前言
最近的项目中用到了一个弹射式扇形菜单按钮,于是就这这里写一下,分享给大家,自己也做一个积累。
细节在于观察,成功在于积累。
好了我也不多废话了我们就先手来个效果图吧。
这个Gif的效果简直亮瞎了我的眼,算了不谈论这个了,凑合着看看吧。
完成这个效果之前我们先做一件事情,看了这个以后,或许你就能明白大部分的意思了。
其实完成这个效果很简单,其实用到的更本就是一个联合动画的实现。
先来看看这个效果
这段效果是怎么实现的呢?
先看XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:text="按钮" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_margin="15dp"
android:background="#da7979"
android:padding="5dp"
android:text="洒家卖蘑菇"
android:textColor="#ffffff"
android:visibility="gone" />
</RelativeLayout>代码部分:
ObjectAnimator animator = ObjectAnimator.ofFloat(tv1, "translationX", 0, -300);
animator.setDuration(1000);
animator.start();分析一下:
简单的说一下ObjectAnimator,ObjectAnimator是属性动画的一种。
例子当中:
ObjectAnimator animator = ObjectAnimator.ofFloat(tv1, "translationX", 0, -300);
ObjectAnimator animator = ObjectAnimator.ofFloat("执行动画的控件名字", "执行什么样的动画","开始位置", "结束位置");ObjectAnimator的构造方法
public static ObjectAnimator ofFloat(Object target, String propertyName, float... values) {...}后面是一个可变的参数所以我们还可以这么用
ObjectAnimator animator = ObjectAnimator.ofFloat(tv1, "translationX", 0, -300, -200, -100, -300, 0);看下换成这样的效果。
相信你应该懂得起我的意思了。哈哈。。
好了还是在哔哔回来吧,我们要叫控件移动,旋转,渐变,缩放一起出现这样我们该怎么做呢?
ObjectAnimator one = ObjectAnimator.ofFloat(tv1, "translationX", 0, -300);
ObjectAnimator two = ObjectAnimator.ofFloat(tv1, "translationY", 0, -300);
ObjectAnimator three = ObjectAnimator.ofFloat(tv1, "rotation", 0, 360);
ObjectAnimator four = ObjectAnimator.ofFloat(tv1, "scaleX", 0f, 1f);
ObjectAnimator five = ObjectAnimator.ofFloat(tv1, "scaleY", 0f, 1f);
ObjectAnimator six = ObjectAnimator.ofFloat(tv1, "alpha", 0f, 1);
AnimatorSet set = new AnimatorSet();
set.playTogether(one, two, three, four, five, six);
set.setDuration(2000);
set.start();translationX:X方向移动
translationY:Y方向移动
rotation:中心点旋转(rotationX:围绕X轴旋转,rotationY:围绕Y轴旋转)
scaleX:X轴方向缩放
scaleY:Y轴方向缩放
alpha:渐变
set.playTogether:所有动画一起播放
set.playSequentially:依次播放
单独的动画效果可以自己试一试,这里就不提了。
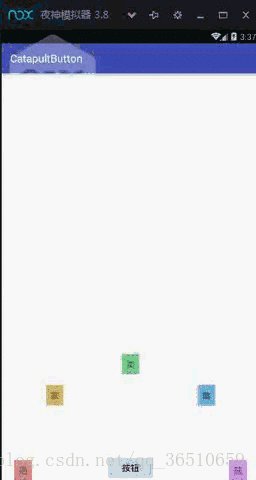
然后看下效果图:
相信到这里已经很清楚开篇的效果是怎么实现的了。
好的看下开篇效果的XML文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:text="按钮"
android:textSize="16dp" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:background="#df8a8a"
android:padding="8dp"
android:text="洒"
android:textSize="16sp"
android:visibility="gone" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:background="#d4bb69"
android:padding="8dp"
android:text="家"
android:textSize="16sp"
android:visibility="gone" />
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:background="#76ce89"
android:padding="8dp"
android:text="卖"
android:textSize="16sp"
android:visibility="gone" />
<TextView
android:id="@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:background="#67b7dc"
android:padding="8dp"
android:text="蘑"
android:textSize="16sp"
android:visibility="gone" />
<TextView
android:id="@+id/tv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:background="#d090e7"
android:padding="8dp"
android:text="菇"
android:textSize="16sp"
android:visibility="gone" />
</RelativeLayout>很简单哇。
再看下Java代码分析:
/**
* 打开菜单
* view:动画控件
* index:第几个控件
* num:有几个控件
* radius:扇形半径
*/
public void openAnim(View view, int index, int num, int radius) {
if (view.getVisibility() != View.VISIBLE) {
view.setVisibility(View.VISIBLE);
}
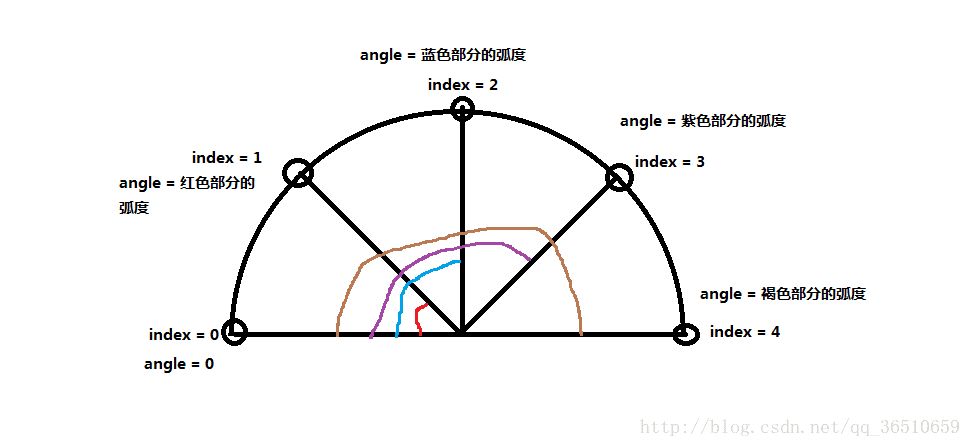
double angle = Math.toRadians(180) / (num - 1) * index;
int translationX = -(int) (radius * Math.cos(angle));
int translationY = -(int) (radius * Math.sin(angle));
ObjectAnimator one = ObjectAnimator.ofFloat(view, "translationX", 0, translationX);
ObjectAnimator two = ObjectAnimator.ofFloat(view, "translationY", 0, translationY);
ObjectAnimator three = ObjectAnimator.ofFloat(view, "rotation", 0, 360);
ObjectAnimator four = ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f);
ObjectAnimator five = ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f);
ObjectAnimator six = ObjectAnimator.ofFloat(view, "alpha", 0f, 1);
AnimatorSet set = new AnimatorSet();
set.playTogether(one, two, three, four, five, six);
set.setDuration(2000);
set.setInterpolator(new BounceInterpolator());
set.start();
}其他代码不多说分析下面这段是怎么计算每个控件在X和Y方向上平移的距离的。
double angle = Math.toRadians(180) / (num - 1) * index;
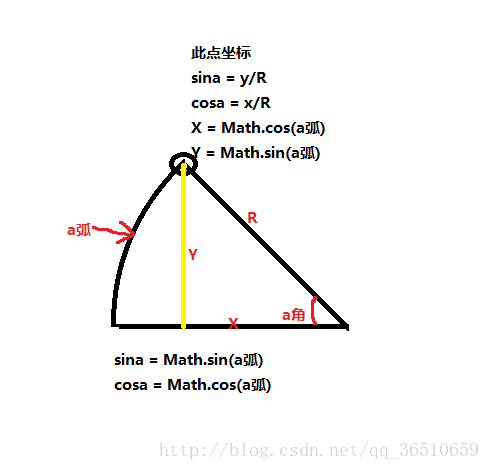
int translationX = -(int) (radius * Math.cos(angle));
int translationY = -(int) (radius * Math.sin(angle));角度转化为弧度
double angle = Math.toRadians(180) / (num - 1) * index;计算X,Y的距离
int translationX = -(int) (radius * Math.cos(angle));
int translationY = -(int) (radius * Math.sin(angle));这三角函数的知识就不多说了。
主要的内容就这些了放上源码:
public class MainActivity extends AppCompatActivity {
private Button button = null;
private TextView tv1, tv2, tv3, tv4, tv5 = null;
private boolean LockMenu = false;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
tv1 = (TextView) findViewById(R.id.tv1);
tv2 = (TextView) findViewById(R.id.tv2);
tv3 = (TextView) findViewById(R.id.tv3);
tv4 = (TextView) findViewById(R.id.tv4);
tv5 = (TextView) findViewById(R.id.tv5);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!LockMenu) {
LockMenu = true;
openAnim(tv1, 0, 5, 300);
openAnim(tv2, 1, 5, 300);
openAnim(tv3, 2, 5, 300);
openAnim(tv4, 3, 5, 300);
openAnim(tv5, 4, 5, 300);
} else {
LockMenu = false;
closeAnim(tv1, 0, 5, 300);
closeAnim(tv2, 1, 5, 300);
closeAnim(tv3, 2, 5, 300);
closeAnim(tv4, 3, 5, 300);
closeAnim(tv5, 4, 5, 300);
}
}
});
}
/**
* 打开菜单
* view:动画控件
* index:第几个控件
* num:有几个控件
* radius:扇形半径
*/
public void openAnim(View view, int index, int num, int radius) {
if (view.getVisibility() != View.VISIBLE) {
view.setVisibility(View.VISIBLE);
}
double angle = Math.toRadians(180) / (num - 1) * index;
int translationX = -(int) (radius * Math.cos(angle));
int translationY = -(int) (radius * Math.sin(angle));
ObjectAnimator one = ObjectAnimator.ofFloat(view, "translationX", 0, translationX);
ObjectAnimator two = ObjectAnimator.ofFloat(view, "translationY", 0, translationY);
ObjectAnimator three = ObjectAnimator.ofFloat(view, "rotation", 0, 360);
ObjectAnimator four = ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f);
ObjectAnimator five = ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f);
ObjectAnimator six = ObjectAnimator.ofFloat(view, "alpha", 0f, 1);
AnimatorSet set = new AnimatorSet();
set.playTogether(one, two, three, four, five, six);
set.setDuration(2000);
//回弹效果
set.setInterpolator(new BounceInterpolator());
set.start();
}
//关闭菜单
public void closeAnim(View view, int index, int num, int radius) {
if (view.getVisibility() != View.VISIBLE) {
view.setVisibility(View.VISIBLE);
}
double angle = Math.toRadians(180) / (num - 1) * index;
Log.e("angle", angle + "");
int translationX = -(int) (radius * Math.cos(angle));
int translationY = -(int) (radius * Math.sin(angle));
ObjectAnimator one = ObjectAnimator.ofFloat(view, "translationX", translationX, 0);
ObjectAnimator two = ObjectAnimator.ofFloat(view, "translationY", translationY, 0);
ObjectAnimator three = ObjectAnimator.ofFloat(view, "rotation", 0, 360);
ObjectAnimator four = ObjectAnimator.ofFloat(view, "scaleX", 1f, 0f);
ObjectAnimator five = ObjectAnimator.ofFloat(view, "scaleY", 1f, 0f);
ObjectAnimator six = ObjectAnimator.ofFloat(view, "alpha", 1f, 0f);
AnimatorSet set = new AnimatorSet();
set.playTogether(one, two, three, four, five, six);
set.setDuration(2000);
//回弹效果
set.setInterpolator(new BounceInterpolator());
set.start();
}
}
收工搞定!





























 4257
4257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








