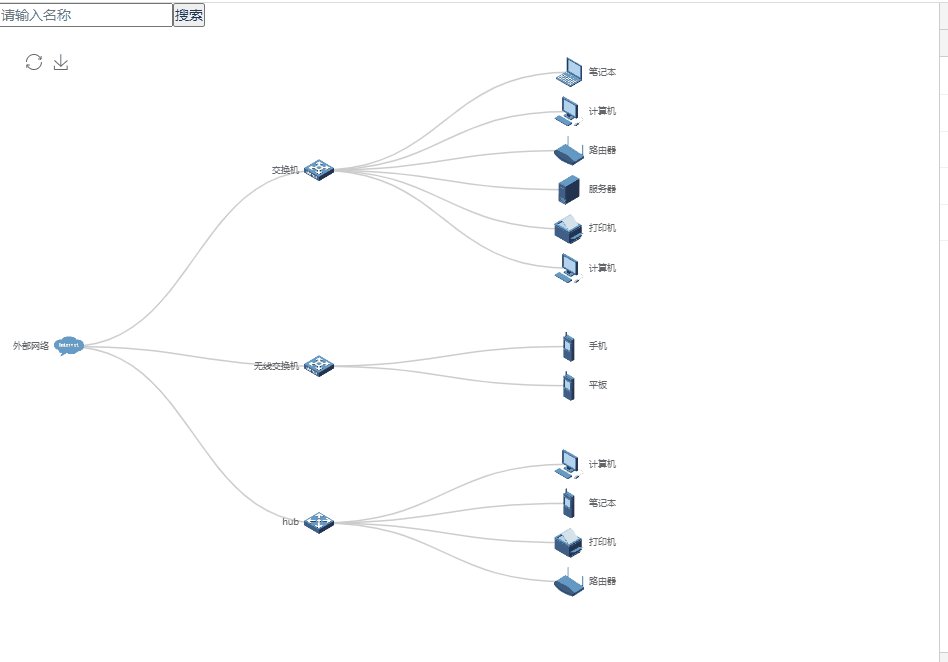
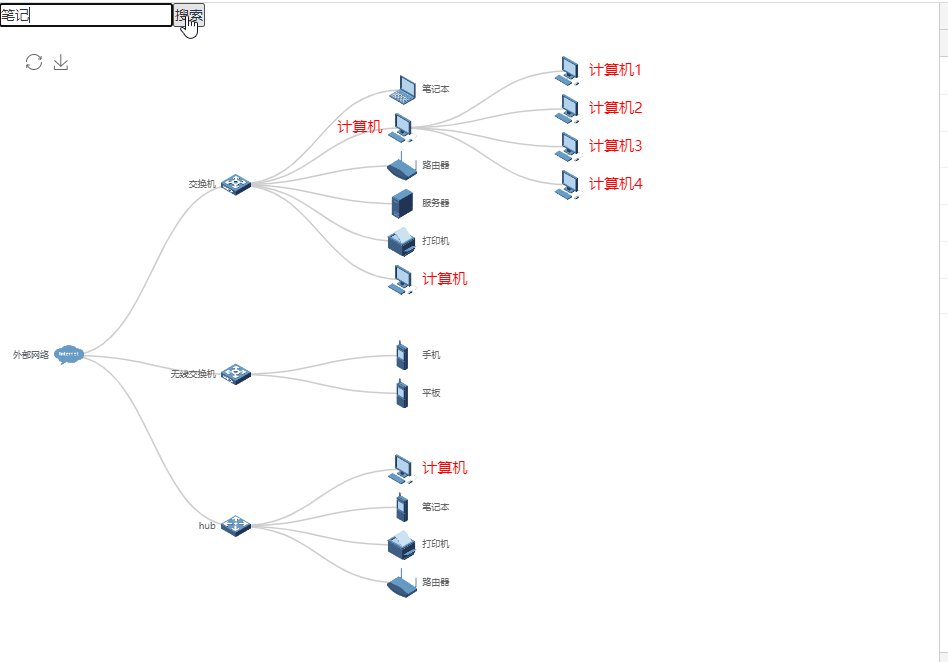
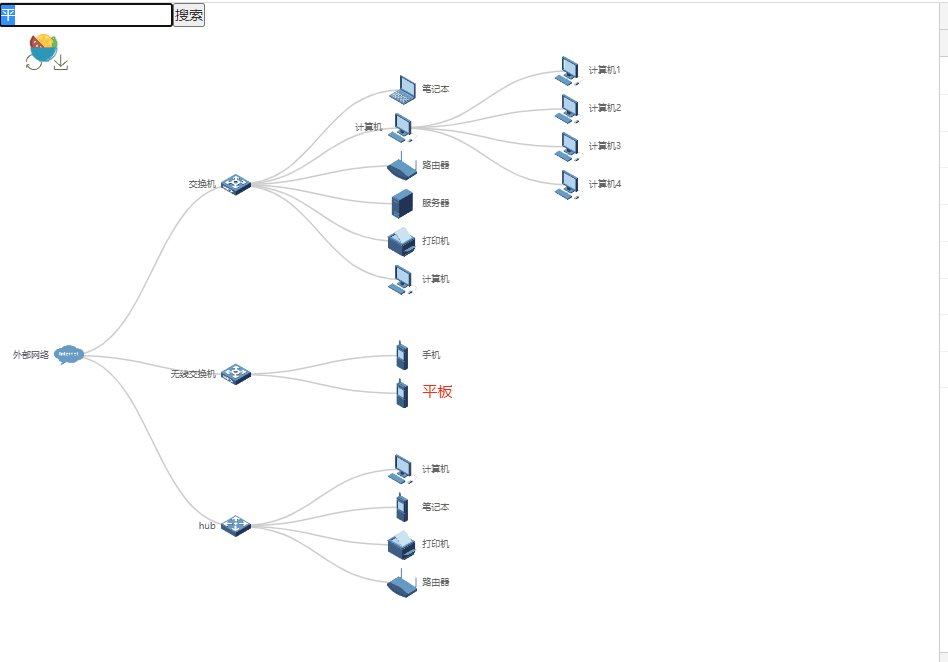
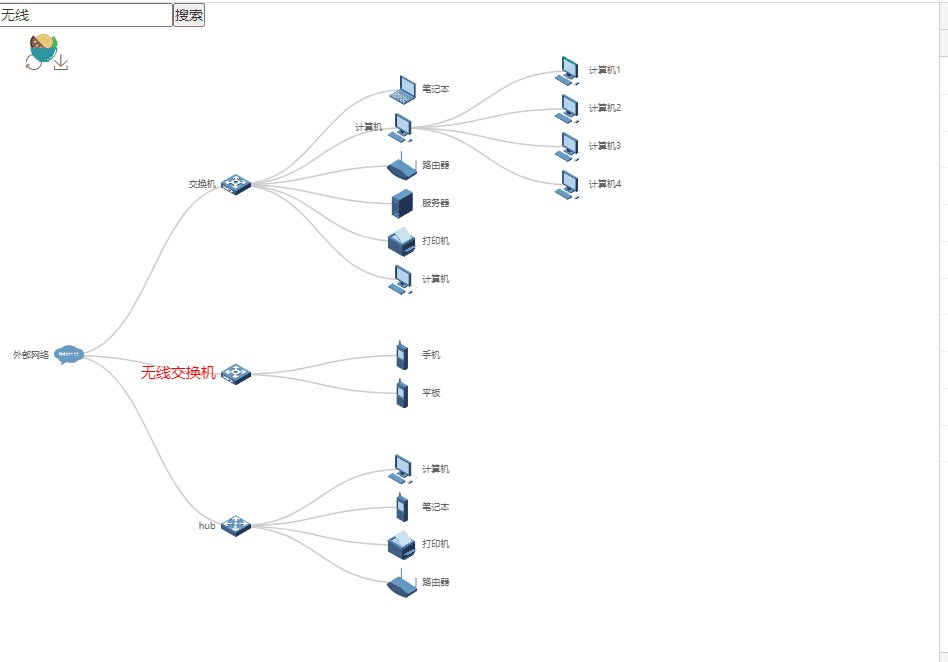
1.看了官方文档,没看到有内置好的搜索查询功能,就想办法自己写了一个简单的搜索查询功能,具体实现效果如下:

2,主要代码包括以下HTML和JS部分:
html部分:
<div class="tree-container">
<input type="text" id="inputSearch" placeholder="请输入名称"><button id="btnSearch">搜索</button>
<div id="main" style="width: 1000px;height:600px;"></div>
</div>js部分:
因为我初始化的时候设置显示了3层节点,其余部分隐藏起来了,所以我在搜索的时候加了一个展开所有层级的方法,如果初始设置的是展开所有层级,即:initialTreeDepth: -1,就不需要设置展开层级了
/**
* 搜索按钮点击事件
* 通过遍历节点对象中的name和文本框中的value值做对比
* 如果包含input的value值,则给当前对象添加color和fontSize属性
* else设置color和fontSize属性为默认样式
*/
$("#btnSearch").on('click',function () {
console.log('data', data)
var num = 0; // 记录查询到节点的数量
function readNodes (nodes) {
for (let item of nodes) { // js遍历树形数组结构
if (item.children && item.children.length){
readNodes(item.children)
}
// 查询,名称中包含输入值就修改label颜色和字体大小
if (item.name.indexOf($("#inputSearch").val()) >=0 && $("#inputSearch").val() != ''){
item.label = {
color: 'red',
fontSize: '15'
};
num++;
} else { // 否则为默认颜色和大小
item.label = {
color: '#666',
fontSize: '9'
};
}
}
}
readNodes([data]) // 调用时,要给data加[],因为原本的data不是一个正常的数组结构
if (num > 0) { // 查询节点数量大于0的时候展开所有层级
option.series[0].initialTreeDepth = -1;
} else { // 否则恢复初始的层级
option.series[0].initialTreeDepth = 2;
}
myChart.setOption(option); // 重新设置一遍树图,不然不起效果
});
/**
* 搜索回车事件
*/
$('.tree-container').keydown(function(event){
if(event.keyCode==13){
$("#btnSearch").click();
}
});完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 引入 echarts.js -->
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<!--2.0版本的echarts不兼容高亮-->
<!--<script type="text/javascript" src="js/echars.js"></script>-->
<!--直接cdn引入的echarts-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<style>
*{padding: 0;margin: 0;}
</style>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="tree-container">
<input type="text" id="inputSearch" placeholder="请输入名称"><button id="btnSearch">搜索</button>
<div id="main" style="width: 1000px;height:600px;"></div>
</div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var data = {
"id": "0",
"name": "外部网络",
"type":"Internet",
"symbol": 'image://image/internet.png',
"children": [
{
"id": "1",
"name": "交换机",
"type":"switch",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"交换机",
"deviceNum":"HUAWEI",
"symbol": 'image://image/switch.png',
"children": [
{
"id": "2",
"name": "笔记本",
"type":"switch",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/network.png',
},
{
"id": "3",
"name": "计算机",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/computer.png',
"children": [
{
"id": "4",
"name": "计算机1",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/computer.png',
},
{
"id": "5",
"name": "计算机2",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/computer.png',
},
{
"id": "6",
"name": "计算机3",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/computer.png',
},
{
"id": "7",
"name": "计算机4",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"lastLoginTime":"2020-8-26",
"symbol": 'image://image/computer.png',
}
]
},
{
"id": "8",
"name": "路由器",
"type":"rooter",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"路由器",
"symbol": 'image://image/rooter.png',
},
{
"id": "9",
"name": "服务器",
"type":"service",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"服务器",
"symbol": 'image://image/service.png',
},
{
"id": "10",
"name": "打印机",
"type":"print",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"打印机",
"symbol": 'image://image/print.png',
},
{
"id": "11",
"name": "计算机",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"lastLoginTime":"2020-8-26",
"symbol": 'image://image/computer.png',
}
]
},
{
"id": "12",
"name": "无线交换机",
"type":"switch",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"交换机",
"deviceNum":"HUAWEI",
"symbol": 'image://image/switch.png',
"children": [
{
"id": "13",
"name": "手机",
"type":"phone",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"手机",
"symbol": 'image://image/phone.png',
},
{
"id": "14",
"name": "平板",
"type":"phone",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"平板",
"symbol": 'image://image/phone.png',
}
]
},
{
"id": "15",
"name": "hub",
"type":"hub",
"symbol": 'image://image/hub.png',
"children": [
{
"id": "16",
"name": "计算机",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"计算机",
"symbol": 'image://image/computer.png',
},
{
"id": "17",
"name": "笔记本",
"type":"phone",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"手机",
"symbol": 'image://image/phone.png',
},
{
"id": "18",
"name": "打印机",
"type":"print",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"打印机",
"symbol": 'image://image/print.png',
},
{
"id": "19",
"name": "路由器",
"type":"rooter",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"路由器",
"symbol": 'image://image/rooter.png',
}
]
}
]
};
// 页面初始化的时候,隐藏奇数位的子节点
// echarts.util.each(data.children, function (datum, index) {
// index % 2 === 0 && (datum.collapsed = true);
// });
// console.log('data',data);
// console.log('link',link);
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove',
enterable:true,//鼠标是否可进入提示框浮层中
formatter:formatterHover,//修改鼠标悬停显示的内容
},
toolbox: {
show: true,
top:20,
left:20,
feature: {
restore: {
title:'刷新'//刷新echarts图标
},
saveAsImage: {
title:'下载图片',//鼠标悬停在下载图标上时,显示的文字
name:'network-topology'//下载图片的文件名为network-topology.png
}
}
},
series: [
{
type: 'tree',
data: [data],
top: '1%',
left: '7%',
bottom: '1%',
right: '20%',
// layout: 'radial',
label: {
position: 'left',
verticalAlign: 'middle',
align: 'right',
color: '#666',
fontSize: 9
},
leaves: {
label: {
position: 'right',
verticalAlign: 'middle',
align: 'left'
}
},
symbolSize: [30, 30],
edgeForkPosition: "72%",
emphasis: { // 高亮
focus: 'descendant'
},
initialTreeDepth:2, // 树图初始展开层级
roam:true,//鼠标缩放,拖拽整颗树
expandAndCollapse: true,//无关的子树折叠收起
animationDuration: 550,
animationDurationUpdate: 750,
width: "50%"//组件宽度
}
]
};
/**
* 鼠标悬停时显示详情
*/
function formatterHover(params){
// console.log(params.collapsed);
var deviceType = params.data.type;
var imgPath = params.data.symbol;
//图片地址截取,因为echarts修改图片的时候有一个------image://---前缀,前缀后面的才是图片真正的地址
var imgPathSrc = imgPath.split("image://")[1];
// console.log('str',imgPathSrc);
if (deviceType === 'Internet' || deviceType === 'hub'){
return "<img src='"+imgPathSrc+" ' width='30px' height='30px'>" + '<span style="padding:0 5px;font-size: 14px;">'+ params.data.name+'</span>';
} if (deviceType === 'switch'){
return "<img src='"+imgPathSrc+" ' width='30px' height='30px'>" + '<span style="padding: 0 5px;font-size: 14px;">设备类型:'+ params.data.name+'</span>'+ '<br>'
+ '<span style="padding-left:5px;height:30px;line-height:30px;display: inline-block;font-size: 14px;">IP:'+ params.data.IP+'</span>'+ '<br>'
+ '<span style="padding-left:5px;height:30px;line-height:30px;display: inline-block;font-size: 14px;">MAC:'+ params.data.MAC+'</span>'+ '<br>';
// +'<button style="padding:2px 5px;border:none;outline:none;color:#ffffff;border-radius: 5px;background:rgba(0,0,0,0.5);"><span class="glyphicon glyphicon-list-alt" aria-hidden="true"></span> IP列表</button>'
// +'<button style="padding:2px 5px;border:none;outline:none;color:#ffffff;border-radius: 5px;background:rgba(0,0,0,0.5);margin-left: 10px;"><span class="glyphicon glyphicon-list-alt" aria-hidden="true"></span> MAC列表</button>';
}else{
return "<img src='"+imgPathSrc+" ' width='30px' height='30px'>" + '<span style="padding: 0 5px;font-size: 14px;">设备类型:'+ params.data.name+'</span>'+ '<br>'
+ '<span style="padding-left:5px;height:30px;line-height:30px;display: inline-block;font-size: 14px;">IP:'+ params.data.IP+'</span>'+ '<br>'
+ '<span style="padding-left:5px;height:30px;line-height:30px;display: inline-block;font-size: 14px;">MAC:'+ params.data.MAC+'</span>'+ '<br>';
}
}
/**
* 解决echarts图片首次加载不显示的问题
*/
setTimeout(function(){
$(myChart).resize();
},200);
/**
* 解决点击父节点合并或展开后子节点图片不显示的问题
*/
$(window).on('click',function(){
$(myChart).resize();
});
myChart.setOption(option);
/**
* 搜索按钮点击事件
* 通过遍历节点对象中的name和文本框中的value值做对比
* 如果包含input的value值,则给当前对象添加color和fontSize属性
* else设置color和fontSize属性为默认样式
*/
$("#btnSearch").on('click',function () {
console.log('data', data)
var num = 0; // 记录查询到节点的数量
function readNodes (nodes) {
for (let item of nodes) { // js遍历树形数组结构
if (item.children && item.children.length){
readNodes(item.children)
}
// 查询,名称中包含输入值就修改label颜色和字体大小
if (item.name.indexOf($("#inputSearch").val()) >=0 && $("#inputSearch").val() != ''){
item.label = {
color: 'red',
fontSize: '15'
};
num++;
} else { // 否则为默认颜色和大小
item.label = {
color: '#666',
fontSize: '9'
};
}
}
}
readNodes([data]) // 调用时,要给data加[],因为原本的data不是一个正常的数组结构
if (num > 0) { // 查询节点数量大于0的时候展开所有层级
option.series[0].initialTreeDepth = -1;
} else { // 否则恢复初始的层级
option.series[0].initialTreeDepth = 2;
}
myChart.setOption(option); // 重新设置一遍树图,不然不起效果
});
/**
* 搜索回车事件
*/
$('.tree-container').keydown(function(event){
if(event.keyCode==13){
$("#btnSearch").click();
}
});
</script>
</body>
</html>






















 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








