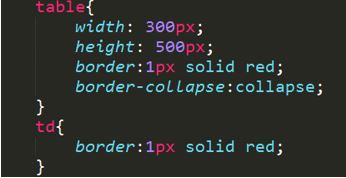
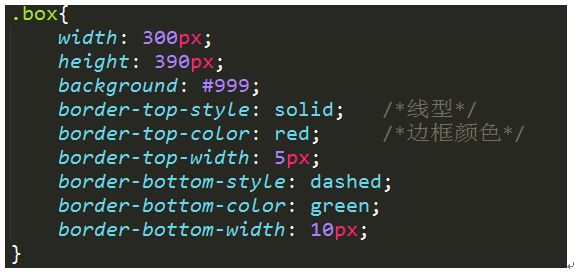
1.1 边框 border
Border-top-style: solid 实线
dotted 点线
dashed 虚线
Border-top-color 边框颜色
Border-top-width 边框粗细
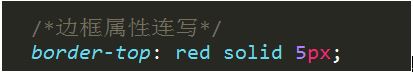
边框属性的连写
特点:没有顺序要求,线型为必写项。
◆四个边框值相同的写法
特点:没有顺序要求,线型为必写项。
1.2 边框合并 border-collapse:collapse;

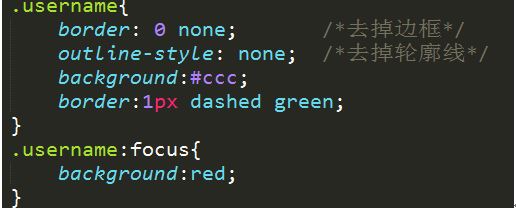
1.3 获取焦点

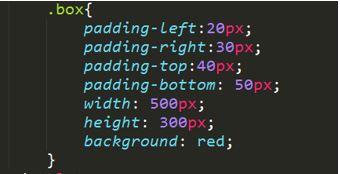
1.4 内边距
Padding-left | right | top | bottom
padding连写
Padding:20px; 上右下左内边距都是20px
Padding: 20px30px; 上下20px 左右30px
Padding:20px 30px 40px; 上内边距为20px 左右内边距为30px 下内边距为40
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左 50px
内边距撑大盒子的问题
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度=定义的宽度+边框宽度+左右内边距
◆继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。
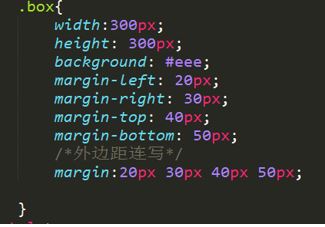
1.5 外边距
margin-left | right | top | bottom
外边距连写
Margin: 20px; 上下左右外边距20PX
Margin: 20px 30px; 上下20px 左右30px
Margin: 20px 30px 40px; 上20px 左右30px 下 40px
Margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px
◆垂直方向外边距合并
两个盒子垂直一个设置上外边距,一个设置下外边距,取的设置较大的值。
◆嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
2给父盒子overflow:hidden



























 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








