripts/
# NuGet Packages
*.nupkg
# NuGet Symbol Packages
*.snupkg
# The packages folder can be ignored because of Package Restore
**/[Pp]ackages/*
# except build/, which is used as an MSBuild target.
!**/[Pp]ackages/build/
# Uncomment if necessary however generally it will be regenerated when needed
#!**/[Pp]ackages/repositories.config
# NuGet v3's project.json files produces more ignorable files
*.nuget.props
*.nuget.targets
# Nuget personal access tokens and Credentials
# nuget.config
# Microsoft Azure Build Output
csx/
*.build.csdef
# Microsoft Azure Emulator
ecf/
rcf/
# Windows Store app package directories and files
AppPackages/
BundleArtifacts/
Package.StoreAssociation.xml
_pkginfo.txt
*.appx
*.appxbundle
*.appxupload
# Visual Studio cache files
# files ending in .cache can be ignored
*.[Cc]ache
# but keep track of directories ending in .cache
!?*.[Cc]ache/
# Others
ClientBin/
~$*
*~
*.dbmdl
*.dbproj.schemaview
*.jfm
*.pfx
*.publishsettings
orleans.codegen.cs
# Including strong name files can present a security risk
# (https://github.com/github/gitignore/pull/2483#issue-259490424)
#*.snk
# Since there are multiple workflows, uncomment next line to ignore bower_components
# (https://github.com/github/gitignore/pull/1529#issuecomment-104372622)
#bower_components/
# RIA/Silverlight projects
Generated_Code/
# Backup & report files from converting an old project file
# to a newer Visual Studio version. Backup files are not needed,
# because we have git ;-)
_UpgradeReport_Files/
Backup*/
UpgradeLog*.XML
UpgradeLog*.htm
ServiceFabricBackup/
*.rptproj.bak
# SQL Server files
*.mdf
*.ldf
*.ndf
# Business Intelligence projects
*.rdl.data
*.bim.layout
*.bim_*.settings
*.rptproj.rsuser
*- [Bb]ackup.rdl
*- [Bb]ackup ([0-9]).rdl
*- [Bb]ackup ([0-9][0-9]).rdl
# Microsoft Fakes
FakesAssemblies/
# GhostDoc plugin setting file
*.GhostDoc.xml
# Node.js Tools for Visual Studio
.ntvs_analysis.dat
node_modules/
# Visual Studio 6 build log
*.plg
# Visual Studio 6 workspace options file
*.opt
# Visual Studio 6 auto-generated workspace file (contains which files were open etc.)
*.vbw
# Visual Studio LightSwitch build output
**/*.HTMLClient/GeneratedArtifacts
**/*.DesktopClient/GeneratedArtifacts
**/*.DesktopClient/ModelManifest.xml
**/*.Server/GeneratedArtifacts
**/*.Server/ModelManifest.xml
_Pvt_Extensions
# Paket dependency manager
.paket/paket.exe
paket-files/
# FAKE - F# Make
.fake/
# CodeRush personal settings
.cr/personal
# Python Tools for Visual Studio (PTVS)
__pycache__/
*.pyc
# Cake - Uncomment if you are using it
# tools/**
# !tools/packages.config
# Tabs Studio
*.tss
# Telerik's JustMock configuration file
*.jmconfig
# BizTalk build output
*.btp.cs
*.btm.cs
*.odx.cs
*.xsd.cs
# OpenCover UI analysis results
OpenCover/
# Azure Stream Analytics local run output
ASALocalRun/
# MSBuild Binary and Structured Log
*.binlog
# NVidia Nsight GPU debugger configuration file
*.nvuser
# MFractors (Xamarin productivity tool) working folder
.mfractor/
# Local History for Visual Studio
.localhistory/
# BeatPulse healthcheck temp database
healthchecksdb
# Backup folder for Package Reference Convert tool in Visual Studio 2017
MigrationBackup/
# Ionide (cross platform F# VS Code tools) working folder
.ionide/
# Fody - auto-generated XML schema
FodyWeavers.xsd
# VS Code files for those working on multiple tools
.vscode/*
!.vscode/settings.json
!.vscode/tasks.json
!.vscode/launch.json
!.vscode/extensions.json
*.code-workspace
# Local History for Visual Studio Code
.history/
# Windows Installer files from build outputs
*.cab
*.msi
*.msix
*.msm
*.msp
# JetBrains Rider
.idea/
*.sln.iml

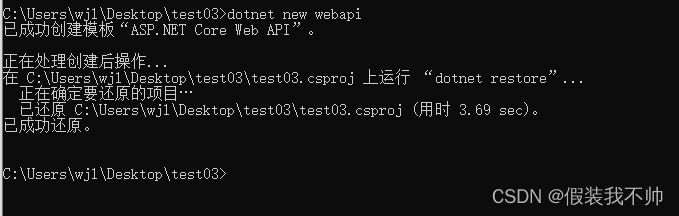
- 创建dotnet项目
dotnet new webapi


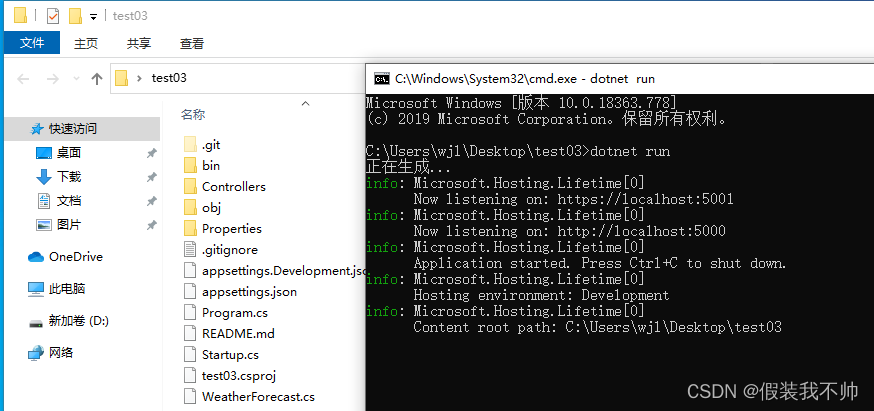
3. 运行项目
dotnet run

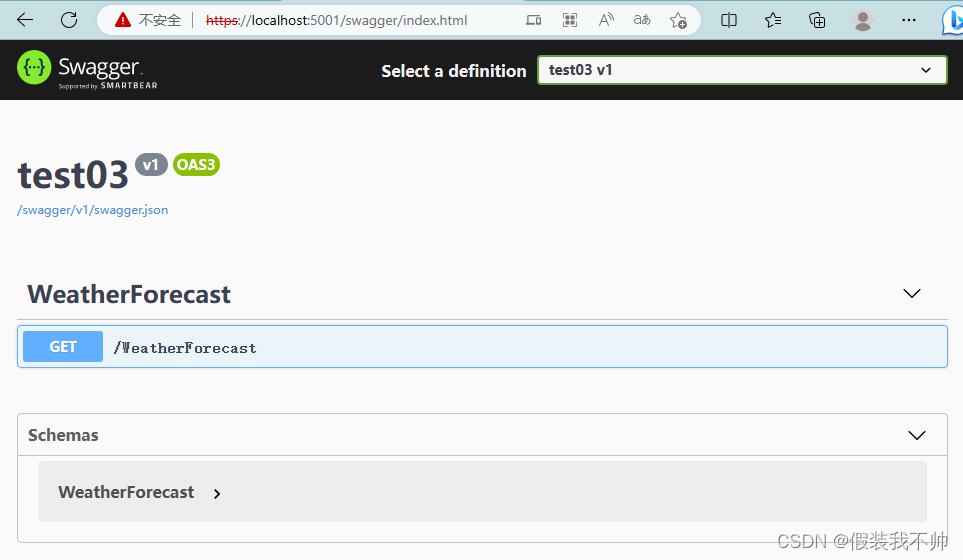
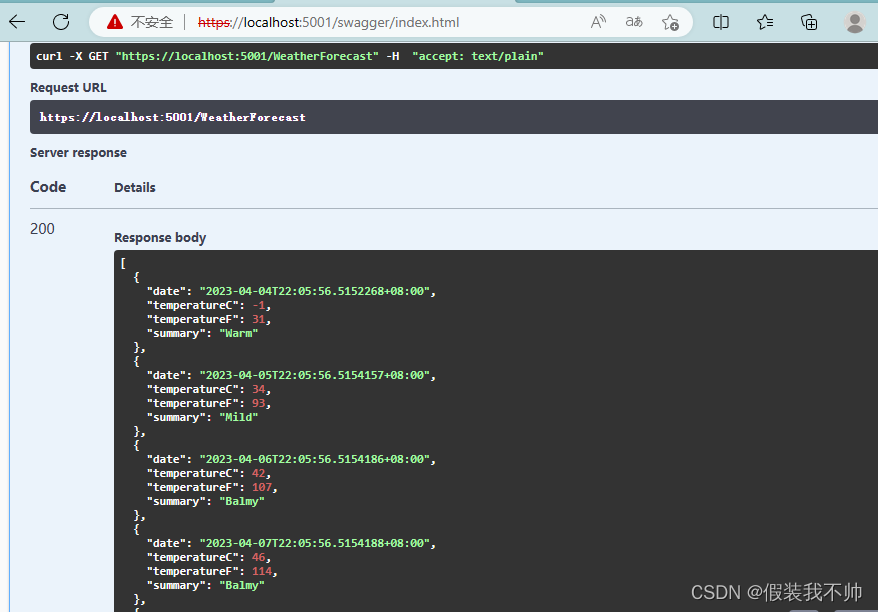
访问https://localhost:5001/swagger/index.html


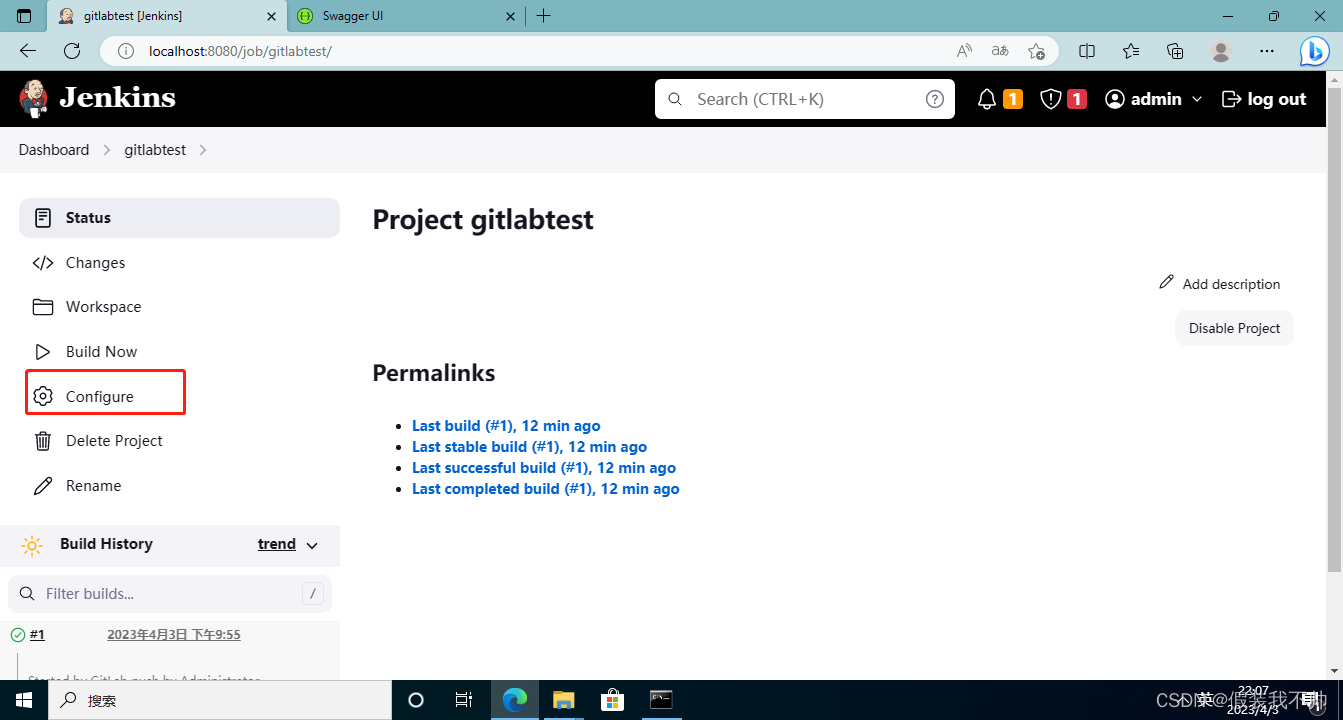
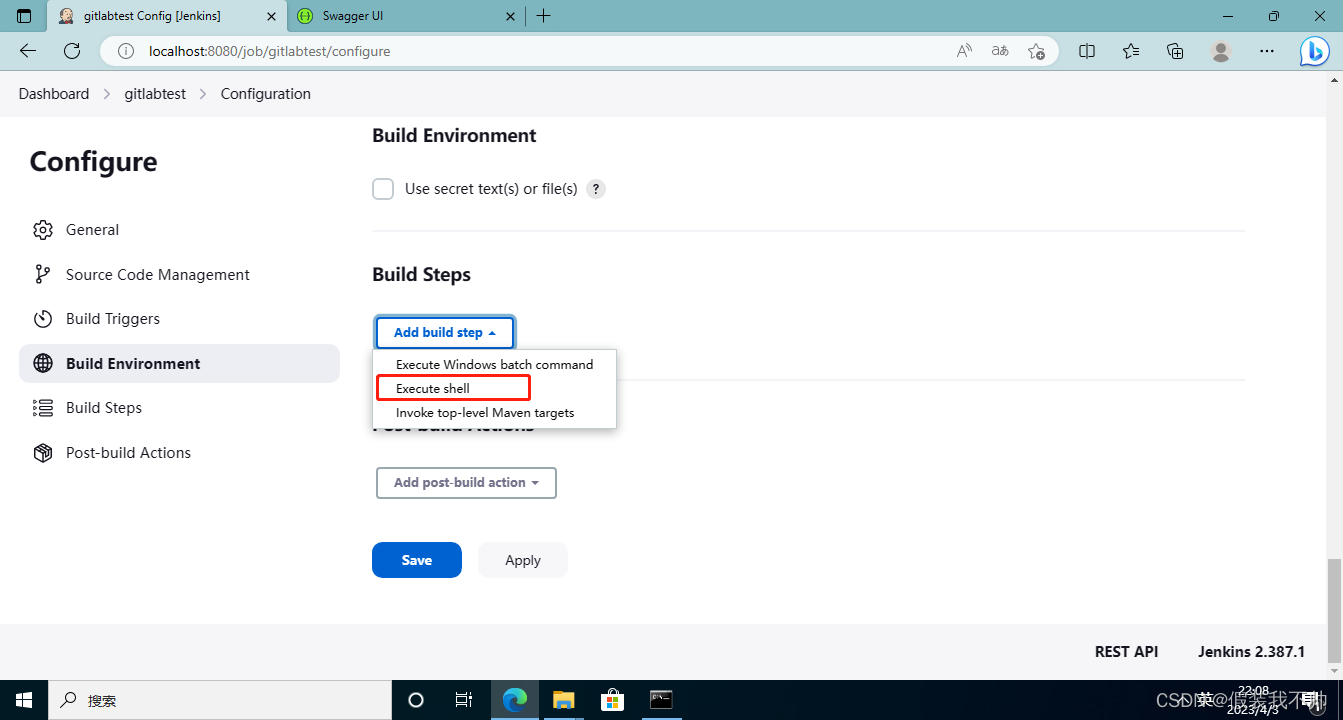
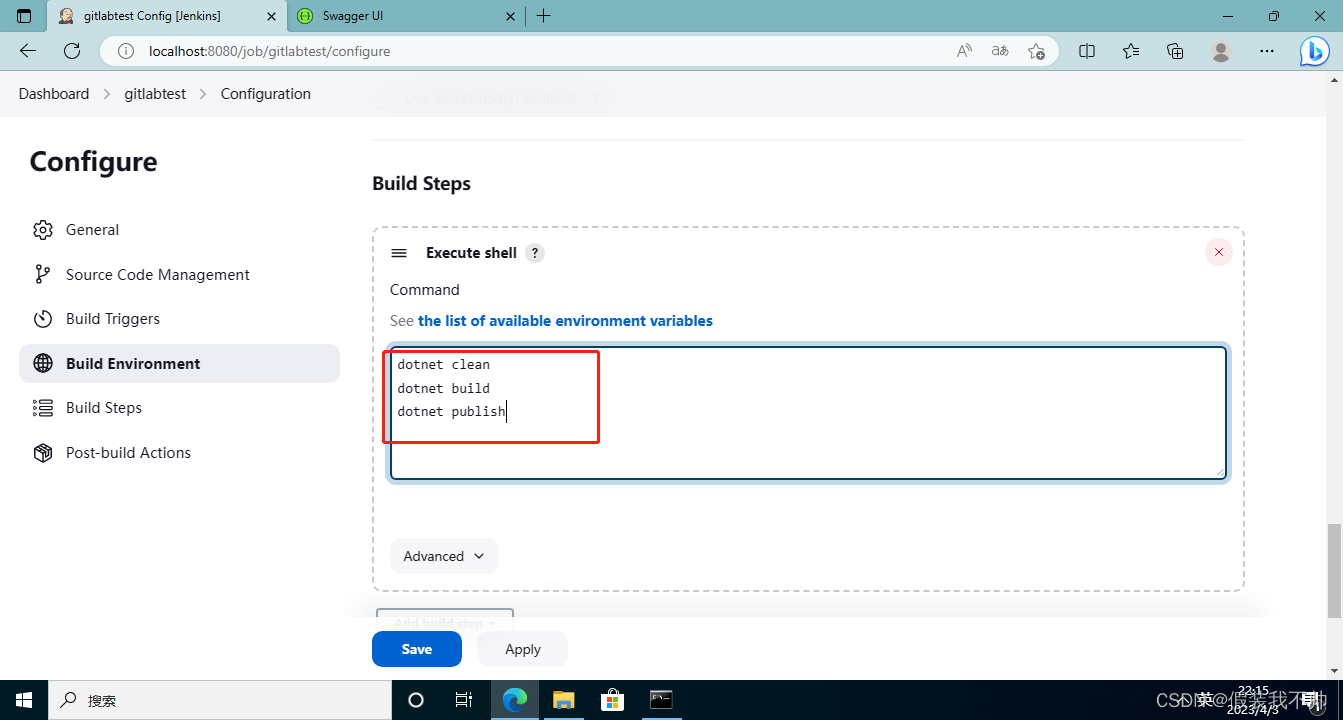
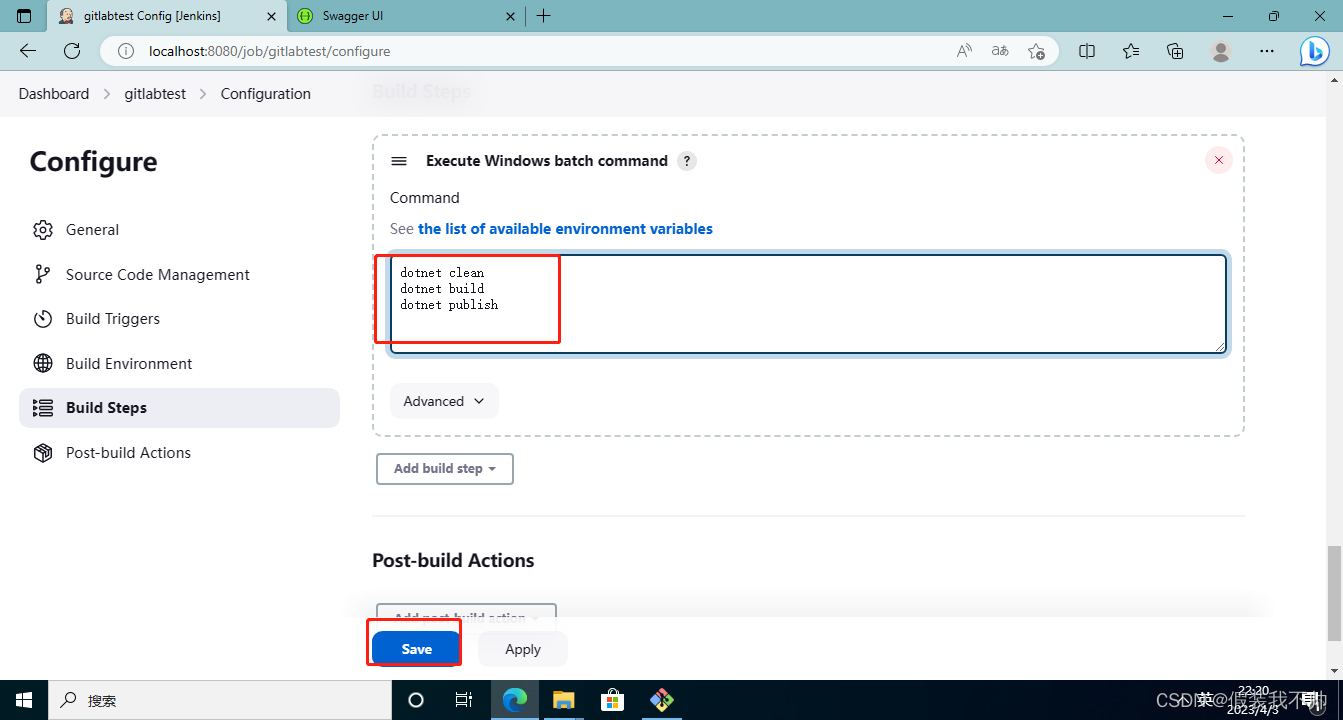
配置自动化打包


如果启动项目.csproj不在根目录下需要先切换目录
cd ./host/Fengpin.Atlas.KernelApi.Host/
因为这里演示的项目在根目录下,所以不切换路径了
# 清理项目
# dotnet clean -c Debug -r win-x64
dotnet clean
# 打包
dotnet build
# 发布
# dotnet publish -c Debug -r win-x64
dotnet publish

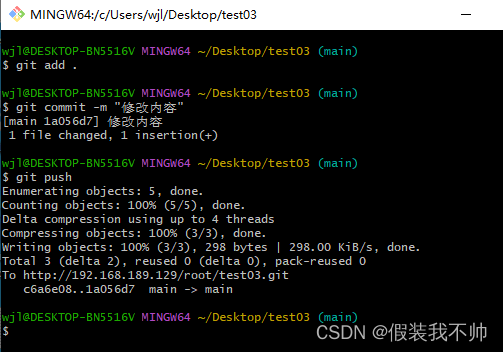
点击保存,提交代码



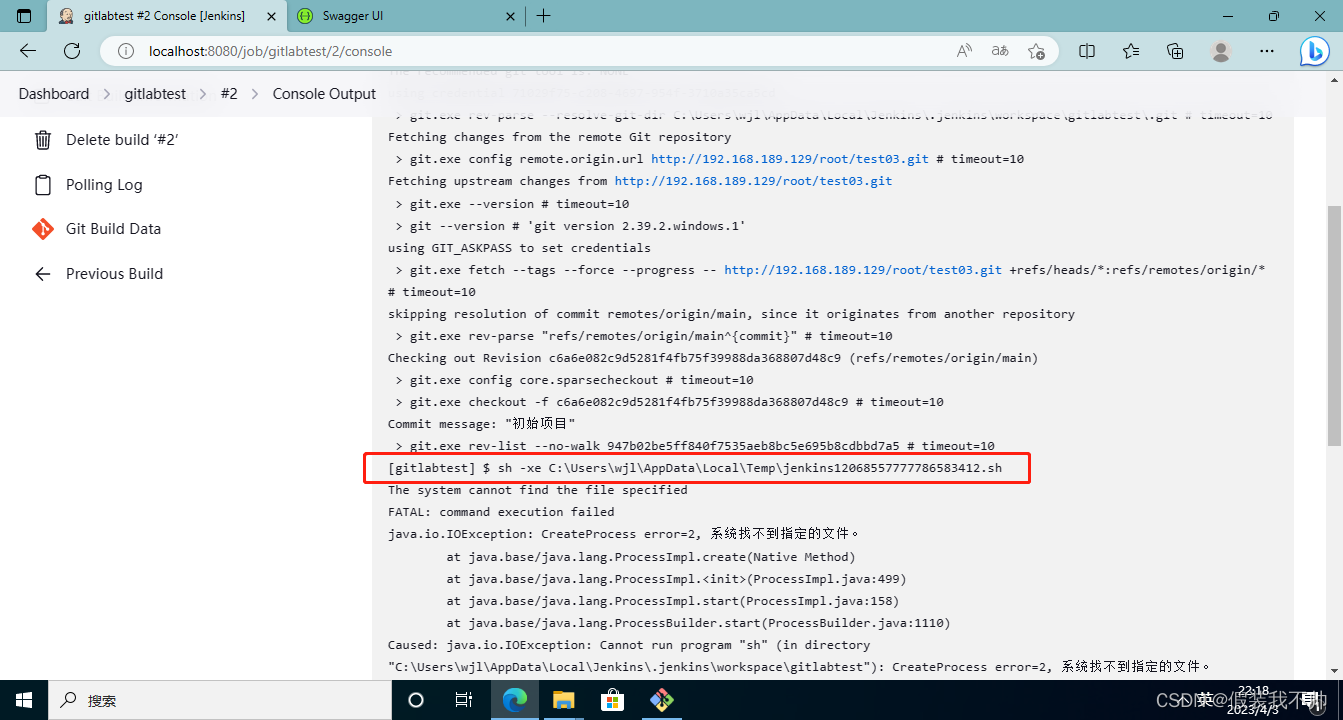
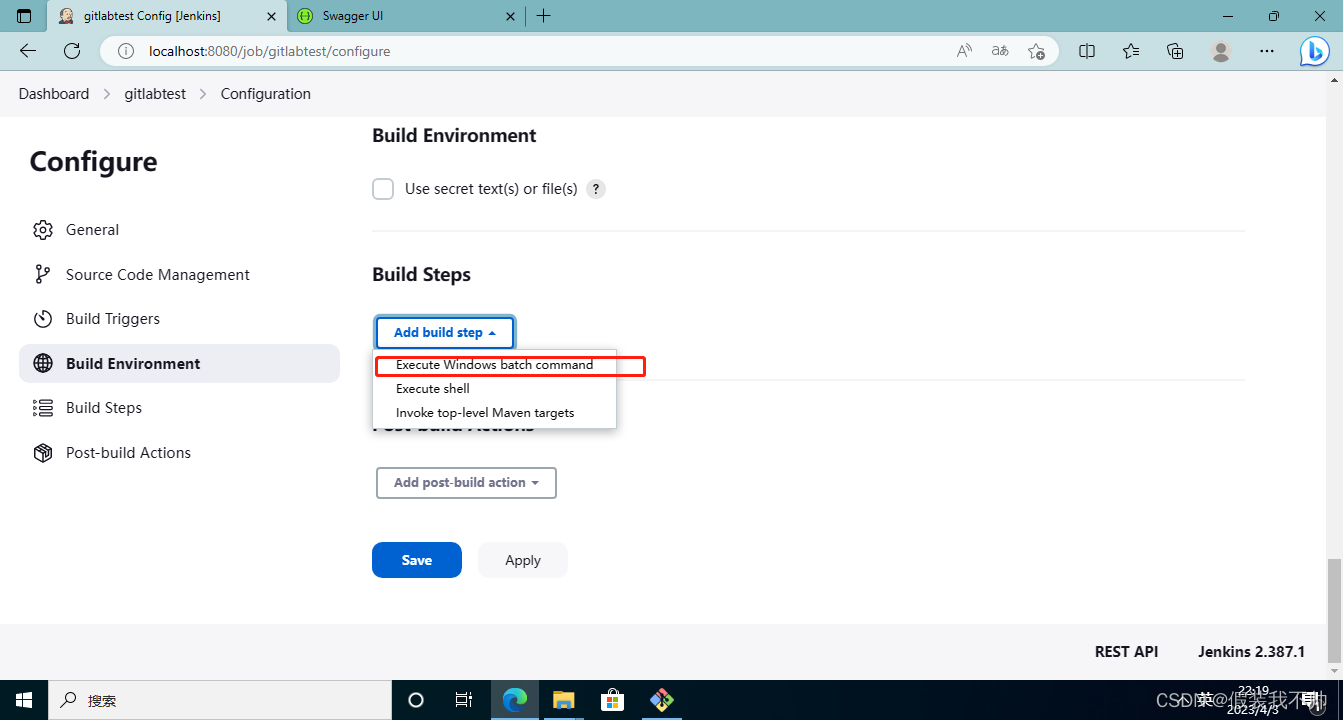
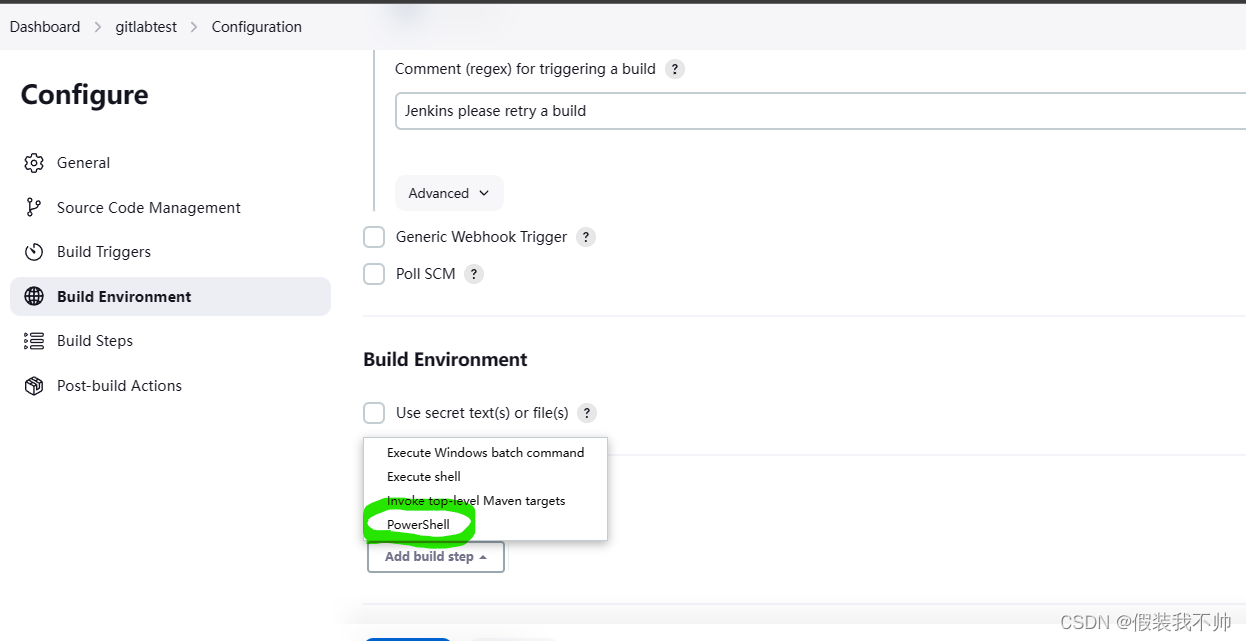
报错了需要修改为windows command





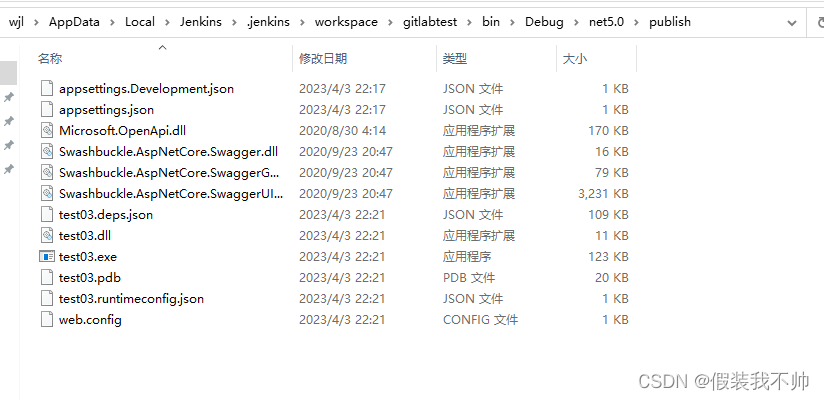
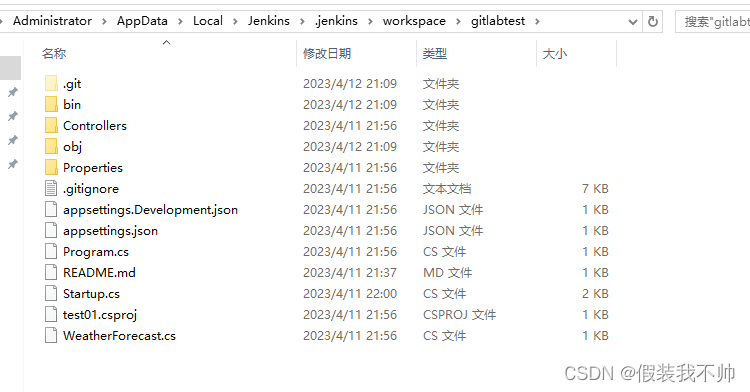
生成目录如下
C:\Users\wjl\AppData\Local\Jenkins\.jenkins\workspace\gitlabtest\bin\Debug\net5.0\publish

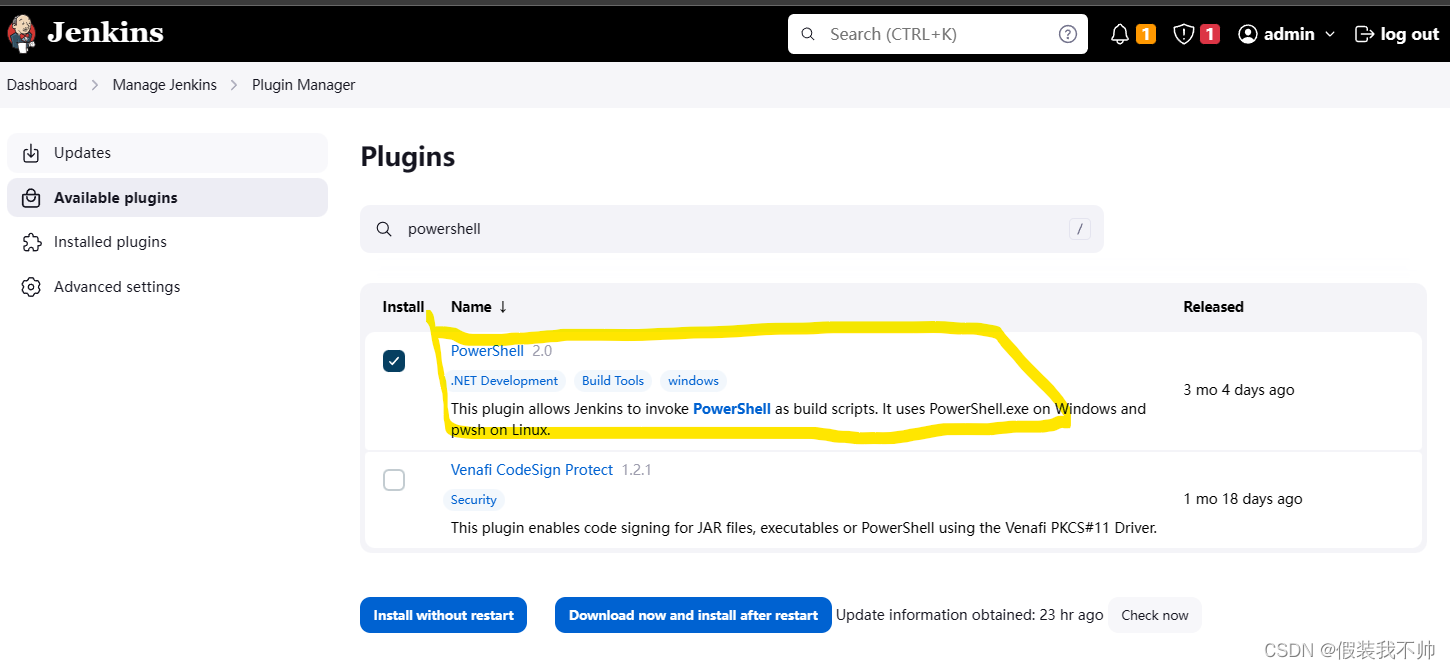
jenkins安装powershell

安装完成之后重启服务器


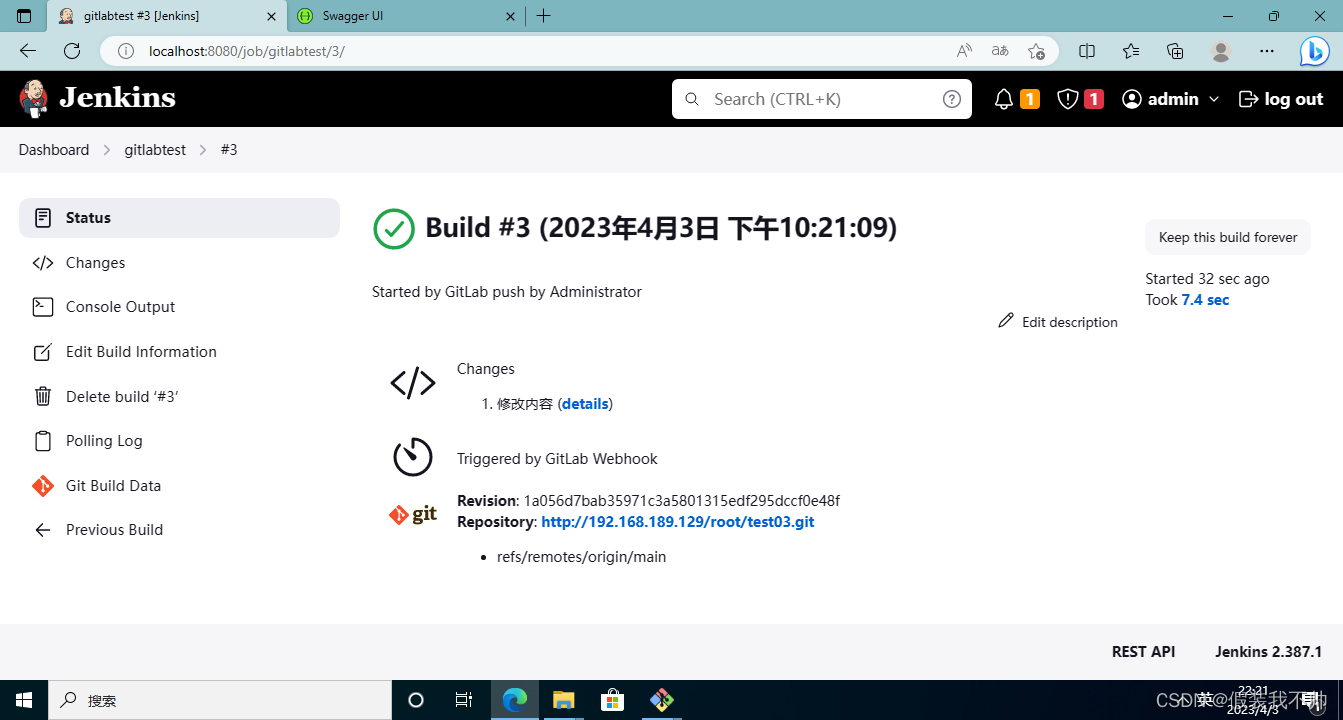
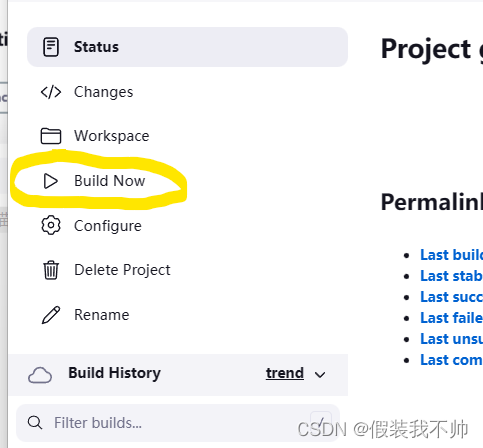
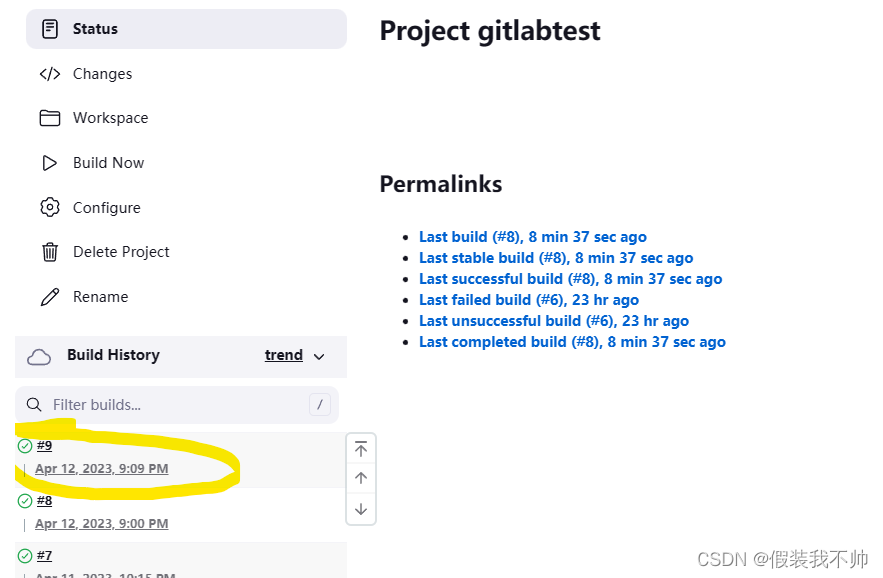
点击构建


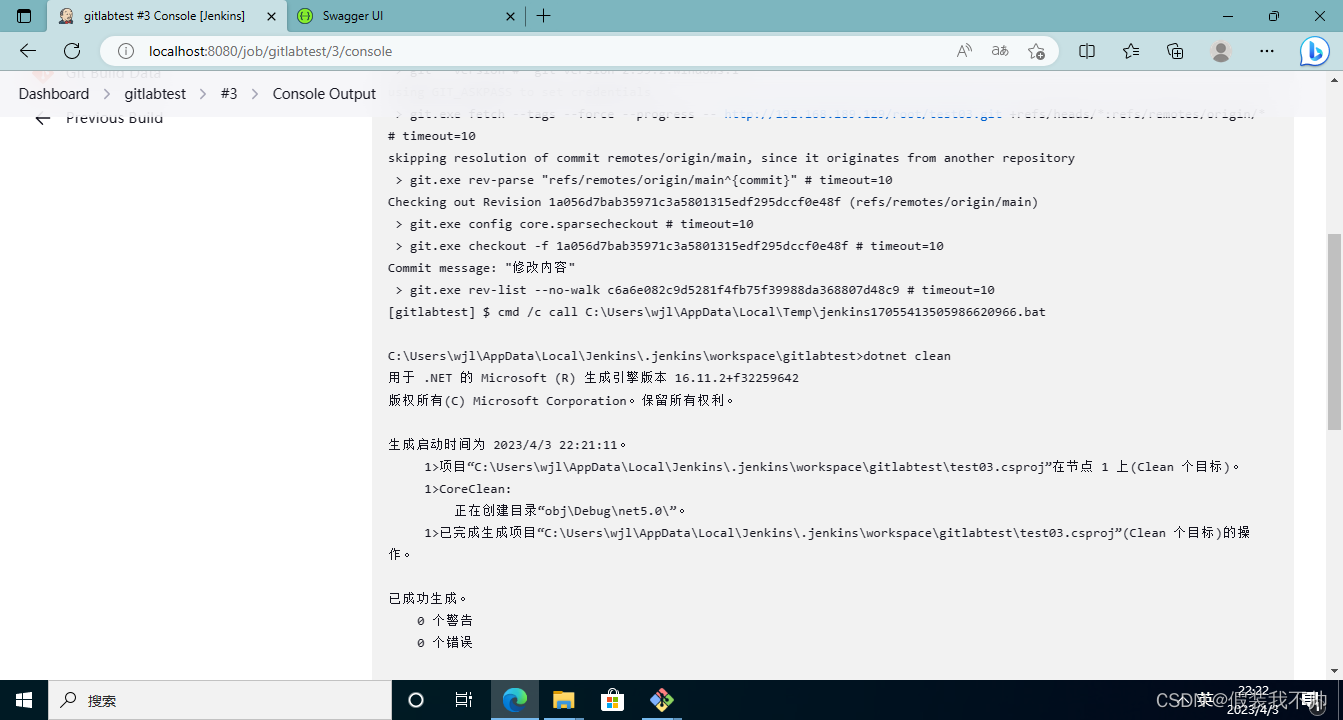
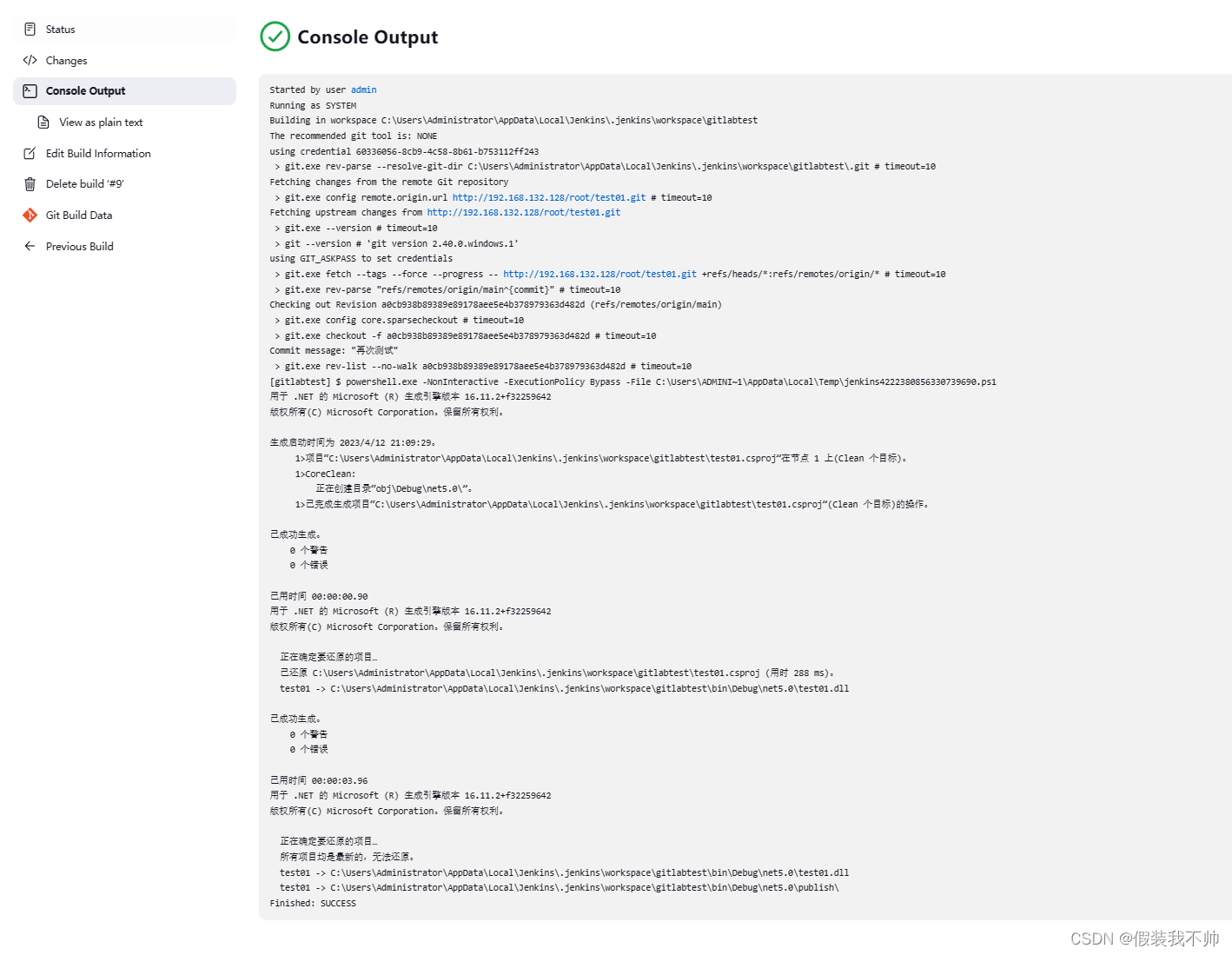
查看详情


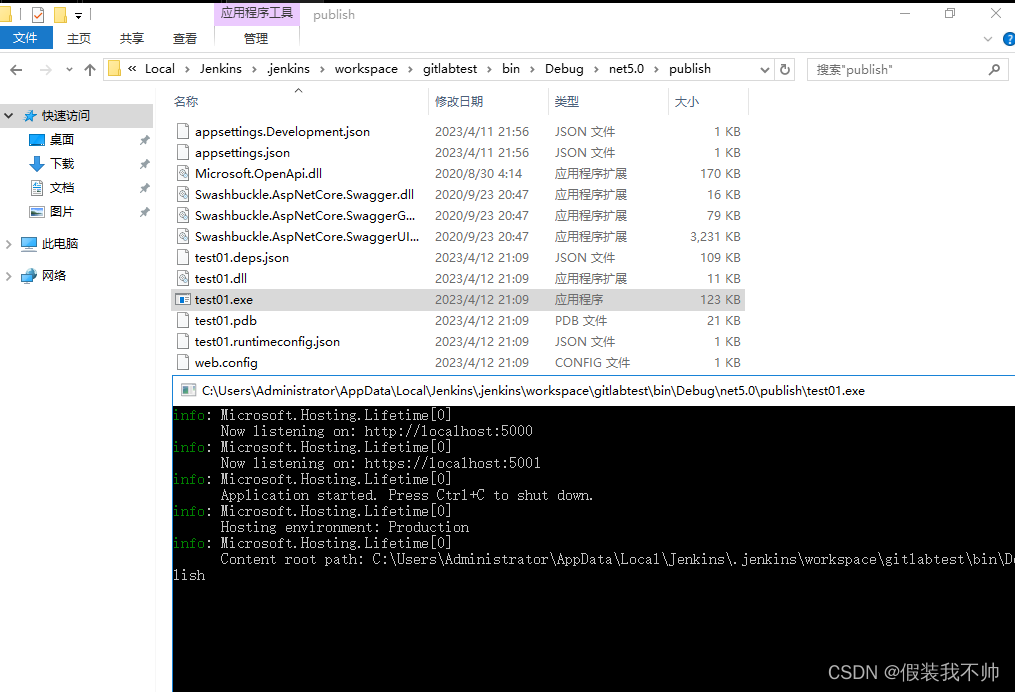
查看打包的项目并运行

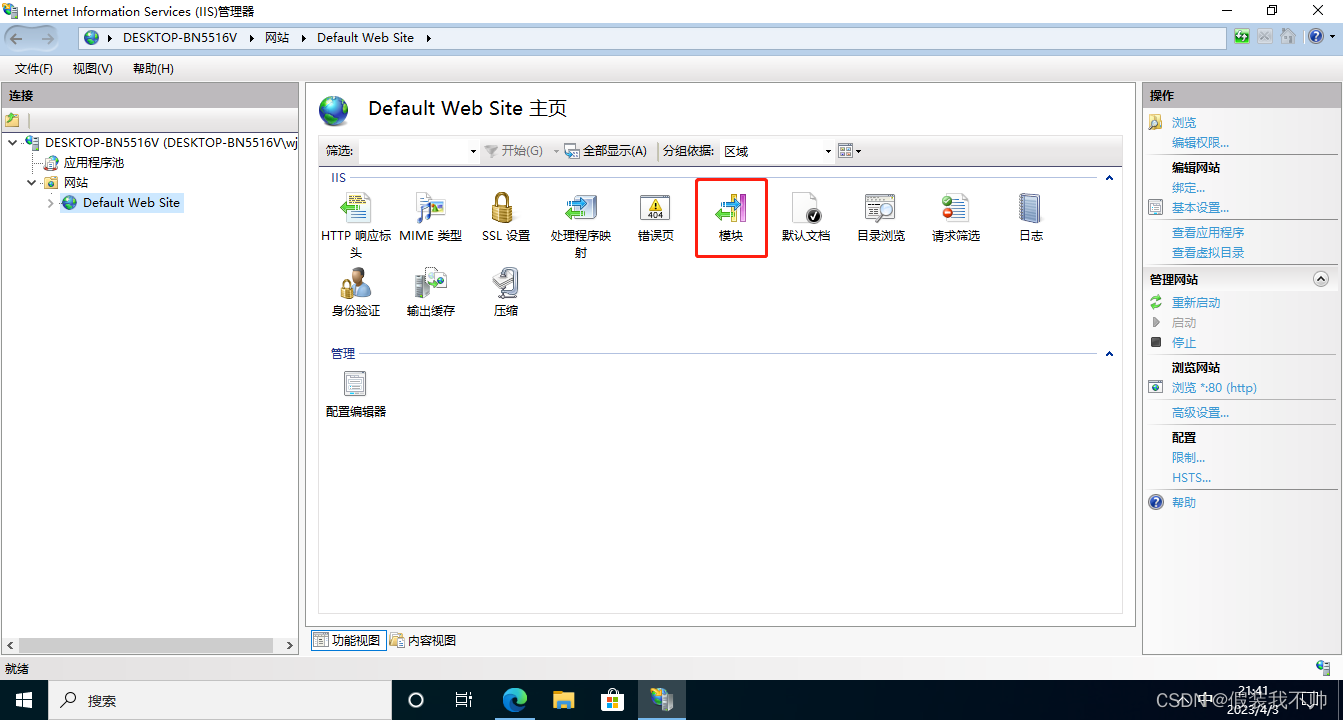
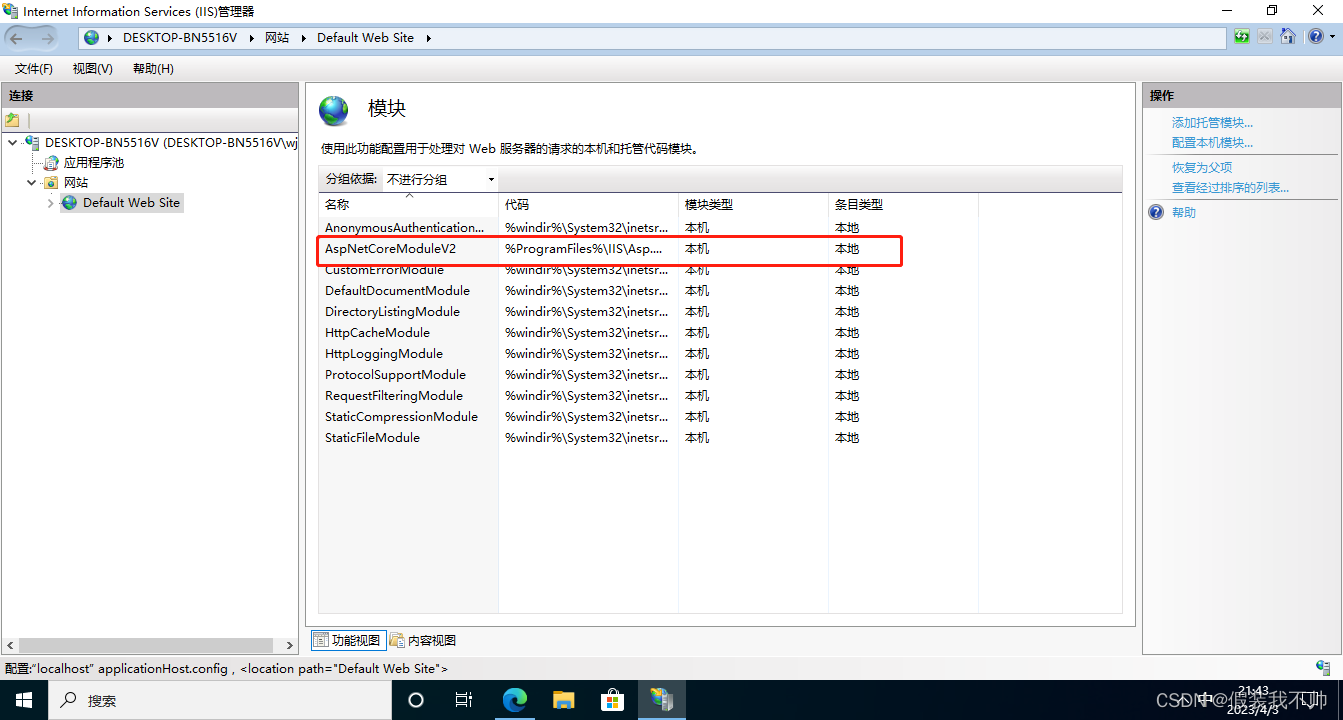
jenkins配置iis网站
修改脚本
Import-Module WebAdministration
$Site = Get-IISSite "TestSite01"
If($Site){
# 网站存在
Write-Host "网站存在..."
Write-Host "停止网站..."
Stop-IISSite "TestSite01"
dotnet clean
dotnet build
dotnet publish
Write-Host "启动网站..."
Start-IISSite "TestSite01"
Write-Host "完成..."
}Else{
# 创建网站
Write-Host "开始创建网站..."
$AppPools = Get-IISAppPool "TestSite01"
If(!$AppPools){
# 创建应用程序池
Write-Host "创建应用程序池..."
New-Item -path IIS:\AppPools\TestSite01
# 设置应用程序池为无托管代码
Set-ItemProperty -Path IIS:\AppPools\TestSite01 -Name managedRuntimeVersion -Value ''
}
dotnet clean
dotnet build
dotnet publish
# 获取脚本路径
# $PSScriptRoot
# 获取当前位置
$loc = Get-Location
New-Website -name TestSite01 -PhysicalPath "$loc\bin\Debug\net5.0\publish" -ApplicationPool TestSite01 -Port 8082
Write-Host "创建网站完成..."
}
给publish文件夹设置权限


























 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










