简介
本文会基于微信小程序picker viewer组件实现省市选择器的功能。
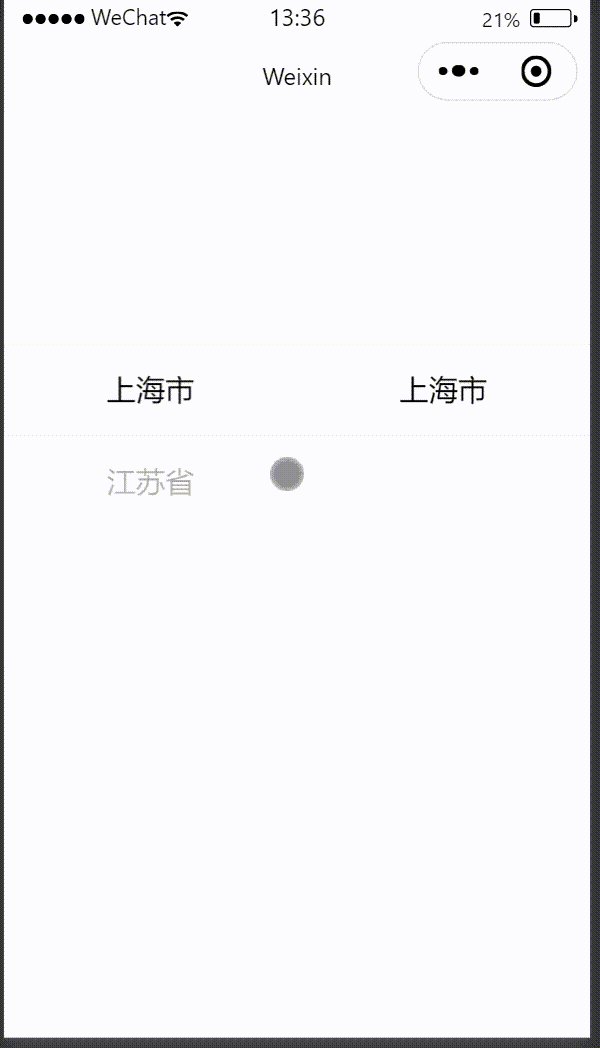
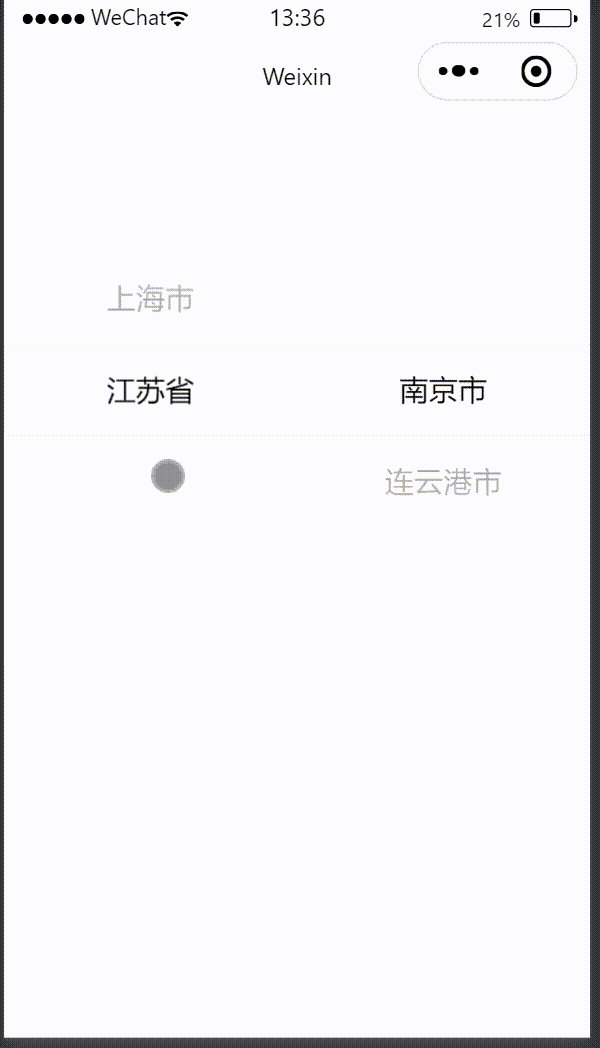
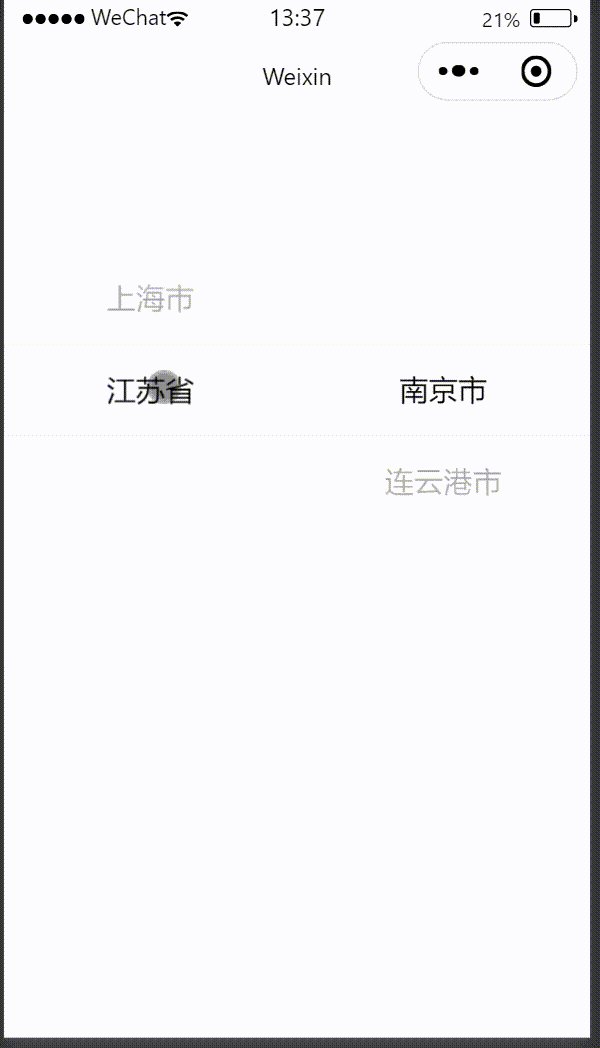
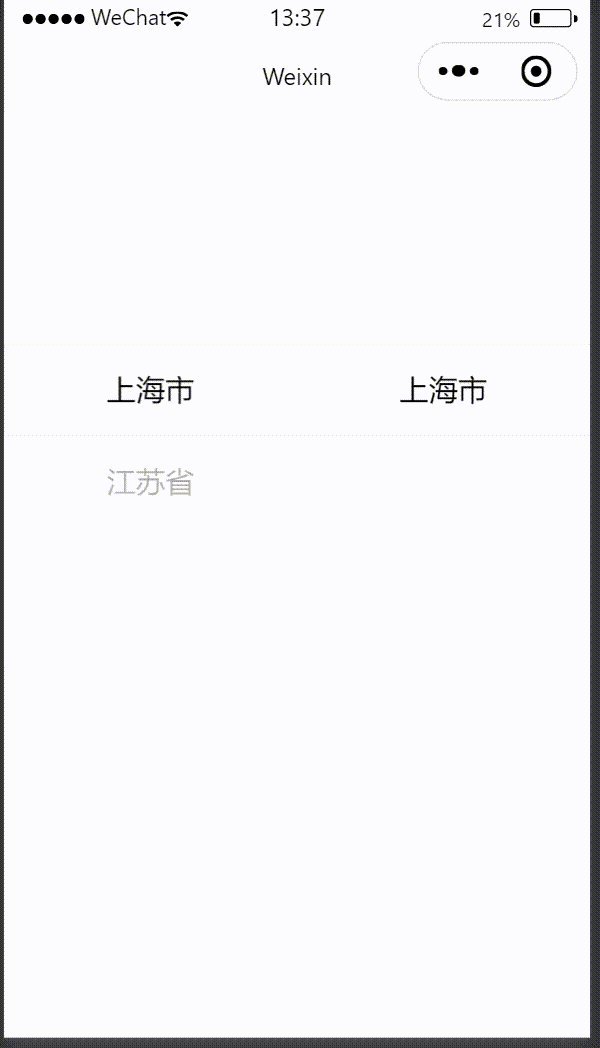
实现效果

实现代码
布局
<picker-view value="{{value}}" bindchange="bindChange"
indicator-style="height: 50px;" style="width: 100%; height: 300px;"
>
<picker-view-column>
<view wx:for="{{provinces}}" wx:key="{{provinces}}" style="line-height: 50px; text-align: center;">{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{cities}}" wx:key="{{cities}}" style="line-height: 50px; text-align: center;">{{item.name}}</view>
</picker-view-column>
</picker-view>js代码
借助observers ,监听 provincecode的变化,实现cities的更新。
Page({
data: {
provinces: [],
cities: [],
value: [0, 0],
provinceCode: 0
},
onLoad() {
var provinces = getProvinces();
var cities = getCities(provinces[0].code);
this.setData({
provinces: provinces,
cities: cities
});
},
bindChange(e) {
const value = e.detail.value;
const province = this.data.provinces[value[0]];
this.setData({
provinceCode: province.code
});
},
behaviors:[Behavior(
{
observers:{
'provinceCode':function(provinceCode){
debounce(() => {
// 加载城市
const cities = getCities(province.code);
this.setData({
provinceCode: provinceCode,
cities
});
}, 3000);
}
}
})
],
})
function getProvinces() {
const provinces = [{
name: '上海市',
code: '0001'
},
{
name: '江苏省',
code: '0002'
}
];
return provinces;
}
function getCities(provinceCode) {
if (provinceCode === '0001') {
return [{
name: '上海市',
code: '10001'
}]
} else {
return [{
name: '南京市',
code: '10002'
},
{
name: '连云港市',
code: '10003'
}
]
}
}
let timeout = null;
function debounce(func, time) {
clearTimeout(timeout);
timeout = setTimeout(func, time)
}







 本文介绍了如何在微信小程序中使用picker-viewer组件创建一个省市选择器,包括布局代码和JavaScript逻辑,重点在于监听provinceCode变化以动态加载cities数据。
本文介绍了如何在微信小程序中使用picker-viewer组件创建一个省市选择器,包括布局代码和JavaScript逻辑,重点在于监听provinceCode变化以动态加载cities数据。














 1004
1004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








