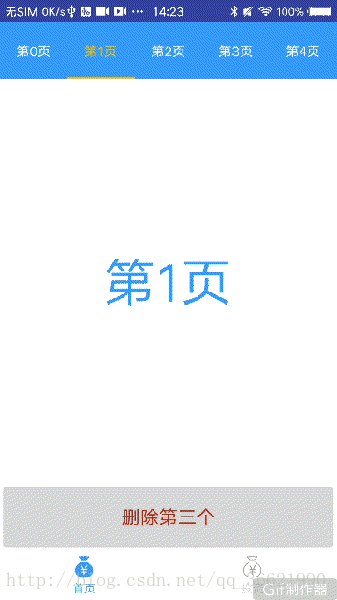
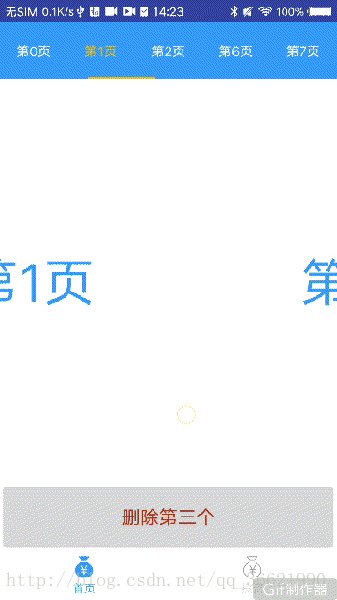
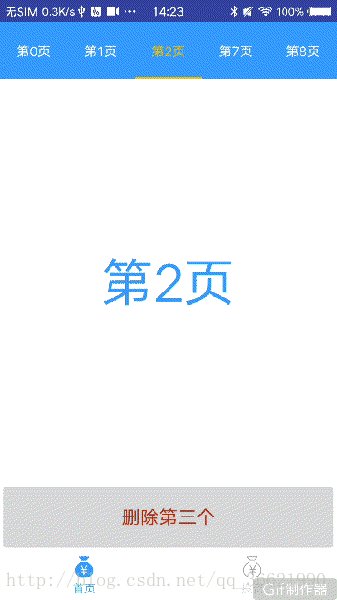
效果图镇楼
来,小伙伴们。今天为大家带来的是android 5.0之后新推出的Material Design包中的TabLayout效果。
一,首先我们一起来配置环境
compile 'com.android.support:design:26.0.0-alpha1'这里要注意了,design包是属于support包中的所以要和项目里所有“com.android.support:”开头的包名保持版本一致。可以将其他support版本改成26.0.0也可以将design包的版本降低成和其他support包版本一样的包。support包主要包括v7包和v4包。
二,1.0紧接着我们来填写布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_tab_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<--Tab栏-->
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_height="60dp"
android:layout_width="match_parent"
android:background="#00ffff"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="4dp"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="#000000"
>
</android.support.design.widget.TabLayout>
<--放碎片的滑动页-->
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
<--演示删除Tab页所用到的按钮-->
<Button
android:text="删除第5项"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onClick"/>
</LinearLayout>颜色什么的自己随便写吧,高兴就好。
2.0在Java代码中将Tab和滑动页关联起来,我会以注释的方式为大家讲解各个属性方法的用途。
public class TabLayoutActivity extends AppCompatActivity {
//Tab栏
private TabLayout mTabLayout;
//滑动页
private ViewPager mVp;
//滑动页中所添加碎片的集合
private List<Fragment>fragments;
//tab栏标题的集合
private List<String>titleList;
//将Tab栏和滑动页关联在一起的适配器,下面我会给出
private MyPagerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
//简单的初始化工作
mTabLayout = (TabLayout) findViewById(R.id.tablayout);
mVp = (ViewPager) findViewById(R.id.vp);
//填充数据的方法
initPager();
//设置tab栏的方法
setTab();
}
private void initPager(){
//创建放入滑动页中碎片的集合
fragments = new ArrayList<>();
//创建tab栏标题的集合
titleList = new ArrayList<>();
//这里我们先简单的创建十个碎片放入滑动栏中
for (int i = 0; i < 10; i++) {
//创建碎片,创建的碎片我下面会给出
TabFragment tabFragment =new TabFragment();
//像碎片里传递数据,因为tab栏大多数时候存放的碎片内容布局都是一样的,只不过是数据不同而已,所以无需写多个碎片,重要写好一个碎片重复创建并传入不同数据加以区分就好
Bundle bundle = new Bundle();
bundle.putString("key","第"+i+"页");
tabFragment.setArguments(bundle);
//将创建好的碎片加入存放碎片的集合
fragments.add(tabFragment);
//给tab栏赋值
titleList.add("第"+i+"页");
}
//将tab栏和滑动页关联起来
adapter = new MyPagerAdapter(getSupportFragmentManager(),fragments,titleList);
mVp.setAdapter(adapter);
}
private void setTab(){
mTabLayout.setupWithViewPager(mVp); //设置tablayout和viewpager可联动
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE); //设置tablayout可以滑动
}
public void onClick(View view) {
//删除tab栏的第三
mTabLayout.removeTabAt(3);
//在适配器中删除赋给滑动页第三数据
adapter.removePos(3);
}
}3.0上面用到的适配器
public class MyPagerAdapter extends FragmentStatePagerAdapter {
private List<Fragment>list;
private List<String>titleList;
public MyPagerAdapter(FragmentManager fm,List<Fragment>list,List<String>titleList) {
super(fm);
this.list = list;
this.titleList = titleList;
}
@Override
public int getItemPosition(Object object) {
return PagerAdapter.POSITION_NONE;
}
//删除个别项数据的方法
public void removePos(int pos){
this.list.remove(pos);
this.titleList.remove(pos);
notifyDataSetChanged(); //提醒更新
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
}4.0TabFragment碎片随便建一个碎片就好了。下面是获取从上文中传入的数据
String key = getArguments().getString("key");将其写在onCreate里然后把数据展示在TextView即可。
有不明白的地方可以在博客下留言。
全明白了,就点个赞吧。























 489
489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








