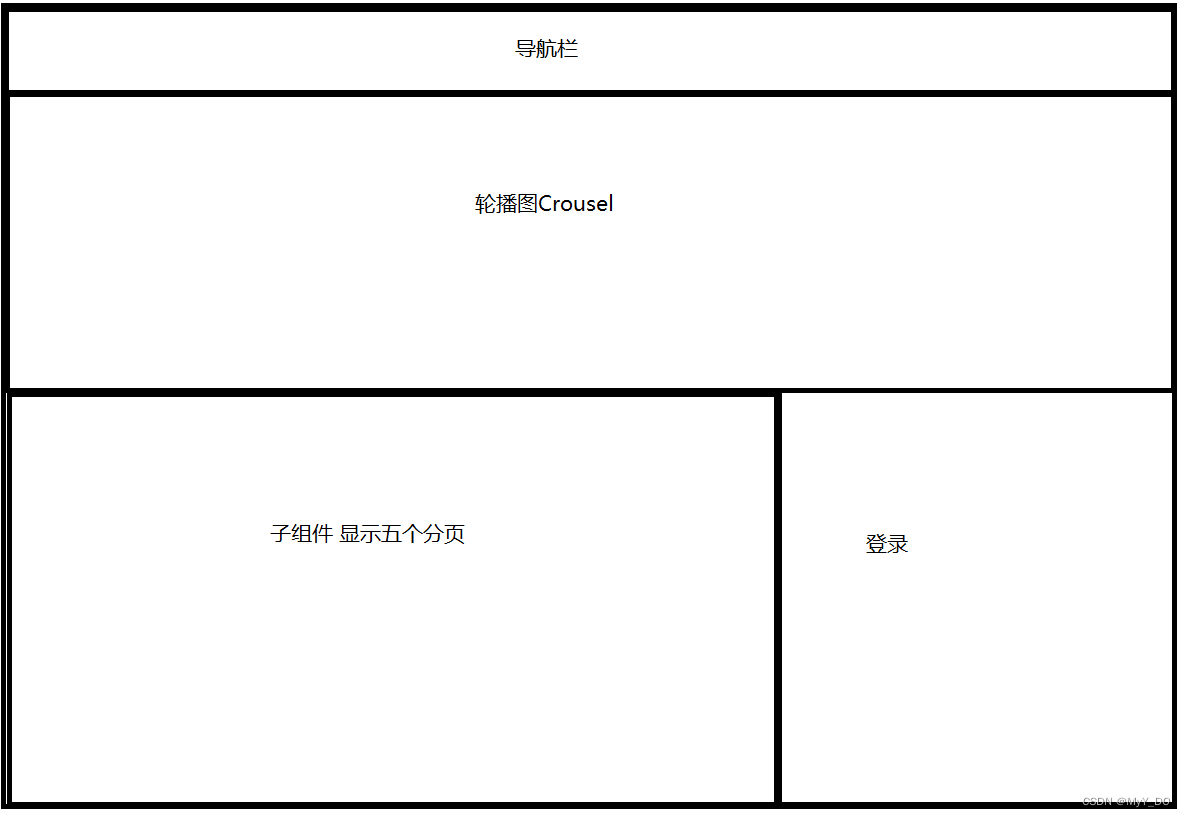
 框架如此
框架如此
余下是填补内容
导航栏
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="http://zua.edu.cn/dfiles/9832/common/images/htmlimage/logo.png" alt="">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<!-- <li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li> -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
选择页面
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="http://localhost:8080/#/learn">教学楼</a></li>
<li><a class="dropdown-item" href="http://localhost:8080/#/lab">实验楼</a></li>
<li><a class="dropdown-item" href="http://localhost:8080/#/lake">风景</a></li>
<li><a class="dropdown-item" href="http://localhost:8080/#/library">图书馆</a></li>
</ul>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="搜索" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
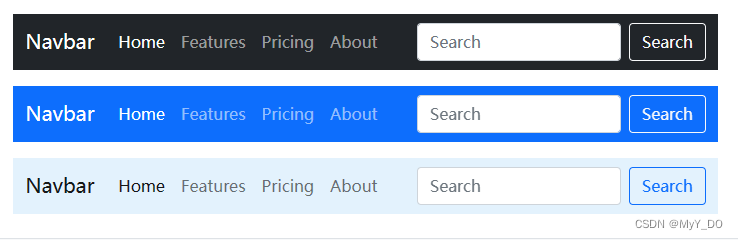
改变颜色
<nav class="navbar navbar-dark bg-dark">
<nav class="navbar navbar-dark bg-primary">
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">

轮播图
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
分析
1.自动轮播
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
中
data-bs-ride="carousel" 开启自动轮播
<div id="carouselExampleControls" class="carousel slide" >
2. 内部图片 ????暂时不说了
目前我只能说 将 图片分辨率设置相同 然后适配屏幕 就可以保证好看
响应式:需要设置
min-width: 100%;
余下我认真学前端时候再说吧0.0








 文章讲述了如何在网站设计中使用不同颜色风格的导航栏,包括navbar的样式切换,以及如何实现自动轮播功能,并强调了响应式设计的重要性,特别是对于图片和屏幕适配的要求。
文章讲述了如何在网站设计中使用不同颜色风格的导航栏,包括navbar的样式切换,以及如何实现自动轮播功能,并强调了响应式设计的重要性,特别是对于图片和屏幕适配的要求。














 1765
1765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








