a_bogus算法还原大赏
hello,大家好呀,我是你的好兄弟,[星云牛马],花了几天时间算法还原了这个参数的加密过程,一起看看吧,记得加入我们的学习群:529528142
- 天才第一步,
F12你会不?

- 天才第二步,
js断点要断住


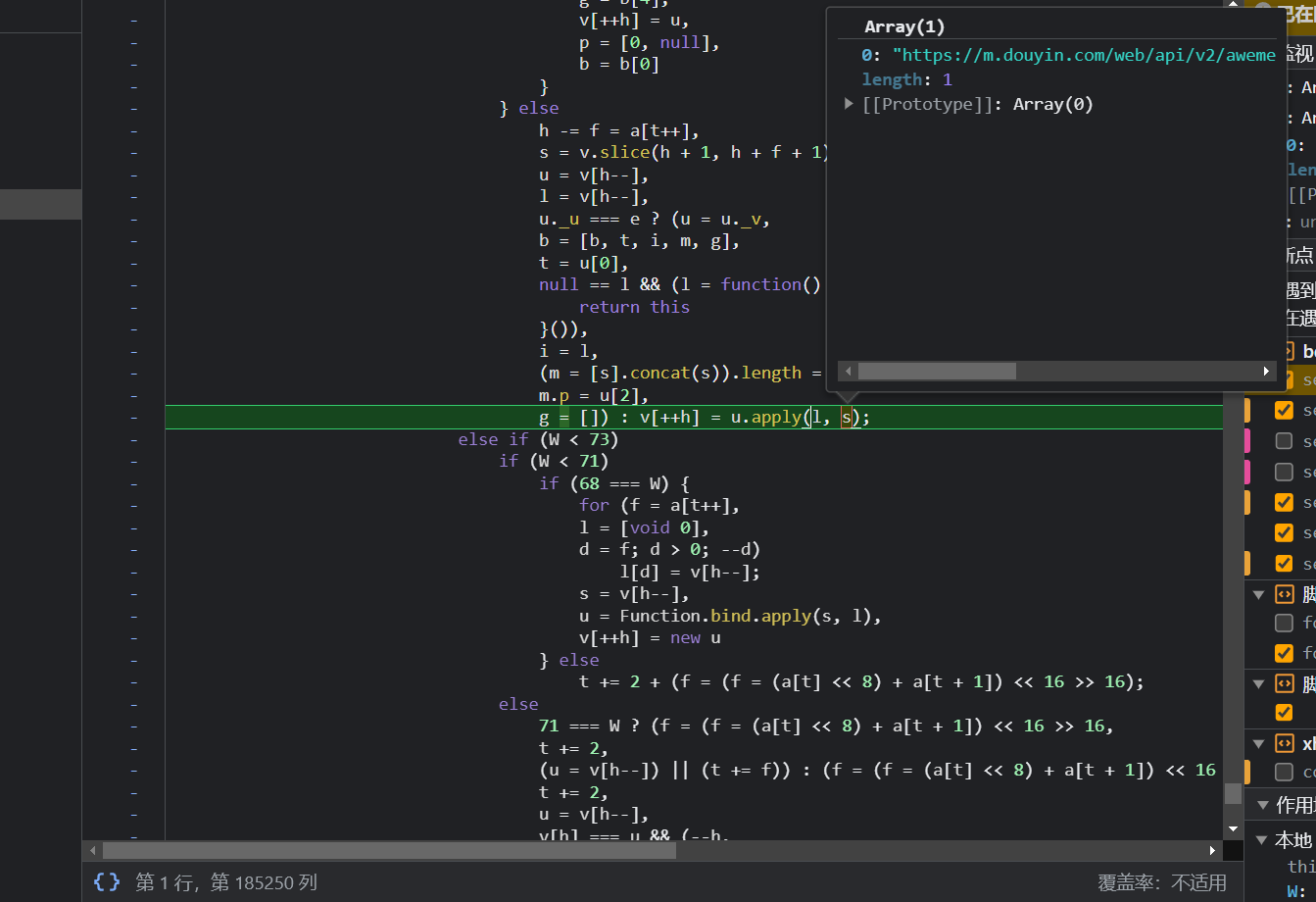
从这里开始你的逐步断点之旅……
有经验的伙伴肯定知道,这是jsvmp扣代码意义不大,所以这篇文章,介绍算法还原

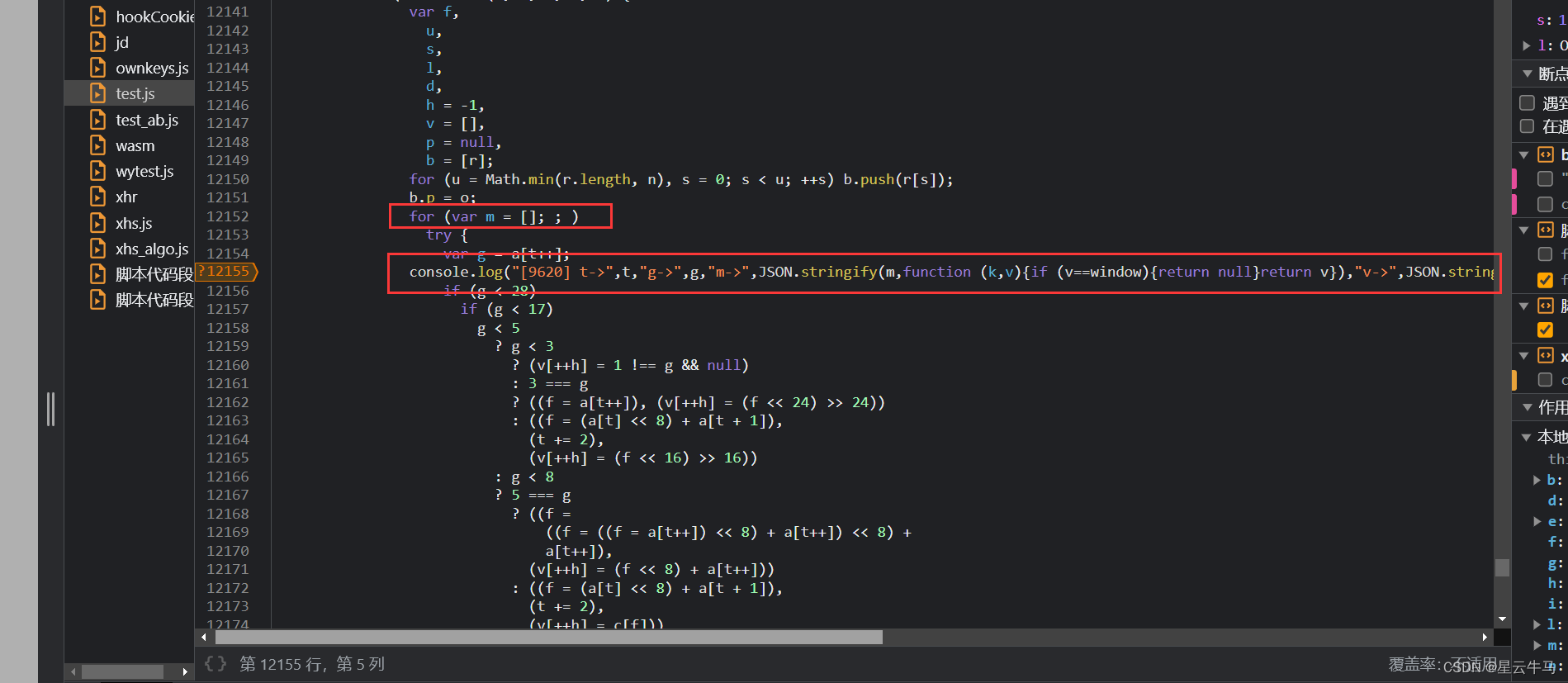
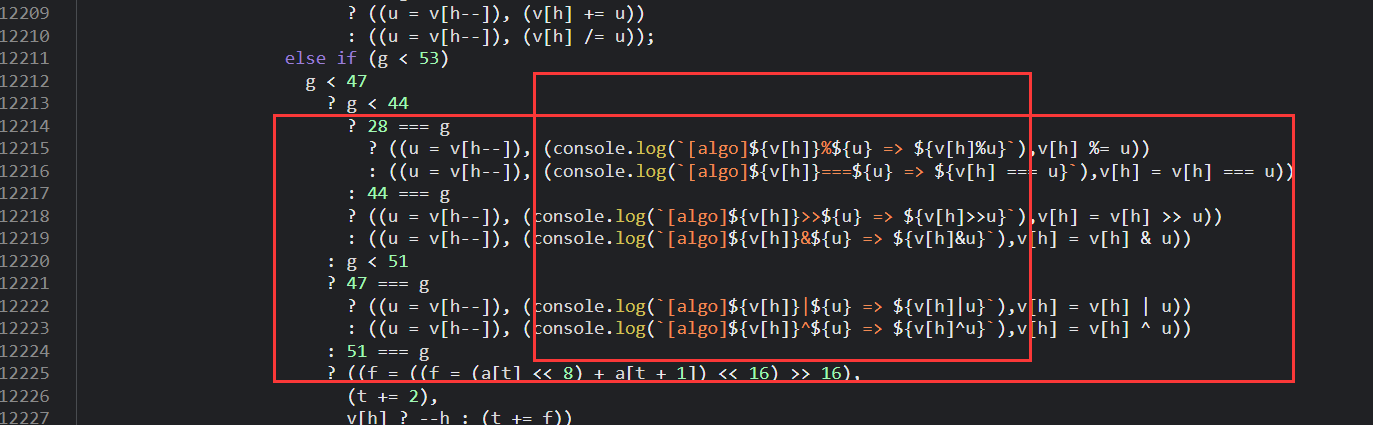
每个循环的处理中,我们都加入这样的日志,将关键的存放运算中间值的变量全部输出到日志中。
另外,因为是算法还原,最重要的位运算相关的地方,全部加上输出日志:

好的,你已经成功了1/2,毫不夸张的说,好的日志是还原算法的最重要的前提之一哦。
好的刷新页面,保存日志到本地,开始分析!
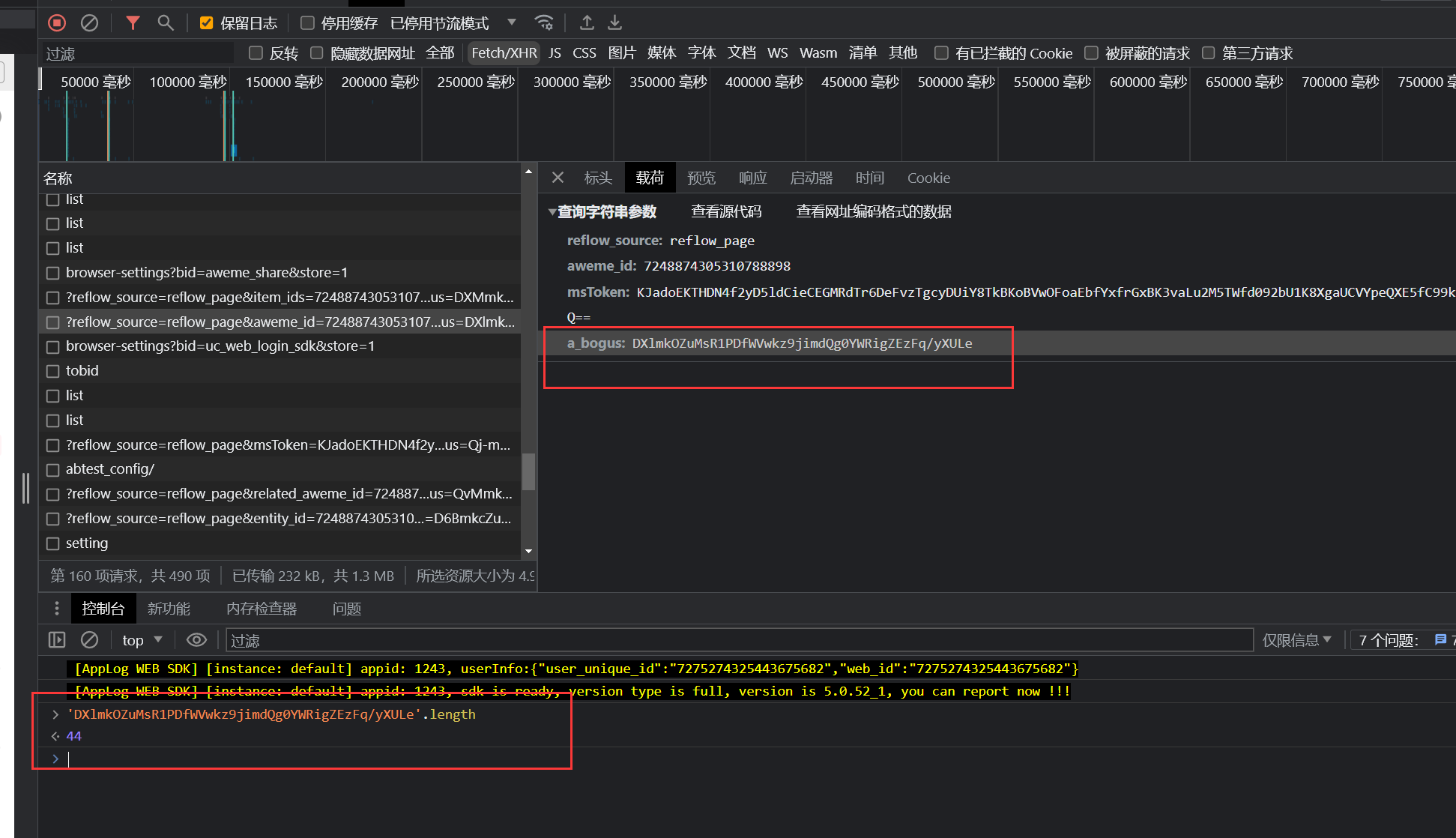
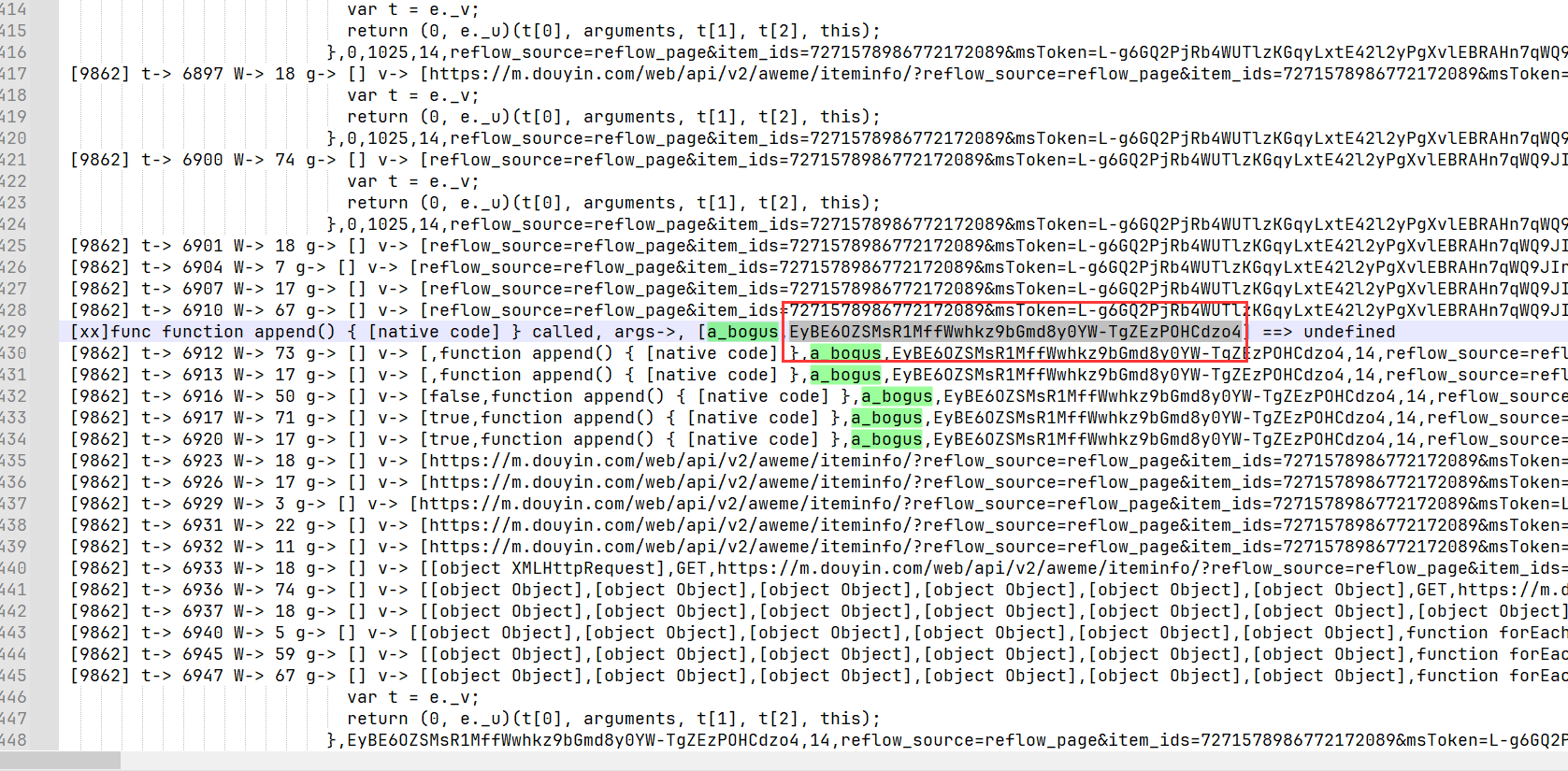
直接搜索a_bogus:

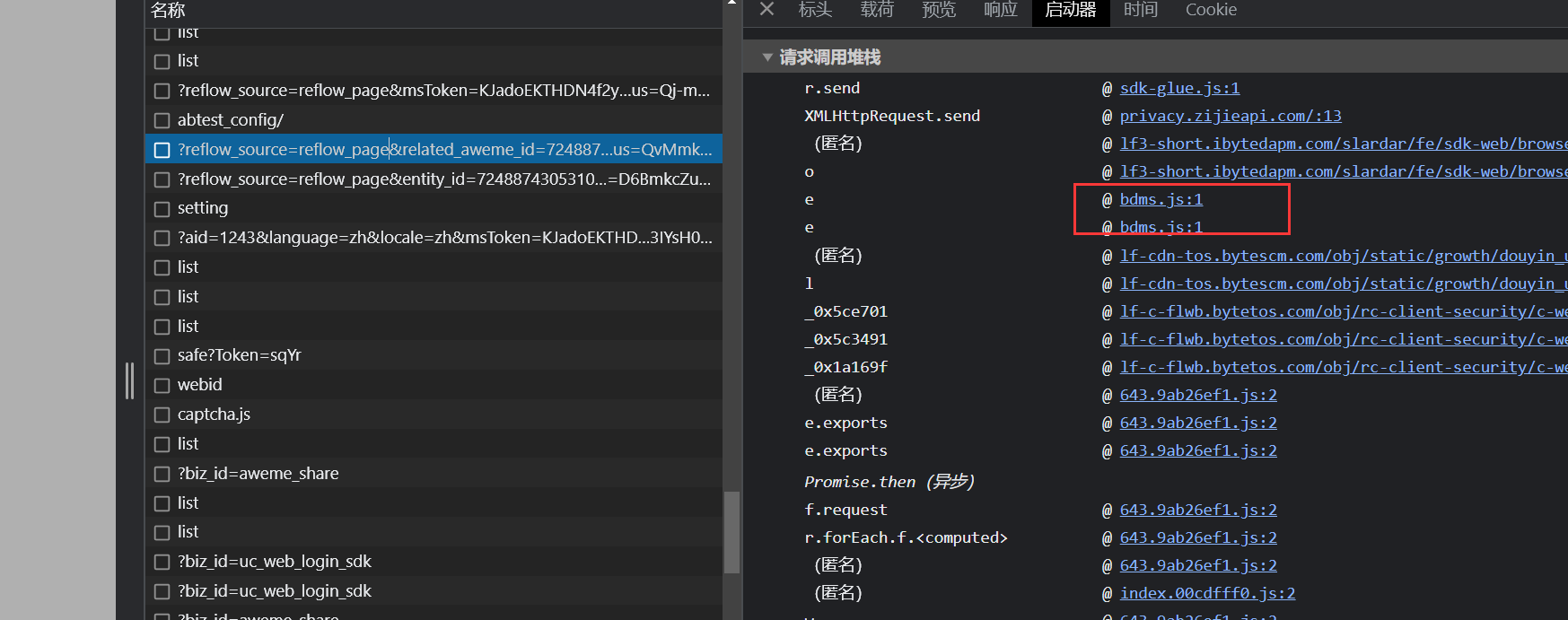
定位到最开始出现的地方,接下来往上寻找依赖关系!

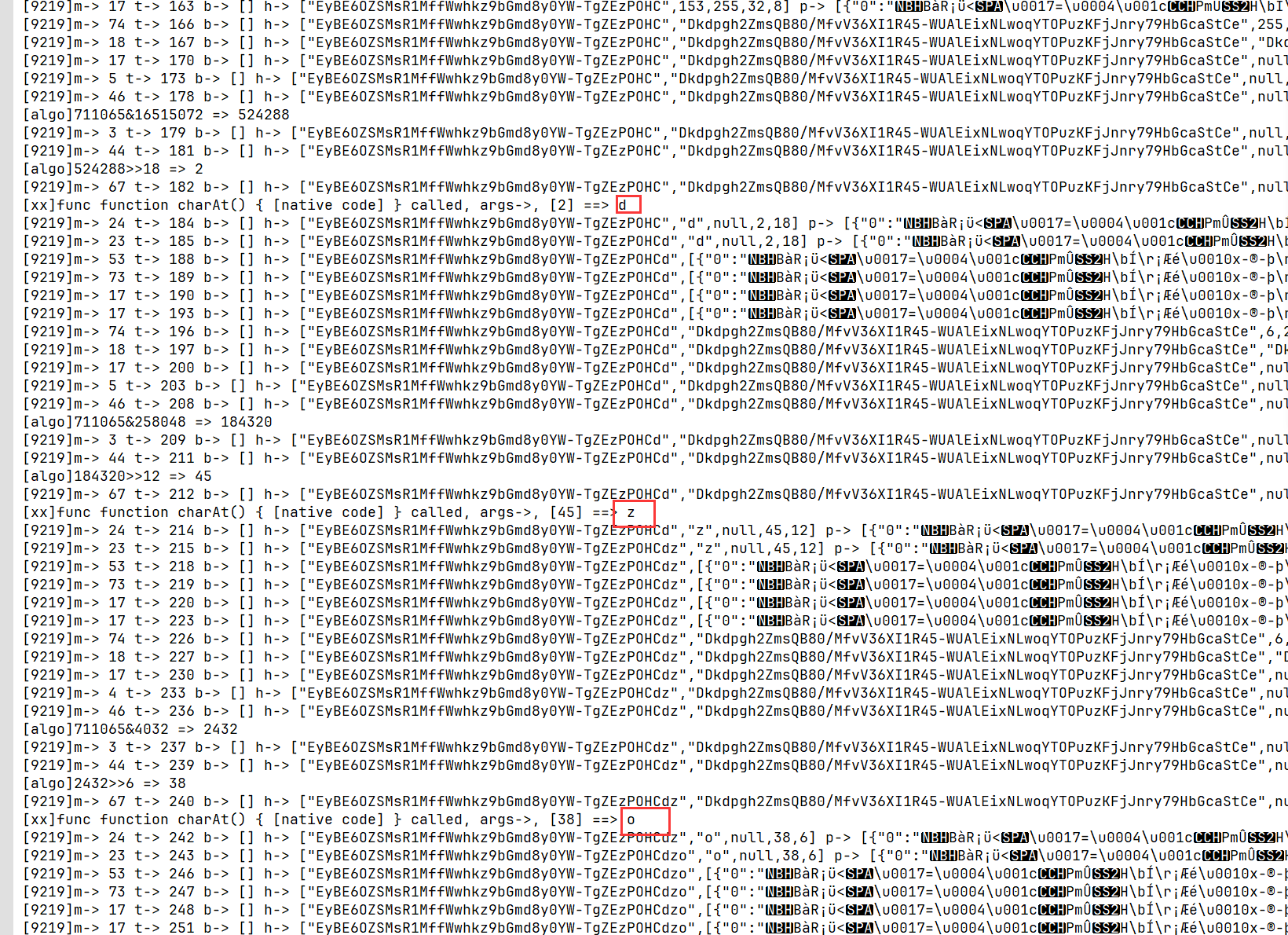
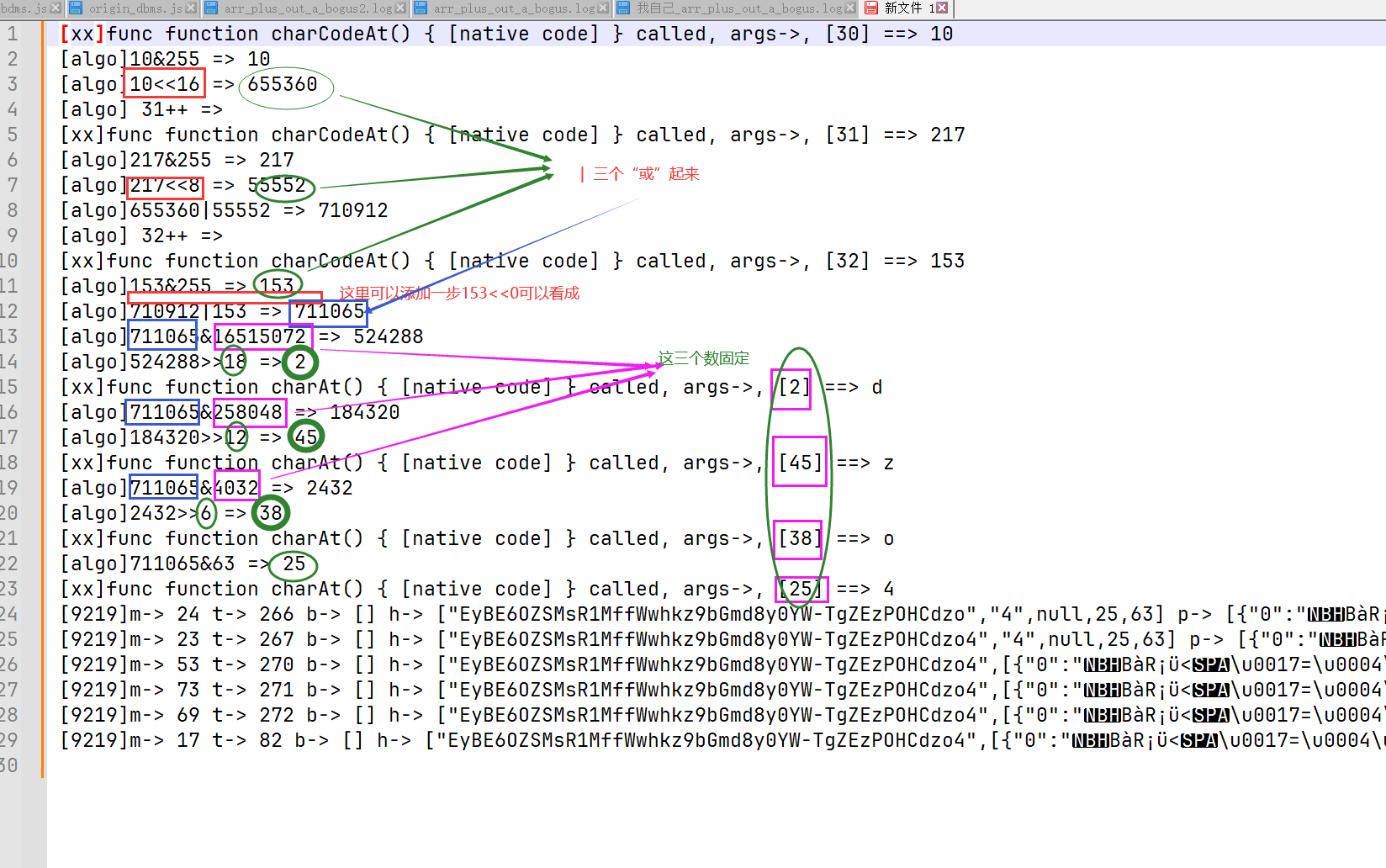
[xx]func function charCodeAt() { [native code] } called, args->, [30] ==> 10
[algo]10&255 => 10
[algo]10<<16 => 655360
[algo] 31++ =>
[xx]func function charCodeAt() { [native code] } called, args->, [31] ==> 217
[algo]217&255 => 217
[algo]217<<8 => 55552
[algo]655360|55552 => 710912
[algo] 32++ =>
[xx]func function charCodeAt() { [native code] } called, args->, [32] ==> 153
[algo]153&255 => 153
[algo]710912|153 => 711065
[algo]711065&16515072 => 524288
[algo]524288>>18 => 2
[xx]func function charAt() { [native code] } called, args->, [2] ==> d
[algo]711065&258048 => 184320
[algo]184320>>12 => 45
[xx]func function charAt() { [native code] } called, args->, [45] ==> z
[algo]711065&4032 => 2432
[algo]2432>>6 => 38
[xx]func function charAt() { [native code] } called, args->, [38] ==> o
[algo]711065&63 => 25
[xx]func function charAt() { [native code] } called, args->, [25] ==> 4


可以看到,是乱码的三个一组,三个一组地生成的4个字符,由乱码、和Dkdpgh2ZmsQB80/MfvV36XI1R45-WUAlEixNLwoqYTOPuzKFjJnry79HbGcaStCe字符串参与运算,得出。
乱码长度为33 那么最终产生的a_bogus长度就是33/3*4=44,和上面的截图一致
解密代码如下:
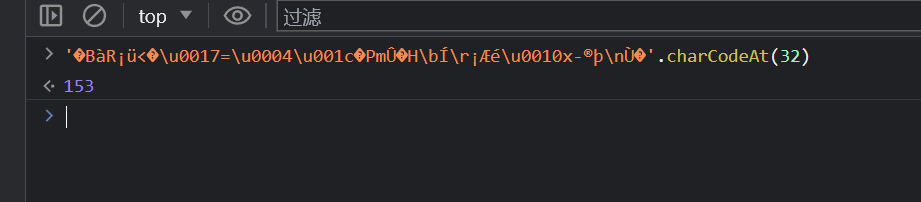
let lm1 = "�BàR¡ü<�\u0017=\u0004\u001c�PmÛ�H\bÍ\r¡Æé\u0010x-®þ\nÙ�"
let s = {
"s0": "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",
"s1": "Dkdpgh4ZKsQB80/Mfvw36XI1R25+WUAlEi7NLboqYTOPuzmFjJnryx9HVGcaStCe=",
"s2": "Dkdpgh4ZKsQB80/Mfvw36XI1R25-WUAlEi7NLboqYTOPuzmFjJnryx9HVGcaStCe=",
"s3": "ckdp1h4ZKsUB80/Mfvw36XIgR25+WQAlEi7NLboqYTOPuzmFjJnryx9HVGDaStCe",
"s4": "Dkdpgh2ZmsQB80/MfvV36XI1R45-WUAlEixNLwoqYTOPuzKFjJnry79HbGcaStCe"
}
let out = "";
for (let i = 0; i < lm1.length; i = i + 3) {
let num1 = lm1.charCodeAt(i) << 16 | lm1.charCodeAt(i + 1) << 8 | lm1.charCodeAt(i + 2) << 0
out += s.s4.charAt((num1 & 16515072) >> 18)
out += s.s4.charAt((num1 & 258048) >> 12)
out += s.s4.charAt((num1 & 4032) >> 6)
out += s.s4.charAt((num1 & 63) >> 0)
}
console.log(out)
return out
}
接着就是看乱码是怎么产生的,那个s4是观察多几个日志发现是固定的。
往上看日志发现:

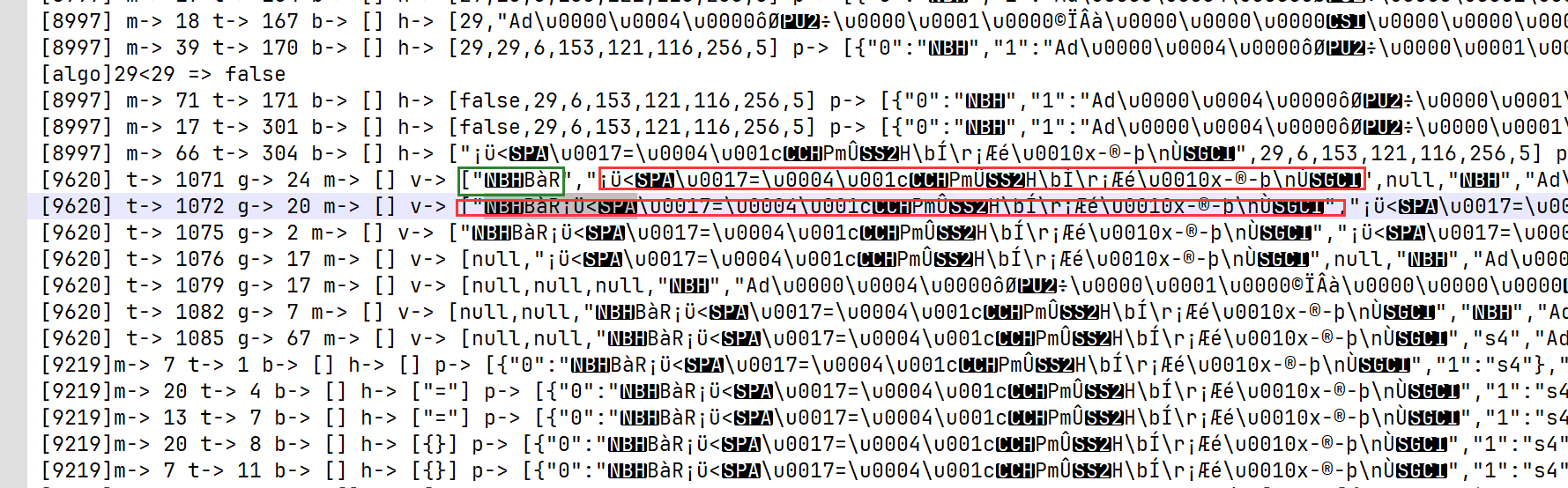
乱码是由两个乱码产生:
let lm_part1 = "ƒBàR";
let lm_part2 = "¡ü<–\u0017=\u0004\u001c”PmÛŽH\bÍ\r¡Æé\u0010x-®þ\nÙ™"
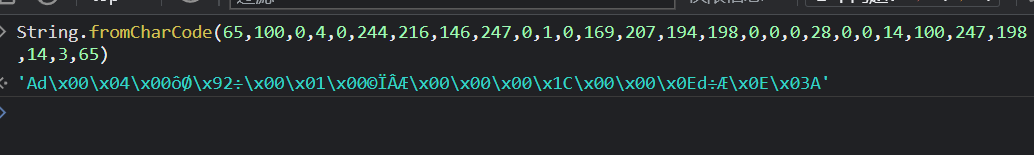
往上搜索lm_part1最开始出现的位置:


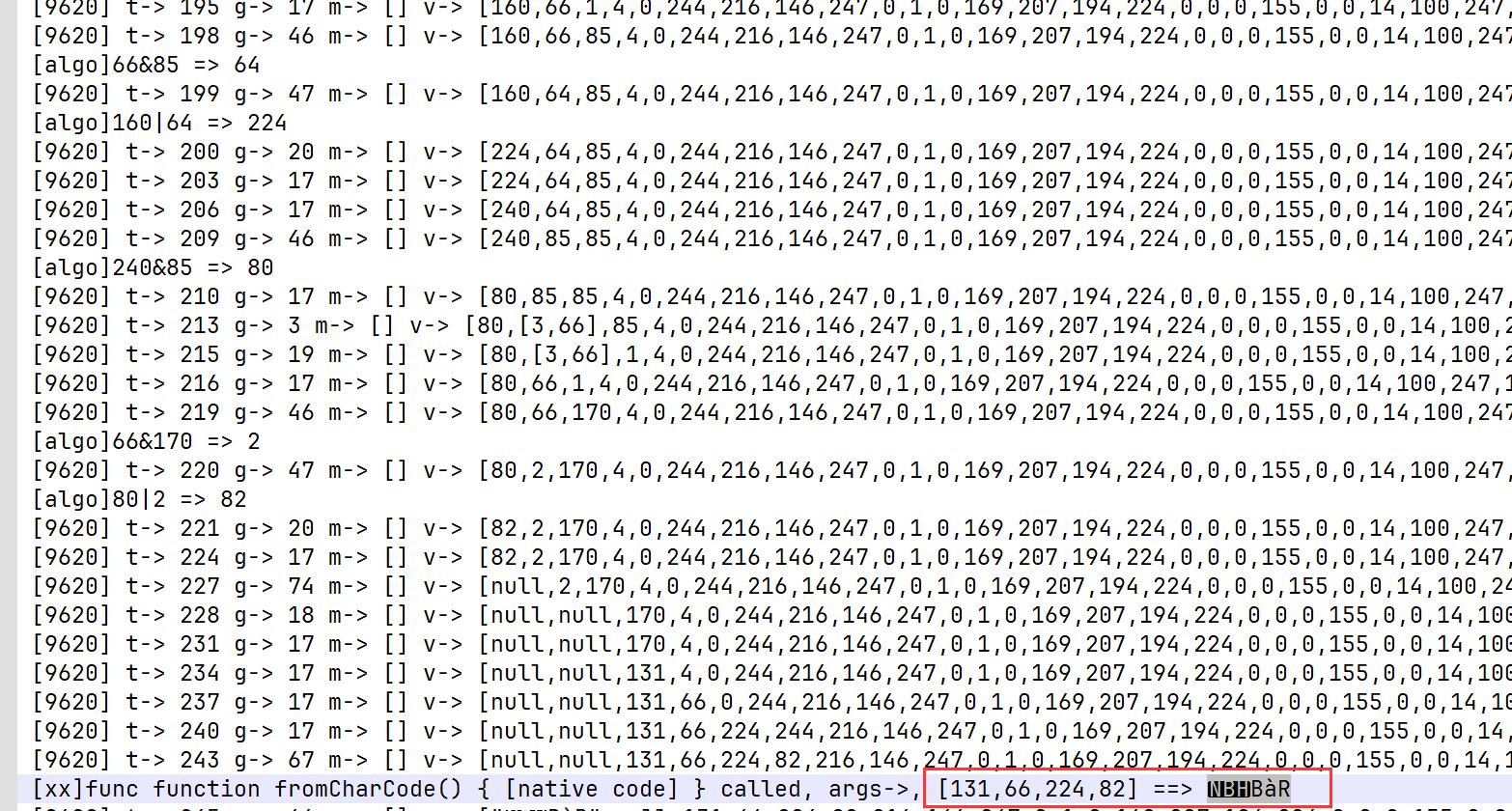
可以看出,日志打印出来的信息还是非常全面的,直接告诉你了是调用了String.fromCharCode()这个函数,参数是[131,66,224,82],我还是花费了些时间,思考如何添加日志点的,确实伤头发,哈哈。
那么这四个数来自于哪呢?当然是就在它上面的这地方寻找线索咯。
[xx]func function now() { [native code] } called, args->, [] ==> 1693911085249
[algo]1693911085250&255 => 194
[algo]1693911085250>>8 => 6617072
[algo]6617072&255 => 240
[algo]194&170 => 130
[algo]3&85 => 1
[algo]130|1 => 131
[algo]194&85 => 64
[algo]3&170 => 2
[algo]64|2 => 66
[algo]240&170 => 160
[algo]160|64 => 224
[algo]240&85 => 80
[algo]66&170 => 2
[algo]80|2 => 82
[xx]func function fromCharCode() { [native code] } called, args->, [131,66,224,82] ==> ƒBàR
为了让大家理解这个过程,我们看一下这个完整过程,下面大家就照葫芦画瓢就可以。
131 = 130|1,而130 = 194&170, 1 = 3&85,故:
131 = (194&170) | (3&85),而194 = 1693911085250&255,170、85、3为定数,故
131 = ((1693911085250&255)&170) | (3&85)
其余的数类似,解密代码为:
let t3 = 1693911085250
let n1 = t3 & 255
let n2 = (t3 >> 8) & 255
lm_part1_arr.push(n1, n2)
lm_part1_arr.push((n1 & 170) | (3 & 85), (n1 & 85) | (3 & 170), (n2 & 170) | (66 & 85), (n2 & 85) | (66 & 170))
console.log(lm_part1_arr);
let lm_part1 = String.fromCharCode(...lm_part1_arr.slice(5))
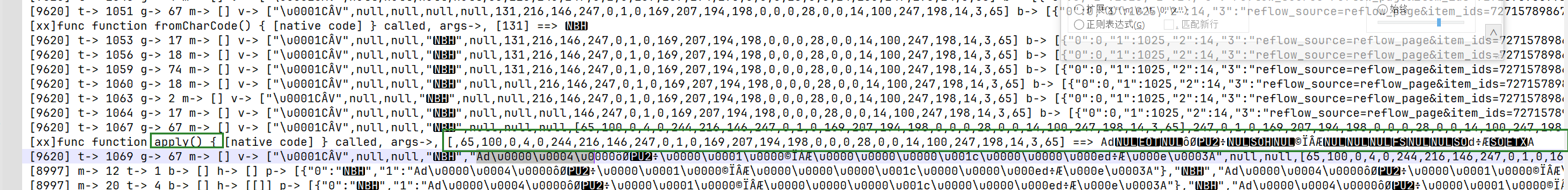
接下来我们看一下lm_part2的地方:

从图上可以看出,这个乱码的生成涉及两个输入:
- 乱码:
Ad\u0000\u0004\u0000ôØ’÷\u0000\u0001\u0000©ÏÂà\u0000\u0000\u0000›\u0000\u0000\u000ed÷Æ\u000e\u0003à - 数组
[62, 17, 140, 235, 54………………50, 219, 128, 218, 223]
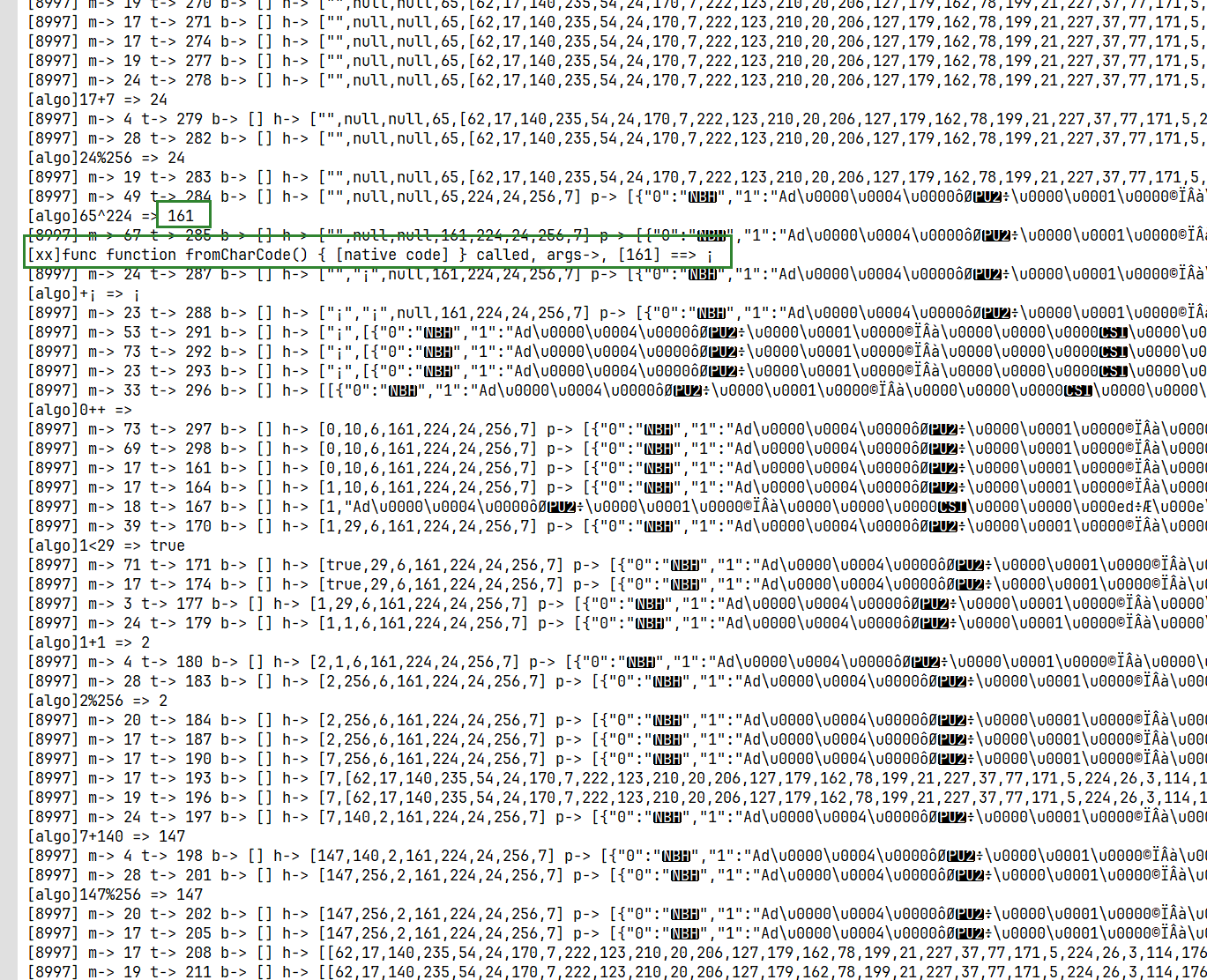
这两个多次调试数组为固定的值,也可以去看日志里面的产生逻辑:

这个是由乱码ƒ产生的数组序列,迭代256产生,这里我们就不多分析了。
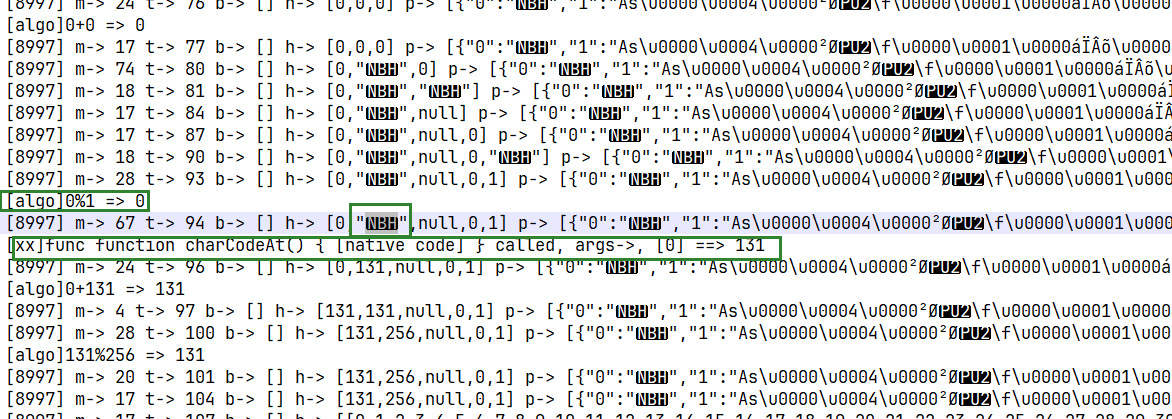
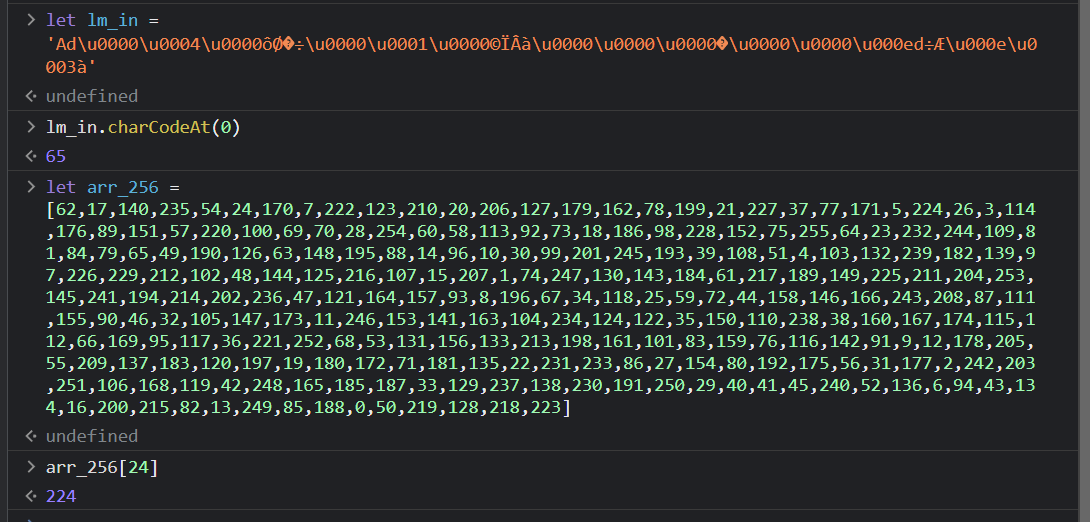
我们继续分析,这个数组和乱码是怎么生成lm_part2的:


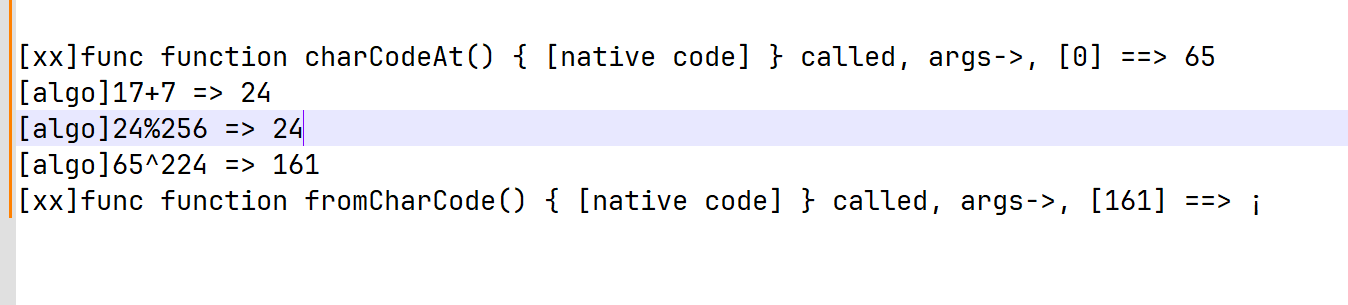
从这里可以看出,
¡ = String.fromCharCode(lm_in.charCodeAt(0) ^ arr_256[24])
ü = String.fromCharCode(lm_in.charCodeAt(1) ^ arr_256[47])
……
其余的类似,看日志就能得出结论,其中24、47等数字都是固定的,看日志就能得出。
这样这个¡ü<**–**\u0017=\u0004\u001c**”**PmÛ**Ž**H\\bë\\r¡Æn\u0010乱码就逆推完成了。
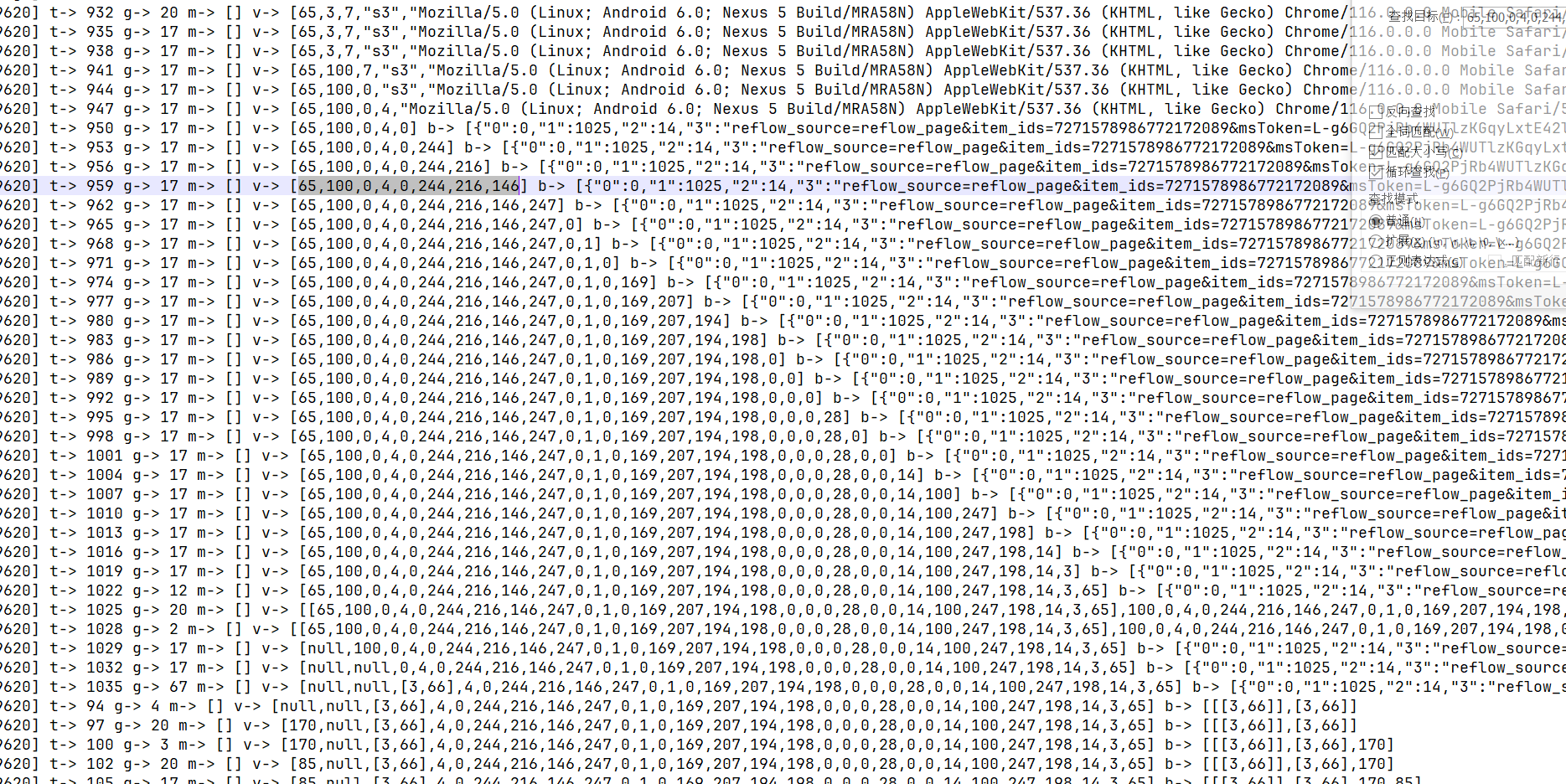
接下来是lm_in = Ad\u0000\u0004\u0000ôØ’÷\u0000\u0001\u0000©ÏÂÆ\u0000\u0000\u0000\u001c\u0000\u0000\u000ed÷Æ\u000e\u0003A这个的逆推:


显而易见是由这个数列产生的乱码。
那么这个数列怎么来的:

仔细分析上面的日志发现这个数组是由另一个数组交换位置得来的,具体我们放在下一篇中介绍!
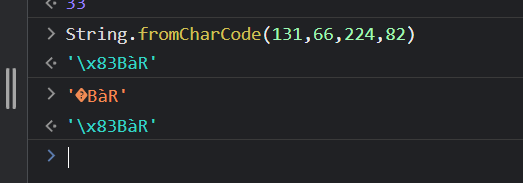
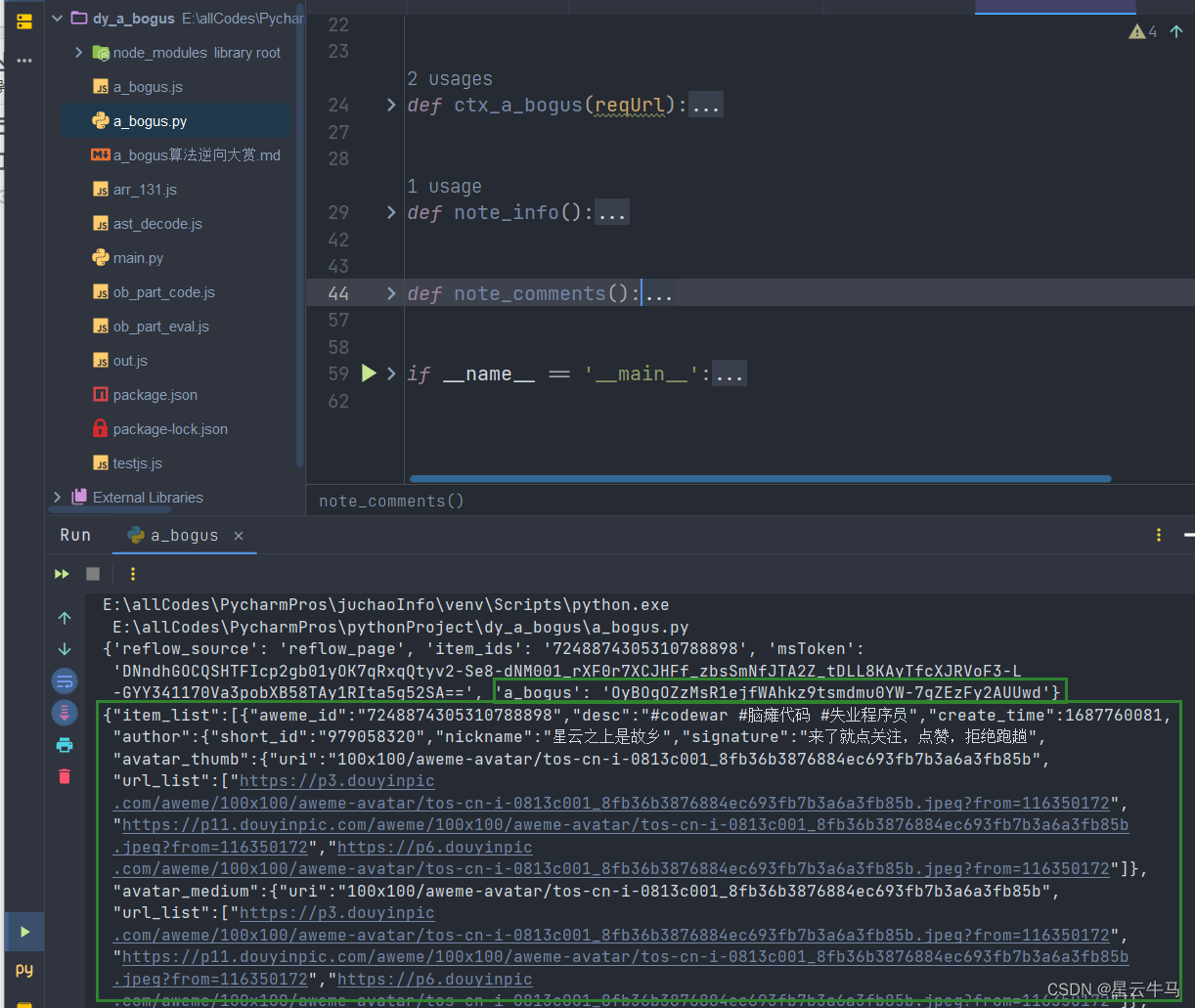
放一张算法验证成功截图:

记得加入粉丝群哦,新鲜文章首先发布哦。






















 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










