1、下面的执行结果是什么?请分析原因

使用了es6解构
给f()设置了形参,x为10,实参值为null或者undefined时,x都为10
y未赋值,所以实参值undefined时,y为10,实参为{}时。y为默认undefined
实参x赋值为2,则x为2,实参y赋值为3,则y为3.
2、Array.from方法的作用是什么
Array.from是为了将类数组转化为数组
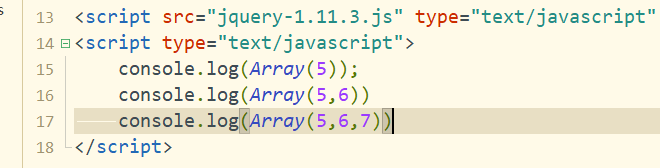
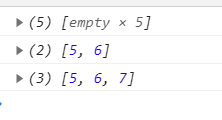
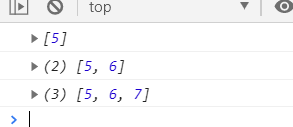
3、Array.of和使用Array()或new Array()构建数组实例有什么区别
Array()构造方法只有在两个及两个以上的参数时才能正确构造数组,只有一个参数时创造的是当前参数长度的空数组,而Array.of()给出的是几个参数就创建几个参数的数组,行为统一。




4、下面程序执行结果是什么?


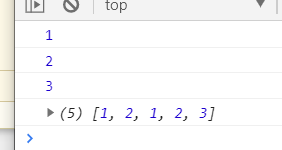
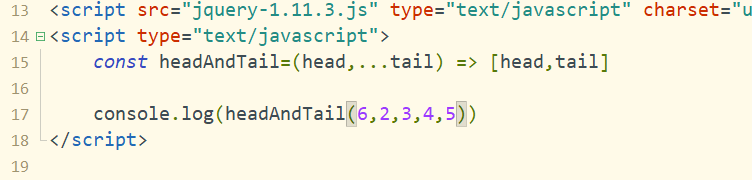
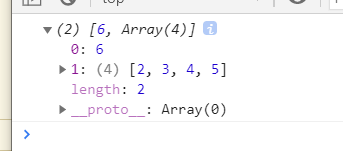
5、下面程序执行结果是什么?


…tail是将6以后的参数形成数组
6、node是什么
Node.js是一个基于Chrome V8引擎的JS运行环境
1.JS引擎
2.V8引擎(使用C++编写),用来提高性能
3.事件驱动
由客户操作或者其他程序消息驱动,至少有一个事件队列,新的请求会被插入到队列中,当发现一个事件发生时就会调用回调函数。
4.非阻塞 I/O
在进行I/O操作时,进程不会被阻塞。
5.由C++编写
es6(2)学习笔记
最新推荐文章于 2024-04-19 08:02:15 发布




















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








