j东h5st参数多局部多次ob加密(js_security_v3_0.1.4.js)
大家好呀,我是你们的好兄弟,【星云horseAK】,今天的主题真的是千呼万唤始出来,某东东的h5st参数,这个加密的js文件使用了obfuscator进行了混淆,而且是局部多次加密,不算嵌套,直接进行调试的话,看着确实头疼,没事,且看我一步一步带你还原、手撕这个参数的加密过程,记得关注我,并加入粉丝群呀:qq群:529528142
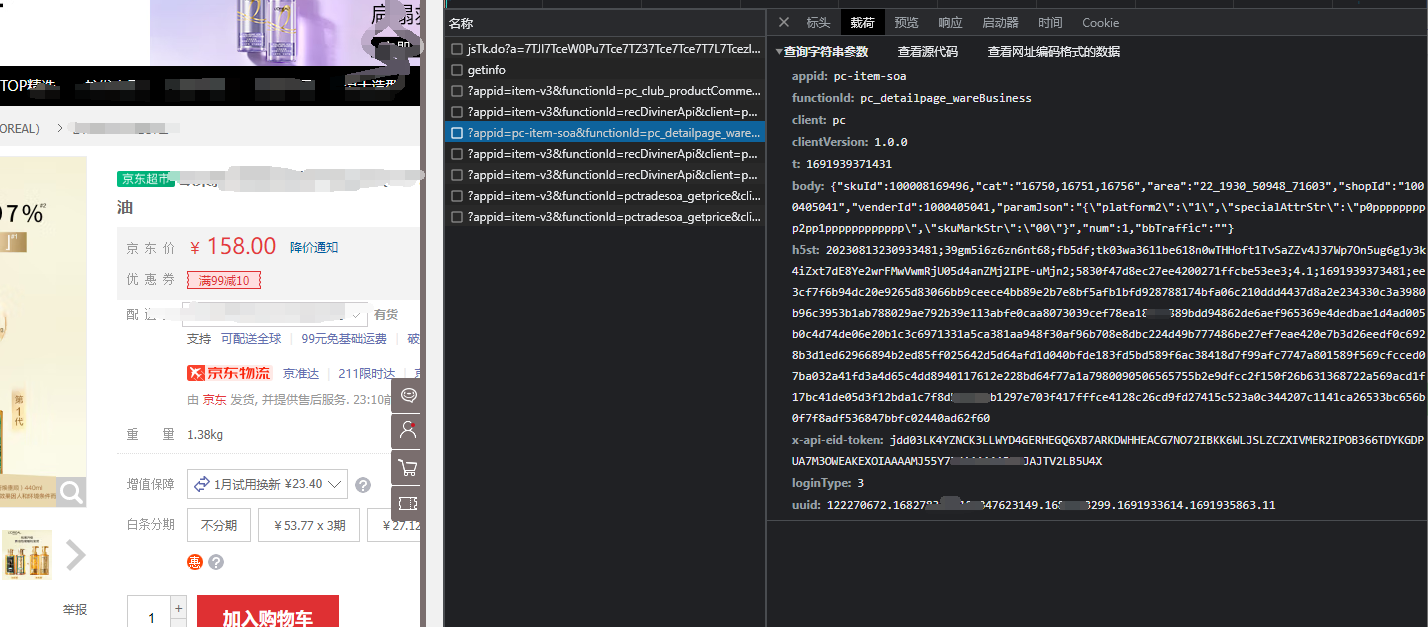
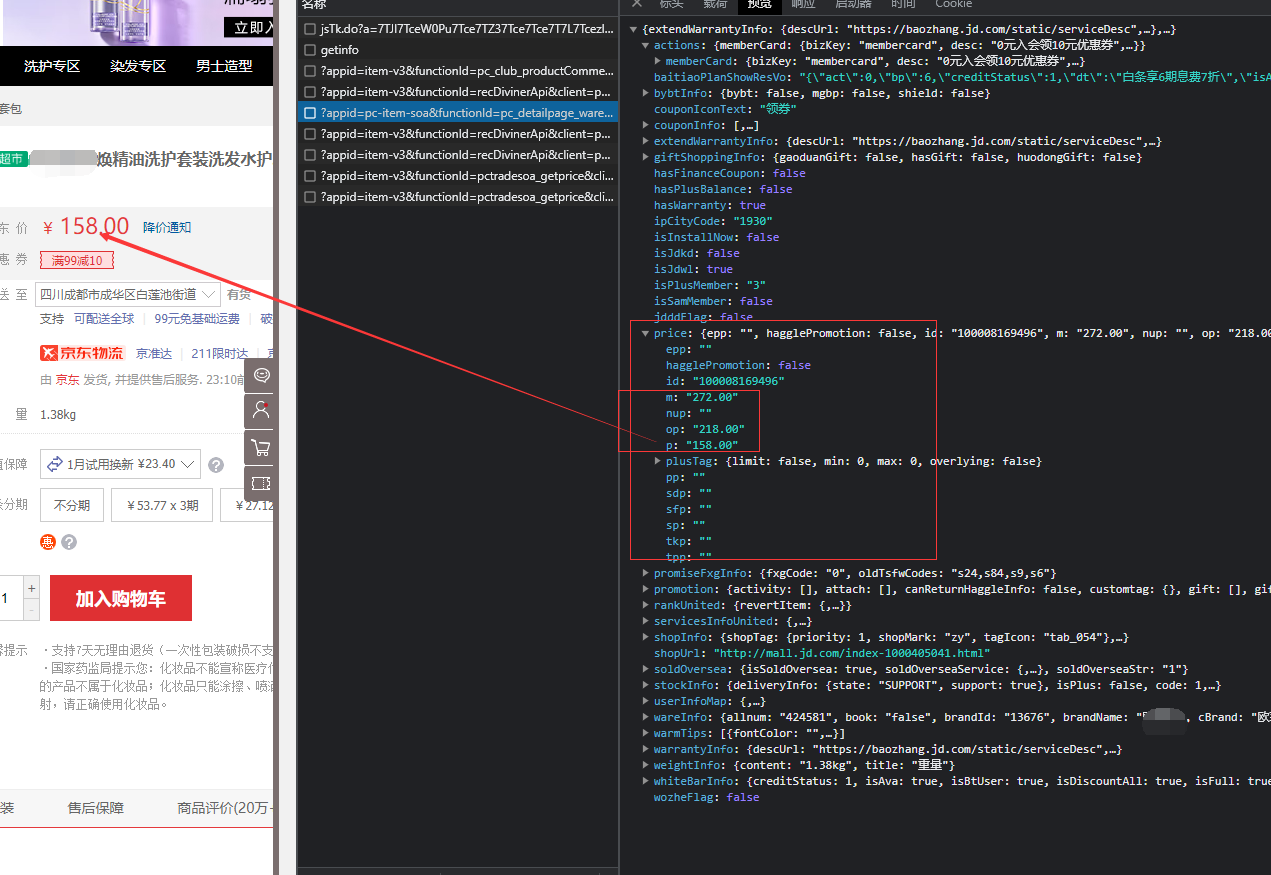
1.接口预览


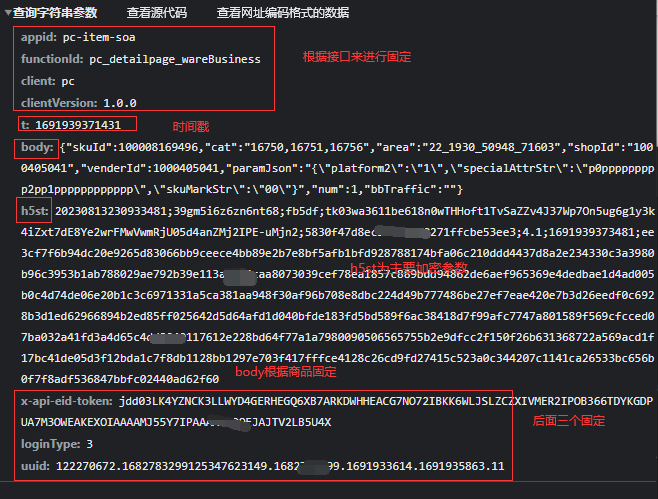
2.接口分析

3.js调试
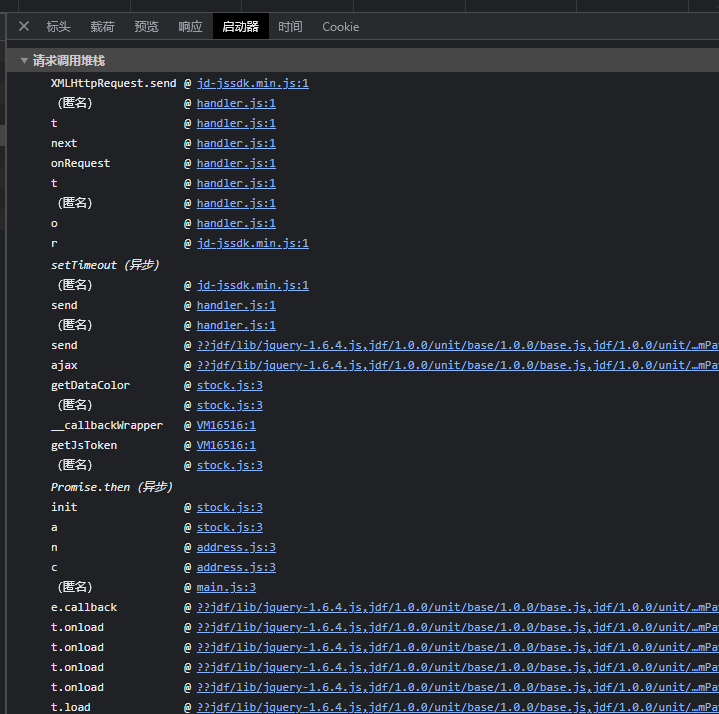
如何找到加密代码的位置,我列举几个,这个步骤就是经验的问题了,经验充足,就容易定位【/斜眼笑/】
看启动器

搜关键字
使用
hook+debugger
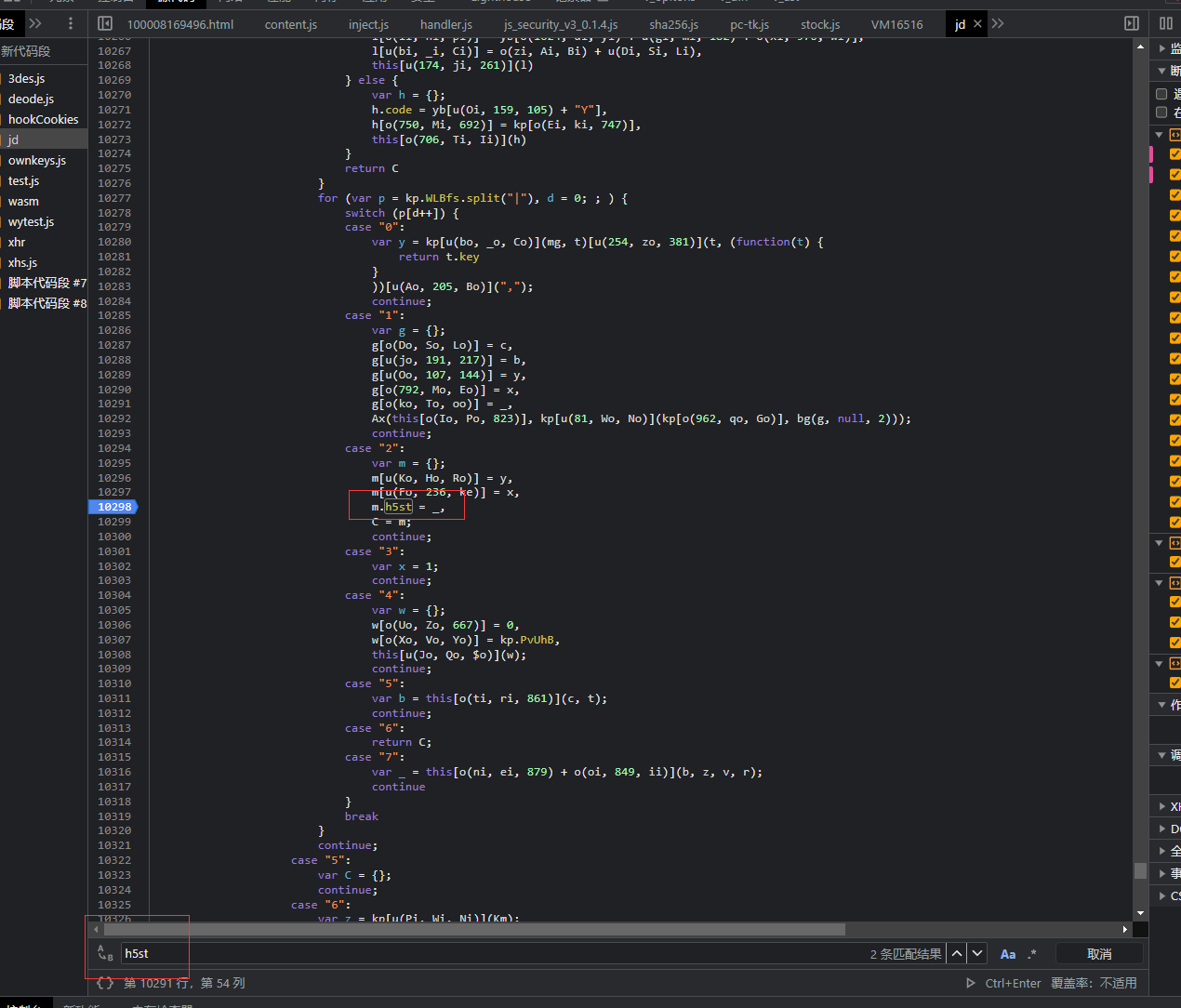
关键位置


如图,搜索到h5st的位置,这里就是典型的ob混淆的switch控制流平展化混淆,可以跟着我一步一步用AST思想使用@babel解混淆,当然你也可以直接刚它。
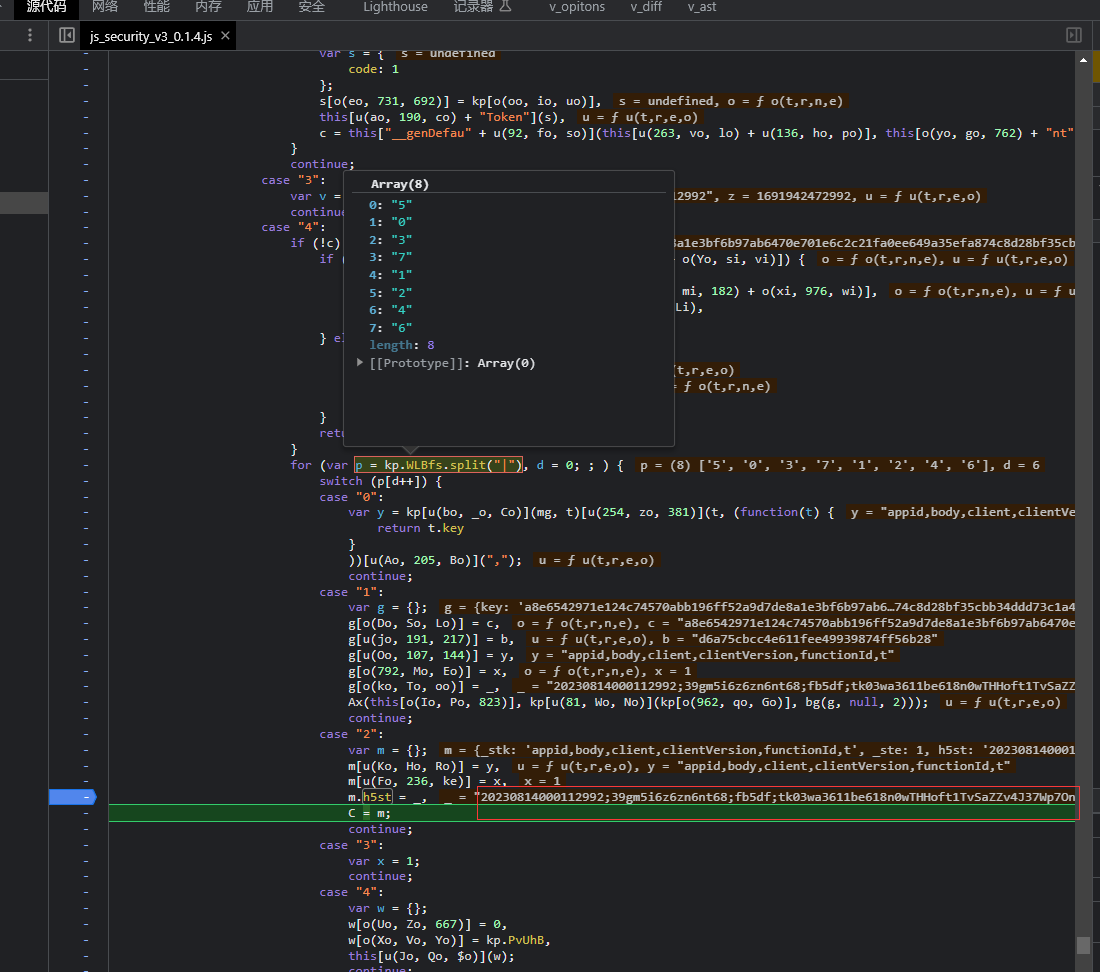
解混淆效果对比:

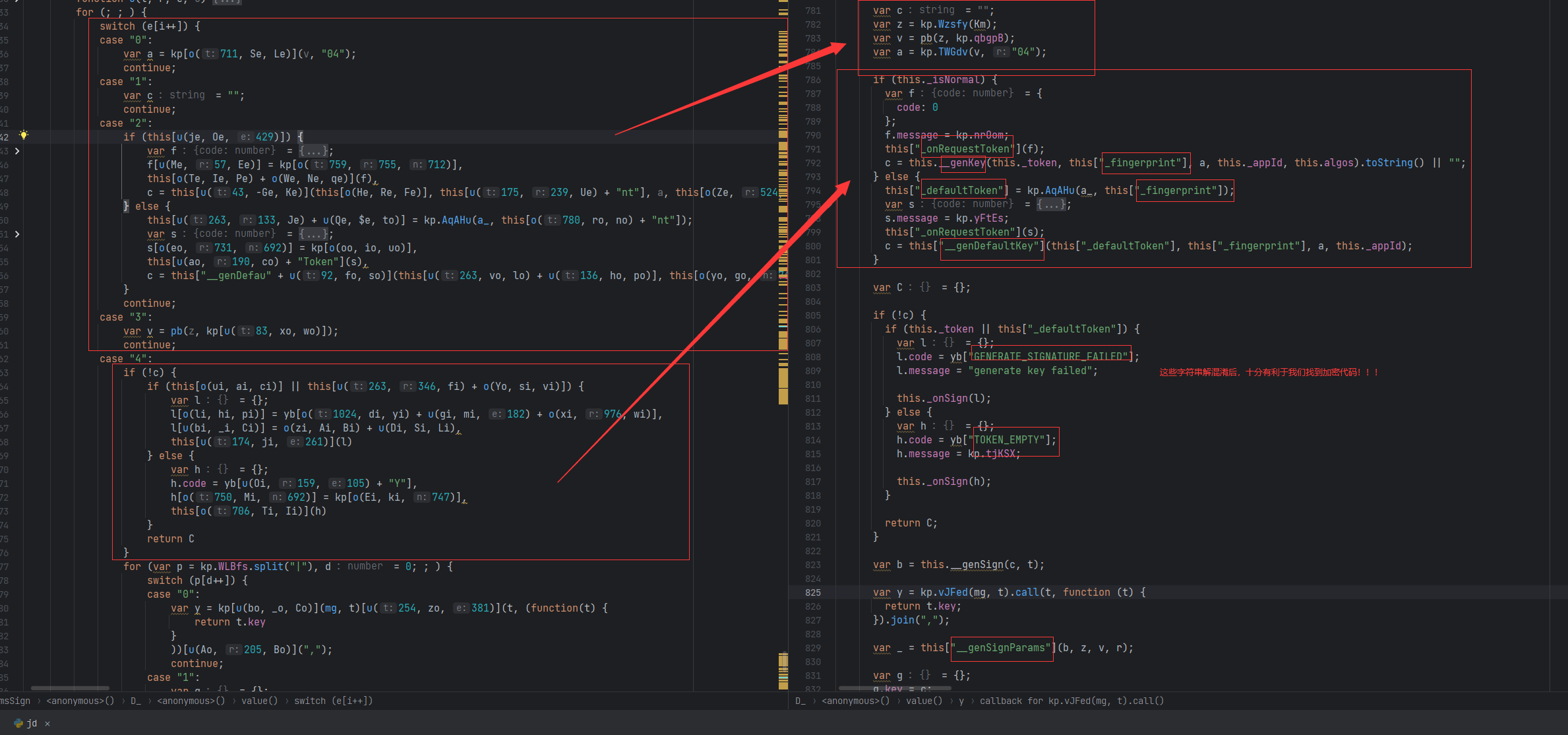
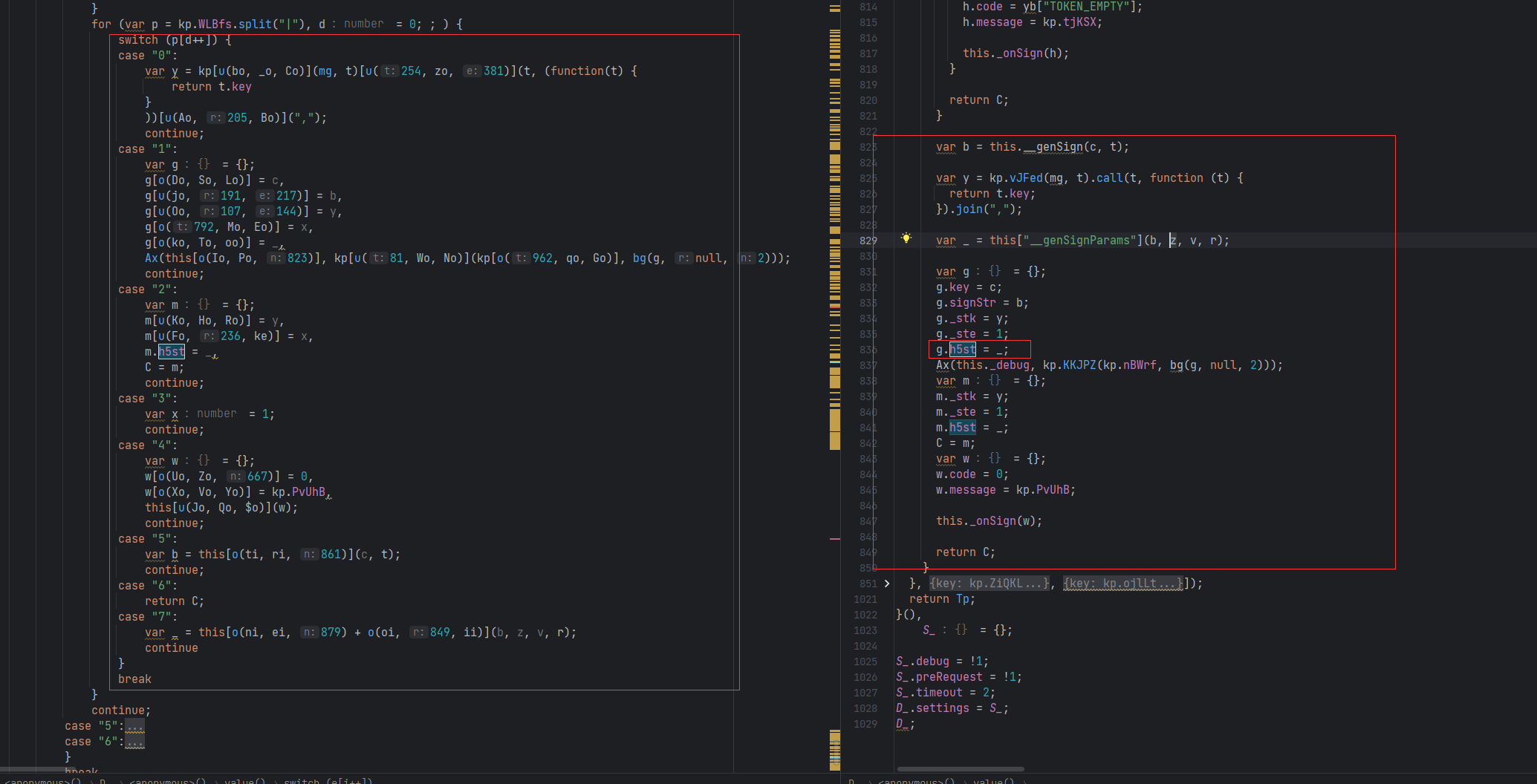
h5st加密部分的解混淆效果:

那么我们就得到了,比较关键的加密逻辑如下:
var c = "";
var z = kp.Wzsfy(Km);
var v = pb(z, kp.qbgpB);
var a = kp.TWGdv(v, "04");
if (this._isNormal) {
var f = {
code: 0
};
f.message = kp.nrOom;
this["_onRequestToken"](f);
c = this.__genKey(this._token, this["_fingerprint"], a, this._appId, this.algos).toString() || "";
} else {
this["_defaultToken"] = kp.AqAHu(a_, this["_fingerprint"]);
var s = {
code: 1
};
s.message = kp.yFtEs;
this["_onRequestToken"](s);
c = this["__genDefaultKey"](this["_defaultToken"], this["_fingerprint"], a, this._appId);
}
var C = {};
if (!c) {
if (this._token || this["_defaultToken"]) {
var l = {};
l.code = yb["GENERATE_SIGNATURE_FAILED"];
l.message = "generate key failed";
this._onSign(l);
} else {
var h = {};
h.code = yb["TOKEN_EMPTY"];
h.message = kp.tjKSX;
this._onSign(h);
}
return C;
}
var b = this.__genSign(c, t);
var y = kp.vJFed(mg, t).call(t, function (t) {
return t.key;
}).join(",");
var _ = this["__genSignParams"](b, z, v, r);
var g = {};
g.key = c;
g.signStr = b;
g._stk = y;
g._ste = 1;
g.h5st = _;接下来就是扣代码环节,今天时间有点晚了,后面的内容我会放在下一篇文章里,谢谢~记得加群,精彩内容提前尝鲜哦。
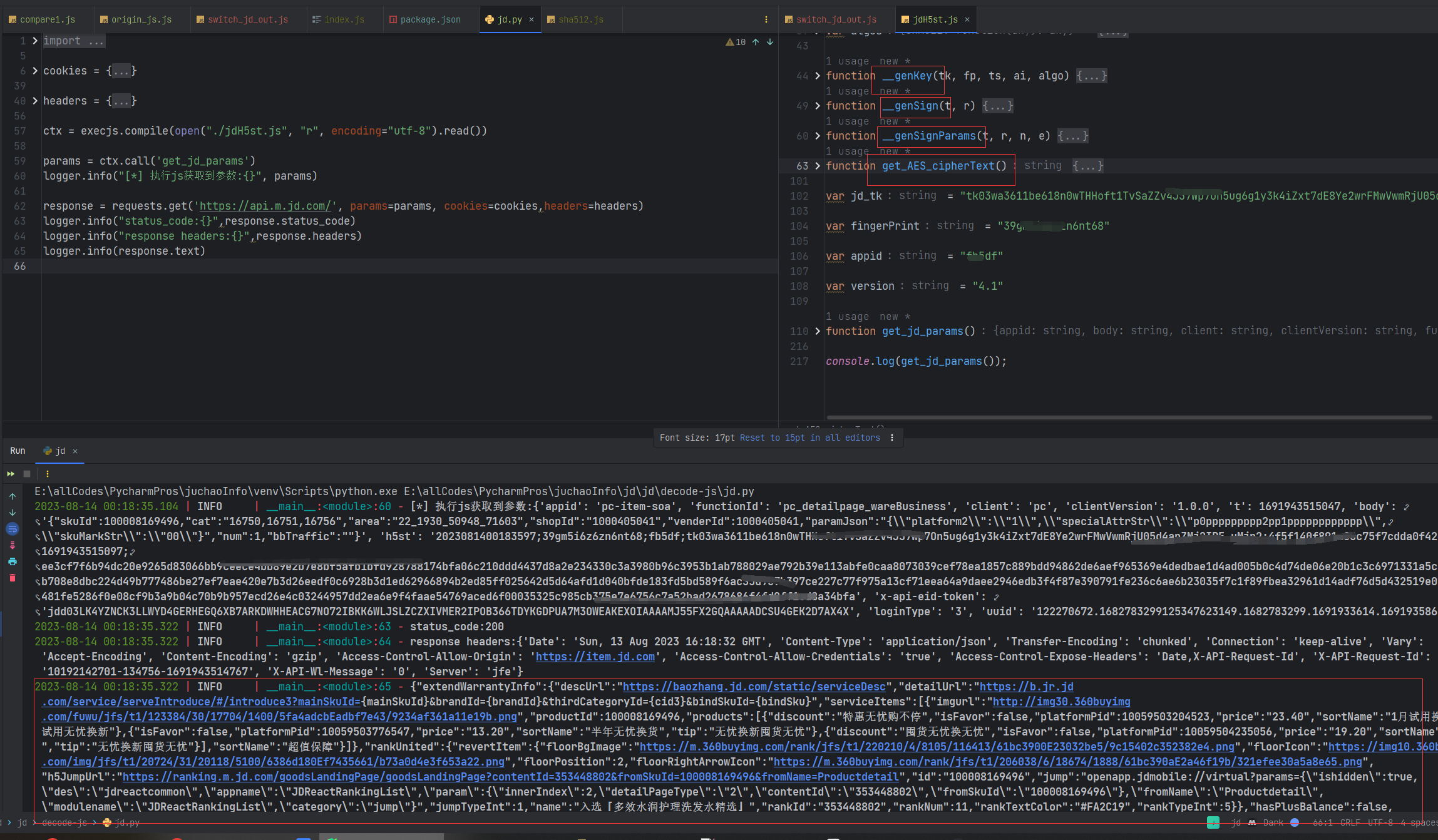
先放一张运行截图:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










