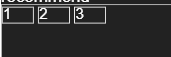
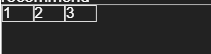
在项目中常常会碰到要并列一排的 inline-block,然而他们会天然存在间隔,通过font-size:0 可以解决这个问题。

.box
width: 1000px;
height: 60px;
border: 1px solid #ccc;
div
display: inline-block;
box-sizing: border-box;
font-size: 14px;
width: 30px;
border: 1px solid ;
.box
width: 1000px;
height: 60px;
border: 1px solid #ccc;
font-size: 0;
div
display: inline-block;
box-sizing: border-box;
font-size: 14px;
width: 30px;
border: 1px solid ;






















 8989
8989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








