一、HTTP协议含义
HTTP是hypertext transfer protocol(超文本协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义web浏览器和web服务器之间的数据交换过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需要遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通讯的格式。
二、HTTP协议版本
版本:HTTP/1.0、HTTP/1.1
区别:
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
在HTTP1.1协议中,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
三、HTTP请求
1.HTTP请求包括的内容
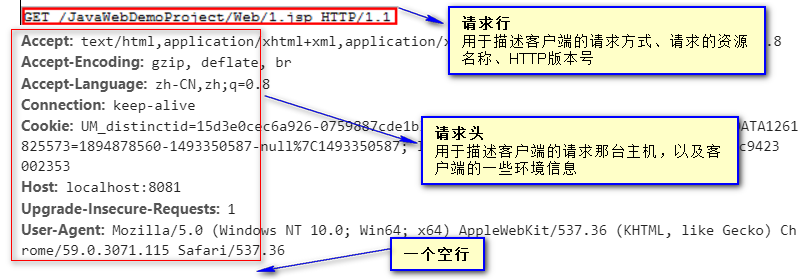
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了个HTTP请求,包括一个请求行、若干消息头、以及尸体内容。
2.请求行
请求方式:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,常用的有:GET、POST。
GET和POST区别:
- 默认情况、浏览器地址栏、超链接等为GET请求,POST请求可以改变表单提交方式实现。
- 传参方式,GET(URL请求地址?参数&参数),多参数以&分隔,如http:www.baidu.com?param1=a¶m2=b;POST在请求的尸体内容中传参。
- GET传参容量不能超过1K,POST没有限制。
- accept:浏览器通过这个头告诉服务器,它所支持的数据类型。
- Accept-Charset:浏览器告诉服务器,它支持的字符集。
- Accept-Encoding:浏览器告诉服务器,支持的压缩格式。
- Accept-Language:浏览器告诉服务器,它支持的语言环境。
- Host:浏览器告诉服务器,想访问哪台主机。
- If-Modified-Since:浏览器告诉服务器,缓存数据的时间。
- Referer:浏览器告诉服务器,客户机是哪个页面来的,防盗链。
- Connection:浏览器告诉服务器,请求完后是断开连接还是保持连接。
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg,
application/x-ms-xbap, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
Referer: http://localhost:8080/JavaWebDemoProject/Web/2.jsp
Accept-Language: zh-CN
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
Accept-Encoding: gzip, deflate
Host: localhost:8080
Connection: Keep-Alive四、HTTP响应
1.HTTP响应包括的内容
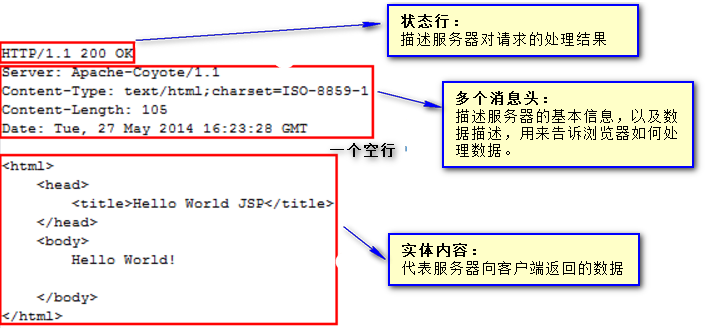
一个HTTP响应代表服务器向客户端获送的数据,包括:状态行、若干消息头、以及实体内容。
范例:
HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Content-Type: text/html;charset=ISO-8859-1
Content-Length: 105
Date: Tue, 27 May 2014 16:23:28 GMT
<html>
<head>
<title>Hello World JSP</title>
</head>
<body>
Hello World!
</body>
</html>2.状态行
状态行格式:HTTP版本号 状态码 原因叙述<CRLF>
举例:HTTP/1.1 200 ok
状态码是一个三位数的十进制。分类如下:
3.常用响应头
- Loaction:告诉浏览器跳到哪里。
- Server:告诉浏览器服务器的型号。
- Content-Encoding:告诉浏览器数据的压缩格式。
- Content-Length:告诉浏览器会送数据的长度。
- Content-Language:告诉浏览器语言环境。
- Content-type:告诉浏览器会送数据类型。
- Refersh:告诉浏览器定时刷新。
- Content-Disposition:告诉浏览器以下载方式打开数据。
- Transfer-Encoding:告诉浏览器数据是以分块方式回送。
- Expires:-1 控制浏览器不要缓存。
- Cache-Control:no-cache
- Pragma:no-cache
1.设置Location响应头,实现请求重定向
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletDemo01 extends HttpServlet{
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setStatus(302);//设置服务器响应状态码
/*
* 设置响应头,服务器通过 Location这个头,来告诉浏览器跳到哪里,这就是所谓的请求重定向
*/
response.setHeader("Location", "test.html");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
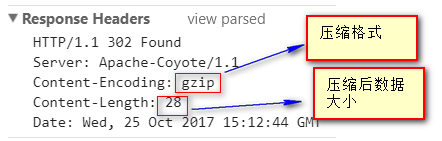
}2.设置Content-Encoding响应头,告诉浏览器数据的压缩格式
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.util.zip.GZIPOutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletDemo01 extends HttpServlet{
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setStatus(302);//设置服务器响应状态码
String data = "abcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabc" +
"dabcdabcdabcdabcdabcdabcdabcdabc" +
"dabcdabcdabcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabcdabcd";
System.out.println("原始数据的大小为:" + data.getBytes().length);
ByteArrayOutputStream bout = new ByteArrayOutputStream();
GZIPOutputStream gout = new GZIPOutputStream(bout); //buffer
gout.write(data.getBytes());
gout.close();
//得到压缩后的数据
byte g[] = bout.toByteArray();
response.setHeader("Content-Encoding", "gzip");
response.setHeader("Content-Length",g.length +"");
response.getOutputStream().write(g);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}
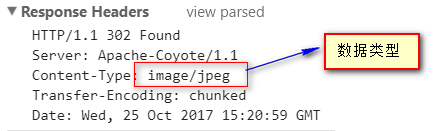
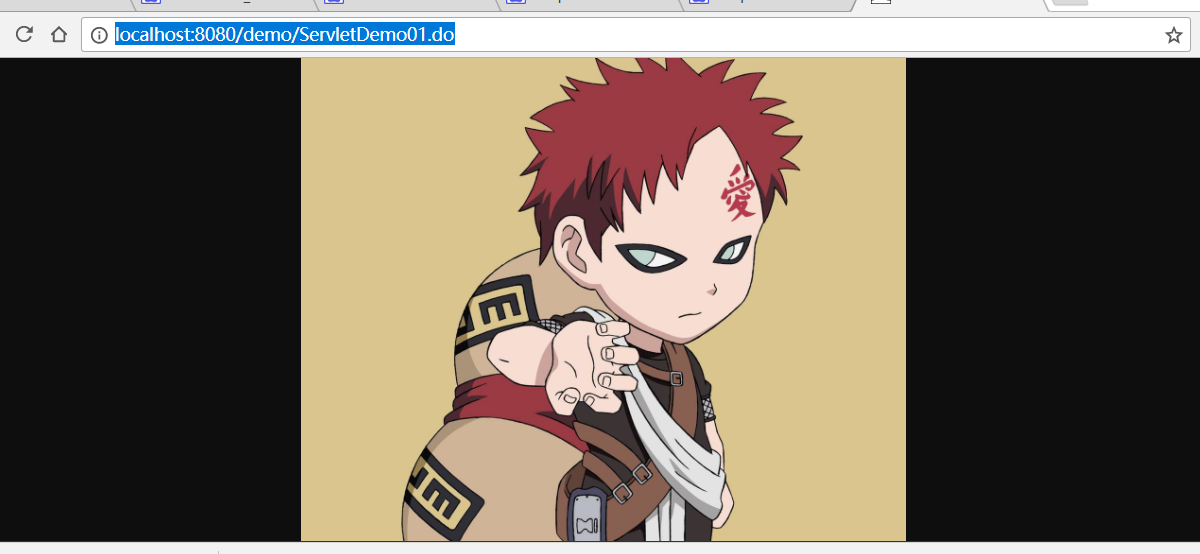
3.设置content-type响应头,指定返回数据类型
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletDemo01 extends HttpServlet{
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setStatus(302);//设置服务器响应状态码
/**
* 浏览器能接收(Accept)的数据类型有:
* application/x-ms-application,
* image/jpeg,
* application/xaml+xml,
* image/gif,
* image/pjpeg,
* application/x-ms-xbap,
* application/vnd.ms-excel,
* application/vnd.ms-powerpoint,
* application/msword,
*/
response.setHeader("content-type", "image/jpeg");//使用content-type响应头指定发送给浏览器的数据类型为"image/jpeg"
InputStream in = this.getServletContext().getResourceAsStream("/img/01.jpg");
byte buffer[] = new byte[1024];
int len = 0;
OutputStream out = response.getOutputStream();//得到输出流
while ((len = in.read(buffer)) > 0) {//读取输入流(in)里面的内容存储到缓冲区(buffer)
out.write(buffer, 0, len);//将缓冲区里面的内容输出到浏览器
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}响应头信息:
4.设置refresh响应头,让浏览器定时刷新
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletDemo01 extends HttpServlet{
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 设置refresh响应头,让浏览器每隔3秒定时刷新
*/
// response.setHeader("refresh", "3");
/**
* 设置refresh响应头,让浏览器3秒后跳转到http://www.baidu.com
*/
response.setHeader("refresh", "3;url='http://www.baidu.com'");
response.getWriter().write("gacl");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}5.设置content-disposition响应头,让浏览器下载文件
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletDemo01 extends HttpServlet{
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 设置content-disposition响应头,让浏览器下载文件
*/
response.setHeader("content-disposition", "attachment;filename=xxx.jpg");
InputStream in = this.getServletContext().getResourceAsStream("/img/01.jpg");
byte buffer[] = new byte[1024];
int len = 0;
OutputStream out = response.getOutputStream();
while ((len = in.read(buffer)) > 0) {
out.write(buffer, 0, len);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}


























 1954
1954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








