上传: 文件从浏览器端传输到服务器端。
浏览器与服务器的交互存在几种方式:请求,响应!
数据由浏览器端传输到服务器端,发生在哪个阶段? 请求阶段。
结论:文件上传是发生在请求阶段。
请求是浏览器发出的,浏览器将请求数据传输到服务器端。因此,文件也是由浏览器上传到服务器端!
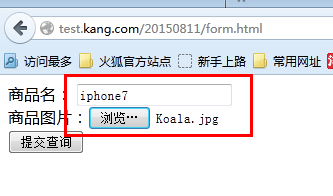
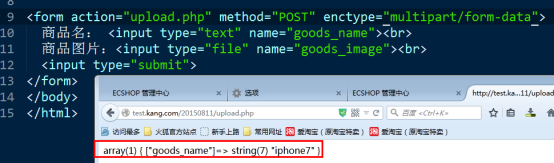
表单:


服务器端处理脚本:

典型的表单提交流程:
添加表单数据

提交到服务器端:

以上过程如下:
当服务器PHP程序,接收到浏览器post请求时,将所有接受到的字符串数据,存储到$_POST数组中,使用!
当浏览器需要上传文件时
表单中的数据类型共两种:字符串型和文件型。
但是:默认情况下,两类会将所有的表单元素,视为 字符串型!
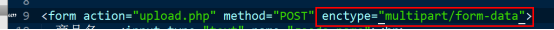
如果需要上传文件,告知浏览器,表单中的数据存在多种类型(字符串和文件型):通过在form元素中增加属性:
Enctype=’multipart/form-data”
编码类型 = 多部分/表单-数据


当服务器脚本PHP,接收到文件类型的post数据如何处理?
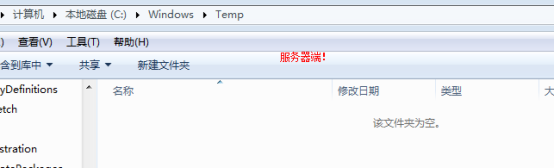
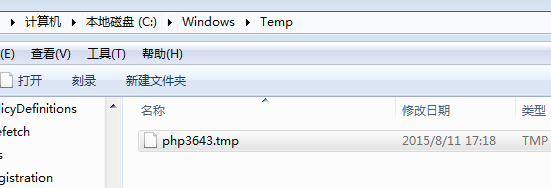
将接收到的文件,存储在 上传临时目录中。默认为 服务器所在操作系统的临时目录。

该临时文件有效期为脚本周期!(时间短)
通过延长脚本周期,从而测试:


PHP需要做的工作?
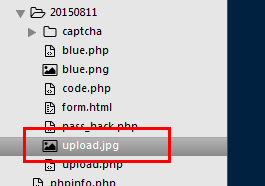
在临时文件未消失前,将其持久性存储!
通过函数:移动已经上传的参数
Move_uploaded_file(临时文件地址,目标文件地址);
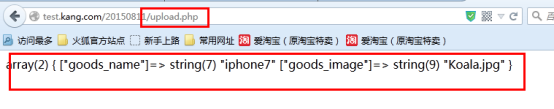
通过 预定义变量$_FILES获得所有的上传文件的信息。

结果!






















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








