① dom1级事件设置
<input type=”text” ”过程性代码” value=’tom’ />
<input type=”text” ”函数()” />
itnode.onclick = function(){}
itnode.onclick = 函数;
② dom2级事件设置
itnode.addEventListener(类型,处理,事件流);
itnode.removeEventListener(类型,处理,事件流);
node.attachEvent();
node.detachEvent();
③ jquery事件设置(无需考虑浏览器兼容问题)
$().事件类型(事件处理函数fn); //设置事件
$().事件类型(); //触发事件执行
事件类型:click、keyup、keydown、mouseover、mouseout、blur、focus等等
例如:
$(form).submit()可以使得表单进行提交。 //触发事件
$(‘div’).click(function(){事件触发过程}); //设置事件
具体可以操作的各种事件:

jquery简单事件的设置(可以为同一个对象设置多个同类型事件):

间接触发指定对象的事件执行:

九. jquery对文档的操作
通过jquery方式实现页面各种节点的追加、删除、复制、替换等操作
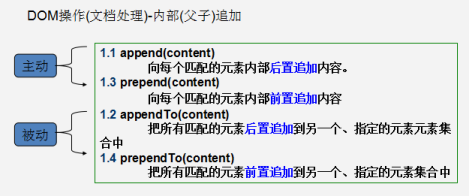
1.节点追加
1.1 父子关系追加



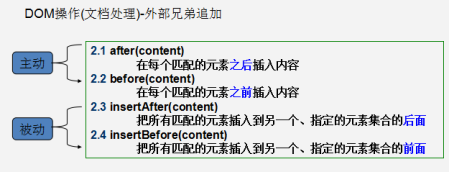
1.2 兄弟关系追加



2.节点替换
$().replaceWith(); 被动替换
$().replaceAll(); 主动替换


3.节点删除
$(父节点).empty(); //父节点清空子节点
$(匹配节点).remove(); //删除指定的节点

4.复制节点
$().clone(true) //节点 和 其身上的事件都给复制
$().clone(false) //只给复制 节点 本身(包括节点内部信息)
dom的节点复制操作:
cloneNode(true/false)
true: 深层复制(本身节点和内部节点),现在变成结构和内容,事件都拷贝
false: 浅层复制(本身节点),现在变成只拷贝结构和内容,不拷贝事件
<div>123</div>


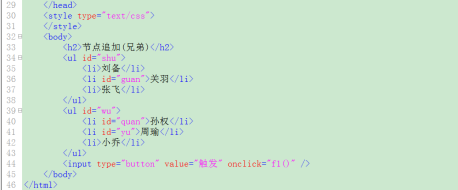
5. 文档操作案例(节点增加和删除):

十.属性选择器使用
<input type=”text” name=”username” id=”username” class=”pear” addr=’beijing’ />
$([name]) 节点内部必须有”name名称”属性存在
$([name=value]) name属性值等于value
$([name^=value]) name属性值以value开始
$([name$=value]) name属性值以value结尾
$([name*=value]) name属性值必须包括value字样(位置不要求)
$([name!=value]) name属性值不等于value(没有name属性也可以)
$([][][][][]) 多个属性选择器构成“并且”关系
























 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








