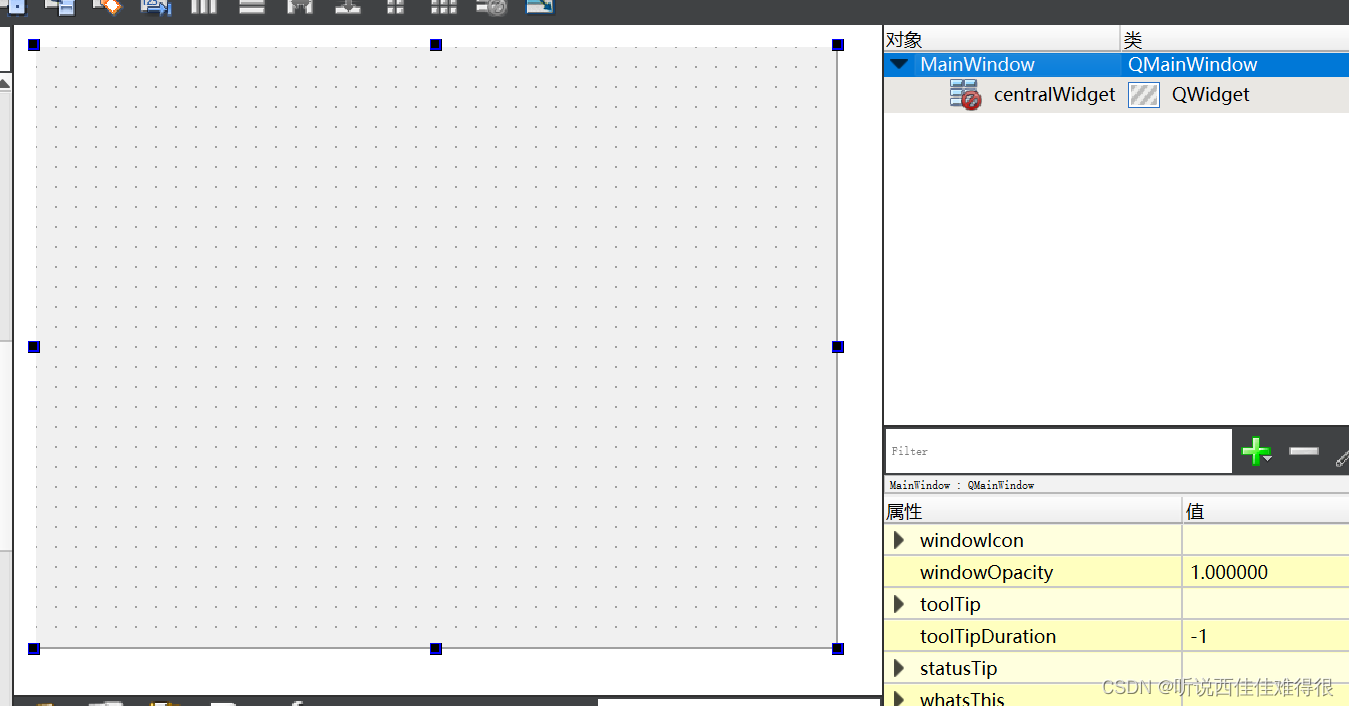
首先从ui布局界面去进行大致布局, 可以先把默认的一些移除掉,变成一个大的空窗口
 用户窗口,一般都得有一个用户名和密码(用
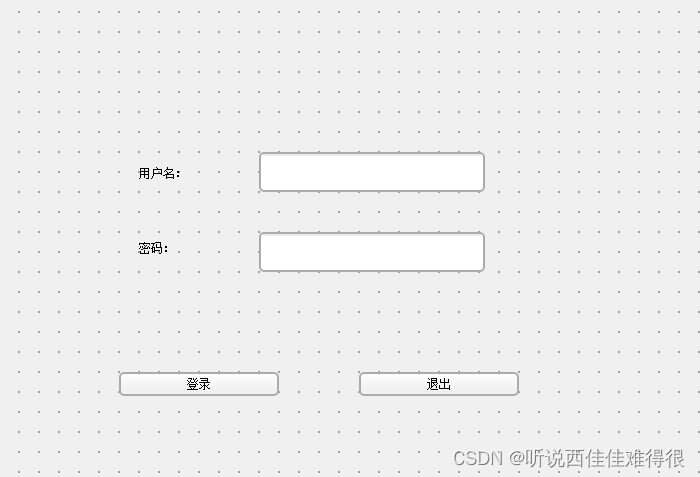
用户窗口,一般都得有一个用户名和密码(用label)输入用Line edit, 再来俩按钮pushButton,

但仅仅这样是没有意义的,因为运行之后,这些控件的位置是不固定的, 不会随着拖拽改变大小
这时候我们一般会对界面进行布局,让属性更加的规范
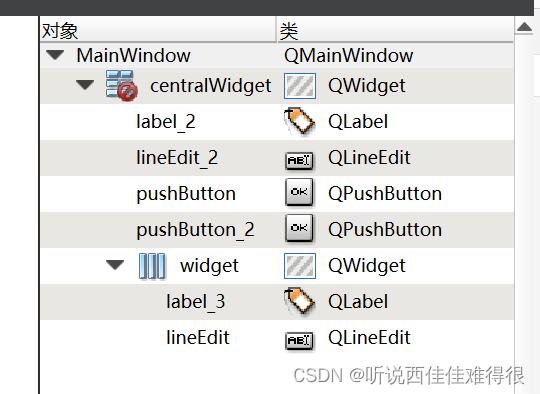
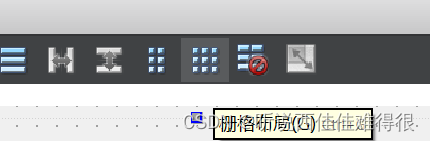
用Containers中的Widge,将用户名和文本框放入widge中,点上方工具栏中 ,这时右边也可以看到
,这时右边也可以看到
 有水平布局的图标,依次将其他控件一样放入
有水平布局的图标,依次将其他控件一样放入
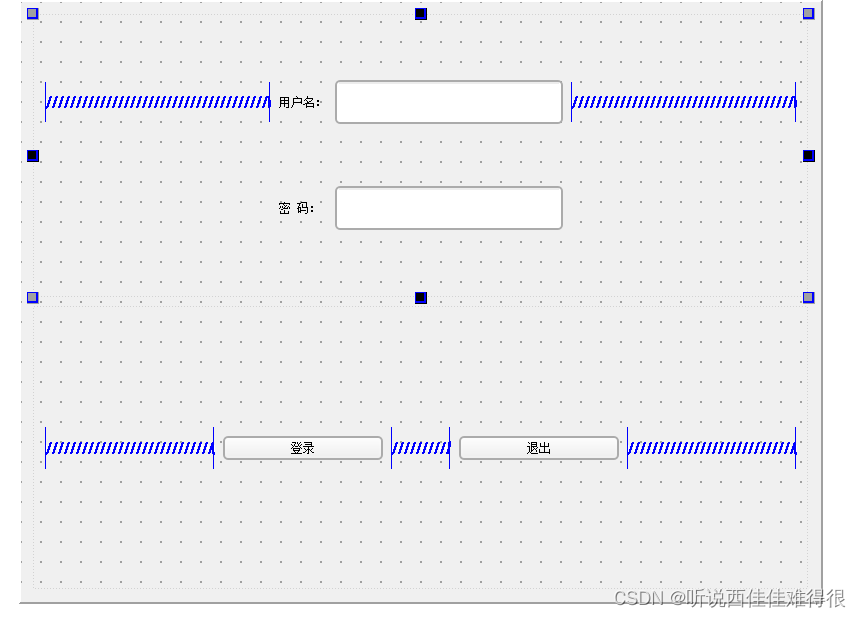
 然后对MainWindow进行纵向布局,
然后对MainWindow进行纵向布局,

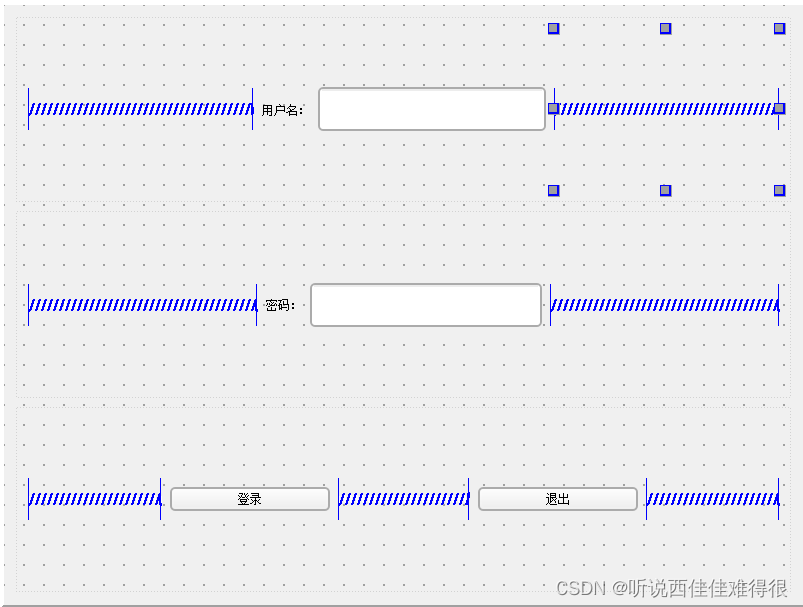
这时候可以进行简单(但丑陋)的自适应,用Spacers中的弹簧进行调整

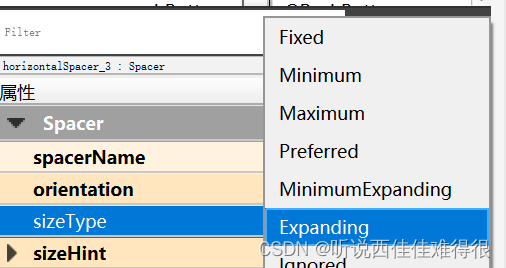
还可以设置弹簧的属性 , 如登录和退出之间的弹簧可以设置fixed固定大小,其余的可以设置expanding
, 如登录和退出之间的弹簧可以设置fixed固定大小,其余的可以设置expanding
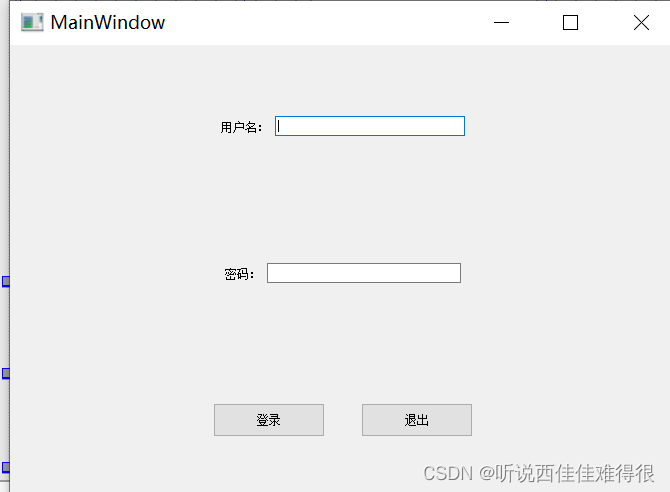
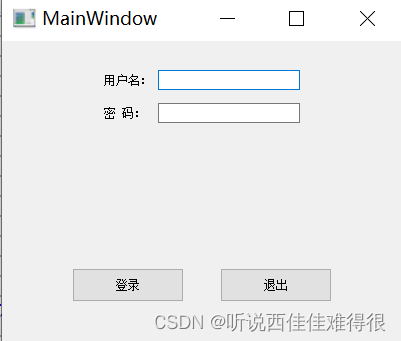
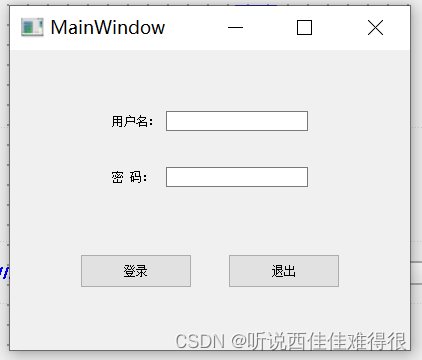
运行之后结果:

这时发现 两个文本框之间有点没对齐,可以选择在密码中加空格达到效果,或者:
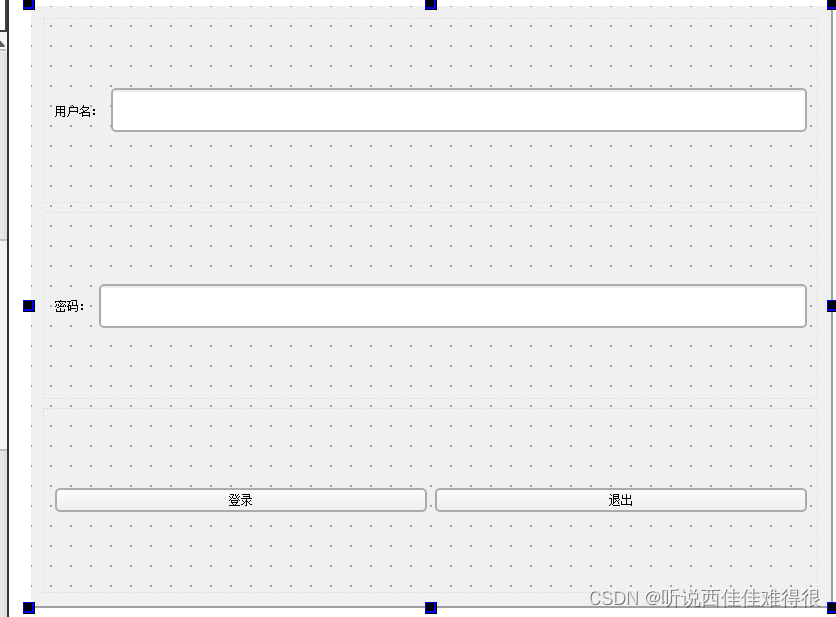
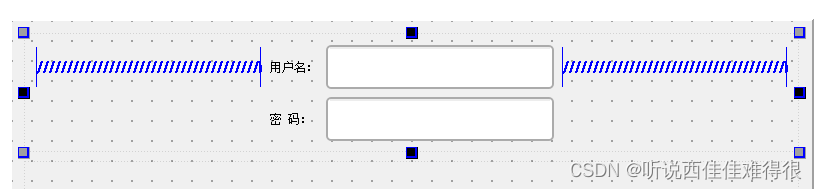
将用户名 密码及其文本框 这四个控件组装成一个控件, 还是用widge,将这四个控件一起放过去,然后点击栅格布局
 ,之后再按前面的步骤进行垂直布局,加弹簧即可
,之后再按前面的步骤进行垂直布局,加弹簧即可

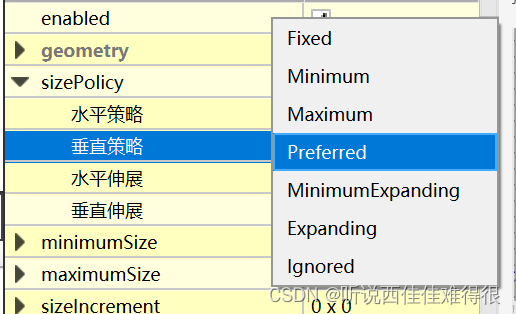
再调整高度,可以看到widge框住的范围是大于那两个控件实际所占大小的,这时可以选中widge 在属性中选中sizePolicy,垂直策略中选中fixed即可
从

变成
下方也同理,可以看到都居中了
再用弹簧微调一下, 就可以得到还不错的

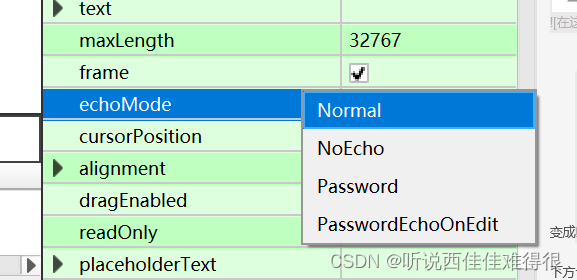
另外,密码需要修改echoMode






















 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








