一、前言
bootstrap-table是一款表格插件,他能快速的将数据用表格的形式展示,还包括了搜索、排序、分页等功能。最近在一个项目中开始使用它,发现其中分页没有直接跳转指定页面的功能,翻阅了api也没有所得。如果遇到页面数量大的话,不得不一直点下一页,用户体验很差,这里给出自己的修改方案,仅供参考。
二、解决方案
我用的是bootstrap-table.min.js,以下是代码:
第一步:添加html和css代码
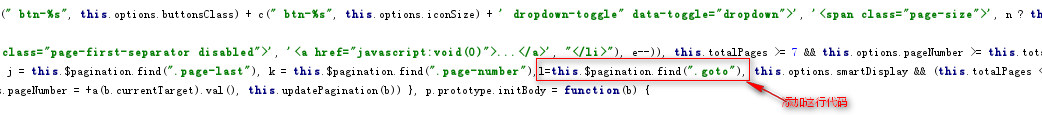
第二步:找到.goto这个节点
第三步:注册change方法,并用onGoto方法代理
第四步:实现onGoto方法(p.prototype.onPageNumber方法后面添加)
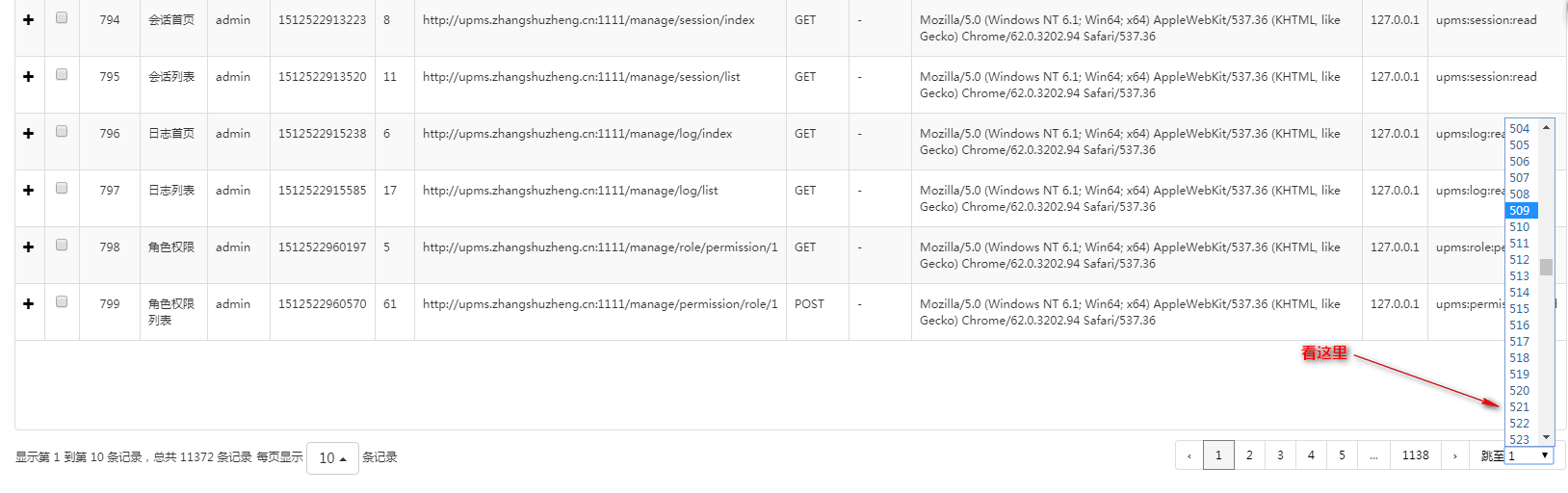
三、效果展示:



























 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








