回顾一下Glide
Glide是一个快速高效的Android图片加载库,注重于平滑的滚动。Glide提供了易用的API,高性能、可扩展的图片解码管道(decode pipeline),以及自动的资源池技术。
Glide 支持拉取,解码和展示视频快照,图片,和GIF动画。Glide的Api是如此的灵活,开发者甚至可以插入和替换成自己喜爱的任何网络栈。默认情况下,Glide使用的是一个定制化的基于HttpUrlConnection的栈,但同时也提供了与Google Volley和Square OkHttp快速集成的工具库。
一、啥是Coil
Coil 是一个 Android 图片加载库,通过 Kotlin 协程的方式加载图片。特点如下:
-
更快: Coil 在性能上有很多优化,包括内存缓存和磁盘缓存,把缩略图存保存在内存中,循环利用 bitmap,自动暂停和取消图片网络请求等。
-
更轻量级: Coil 只有2000个方法(前提是你的 APP 里面集成了 OkHttp 和 Coroutines),Coil 和 Picasso 的方法数差不多,相比 Glide 和 Fresco 要轻量很多。
-
更容易使用: Coil 的 API 充分利用了 Kotlin 语言的新特性,简化和减少了很多样板代码。
-
更流行: Coil 首选 Kotlin 语言开发并且使用包含 Coroutines, OkHttp, Okio 和 AndroidX Lifecycles 在内最流行的开源库。
Coil 名字的由来:取 Coroutine Image Loader 首字母得来。
二、效率对比
目前网上的性能对比的文章都是一两年的版本,想清楚两者现在的情况,同时自己也从各方面对比一下,先进行效率对比,然后进行综合对比。
2.1 进行测试
测试版本
//Coil
implementation("com.github.bumptech.glide:glide:4.16.0")
//Glide
implementation("io.coil-kt:coil:2.6.0")测试的布局及资源
一进入页面就进行加载这十张图(问的chatgpt 给我十张50kb左右的图片)

测试条件
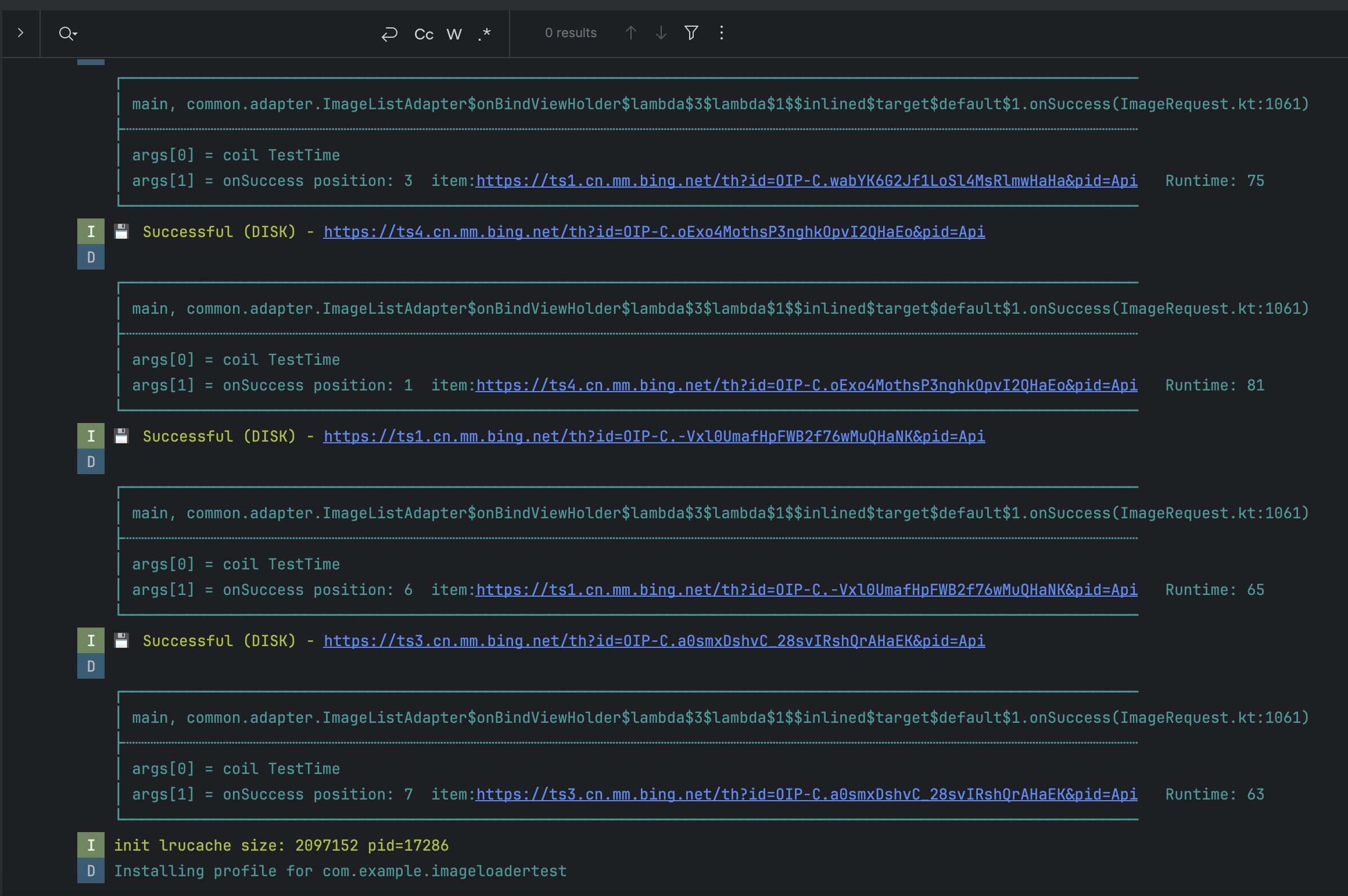
时机:从开始调用到生成Drawable,分别测试
情况:测试有缓存情况(DiskCache)和没有缓存情况下的加载耗时
var url = item
var startTime: Long = 0
var endTime: Long = 0
startTime = SystemClock.uptimeMillis()
if (isGlide) {
Glide.with(context).load(item)
// .skipMemoryCache(true)
// .diskCacheStrategy(DiskCacheStrategy.NONE)
.into(object : CustomTarget<Drawable>() {
override fun onResourceReady(
resource: Drawable,
transition: Transition<in Drawable>?
) {
endTime = SystemClock.uptimeMillis() // 获取结束时间
LogUtils.d(
"glide TestTime",
"onSuccess position: " + holder.bindingAdapterPosition + " item:" + item + " Runtime: " + (endTime - startTime)
)
holder.binding.image.setImageDrawable(resource)
}
override fun onLoadCleared(placeholder: Drawable?) {
}
})
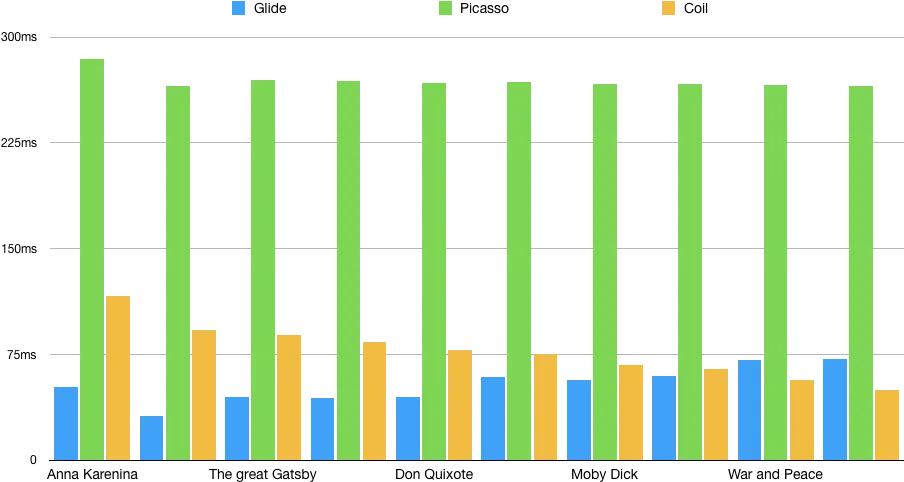
2.2 生成数据
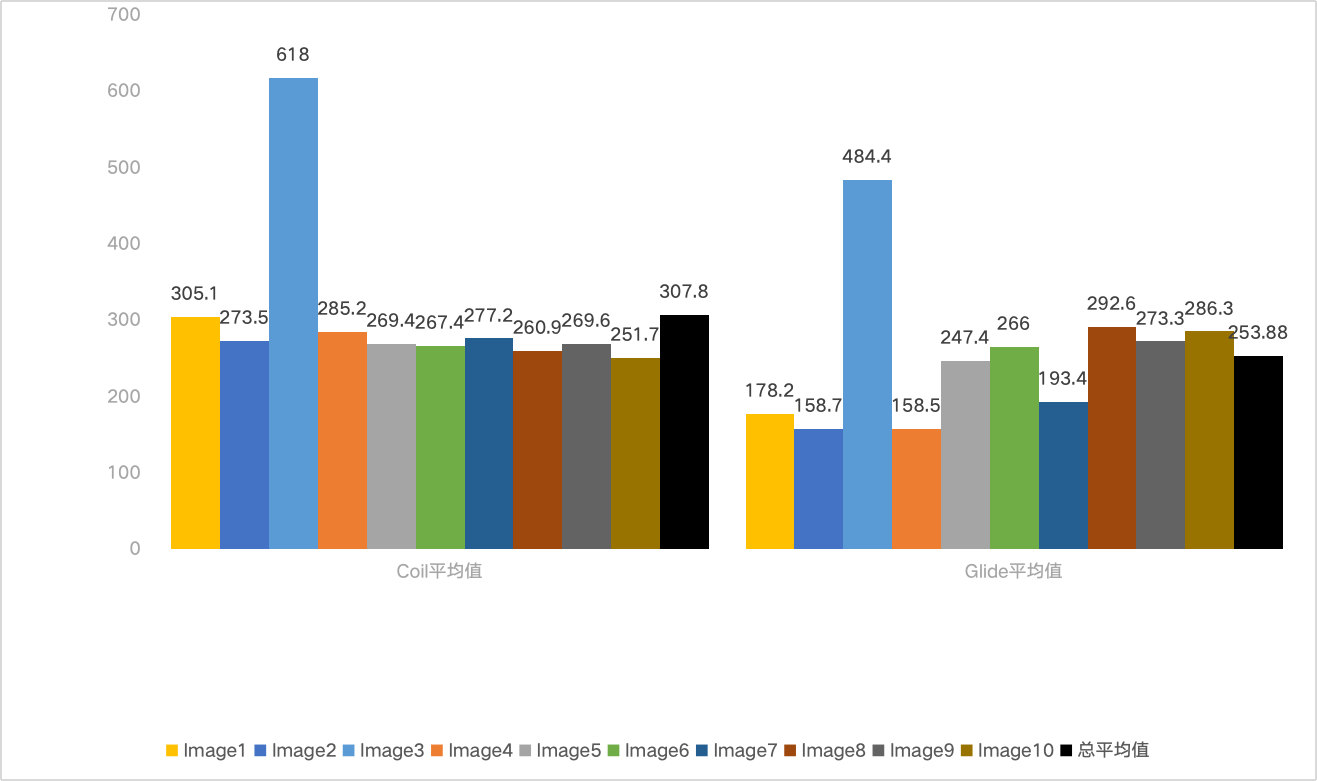
当首次加载时(下载速度10MB/s)

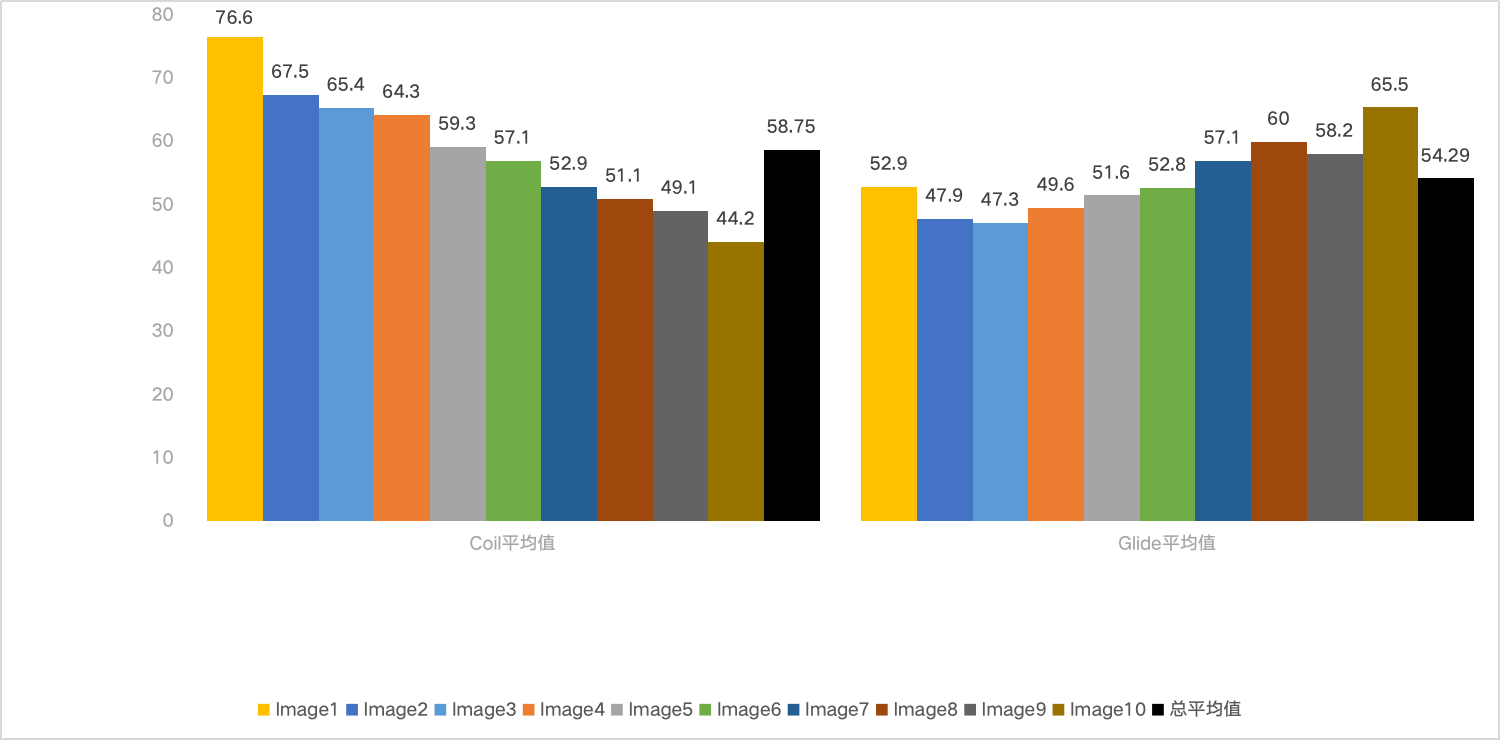
当从缓存中加载时

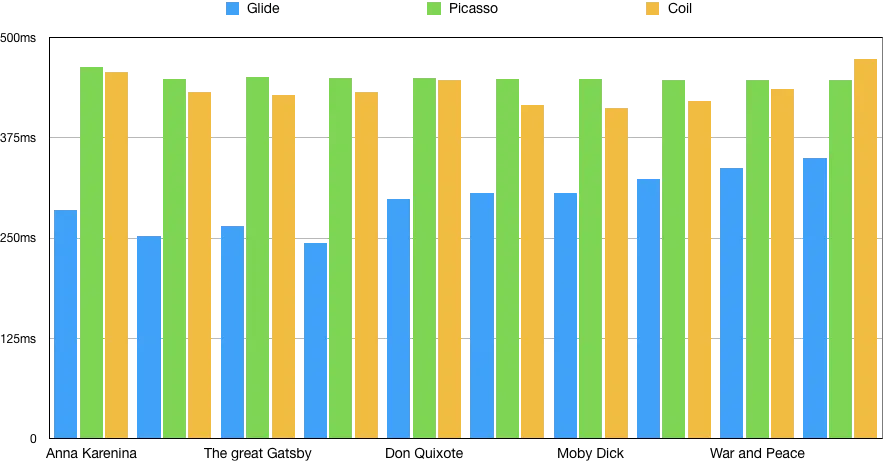
2.3相较于过去版本
从选取19年的文章
首次加载

缓存加载

注:统计学是科学严谨的 当前样本过少仅表现当前数据下的大致趋势
数据仅供参考 个人认为还是有较大进步的
三、具体使用
快速上手
可以使用 ImageView 的扩展函数 load 加载一张图片:
// URL
imageView.load("https://example.com/image.jpg")
// Resource
imageView.load(R.drawable.image)
// File
imageView.load(File("/path/to/image.jpg"))
// And more...
可以使用 lambda 语法轻松配置请求选项:
imageView.load("https://example.com/image.jpg") {
crossfade(true)
placeholder(R.drawable.image)
transformations(CircleCropTransformation())
}Jetpack Compose
引入 Jetpack Compose 扩展库:
implementation("io.coil-kt:coil-compose:2.6.0")
使用 AsyncImage 加载图片:
AsyncImage(
model = "https://example.com/image.jpg",
contentDescription = null,
)图片加载器 ImageLoader
imageView.load 使用单例 ImageLoader 来把 ImageRequest 加入队列. ImageLoader 单例可以通过扩展方法来获取:
val imageLoader = context.imageLoader
此外,你也可以通过创建 ImageLoader 实例从而实现依赖注入:
val imageLoader = ImageLoader(context)
如果你不需要 ImageLoader 作为单例,请把Gradle依赖替换成 io.coil-kt:coil-base.
图片请求 ImageRequest
//如果想定制 ImageRequest 的加载目标,可以依照如下方式把 ImageRequest 加入队列:
val request = ImageRequest.Builder(context)
.data("https://example.com/image.jpg")
.target { drawable ->// Handle the result.
}
.build()
val disposable = imageLoader.enqueue(request)
//如果想命令式地执行图片加载,也可以直接调用 execute(ImageRequest):
val request = ImageRequest.Builder(context)
.data("https://example.com/image.jpg")
.build()
val drawable = imageLoader.execute(request).drawable请至 Coil 的完整文档获得更多信息。
动态图片采样
这里简单的说明一下,假设本地有一个 500x500 的图片,当从磁盘读取 500x500 的图片时,将使用 100x100 的映像作为占位符,等待加载完成之后才会完全显示,用官方的一张动图显示过程如下。
coil动态图片采样
四、参考文档
-
https://coil-kt.github.io/coil/getting_started/
-
https://zhuanlan.zhihu.com/p/287752448
-
http://t.csdnimg.cn/YQxHd





















 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








