Koa
初始化Koa
npm init
npm i koa nodemon
初始化index.js
const Koa = require("koa");
const app = new Koa();
app.use((ctx, next) => {
ctx.response.body = "hello, I am jiaxin";
console.log(ctx);
});
app.listen(3000, () => {
console.log("server is running on 3000");
});
Context(ctx)
ctx作为上下文使用,Koa将Node的request, response对象封装进一个单独对象,即ctx.request, ctx.response。Koa内部又对一些常用的属性和方法进行了代理操作,使得我们可以直接通过ctx获取。比如ctx.request.url可以写成ctx.url
context可以体现http请求的一个状态
{
request: {
method: 'GET',
url: '/favicon.ico',
header: {
host: 'localhost:3000',
connection: 'keep-alive',
'sec-ch-ua': '"Chromium";v="124", "Google Chrome";v="124", "Not-A.Brand";v="99"',
'sec-ch-ua-mobile': '?0',
'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36',
'sec-ch-ua-platform': '"macOS"',
accept: 'image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8',
'sec-fetch-site': 'same-origin',
'sec-fetch-mode': 'no-cors',
'sec-fetch-dest': 'image',
referer: 'http://localhost:3000/',
'accept-encoding': 'gzip, deflate, br, zstd',
'accept-language': 'en-CA,en;q=0.9,zh;q=0.8,zh-CN;q=0.7',
cookie: 'authjs.session-token=e89e952c-e70f-4c4f-9c7c-1c8efb599ac3'
}
},
response: {
status: 200,
message: 'OK',
header: [Object: null prototype] {
'content-type': 'text/plain; charset=utf-8',
'content-length': '18'
}
},
app: { subdomainOffset: 2, proxy: false, env: 'development' },
originalUrl: '/favicon.ico',
req: '<original node req>',
res: '<original node res>',
socket: '<original node socket>'
}
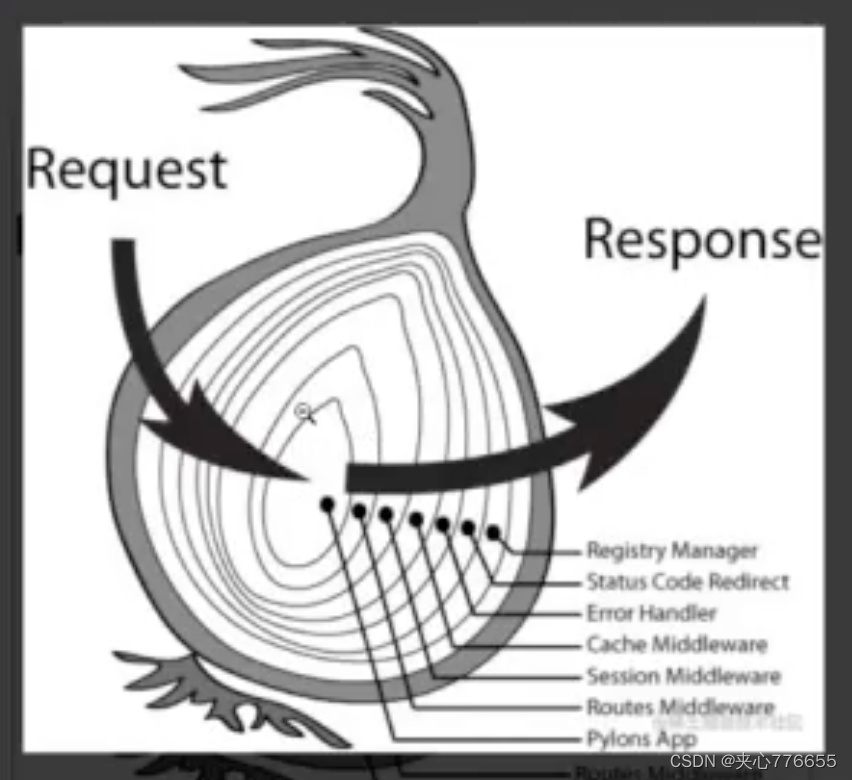
next —— 洋葱模型🧅
next参数的作用是将处理的控制权转交给下一个中间件

在next前面是request, 在next后面是response
const Koa = require("koa");
const app = new Koa();
app.use(async (ctx, next) => {
console.log("111, then do something");
await next();
console.log("111 end");
});
app.use(async (ctx, next) => {
console.log("222, then do something");
await next();
console.log("222 end");
});
app.use(async (ctx, next) => {
console.log("333, then do something");
await next();
console.log("333 end");
});
app.listen(3000, () => {
console.log("server is running on 3000");
});
结果:
111, then do something
222, then do something
333, then do something
333 end
222 end
111 end
Koa Router
npm i koa-router --save
const Koa = require("koa");
const Router = require("koa-router");
const app = new Koa();
const router = new Router();
router.get("/", (ctx, next) => {
ctx.response.body = "Hello, koa router";
});
// 解析url参数
router.get("/data", async (ctx, next) => {
let url = ctx.url;
let data = ctx.request.query;
let dataQuery = ctx.request.querystring;
ctx.body = {
url,
data,
dataQuery,
};
});
// 解析动态路由
router.get("/data/:id", async (ctx, next) => {
let data = ctx.params;
ctx.body = data;
});
app.use(router.routes()).use(router.allowedMethods());
app.listen(3000, () => {
console.log("port is running at 3000");
});
解析body中的参数
npm i koa-bodyparser --save
const Koa = require("koa");
const Router = require("koa-router");
const bodyParser = require("koa-bodyparser");
const app = new Koa();
const router = new Router();
app.use(bodyParser());
app.use(router.routes());
router.get("/post", async (ctx, next) => {
let html = `
<form action="/post/result" method="post">
<p>Who is your favourite super star?</p>
<input name="name" type="text" placeholder="Please input name: " />
<br />
<p>What is your car number?</p>
<input name="num" type="text" placeholder="Please input number: " />
<button>OK</button>
</form>
`;
ctx.body = html;
});
router.post("/post/result", async (ctx, next) => {
// 从ctx的request.body拿到提交上来的数据
let { name, num } = ctx.request.body;
if (name && num) {
ctx.body = `Your favourite super star is ${name}, and your car number is ${num}`;
} else {
ctx.body = "There is something wrong happen!";
}
});
app.listen(3000, () => {
console.log("port is running at 3000");
});




















 1179
1179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








