css三大特性
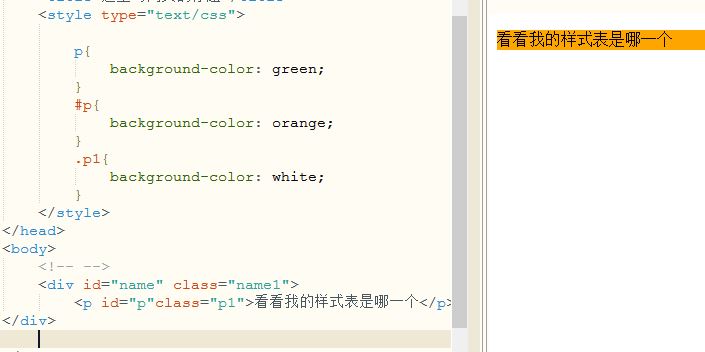
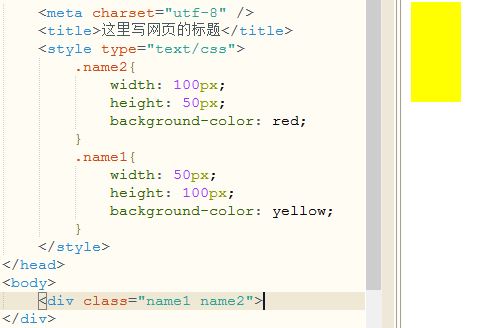
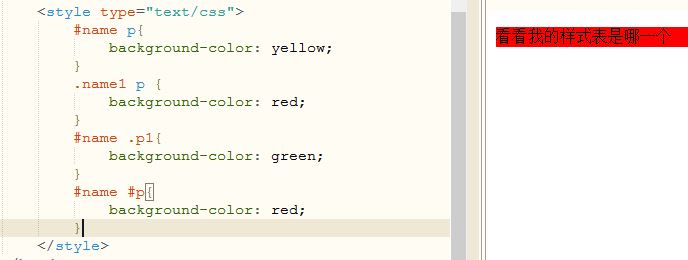
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码)。和标签调用选择器的顺序没有关系。
很明显可以看到name2的样式没有被执行
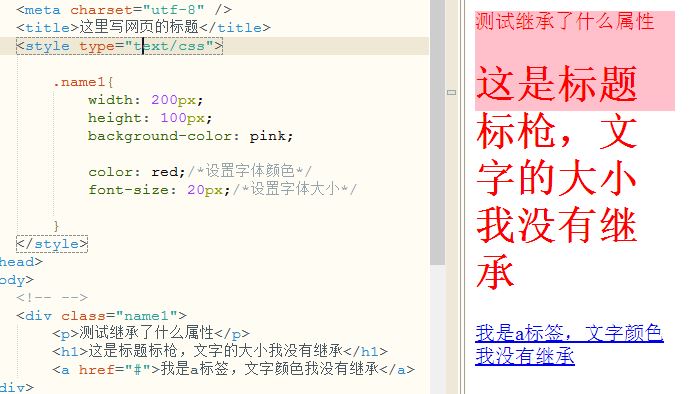
1. 继承性
继承性发生的前提是包含(嵌套关系)
★文字颜色可以继承
★文字大小可以继承
★字体可以继续
★字体粗细可以继承
★文字风格可以继承
★行高可以继承
总结:文字的所有属性都可以继承。
◆特殊情况:
h系列不能继承文字大小。
a标签不能继承文字颜色。
很明显可以看出:
P标签属性都继承了
h系列不能继承文字大小,而可以继承的宽高不够文字一行展示,于是自动换行了
a标签在不写href属性时还是会继承字体颜色,但是加上后就不再继承
2.优先级
先来看几种比较
第一种比较:都只有一个选择器的时候

可以看出,id选择器选择下的p元素样式生效了
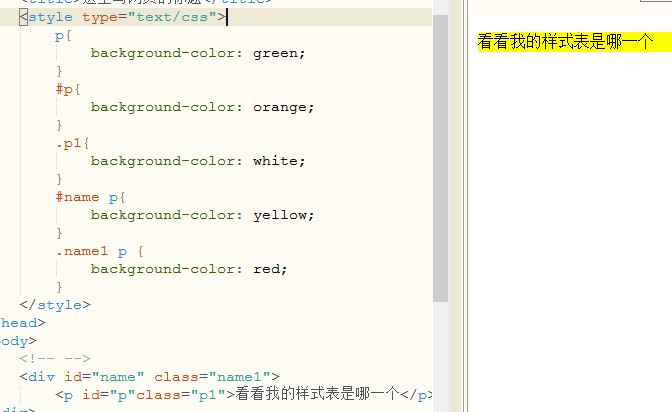
第二种比较: 有多个选择器的时候

明显的可以看到,多选择器选中的样式生效了,单个选择器打不过呀
第三种比较:多选择器选中之间的比较
这就可以看出id选择器+id选择器最厉害了,
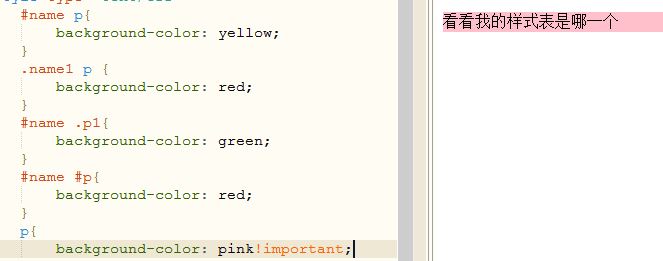
再来看看boss级别的!!important
加上了它以后,最弱的标签选择器就最强大了
默认样式 < 标签选择器< 类选择器 < id选择器 < 行内样式 < !important
有一个权重的概念用来解决哪个优先的问题
他是这样比较的:
先从id选择器开始比,id选择器的数目相等就比较类选择器,如果还是相等,再比较标签选择器,
值得注意的是,比较一层层比,那一层比较少,那么后面都不用比较了,来看看下面的例子
a.#q #w #e .q .e
b.#q #w #e .q .e .r
c.#q .q .w .e. r. t. y .u .i(假设此处有10个标签)
Id选择器a有三个,b有三个,c只有一个,所以c淘汰,ab继续比较,类选择器a两个,b有三个,所以a淘汰
无论c中类选择器有多少个,但是它一开始就输了,根本无法参与后面的比较
优先级特点
★继承的权重为0
★权重会叠加


























 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








