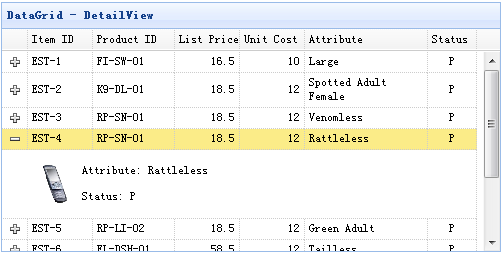
数据网格详细视图,如图

一、页面上引入脚本
<script src="~/jquery-easyui-datagridview/jquery-easyui-datagridview/datagrid-detailview.js"></script> 可以百度下载
二、写table
<body>
<div style="height:300px">
<table id="dg" style="width:700px;height:250px" >
</table>
</div>
</body> <script type="text/javascript">
$(function () {
$('#dg').datagrid({
fit: true,
striped: true, //斑马线
title: "订单信息",
rownumbers: true,
singleSelect: true,
idField: 'ID',
columns: [[
{ field: 'ID', title: '编号', width: 80, halign: 'center', hidden: 'true' },
{ field: 'Username', title: '商户名称', width: 100, halign: 'center', },
{ field: 'OrderCode', title: '订单号', width: 200, halign: 'center', },
{ field: 'Date', title: '日期', width: 100, halign: 'center', formatter: DateTimeFormatter },
]],
toolbar: "#tool",
url: "@Url.Action("Get")",
pagination: true, //是否分页
pageSize: 5,
pageList: [5, 10, 15, 20],
sortName: 'ID',
sortOrder: 'desc',
view: detailview, //视图类型为详细视图
detailFormatter: function (index, row) { //返回行明细内容的格式化函数。
return '<div style="padding:2px; height:50px""><table class="ddv"></table></div>';
},
onExpandRow: function (index, row) { //当展开一行时触发。
var ddv = $(this).datagrid('getRowDetail', index).find('table.ddv');
ddv.datagrid({
url: '@Url.Action("GetOrderDetail")?ID=' + row.ID,
fitColumns: true,
singleSelect: true,
rownumbers: true,
loadMsg: '',
height: 'auto',
columns: [[
{ field: 'ID', title: '编号', width: 100 },
{ field: 'ColorName', title: '颜色', width: 100 },
{ field: 'Price', title: '单价', width: 100 },
{ field: 'Count', title: '数量', width: 100 },
{ field: 'ProName', title: '商品名称', width: 200 },
{ field: 'SizeName', title: '鞋码', width: 100 }
]],
onResize: function () {
$('#dg').datagrid('fixDetailRowHeight', index); //fixDetailRowHeight当展开一行时触发。
},
onLoadSuccess: function () {
setTimeout(function () {
$('#dg').datagrid('fixDetailRowHeight', index);
}, 0);
}
});
$('#dg').datagrid('fixDetailRowHeight', index);
}
});
})
</script> public override ActionResult Get(int rows, int page, Order model)
{
int count;
var list = Bll.Search(model, true, x => x.ID, rows,page,out count).Select(x => new { x.ID,x.OrderCode,x.CusId,Username=x.Users.Name,x.Date}).ToList();
return Json(new { total = count, rows = list });
}
public ActionResult GetOrderDetail(int ID)
{
OrderDetailBll bll = new OrderDetailBll();
var list = bll.Search(x=>x.OrderID==ID).Select(x => new { x.ID,ColorName=x.Color.Name,x.Count,x.Price,ProName=x.Product.Name,SizeName=x.Size.Name }).ToList();
return Json(new { total = list.Count(), rows = list },JsonRequestBehavior.AllowGet);
}







 本文介绍如何使用jQuery EasyUI插件中的Datagrid组件实现带有详细视图的功能,包括页面脚本引入、table初始化设置、详细视图格式化函数编写等步骤,并提供了前后端交互的具体实现。
本文介绍如何使用jQuery EasyUI插件中的Datagrid组件实现带有详细视图的功能,包括页面脚本引入、table初始化设置、详细视图格式化函数编写等步骤,并提供了前后端交互的具体实现。
















 951
951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








