vscode
工欲善其事必先利其器,安装插件
- nginx.conf
- nginx-formatter

安装nginx
安装openssl
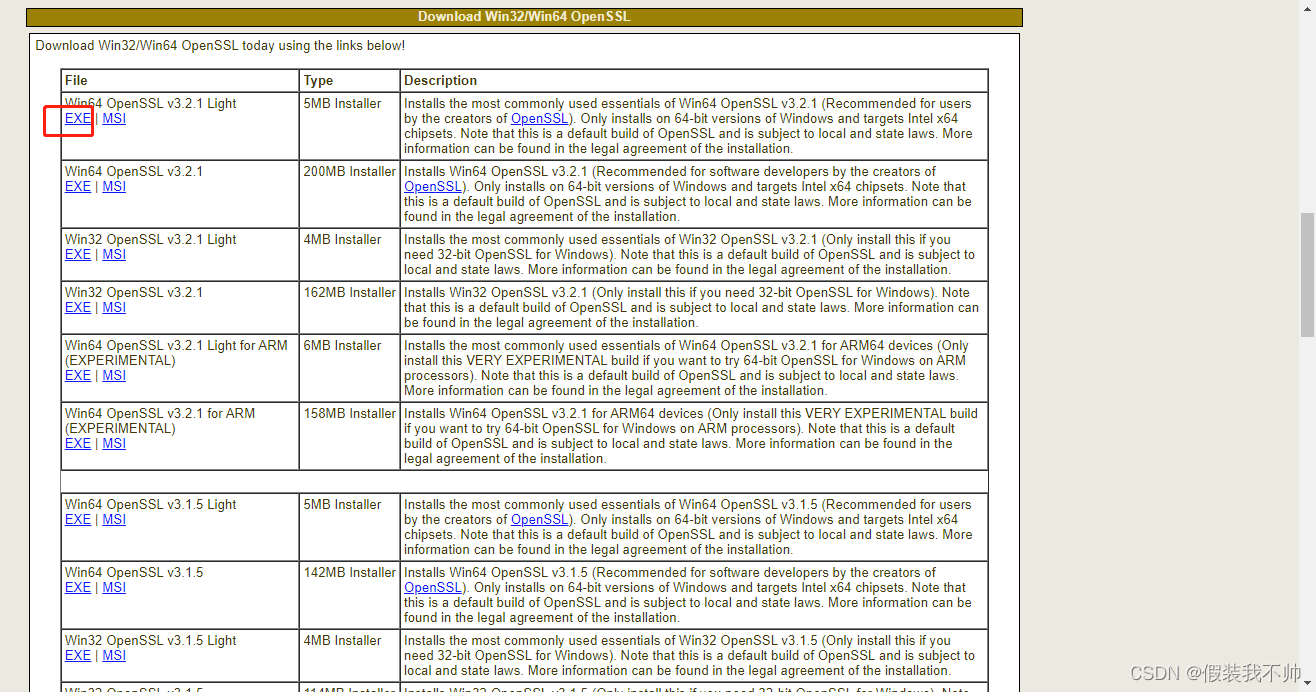
下载

然后双击安装即可




新建环境变量OpenSSL值为C:\Program Files\OpenSSL-Win64

path环境变量添加%OpenSSL%\bin

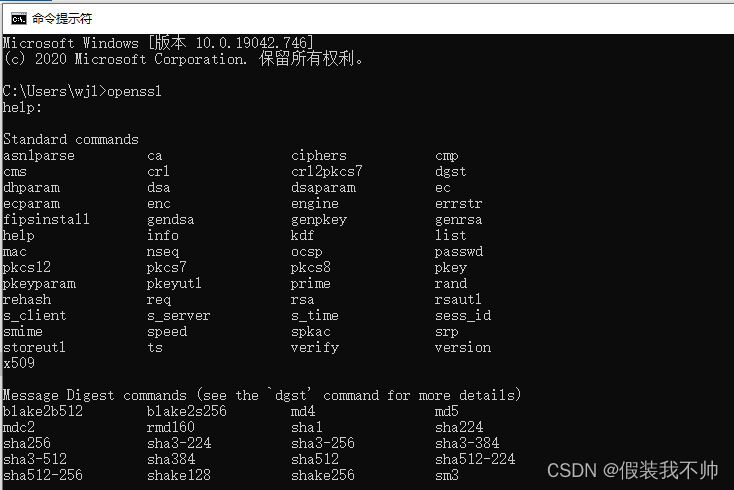
打开cmd输入openssl出现下面的结果说明安装成功

配置https
在 nginx文件夹下创建ssl文件夹,用于存放证书。

在创建的ssl文件夹下打开系统窗口
创建私钥,设置一个自己的密码,后面会用到
创建私钥
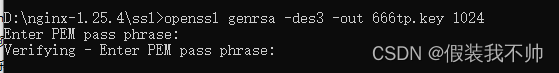
# 创建私钥:
openssl genrsa -des3 -out 666tp.key 1024
# 输入密码:123456


创建csr证书
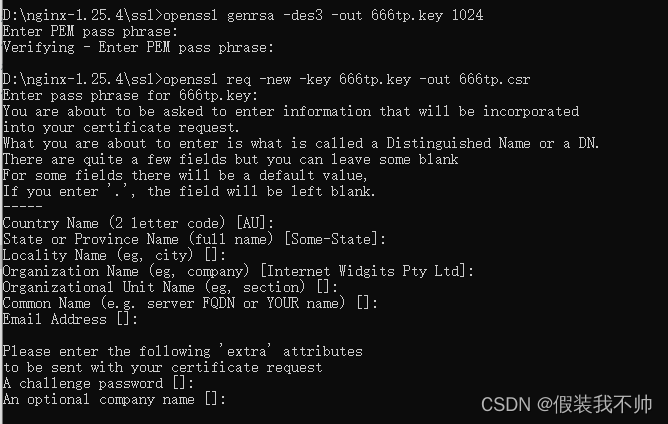
# 创建csr证书
openssl req -new -key 666tp.key -out 666tp.csr
# 输入密码:123456
接下来一直回车即可,全部默认。

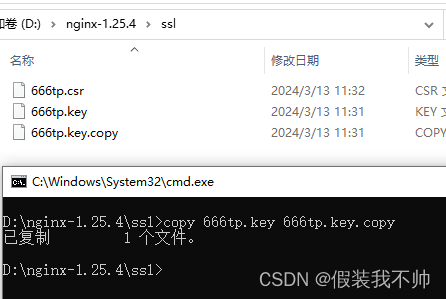
备份666tp.key
copy 666tp.key 666tp.key.copy

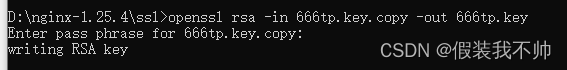
去除密码
openssl rsa -in 666tp.key.copy -out 666tp.key
# 输入密码:123456

生成 crt 证书
openssl x509 -req -days 365 -in 666tp.csr -signkey 666tp.key -out 666tp.crt

证书生成完毕
生成三个网站

里面有一个index.html内容如下,以此类推
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Web01</title>
</head>
<body>
<div>
我是web01
</div>
</body>
</html>
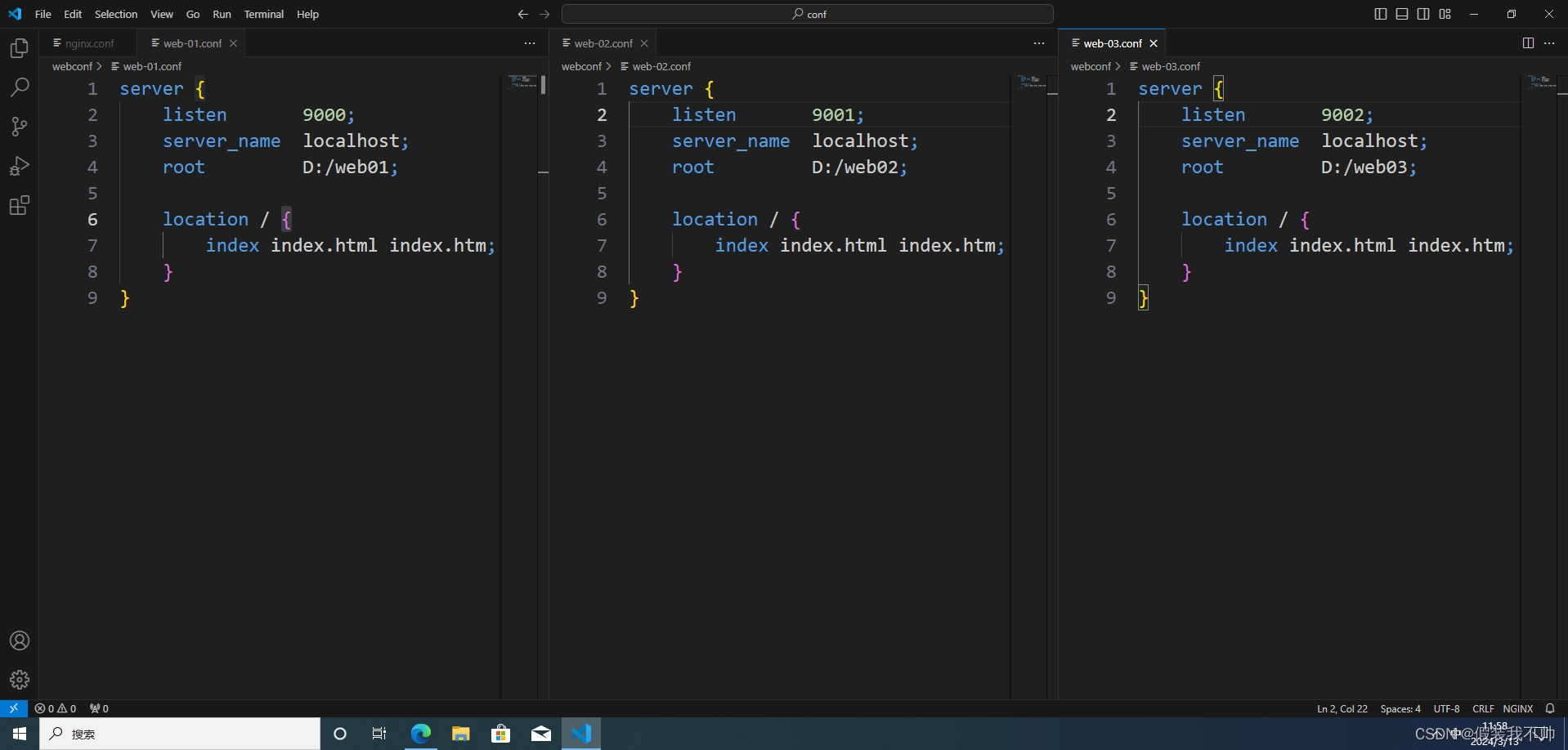
新建webconf文件夹,该文件夹下新建三个config文件名为web-序号.conf,监听的端口依次为9000、9001和9002
server {
listen 9000;
server_name localhost;
root D:/web01;
location / {
index index.html index.htm;
}
}

修改nginx.conf
worker_processes 1;
error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# 添加的指令 根据自己的系统选择
include webconf/*.conf; # window版本
# include ./webconf/*.conf; # linux版本
}
重启nginx
# windows 版本 命令
nginx.exe -s reload
# linux 版本 命令
sudo systemctl reload nginx
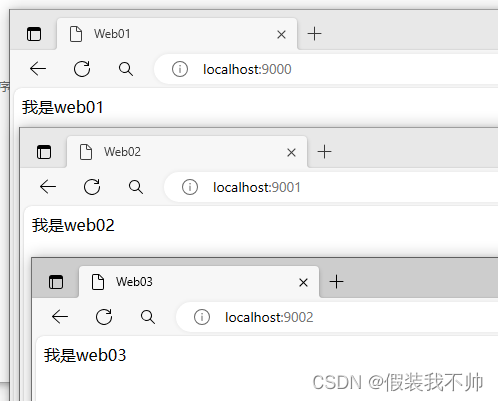
访问查看效果

配置https代理
新建web-序号-proxy.conf放到webconf
# 反向代理
server {
listen 443 ssl;
server_name web01.wujialiang.com; # 此处需要修改
# https配置
ssl_certificate D:/nginx-1.25.4/ssl/666tp.crt;
ssl_certificate_key D:/nginx-1.25.4/ssl/666tp.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# 反向代理websocket要用
proxy_http_version 1.1;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_read_timeout 180s;
proxy_set_header Connection "upgrade";
location / {
root html;
index index.html index.htm;
proxy_pass http://127.0.0.1:9000;# 此处需要修改
}
}
# 下面是正常情况下的配置不是反向代理的
# server {
# listen 443 ssl;
# server_name web02.wujialiang.com;
# ssl_certificate D:/nginx-1.25.4/ssl/666tp.crt;
# ssl_certificate_key D:/nginx-1.25.4/ssl/666tp.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
# }

重启nginx
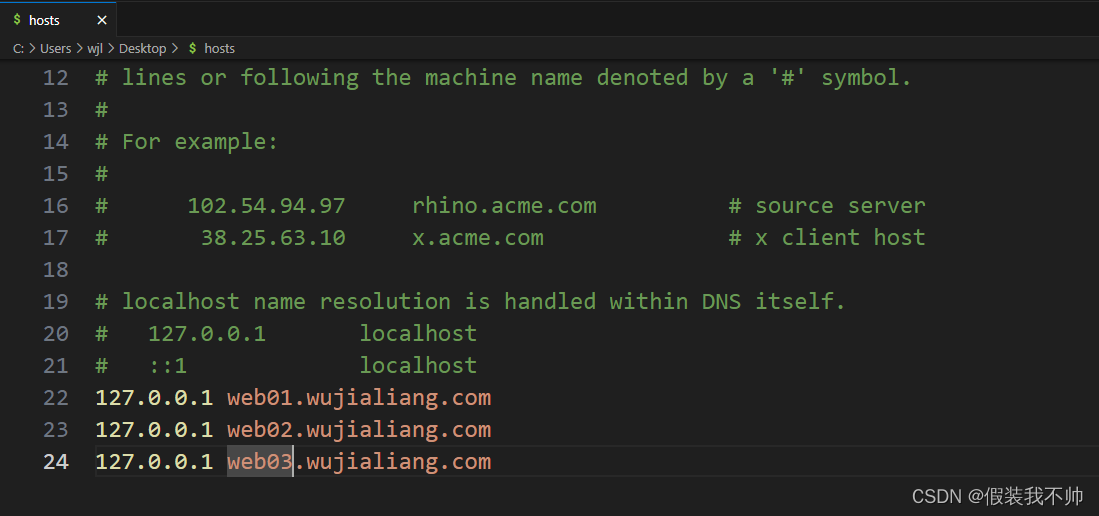
修改hosts文件C:\Windows\System32\drivers\etc\hosts

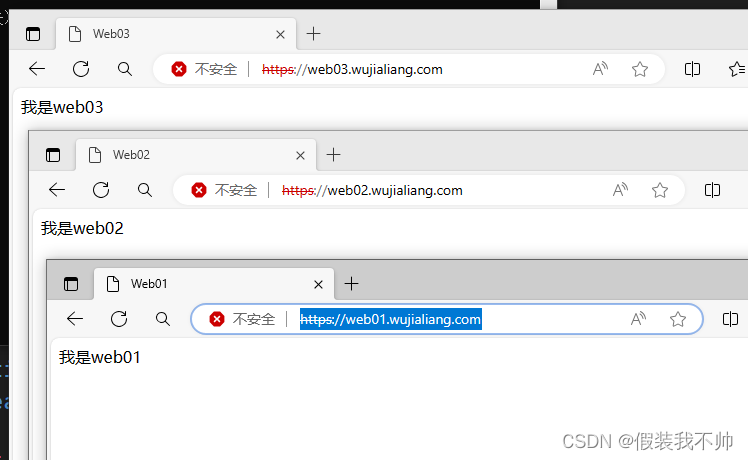
https反向代理成功









 本文详细介绍了如何在VSCode环境中安装并配置Nginx、openssl,生成SSL证书,以及实现HTTPS反向代理,包括创建私钥、CSR、CRT,以及配置多个虚拟主机的步骤。
本文详细介绍了如何在VSCode环境中安装并配置Nginx、openssl,生成SSL证书,以及实现HTTPS反向代理,包括创建私钥、CSR、CRT,以及配置多个虚拟主机的步骤。
















 2375
2375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










