对于不会使用vscode小白来说,搜一搜教程,看一看文档,也就会操作了。
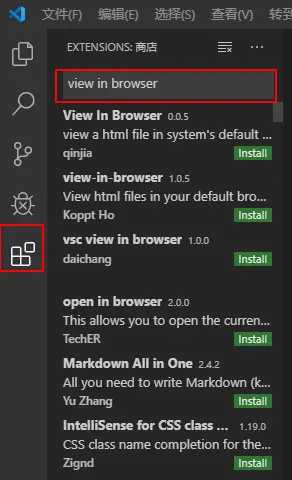
1:安装插件
view in browser


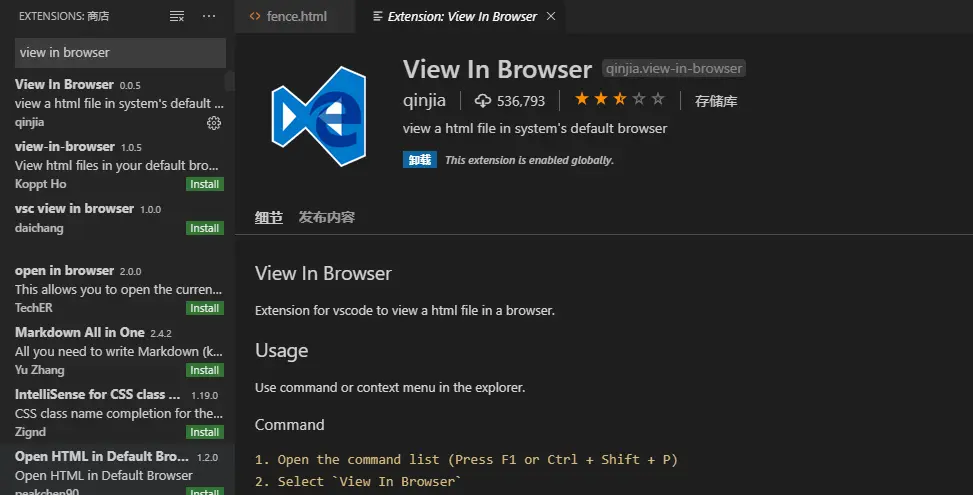
2:安装完成之后
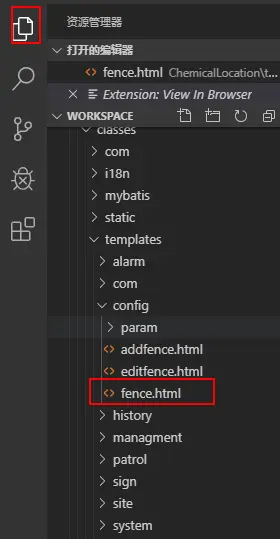
回到你的html文件界面,找到要运行的html文件

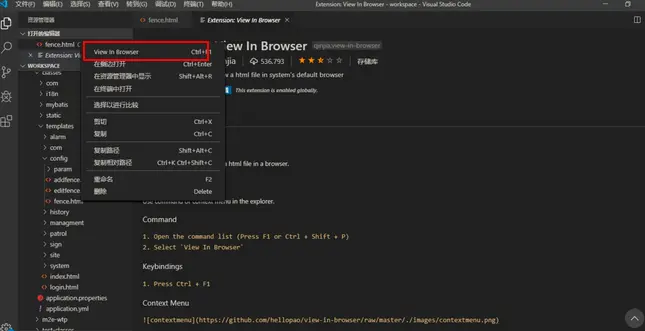
3:选中文件,右击鼠标 ,点击view in browser

4:这个时候会运行html文件,会弹出默认浏览器
展示html文件效果

原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。





















 5791
5791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








