前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。
概述:Blazor 是一个使用 Blazor 生成交互式客户端 Web UI 的框架使用 C# 创建丰富的交互式 UI。共享使用 .NET 编写的服务器端和客户端应用逻辑。将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
Blazor Server和Blazor WebAssembly
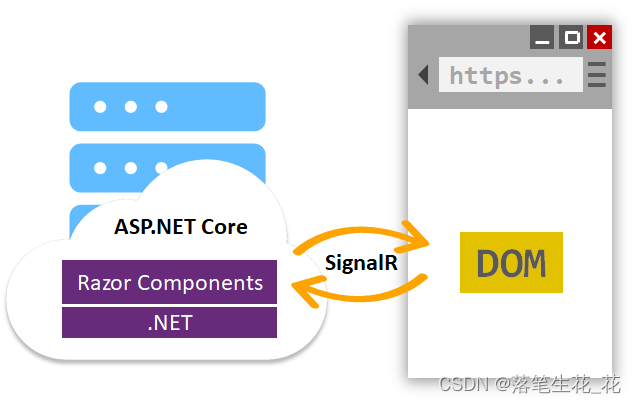
**Blazor Server:**Blazor Server在 ASP.NET Core 应用中支持在服务器上托管 Razor 组件。 可通过 SignalR 连接处理 UI 更新。
运行时停留在服务器上并处理:
- 执行应用的 C# 代码。
- 将 UI 事件从浏览器发送到服务器。
- 将 UI 更新应用于服务器发送回的已呈现的组件。
Blazor Server用于与浏览器通信的连接还用于处理 JavaScript 互操作调用。
前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。
概述:Blazor 是一个使用 Blazor 生成交互式客户端 Web UI 的框架使用 C# 创建丰富的交互式 UI。共享使用 .NET 编写的服务器端和客户端应用逻辑。将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
Blazor Server和Blazor WebAssembly
**Blazor Server:**Blazor Server在 ASP.NET Core 应用中支持在服务器上托管 Razor 组件。 可通过 SignalR 连接处理 UI 更新。
运行时停留在服务器上并处理:
- 执行应用的 C# 代码。
- 将 UI 事件从浏览器发送到服务器。
- 将 UI 更新应用于服务器发送回的已呈现的组件。
Blazor Server用于与浏览器通信的连接还用于处理 JavaScript 互操作调用。

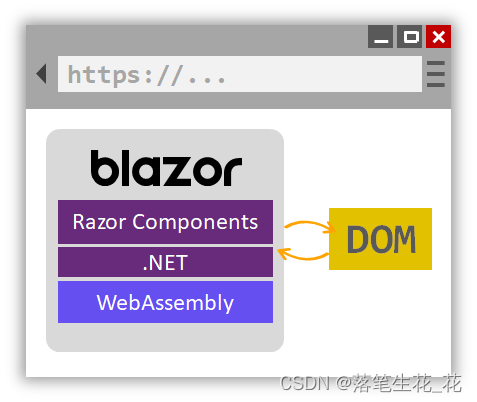
**Blazor WebAssembly:**Blazor WebAssembly 是单页应用 (SPA) 框架,用于使用 .NET 生成交互式客户端 Web 应用。
当 Blazor WebAssembly 应用生成并运行时:
- C# 代码文件和 Razor 文件将被编译为 .NET 程序集。
- 该程序集和 .NET 运行时将被下载到浏览器。
- Blazor WebAssembly 启动 .NET 运行时,并配置运行时,以为应用加载程序集。 Blazor WebAssembly 运行时使用 JavaScript 互操作来处理 DOM 操作和浏览器 API 调用。

1.启动 Visual Studio 并选择“创建新项目”。

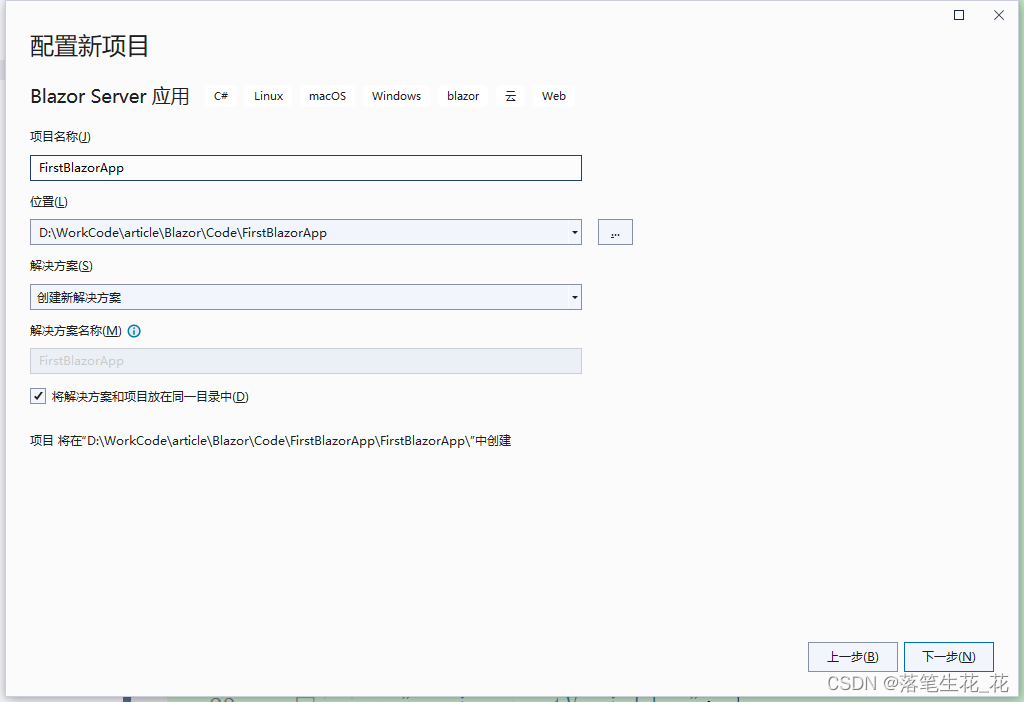
2.在“配置新项目”窗口中,输入 BlazorApp 作为项目名称,然后选择“下一步”。

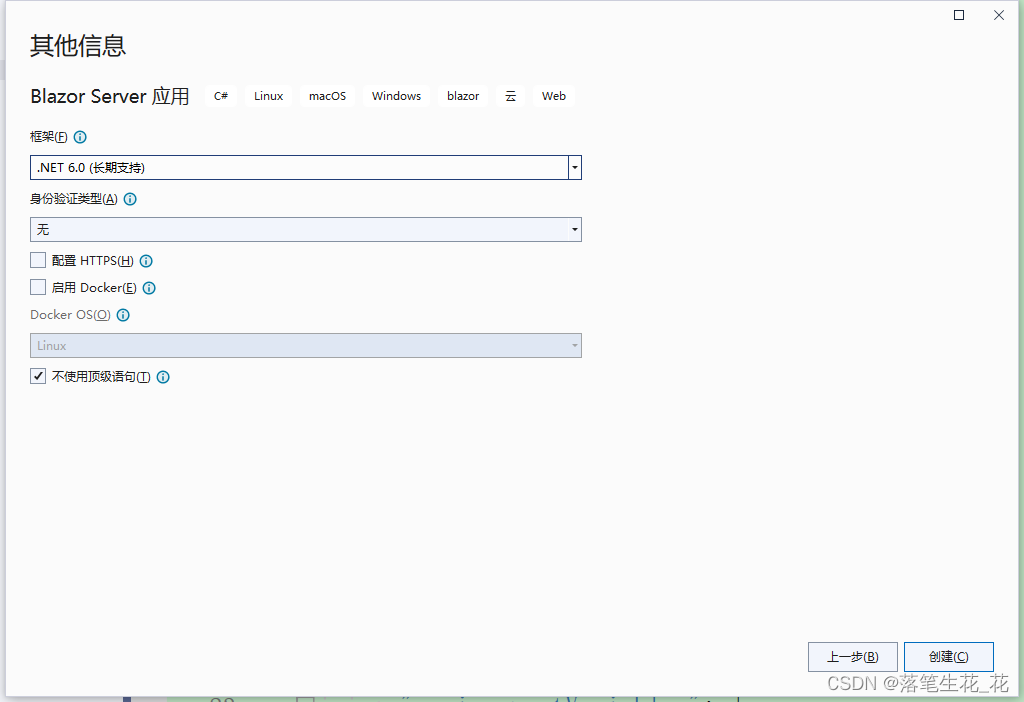
3.在“其他信息”窗口中,如果尚未选择,则在“框架”下拉列表中选择“.NET 6.0 (标准期限支持)”,然后单击“继续”按钮。

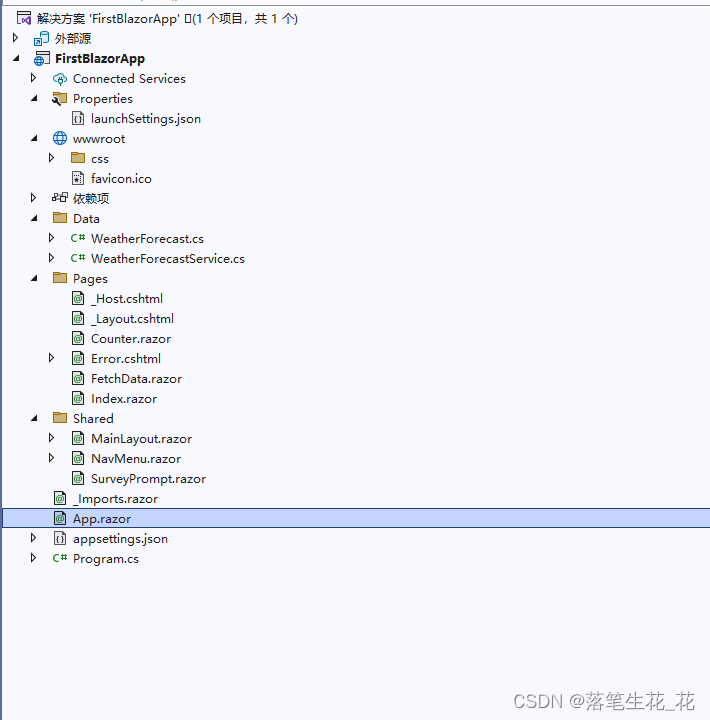
4.项目结构

已创建多个文件,以为你提供可运行的简单 Blazor 应用。
Program.cs是启动服务器以及在其中配置应用服务和中间件的应用的入口点。App.razor为应用的根组件。Pages目录包含应用的一些示例网页。BlazorApp.csproj定义应用项目及其依赖项,且可以通过双击解决方案资源管理器中的 BlazorApp 项目节点进行查看。Properties目录中的launchSettings.json文件为本地开发环境定义不同的配置文件设置。创建项目时会自动分配端口号并将其保存在此文件上。
如果一切正常,请选择下面的 继续 按钮以转到下一步。
运行效果
首页

计数器

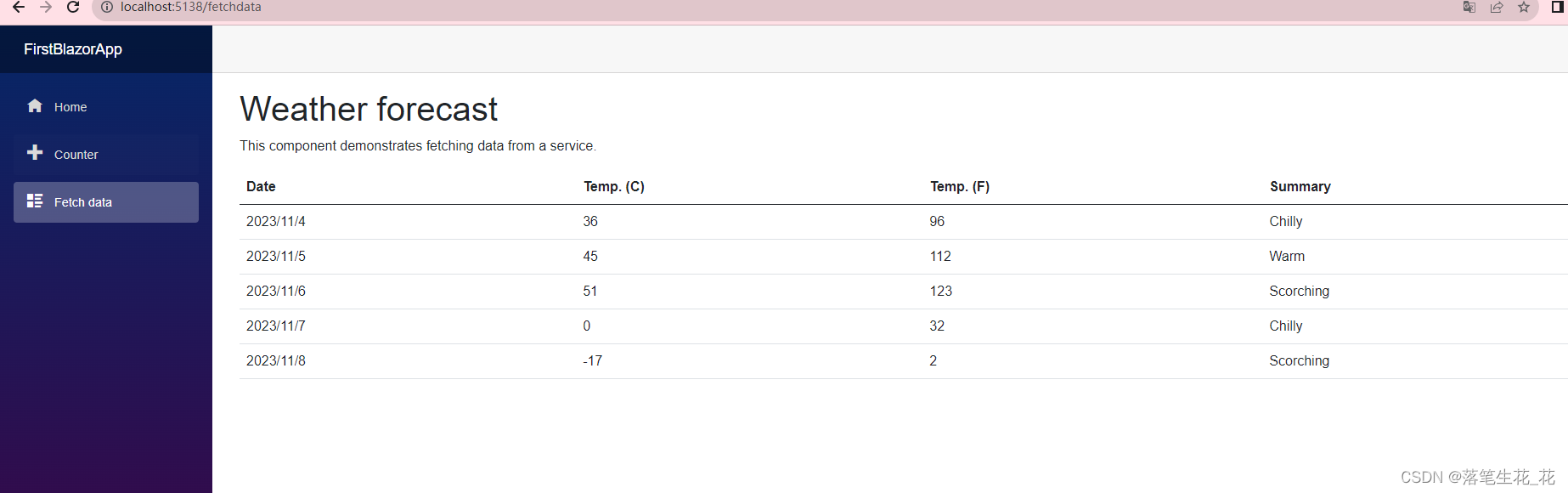
数据项






















 56
56











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








