今天学习了html5里面的canvas(画布),canvas是一个矩形区域的画布,可以用javascript直接在上面画画,控制上面的元素,他拥有很多的绘图路径,矩形,圆形,字符以及添加图像的方法,它使得页面更加丰富多彩。
下面来看看怎么使用这个神奇的标签。
它在html页面里面是这样的样子,可以直接在上面设置画布的大小,边框等属性
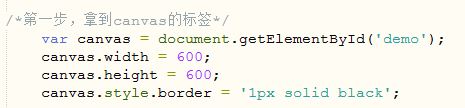
这里提一下,最好在javascript里面设置canvas的宽高,也不要通过css设置canvas宽高,因为使用css来设置,画布的实际大小为(css设置的值)/(js设置的值)倍。
下面正式开始画画了。
第一步:拿到canvas标签,同时设置他的属性
然后就可以第二步拿到canvas的上下文,并且选择2D/3D画图
准备好了就可以开始画画了,我们先来画线吧
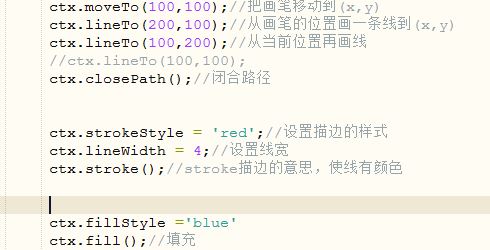
可以想象拿着一支笔,先把笔尖移到开始绘画的点,然后开始移动笔。
不过现在的线条还看不见,现在只是有个印,我们还需要让他显现出来。
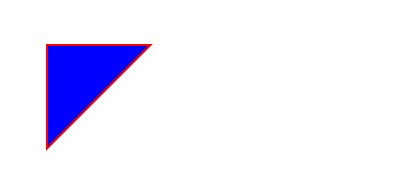
那么如果我想把他再把它闭合起来并且有填充的颜色。除了手动闭合还可以用到closePath来自动闭合,填充则用fill方法了。
记住:先把路径画好了才可以去描边,填充,不然就会是在用想象力画画,纸上面是不会显示的。
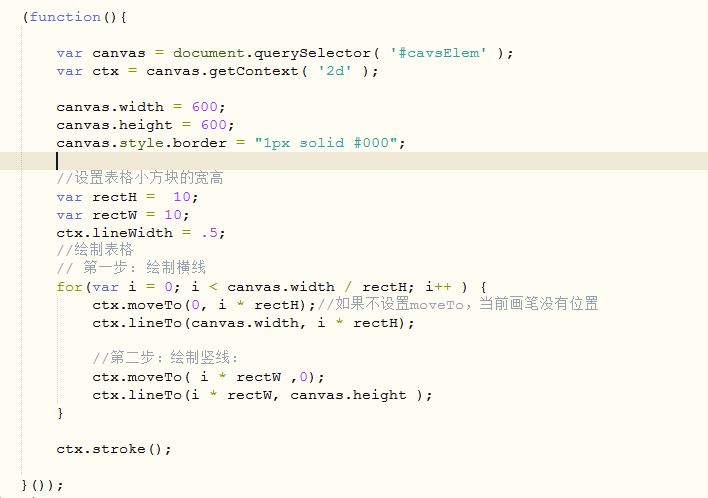
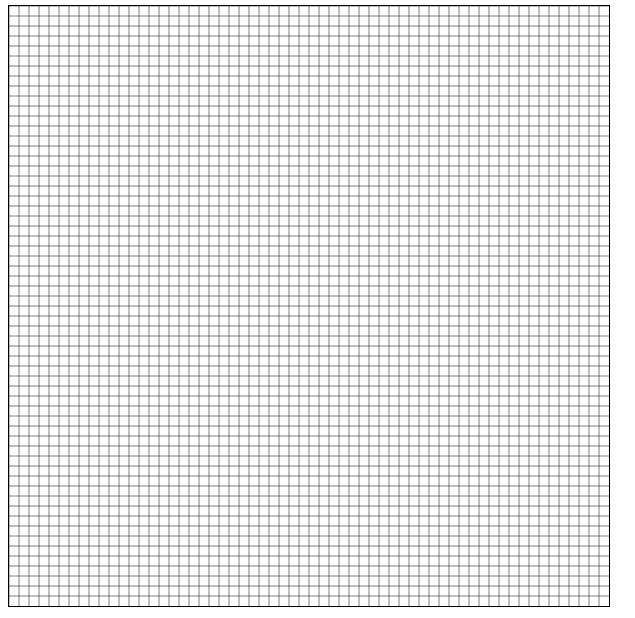
下面再来画个表格


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








