微信小程序
这是嵌入在微信应用程序中的一个更小的应用程序。
属于:混合开发。
混合开发: 一处开发,多端应用。
前端分类
网站方向: 普通静态网站 、 网站APP
应用方向: 混合开发
一个公司,制作一个项目时,如果想要同时支持IOS系统和Android系统,需要招聘两套人马。成本比较高。此时,可以选择招聘一套前端人马。使用混合开发的方式,临时制作一个APP。它可以同时安装在安卓系统和苹果系统上。
混合开发有三种分类:
浏览器引擎渲染: 以 H5+为代表
更贴近原生API的react native: react native
微信小程序
注册
打开微信公众平台 注册账号, 选择账号类型为:小程序
打开下载页面,下载微信开发者工具。
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
这是一个微信提供的开发工具。能够测试开发效果。
安装过程:傻瓜式安装。

创建项目
扫码成功之后,会显示一个面板

在该面板中点击小程序项目选项,进入如下版面

点击确定,就会生成一个项目结构。我们就可以开始开发。
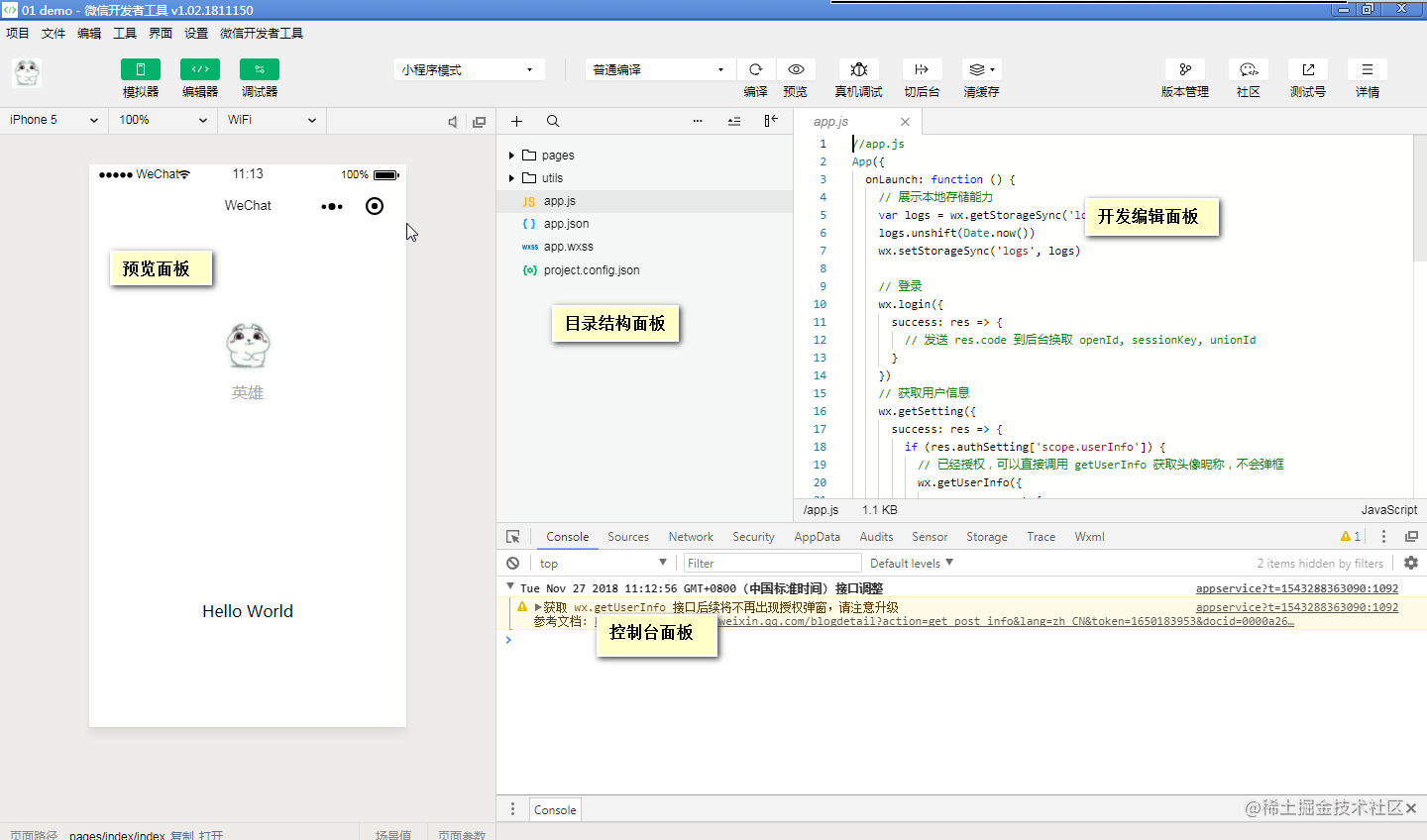
面板结构:

目录结构
页面文件夹
Pages文件夹: 这是一个文件夹,用于存放小程序要使用到的所有页面。 里面的每一个子文件夹代表一个页面。 每一个子文件夹中有四个文件。分别是 .js、.json、.wxml、.wxss
工具文件夹
Utils文件夹: 这是一个文件夹,用于存放所有的开发时使用到的JS模块。
注:以上两个文件夹的名字都不是固定的。
与这两个文件夹同级别的还有四个文件分别是: app.js、 app.json、 app.wxss、 project.config.json
应用程序构造器
app.js: 这是一个文件,用于定义应用程序的每一个生命周期。以及所需数据。
生命周期函数:
onLaunch 初始化的时候
onShow 从后台进入前台 或者是第一次出现的时候
onHide 从前台进入后台
onError 脚本错误的时候
应用程序配置文件
app.json: 用于配置应用程序的某些内容。比如,导航栏的标题文本、导航栏的颜色、背景颜色等。再比如,当前应用程序需要几个页面。当前应用程序有几个底部按钮。当前应用程序发送请求的超时时间等。
配置项: pages 是一个数组,用于确定当前小程序一共需要几个页面 每一个值都是某一个wxml的路径 可以利用该方式快速创建所需页面。
{
"pages": [
"pages/index/index"
]
}
配置项: window 是一个对象,用于确定小程序的窗口信息以及样式。
"window": {
"navigationBarBackgroundColor": "#ffffff", // 导航条的背景颜色
"navigationBarTextStyle": "black", // 导航条的文本颜色
"navigationBarTitleText": "爱创课堂", // 导航条的文本内容
"backgroundColor": "#eeeeee", // 背景色
"backgroundTextStyle": "light", // 背景文本颜色
"enablePullDownRefresh": false // 是否允许下拉刷新
}
配置项: tabBar 是一个对象,用于确定小程序的底部按钮信息。
"tabBar": {
"list": [{
"pagePath": "pagePath", // 页面路径 这里的值必须从pages数组中选择 当点击该按钮的时候 跳转到的页面
"text": "text", // 文本
"iconPath": "iconPath", // 没被选中时的图标路径
"selectedIconPath": "selectedIconPath" // 被选中时的图标路径
}]
}
此时,会报错 因为只有一项![]()
配置项: networkTimeout
"networkTimeout": {
"request": 20000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
}
全局样式文件
app.wxss: wxss就是微信样式 css是层叠样式。等价于Reset.css.它内部的样式,将会应用在每一个页面中
项目配置文件
project.config.js: 针对项目的配置
最后
作者每周都会发布不错的文章,供大家学习,欢迎大家关注。
微信搜索【前端每日技巧】关注公众号,写作不易,希望能点赞👍️加收藏❤️和转发。

























 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








