在我们平时加载图片(不管是下载还是加载本地图片…..)的时候,我们经常会遇到这样一个需求,那就是当图片正在加载时应该呈现正在加载时的图像,当图片加载失败时应该呈现图片加载时的图像,当我们重新加载这张图片时,应该呈现重试时图像,直到这张图片加载完成。这些繁琐并且重复的如果得不到简化的话,那将是一个开发人员的噩梦,现在好了,我们用 Facebook 出品的一个强大的图片加载组件 Fresco 几行代码就可以搞定以上问题了。
尽信书,不如无书—能学到什么?
1、SimpleDraweeView最基本的使用
2、SimpleDraweeView的圆形图
3、SimpleDraweeView的圆角图
4、SimpleDraweeView的缩放类型
工欲善其事必先利其器—下载Fresco并导入到项目
Fresco中文说明:http://www.fresco-cn.org/
Fresco项目GitHub地址:https://github.com/facebook/fresco
初次使用,我们就先简单书写我们的 activity_main.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.m520it.frescotest.MainActivity">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/main_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"/>
</RelativeLayout>布局文件和代码写完后运行后,出现错误:
运行报错了!怎么回事呢?这里啊,是因为我们没有在应用调用 setContentView() 之前进行初始化Fresco造成的;解决办法:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//应用调用 setContentView() 之前必须先进行初始化Fresco,否则报空指针
Fresco.initialize(this);
setContentView(R.layout.activity_main);
initView();
}
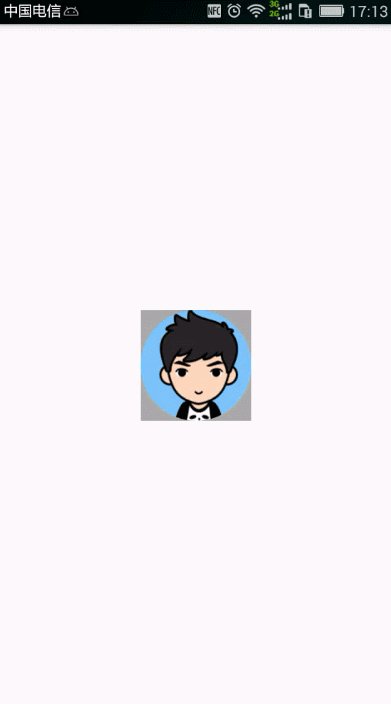
占位图—placeholderImage:
在此之前我们需要一张占位图 icon_placeholder.png 大家右键另存为即可
代码说明:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
//加入命名空间
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.m520it.frescotest.MainActivity">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/main_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
//占位图片
fresco:placeholderImage="@drawable/icon_placeholder"
//占位图片缩放类型
fresco:placeholderImageScaleType="fitXY"
/>
</RelativeLayout>
正在加载图—progressBarImage:
在此之前我们需要一张正在加载图 icon_progress_bar.png 大家右键另存为即可:
代码说明:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.m520it.frescotest.MainActivity">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/main_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
//实际图片缩放类型
fresco:actualImageScaleType="focusCrop"
fresco:placeholderImage="@drawable/icon_placeholder"
fresco:placeholderImageScaleType="fitXY"
//正在加载图片
fresco:progressBarImage="@drawable/icon_progress"
fresco:progressBarImageScaleType="centerInside"
//加载图片旋转时间
fresco:progressBarAutoRotateInterval="5000"/>
</RelativeLayout>
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//应用调用 setContentView() 之前必须先进行初始化Fresco,否则报空指针
Fresco.initialize(this);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
SimpleDraweeView mMain_img = (SimpleDraweeView) findViewById(R.id.main_img);
//创建要下载的图片的URI
Uri uri = Uri.parse("http://a.hiphotos.baidu.com/image/pic/item/00e93901213fb80e03ff50dd34d12f2eb9389489.jpg");
//给图片控件绑定图片下载URI
mMain_img.setImageURI(uri);
}
}
正在加载图本身是不可以转的,但是呢,加上了 fresco:progressBarAutoRotateInterval="5000" 属性,那么它就可以旋转了;可以看到,正在加载图一闪而过,这是因为我们加载的图片很小,网络也很好。
失败图—failureImage:
在此之前我们需要一张正在加载图 icon_failure.png 大家右键另存为即可:
代码分析:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.m520it.frescotest.MainActivity">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/main_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
fresco:actualImageScaleType="focusCrop"
fresco:placeholderImage="@drawable/icon_placeholder"
fresco:placeholderImageScaleType="fitXY"
fresco:progressBarImage="@drawable/icon_progress"
fresco:progressBarImageScaleType="centerInside"
fresco:progressBarAutoRotateInterval="5000"
//加载失败图片
fresco:failureImage="@drawable/icon_failure"
fresco:failureImageScaleType="centerInside"/>
</RelativeLayout>
重试图—retryImage:
在此之前我们需要一张正在加载图 icon_retry.png 大家右键另存为即可:
代码分析:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.m520it.frescotest.MainActivity">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/main_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
fresco:actualImageScaleType="focusCrop"
fresco:placeholderImage="@drawable/icon_placeholder"
fresco:placeholderImageScaleType="fitXY"
fresco:progressBarImage="@drawable/icon_progress"
fresco:progressBarImageScaleType="centerInside"
fresco:progressBarAutoRotateInterval="5000"
fresco:failureImage="@drawable/icon_failure"
fresco:failureImageScaleType="centerInside"
//重新加载图片
fresco:retryImage="@drawable/icon_retry"
fresco:retryImageScaleType="centerInside"/>
</RelativeLayout>
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//应用调用 setContentView() 之前必须先进行初始化Fresco,否则报空指针
Fresco.initialize(this);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
SimpleDraweeView mMain_img = (SimpleDraweeView) findViewById(R.id.main_img);
Uri uri = Uri.parse("http://a.hiphotos.baidu.com/image/pic/item/00e93901213fb80e03ff50dd34d12f2eb9389489.jpg");
mMain_img.setImageURI(uri);
AbstractDraweeController draweeController = Fresco.newDraweeControllerBuilder()
.setUri(uri)
//设置是否开启点击重新加载,当加载4次还是失败的时候就显示加载失败的图片
.setTapToRetryEnabled(true)
.setOldController(mMain_img.getController())
.build();
mMain_img.setController(draweeController);
}
}
注意:在重新加载4次后依然加载失败就会显示failureImage图片
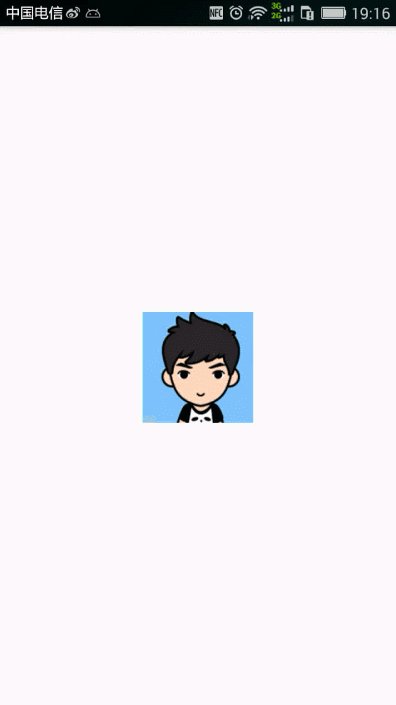
淡入淡出动画—fadeDuration:
修改我们刚刚书写的 activity_main.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.m520it.frescotest.MainActivity">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/main_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
fresco:actualImageScaleType="focusCrop"
fresco:placeholderImage="@drawable/icon_placeholder"
fresco:placeholderImageScaleType="fitXY"
fresco:progressBarImage="@drawable/icon_progress"
fresco:progressBarImageScaleType="centerInside"
fresco:progressBarAutoRotateInterval="5000"
fresco:failureImage="@drawable/icon_failure"
fresco:failureImageScaleType="centerInside"
fresco:retryImage="@drawable/icon_retry"
fresco:retryImageScaleType="centerInside"
//淡入淡出时间
fresco:fadeDuration="5000"/>
</RelativeLayout>背景图—backgroundImage:
这里呢,我们的背景图采用的是一个系统所提供的颜色中的一种。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.m520it.frescotest.MainActivity">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/main_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
fresco:actualImageScaleType="focusCrop"
fresco:placeholderImage="@drawable/icon_placeholder"
fresco:placeholderImageScaleType="fitXY"
fresco:progressBarImage="@drawable/icon_progress"
fresco:progressBarImageScaleType="centerInside"
fresco:progressBarAutoRotateInterval="5000"
fresco:failureImage="@drawable/icon_failure"
fresco:failureImageScaleType="centerInside"
fresco:retryImage="@drawable/icon_retry"
fresco:retryImageScaleType="centerInside"
fresco:fadeDuration="5000"
//背景图片
fresco:backgroundImage="@android:color/holo_orange_light"/>
</RelativeLayout>
圆形图—roundAsCircle:
一行代码搞定圆形图:设置roundAsCircle为true;
fresco:roundAsCircle="true"
圆角图—roundedCornerRadius:
也是添加一行代码设置圆角半径,并还可以自定义选择哪只角设置成圆角
fresco:roundedCornerRadius="30dp"
圆形圆角边框宽度及颜色—roundingBorder:
//边框宽度
fresco:roundingBorderWidth="2dp"
//边框颜色
fresco:roundingBorderColor="#ff0000"圆形或圆角图像底下的叠加颜色—roundWithOverlayColor:
fresco:roundWithOverlayColor="@android:color/darker_gray"
缩放类型—ScaleType:
类型| 描述 | |
|---|---|
| center | 居中,无缩放 |
| centerCrop | 保持宽高比缩小或放大,使得两边都大于或等于显示边界。居中显示。 |
| focusCrop | 同centerCrop, 但居中点不是中点,而是指定的某个点 |
| centerInside | 使两边都在显示边界内,居中显示。如果图尺寸大于显示边界,则保持长宽比缩小图片。 |
| fitCenter | 保持宽高比,缩小或者放大,使得图片完全显示在显示边界内。居中显示 |
| fitStart | 同上。但不居中,和显示边界左上对齐 |
| fitEnd | 同fitCenter, 但不居中,和显示边界右下对齐 |
| fitXY | 不保存宽高比,填充满显示边界 |
| none | 如要使用tile mode显示, 需要设置为none |
推荐使用:focusCrop 类型
Fresco中文说明对这一点也有详情的说明: 缩放
总结:
XML属性| 意义 | |
|---|---|
| fadeDuration | 淡入淡出动画持续时间(单位:毫秒ms) |
| actualImageScaleType | 实际图像的缩放类型 |
| placeholderImage | 占位图 |
| placeholderImageScaleType | 占位图的缩放类型 |
| progressBarImage | 进度图 |
| progressBarImageScaleType | 进度图的缩放类型 |
| progressBarAutoRotateInterval | 进度图自动旋转间隔时间(单位:毫秒ms) |
| failureImage | 失败图 |
| failureImageScaleType | 失败图的缩放类型 |
| retryImage | 重试图 |
| retryImageScaleType | 重试图的缩放类型 |
| backgroundImage | 背景图 |
| overlayImage | 叠加图 |
| pressedStateOverlayImage | 按压状态下所显示的叠加图 |
| roundAsCircle | 设置为圆形图 |
| roundedCornerRadius | 圆角半径 |
| roundTopLeft | 左上角是否为圆角 |
| roundTopRight | 右上角是否为圆角 |
| roundBottomLeft | 左下角是否为圆角 |
| roundBottomRight | 右下角是否为圆角 |
| roundingBorderWidth | 圆形或者圆角图边框的宽度 |
| roundingBorderColor | 圆形或者圆角图边框的颜色 |
| roundWithOverlayColor | 圆形或者圆角图底下的叠加颜色(只能设置颜色) |
| viewAspectRatio | 控件纵横比 |








 本文介绍了Fresco库中SimpleDraweeView的使用,包括设置占位图、加载图、失败图、重试图、淡入淡出动画、背景图、圆形和圆角图像等属性,并提供了代码示例和注意事项。通过示例展示了如何处理图片加载的各种状态,以及自定义显示效果。
本文介绍了Fresco库中SimpleDraweeView的使用,包括设置占位图、加载图、失败图、重试图、淡入淡出动画、背景图、圆形和圆角图像等属性,并提供了代码示例和注意事项。通过示例展示了如何处理图片加载的各种状态,以及自定义显示效果。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








