判断是否为钉钉浏览器
const isDing = window.navigator.userAgent.includes('DingTalk')钉钉分享
dd.biz.navigation.setRight({
show: true,
control: true,
onSuccess: function(result) {
dd.biz.util.share({
//分享类型,0:全部组件 默认; 1:只能分享到钉钉;2:不能分享,只有刷新按钮
type: 1,
url: process.env.VUE_APP_BASE_API,
content: '描述',
title: '标题',
image: 'logo地址',
onSuccess: function() {},
onFail: function(err) {}
})
},
onFail: function(err) {}
})钉钉浏览器h5页面头部标题不刷新,使用以下代码可解决
import router from './router'
import * as dd from 'dingtalk-jsapi'
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
dd.biz.navigation.setTitle({
title: to.meta.title, //控制页面标题文本,空字符串表示显示默认文本
onSuccess: function(result) {},
onFail: function(err) {}
})
}
next()
})获取钉钉用户信息
getDingInfo() {
const that = this
dd.runtime.permission.requestAuthCode({
corpId: constant.corpId, // 企业id
onSuccess: function(info) {
const code = info.code // 通过该免登授权码可以获取用户身份
that.$store.dispatch('getUserInfo', { code: code }).then(() => {
that.getMenuInfo()
})
}
})
}钉钉监控
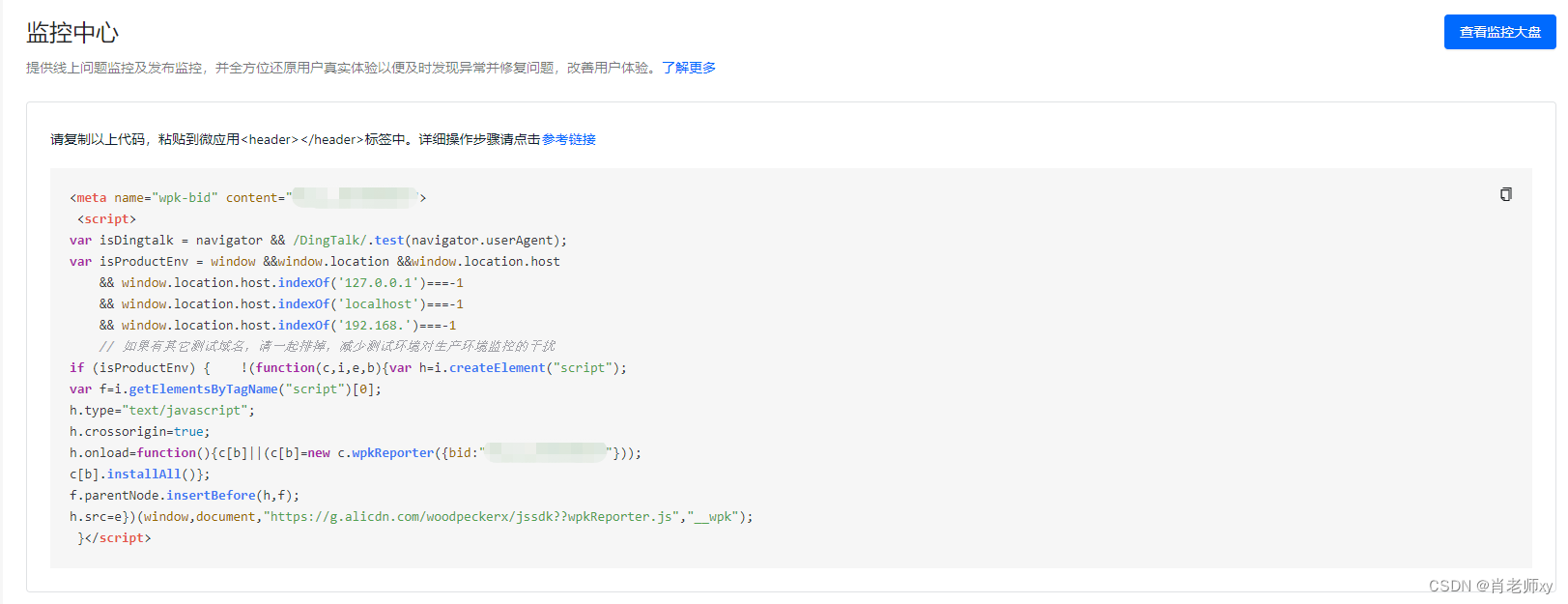
登录钉钉管理后台,点击应用开发菜单,找到对应的h5应用,进入应用详情,左侧菜单找到监控中心菜单,将下面图片粘贴进入<header></header>标签中即可

<!-- 钉钉监控 -->
<meta name="wpk-bid" content=bid>
<script>
const isDingtalk = navigator && /DingTalk/.test(navigator.userAgent)
const isProductEnv = window && window.location && window.location.host
&& window.location.host.indexOf('127.0.0.1') === -1
&& window.location.host.indexOf('localhost') === -1
// 如果有其它测试域名,请一起排掉,减少测试环境对生产环境监控的干扰
if (isProductEnv) {
!(function(c,i,e,b){
const h = i.createElement('script')
const f = i.getElementsByTagName('script')[0]
h.type="text/javascript";
h.crossorigin=true;
h.onload=function(){c[b]||(c[b]=new c.wpkReporter({bid:bid}));
c[b].installAll()};
f.parentNode.insertBefore(h,f);
h.src=e})(window,document,"https://g.alicdn.com/woodpeckerx/jssdk??wpkReporter.js","__wpk");
}
</script>




















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








