1、代码
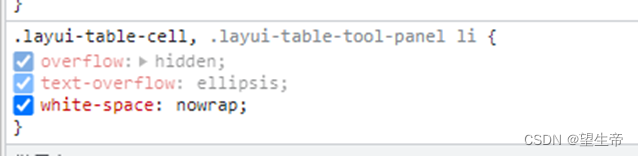
单元格样式:
* 设置下拉框的高度与表格单元相同 */
.layui-table-cell {
width: 100%;
height: 100%;
border: 1px;
border-color: #F2F2F2;
}表格初始化后的回调:
done: function (res, curr, count) {
$(".layui-table-body, .layui-table-box").css('overflow','visible');
layui.each($('select'), function (index, item) {
var elem = $(item);
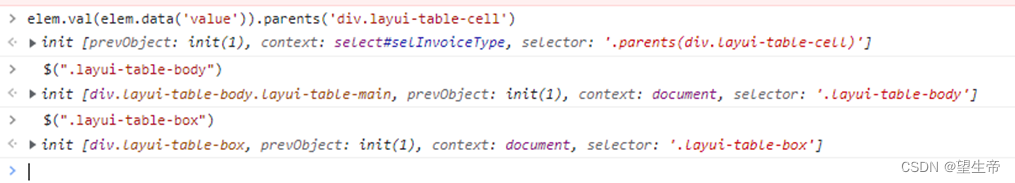
elem.val(elem.data('value')).parents('div.layui-table-cell').css('overflow', 'visible');
});
form.render();
}2、发现问题过程
1)其他回答采用如下代码,使下拉框选项浮动到最顶层。实际使用时导致其他单元表格的样式错乱,无法符合预期。
$(".layui-table-body, .layui-table-box, .layui-table-cell").css('overflow','visible');2)
<select name="sel" lay-filter="sel" data-value='{{d.selvalue}}' class="layui-border" lay-ignore onchange="saveLast(this)">中 lay-ignore忽视选择框样式会导致无法使用lay-search="cs"进行输入自动选择下拉框,且没自定义样式美观。
调试页面结果























 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








