注意:一次性将大批量文件上传至远程服务可能会导致上传部分空内容的文件,最好采用压缩包rz命令上传的方式
SFTP安装
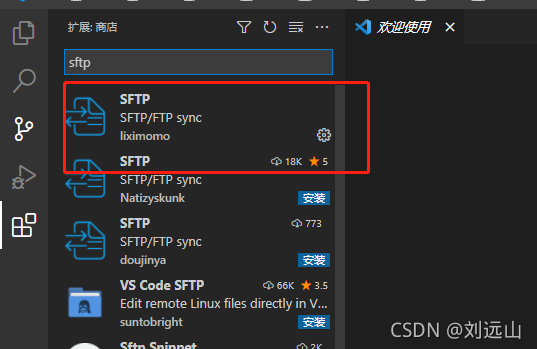
VsCode安装插件很简单,插件管理,搜“SFTP”,然后安装即可。

SFTP原理
SFTP原理是这样的:首先本地要有一个项目文件夹,同时远程也有一个项目文件夹,然后通过配置文件来同步二者。
S F T P 可 以 查 看 远 程 项 目 所 有 文 件 , 但 不 能 直 接 操 作 , 必 须 操 作 本 地 项 目 文 件 , 再 同 步 到 远 程 项 目 。 \color{FF0000}{SFTP可以查看远程项目所有文件,但不能直接操作,必须操作本地项目文件,再同步到远程项目。}SFTP可以查看远程项目所有文件,但不能直接操作,必须操作本地项目文件,再同步到远程项目。
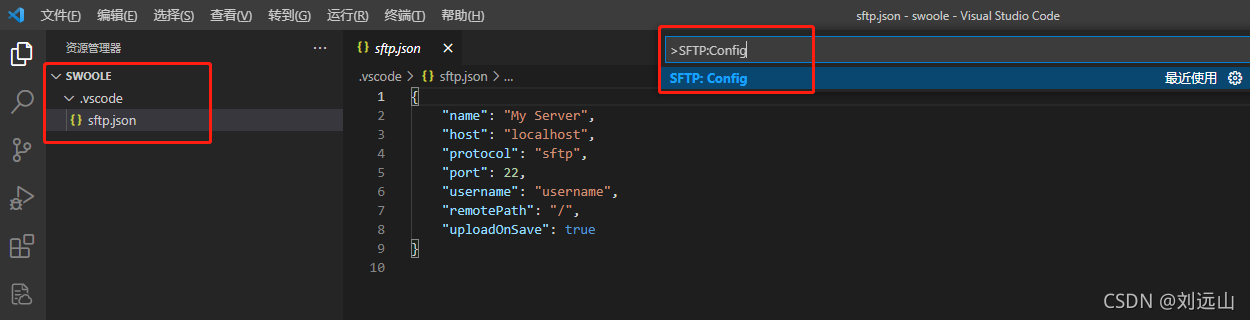
现在我们本地和远程均有一个文件夹“sftpFolder”,用VsCode打开本地文件夹“sftpFolder”,然后执行 c t r l + s h i f t + p \color{red}{ctrl+shift+p }ctrl+shift+p,搜索 S F T P : C o n f i g \color{red}{SFTP:Config }SFTP:Config,回车后,会生成一个“.vscode/sftp.json”,这个就是配置文件。
同时,如下图左侧会多了一个“远程目录”。

SFTP配置
常用配置
{
"name": "本地文件夹名称(可自定义)",
"host": "ip或域名",
"protocol": "协议:[sftp/ftp]默认ftp",
"port": 22,
"username": "username",
"password":"password",
"remotePath": "远程文件夹地址,默认/",
"context": "本地文件夹地址,默认为vscode工作区根目录",
"uploadOnSave": true,
"downloadOnOpen":false,
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "*",
"autoUpload": false,
"autoDelete": false
}
}
配置文件不能写注释,所以这里说明一下其中几个属性:
- uploadOnSave:本地更新文件保存会自动同步到远程文件(不会同步重命名文件和删除文件)
- downloadOnOpen:从远程服务器下载打开的文件
- ignore:忽略的文件(匹配的文件不会同步)
- watcher:监听器(可以重命名文件和删除文件)
- autoUpload:文件变更会自动同步(修改和重命名)
- autoDelete:文件删除会自动同步
示例配置
使用密码方式:
{
"name": "CloudServerUpload",
"host": "192.168.10.217",
"protocol": "sftp",
"port": 22,
"username": "root",
"password":"1",
"remotePath": "/usr/local/nginx/www",
"uploadOnSave": true,
"watcher": {
"files": "GIT_EVERYDAY/*",
"autoUpload": true,
"autoDelete": true
}
}
使用密钥方式
{
"name": "CloudServerUpload",
"host": "192.168.10.217",
"protocol": "sftp",
"port": 22,
"username": "当前系统用户",
"privateKeyPath": "C:/Users/liuys05/.ssh/id_rsa", # 密钥路径
"remotePath": "/webser/www/liuys05", # 远程文件夹地址
"uploadOnSave": true,
"watcher": {
"files": "GIT_EVERYDAY/*",
"autoUpload": true,
"autoDelete": true
}
}
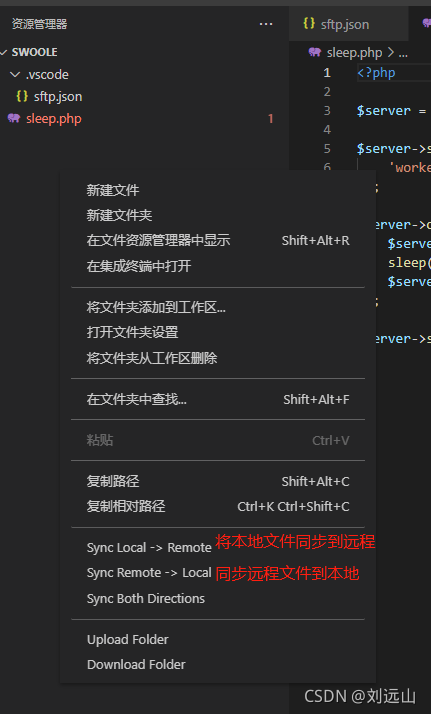
SFTP使用























 3850
3850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








