1. 标准盒模型
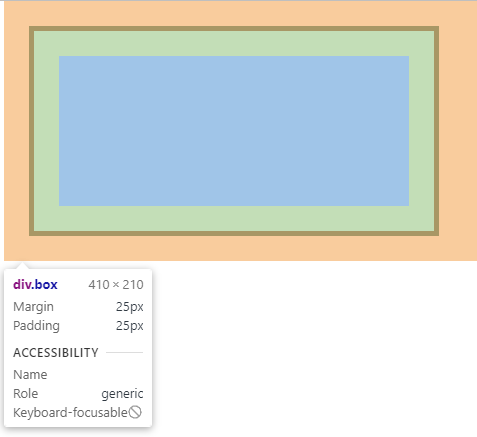
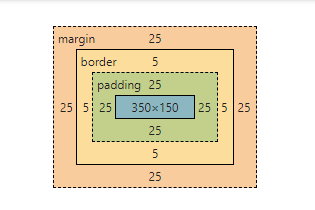
在标准模型中,如果你给盒设置 width 和 height,实际设置的是 content, padding 和 border 再加上设置的宽高一起决定整个盒子的大小
<style>
.box {
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
}
</style>
<body>
<div class="box"></div>
</body>

- 计算方式:
- 宽度 = 410px (350 + 25 + 25 + 5 + 5)
- width + paddingLeft + paddingRight + borderLeft + borderRight
- 高度 = 210px (150 + 25 + 25 + 5 + 5)
- height + paddingTop + paddingBottom + borderTop + borderBottom
- 宽度 = 410px (350 + 25 + 25 + 5 + 5)
注: margin 不计入实际大小 —— 当然,它会影响盒子在页面所占空间,但是影响的是盒子外部空间。盒子的范围到边框为止 —— 不会延伸到margin。
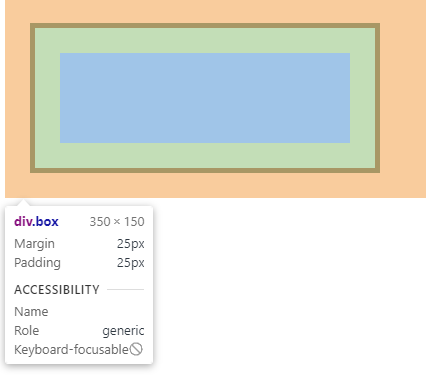
2. IE盒模型 | 怪异盒模型
<style>
.box {
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
box-sizing: border-box;
}
</style>
<body>
<div class="box"></div>
</body>
- 计算方式:
- 宽度 = 350px (290 + 25 + 25 + 5 + 5)
- content + paddingLeft + paddingRight + borderLeft + borderRight
- 高度 = 150px (90 + 25 + 25 + 5 + 5)
- content + paddingTop + paddingBottom + borderTop + borderBottom
- 宽度 = 350px (290 + 25 + 25 + 5 + 5)





















 1306
1306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








