这是一个慕课网Android攻城狮的第一门课(入门篇)中内容的实践。
在一个TextView实现跑马灯的话只要在TextView加上几条代码即可,这适用于不太复杂的布局中。
代码如下:
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text1"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
/>
</LinearLayout>
其中
android:singleLine="true" 是让文本单行显示。
android:ellipsize="marquee" 是去掉文本过长产生的省略号。
运行截图:
当在一些复杂的布局中实现跑马灯就需要更加复杂的代码
比如两个TextView同时实现跑马灯这种布局
代码如下:
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.test.MarqueeText
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text1"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
/>
<com.example.test.MarqueeText
android:layout_below = "@id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/text1"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
/>
</LinearLayout>
其中
android:layout_below = "@id/textview1" 是指
在某元素的下方(id前不要添加+)
MarqueeText.java
package com.example.test;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
public class MarqueeText extends TextView{
public MarqueeText(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MarqueeText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MarqueeText(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
public boolean isFocused(){
return true;
}
}
单独创一个类并继承TextView类,重写其中的isFocused方法
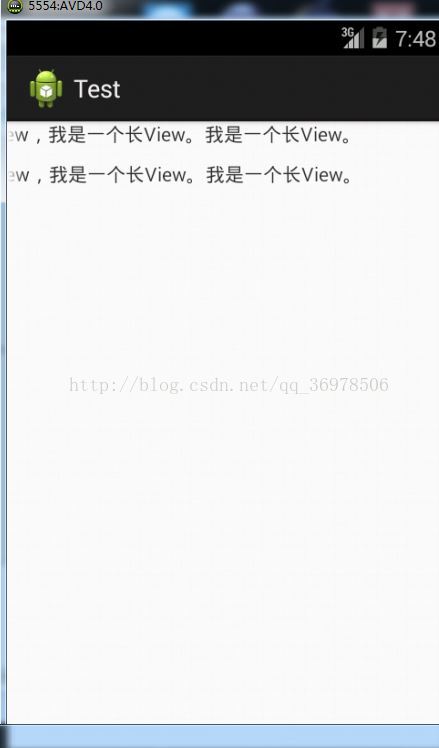
运行截图:
























 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








