今日简单分享 skeleton 骨架屏组件源码,主要从以下四个方面来讲解:
1、skeleton 组件的页面结构
2、skeleton 组件的属性
3、skeleton item 组件的属性
4、skeleton 组件的 slot
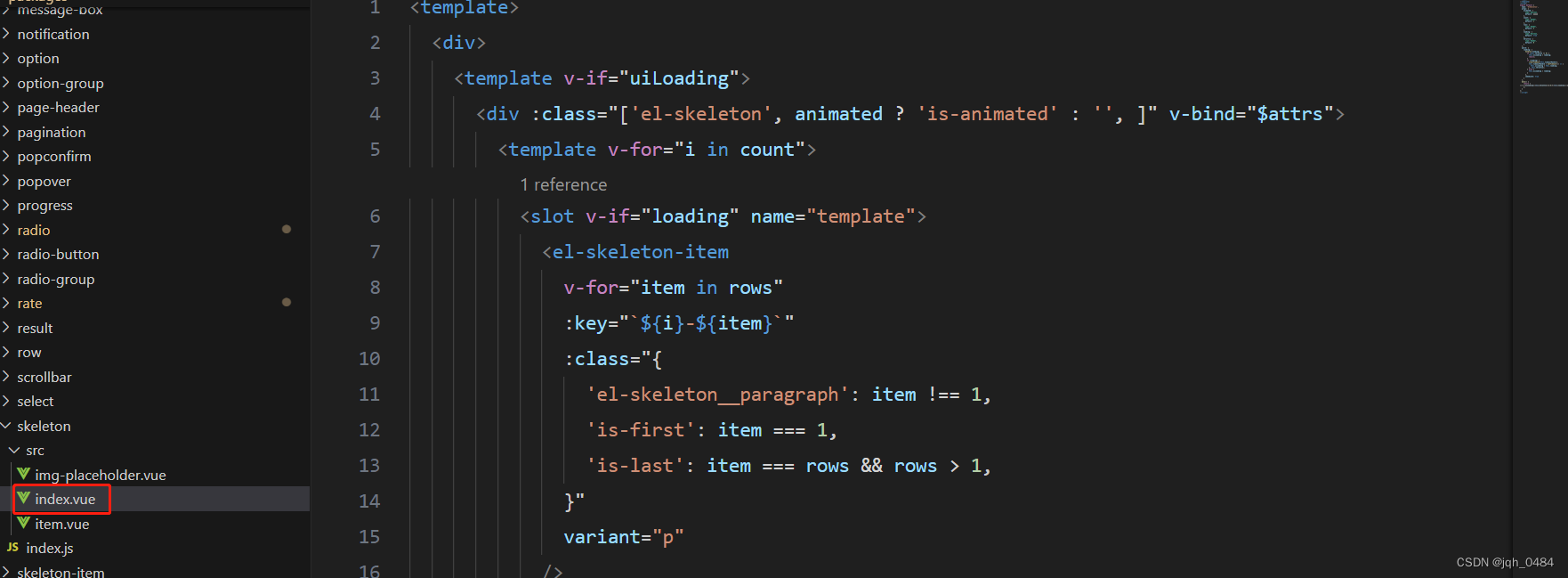
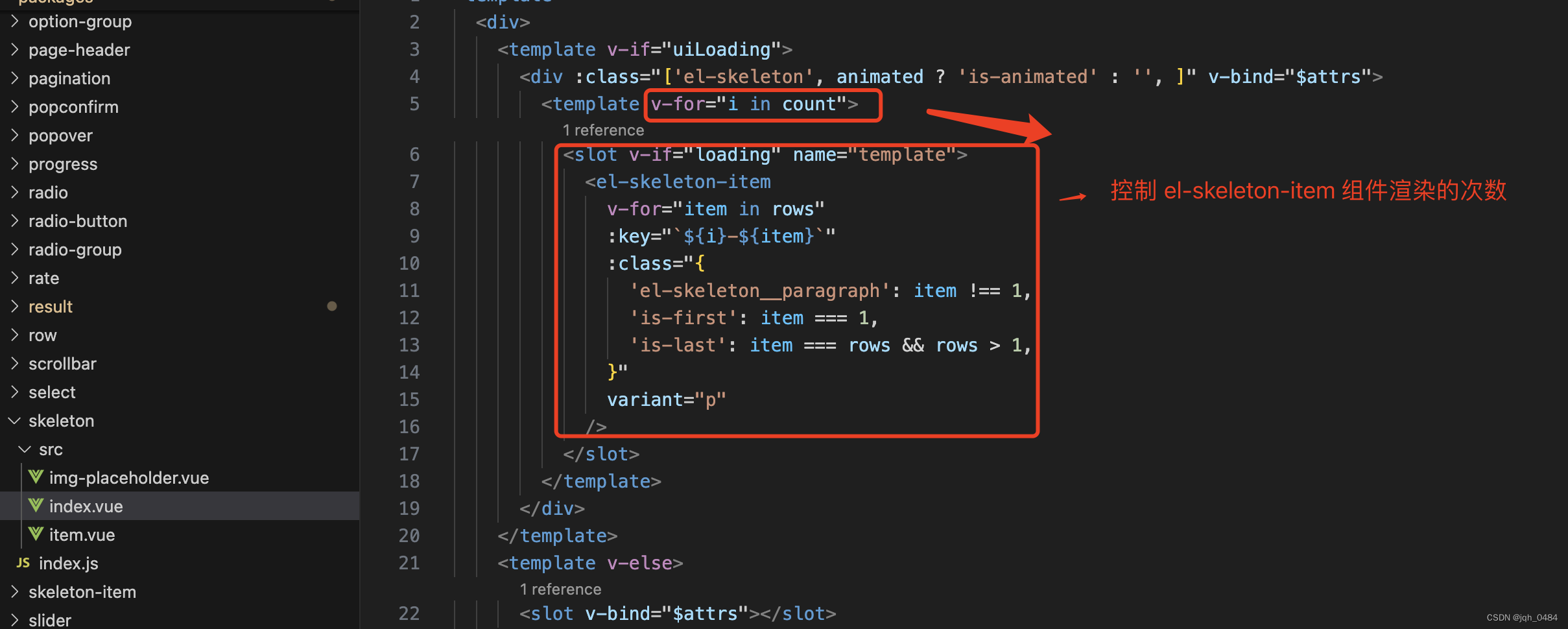
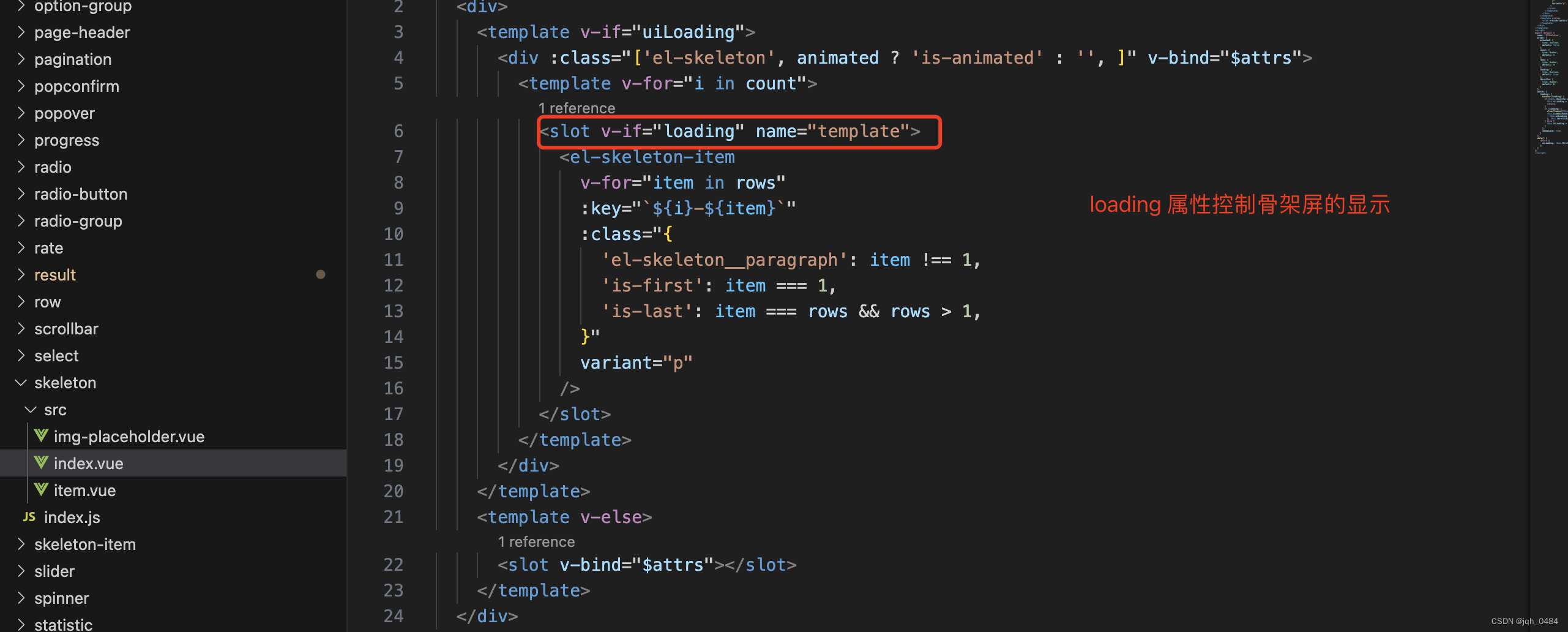
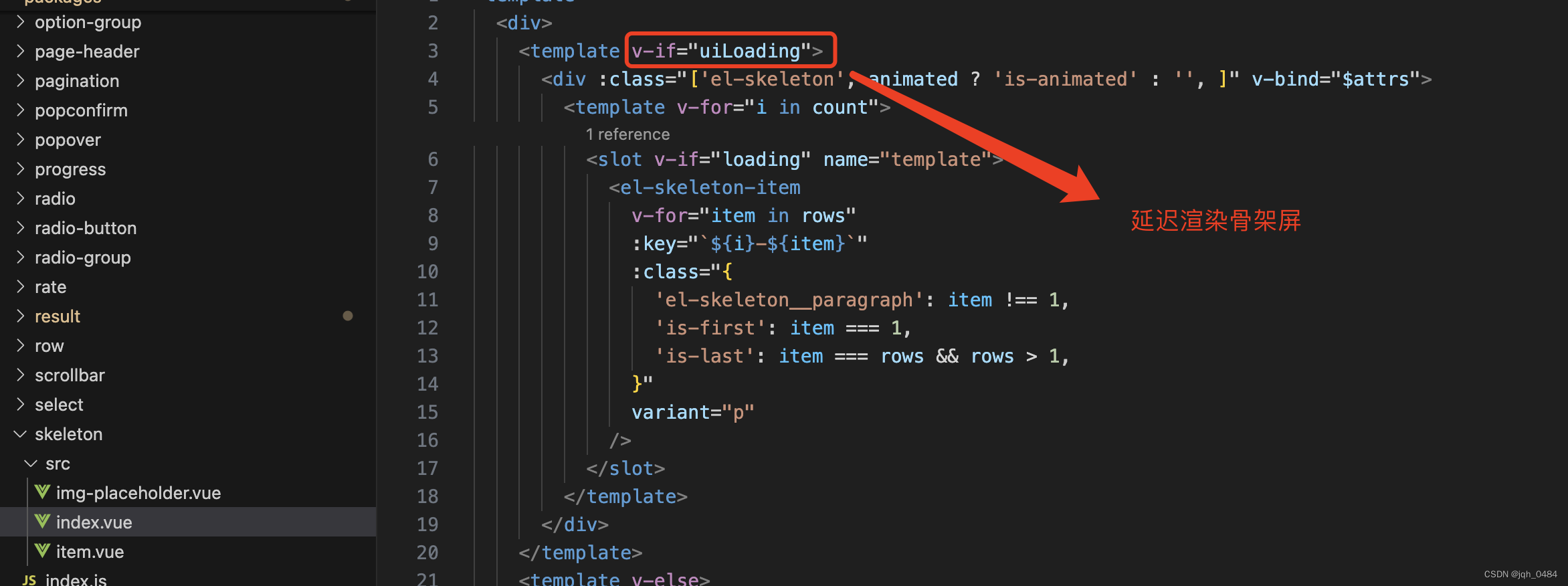
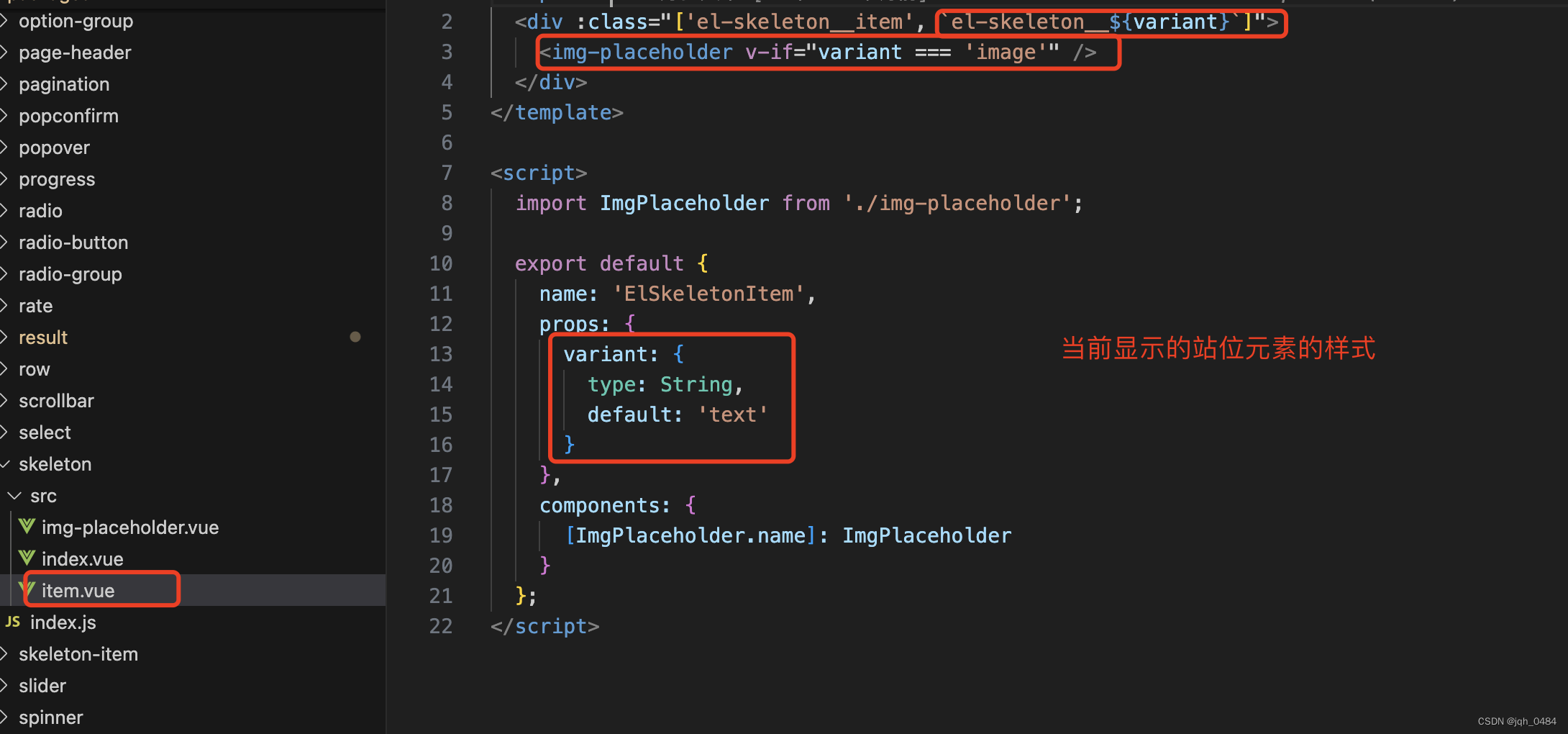
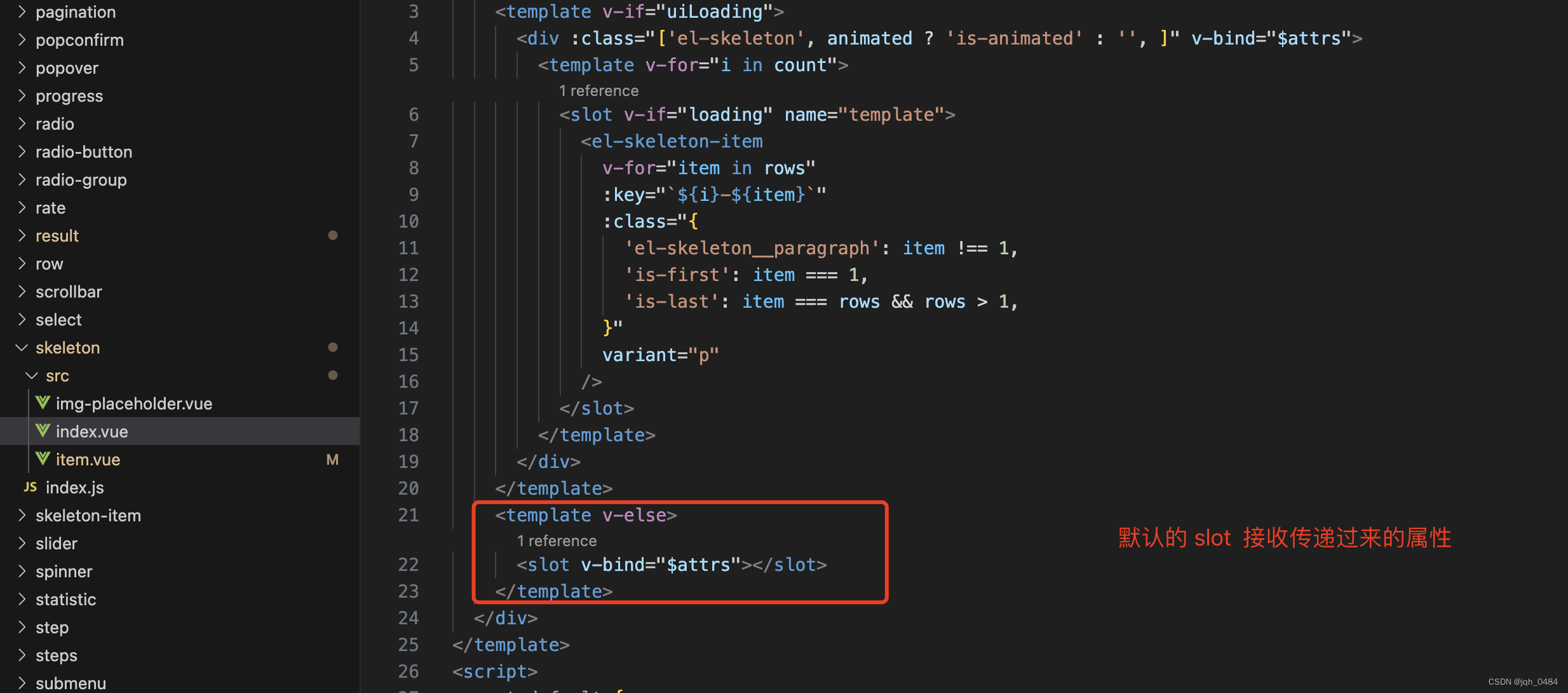
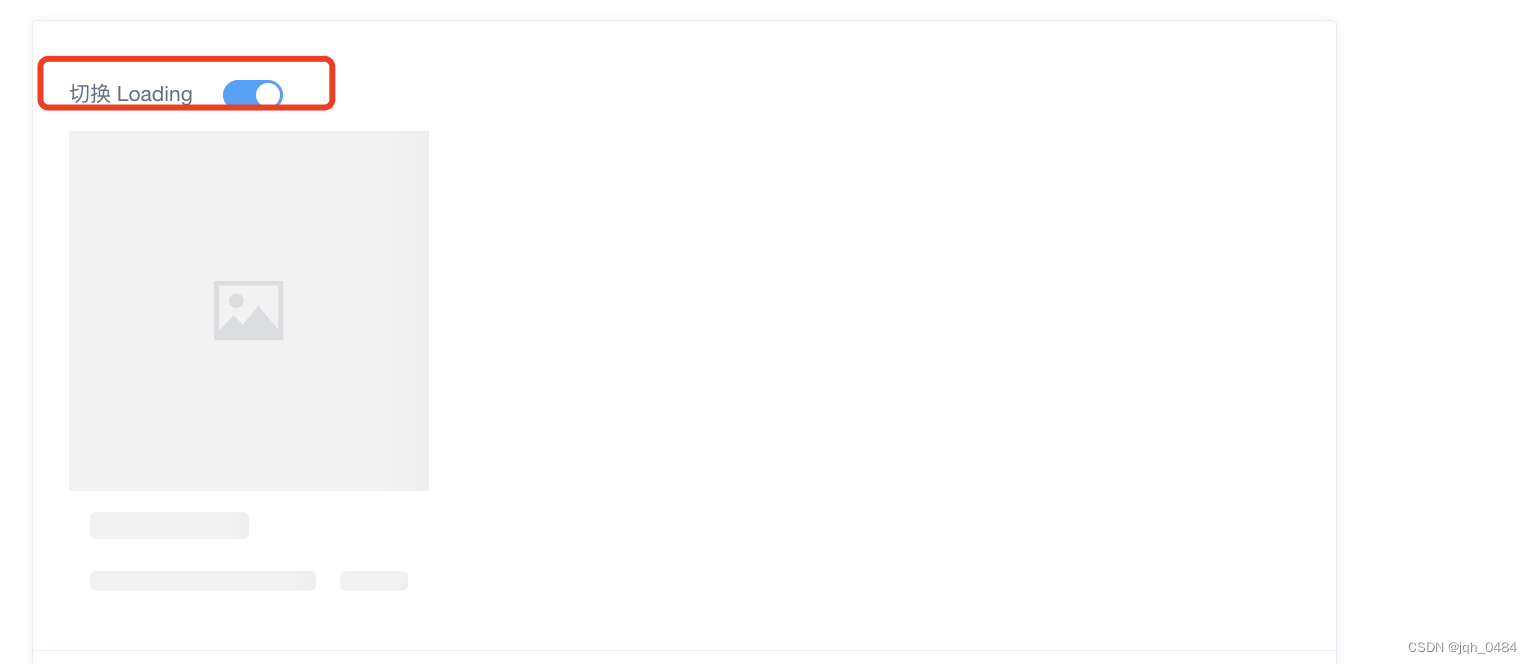
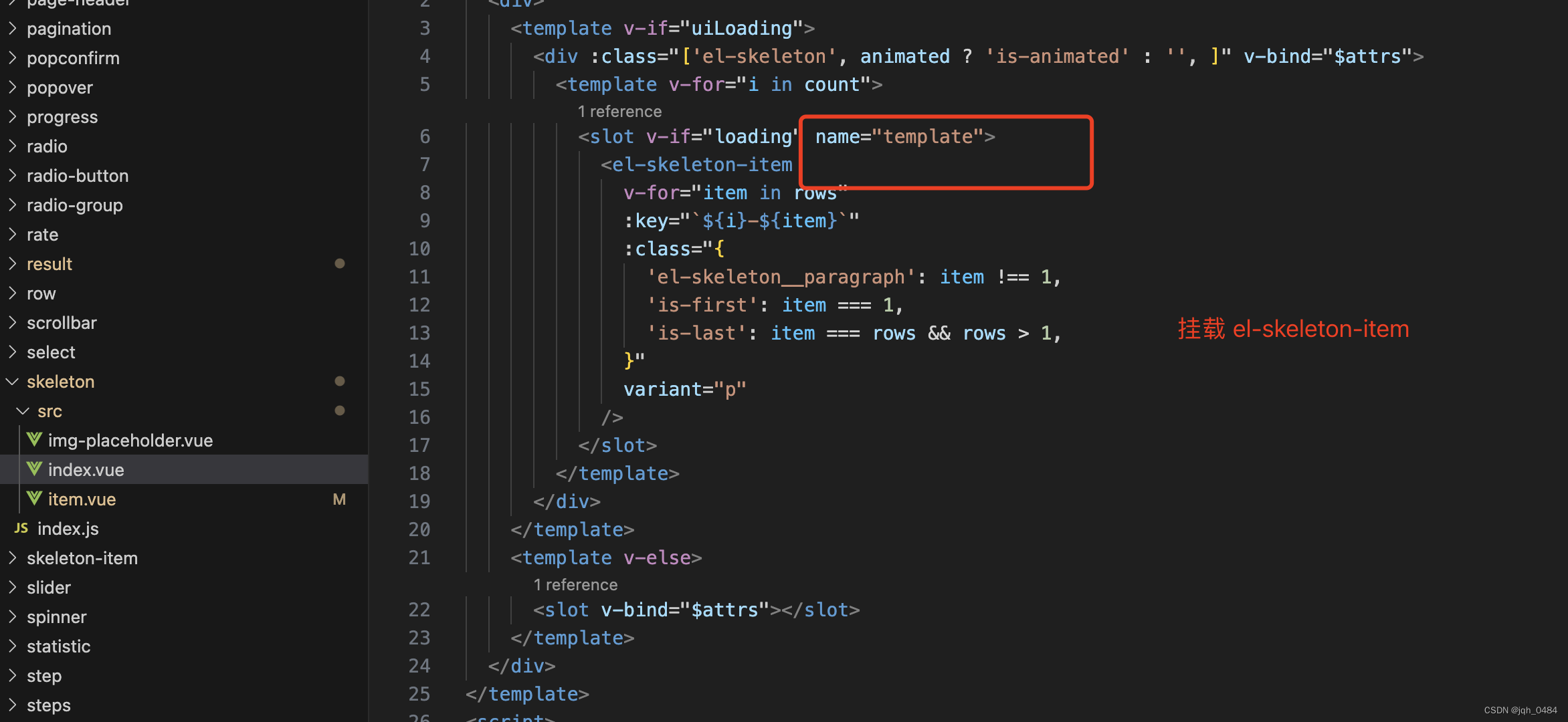
一、skeleton 组件的页面结构

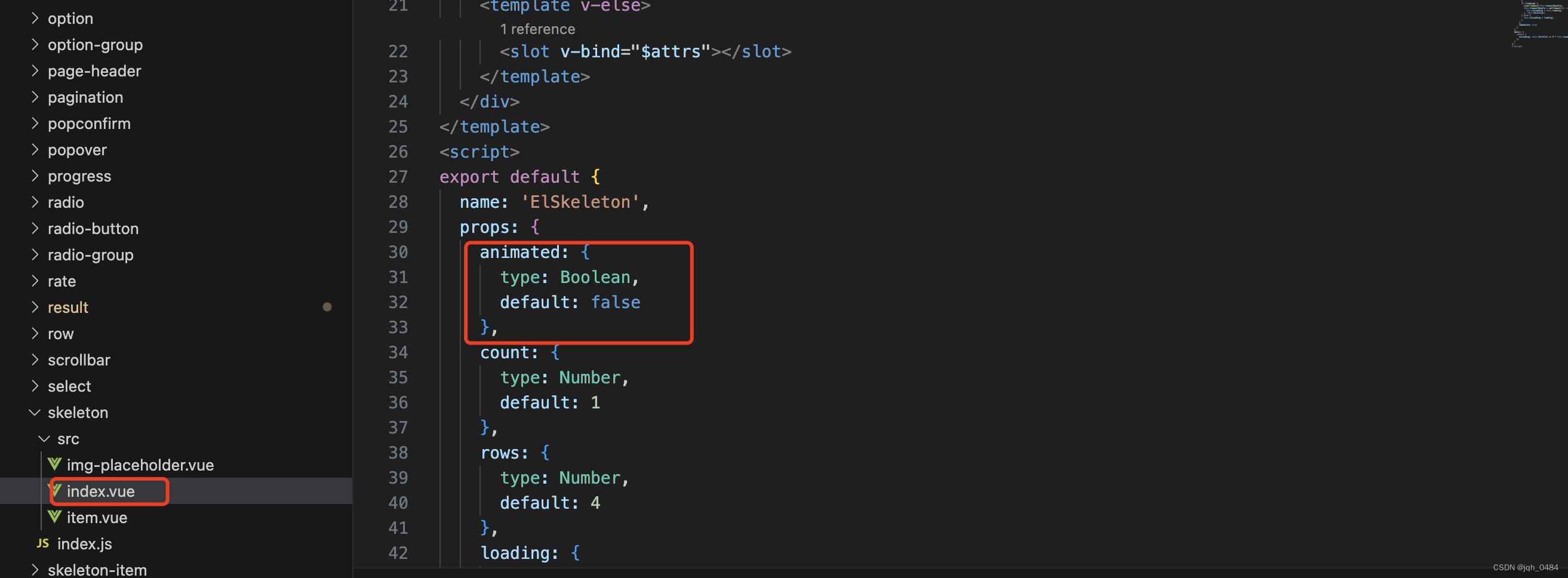
二、skeleton 组件的属性
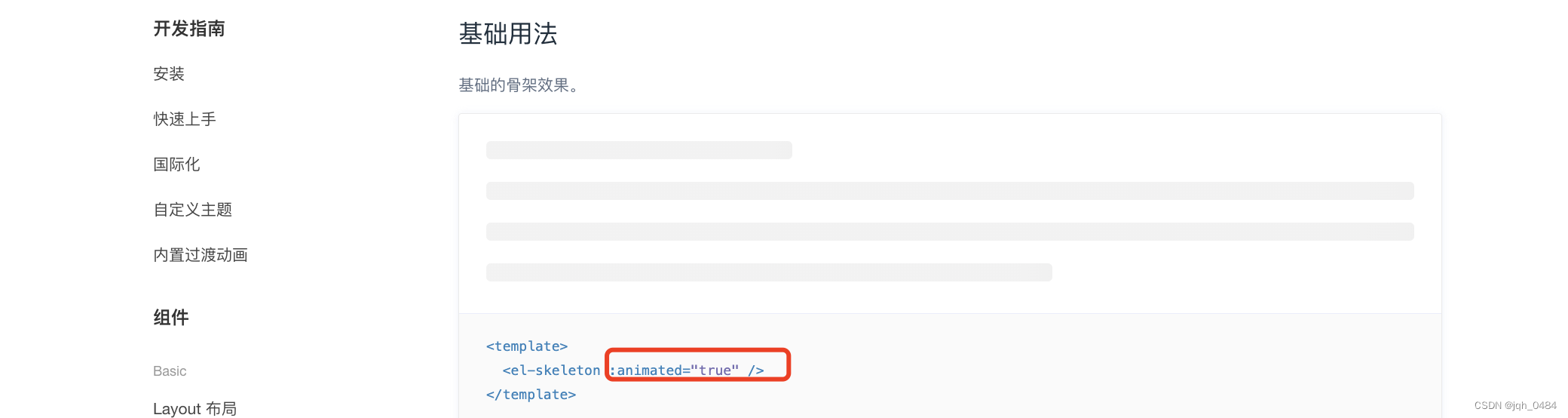
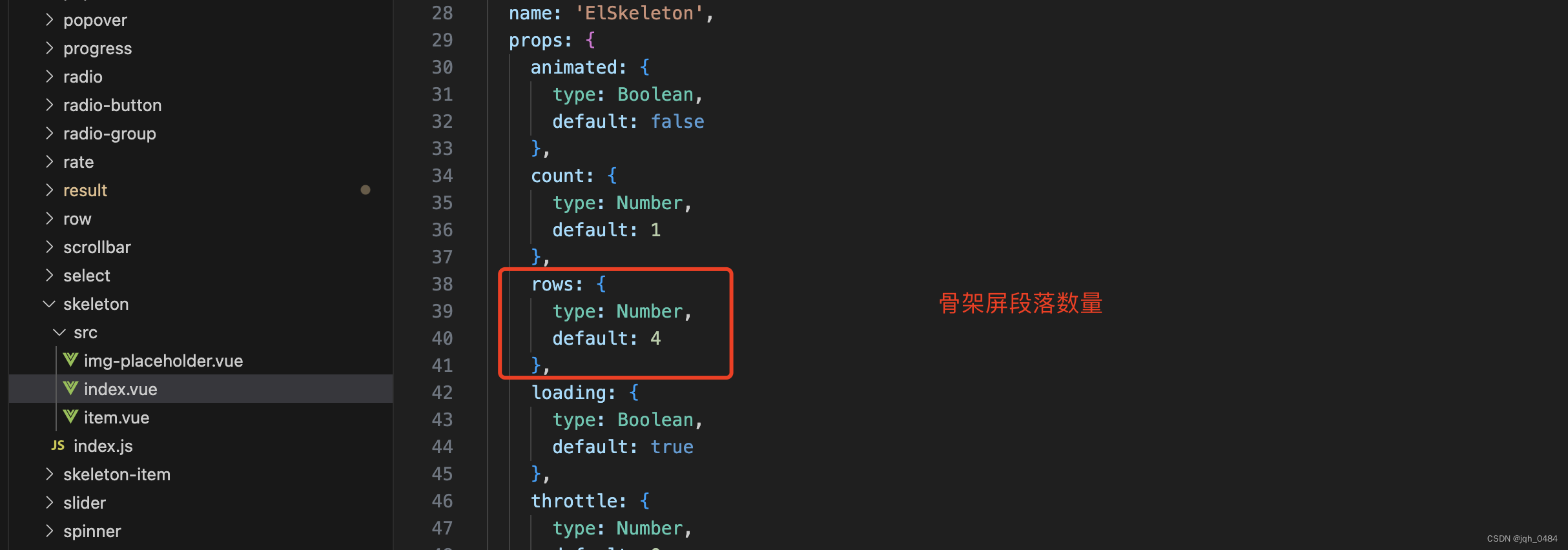
2.1 animated 属性,是否使用动画,类型 boolean,true / false,默认 false。





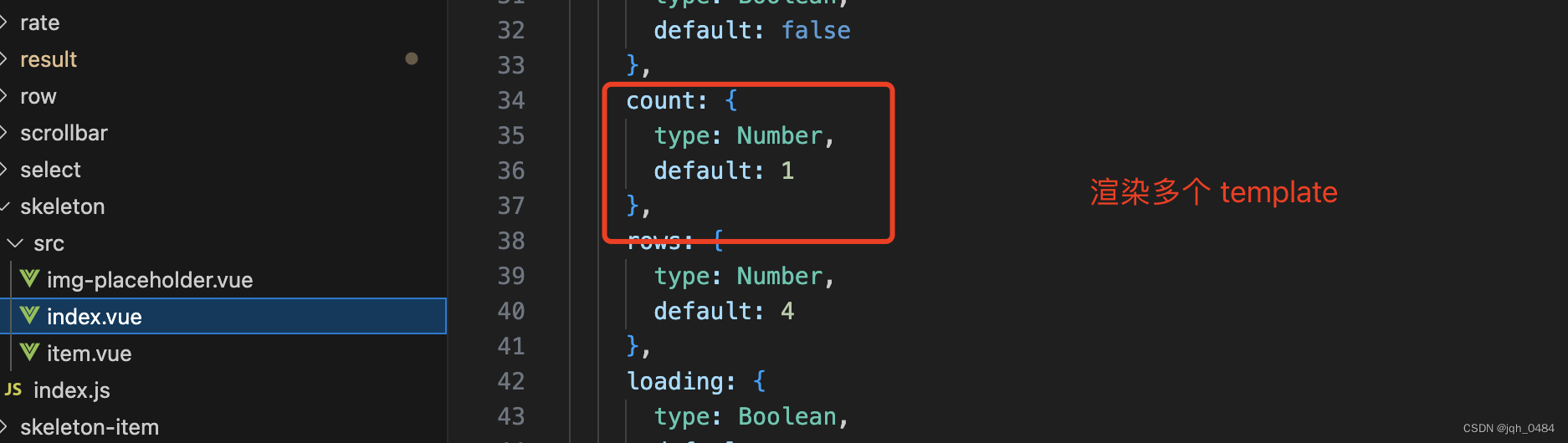
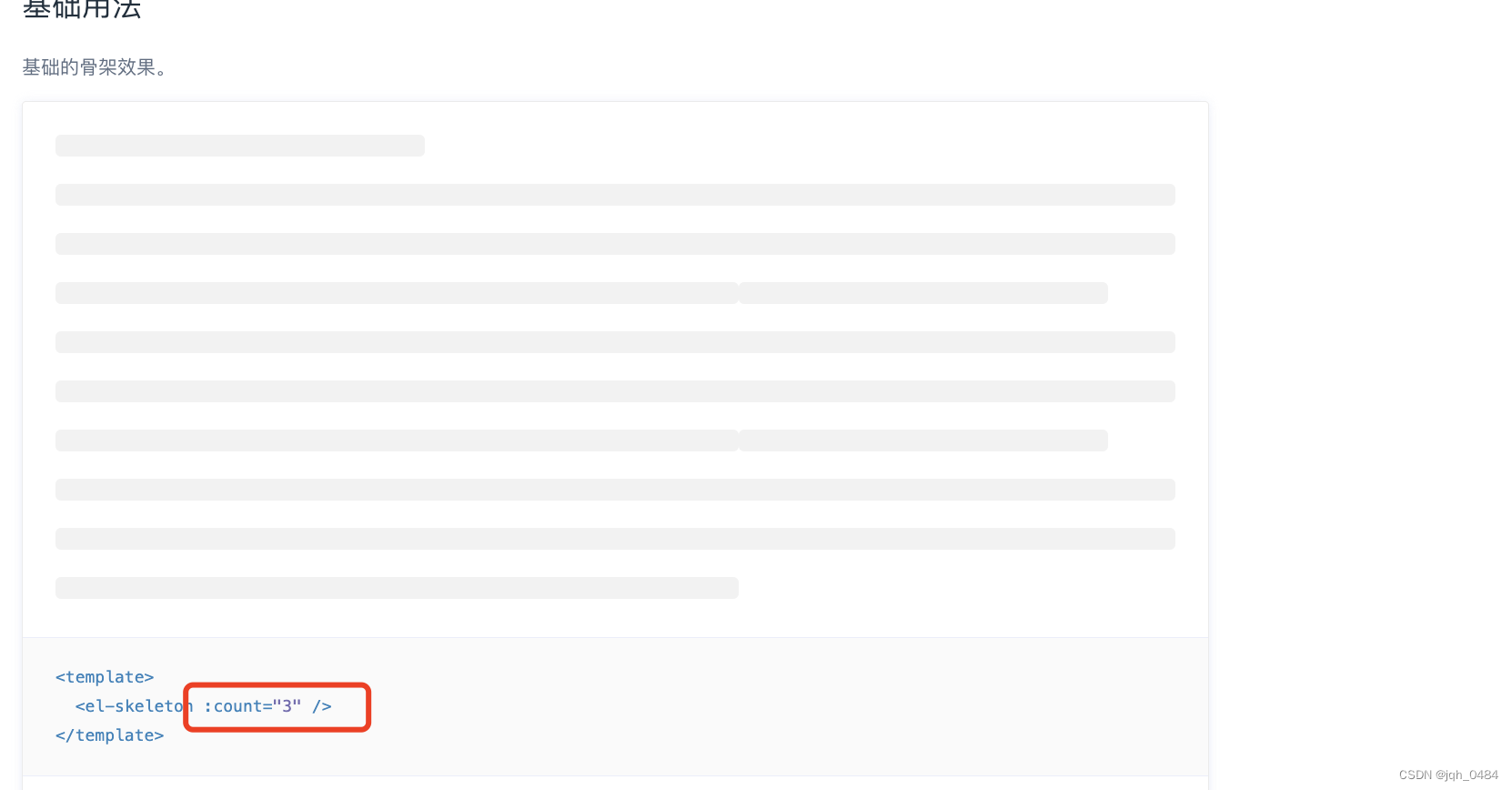
2.2 count 属性,渲染多少个 template, 建议使用尽可能小的数字,类型 number,integer,默认 true。



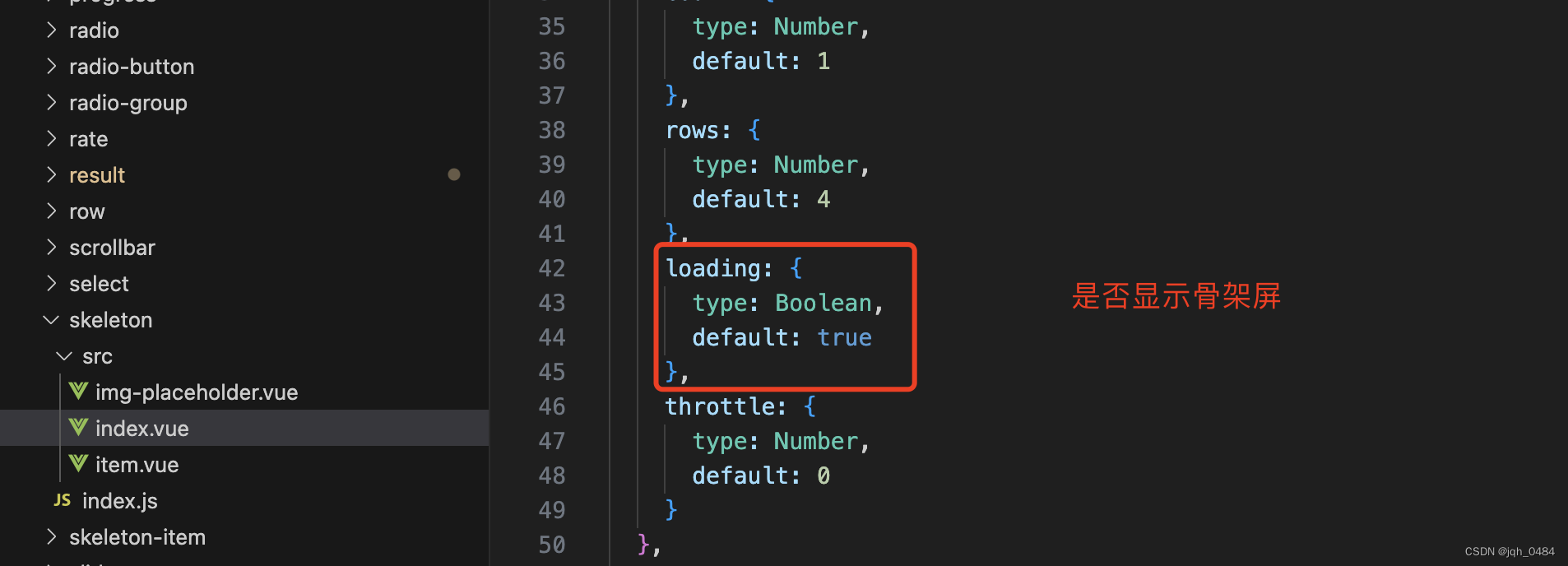
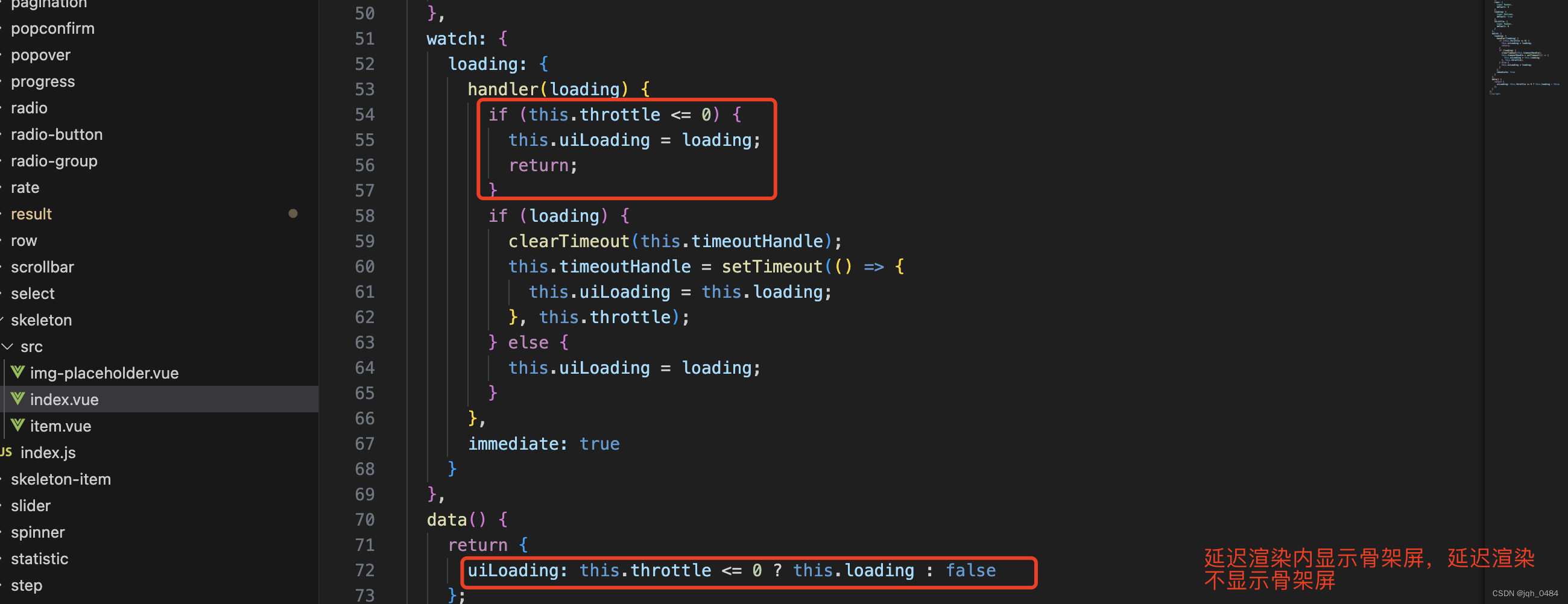
2.3 loading 属性,是否显示 skeleton 骨架屏,类型 boolean,true / false,默认 true。


2.4 rows 属性,骨架屏段落数量,类型 number,正整数,默认 0。



2.5 throttle 属性,延迟占位 DOM 渲染的时间, 单位是毫秒,类型 number,正整数,默认 0。



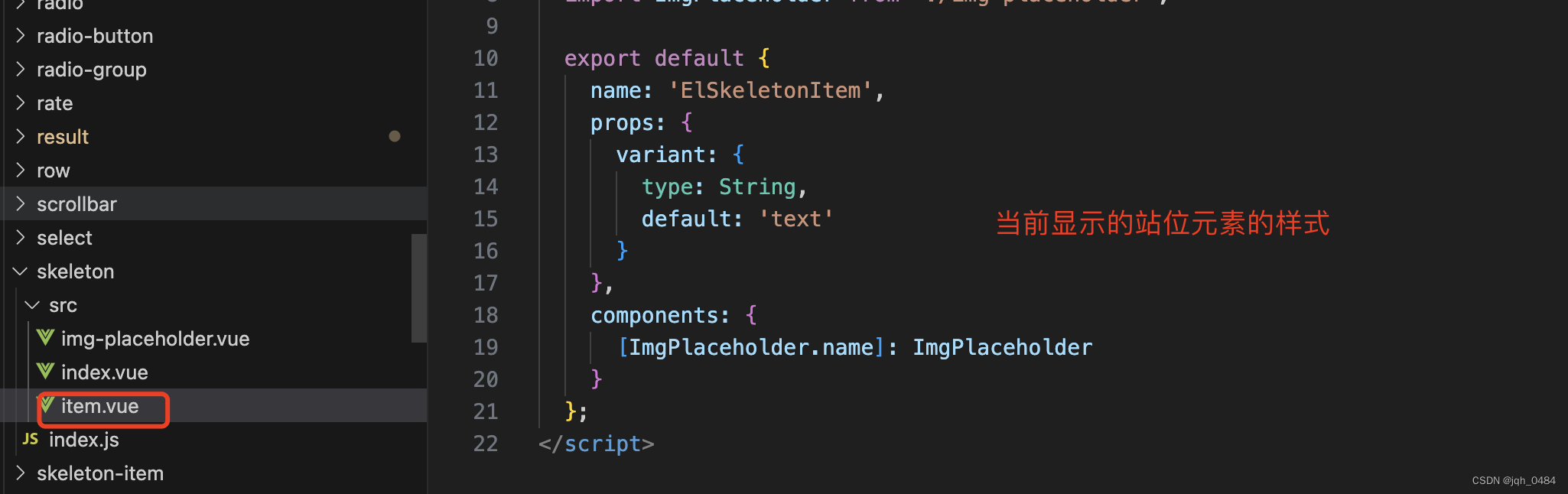
三、skeleton item 组件的属性
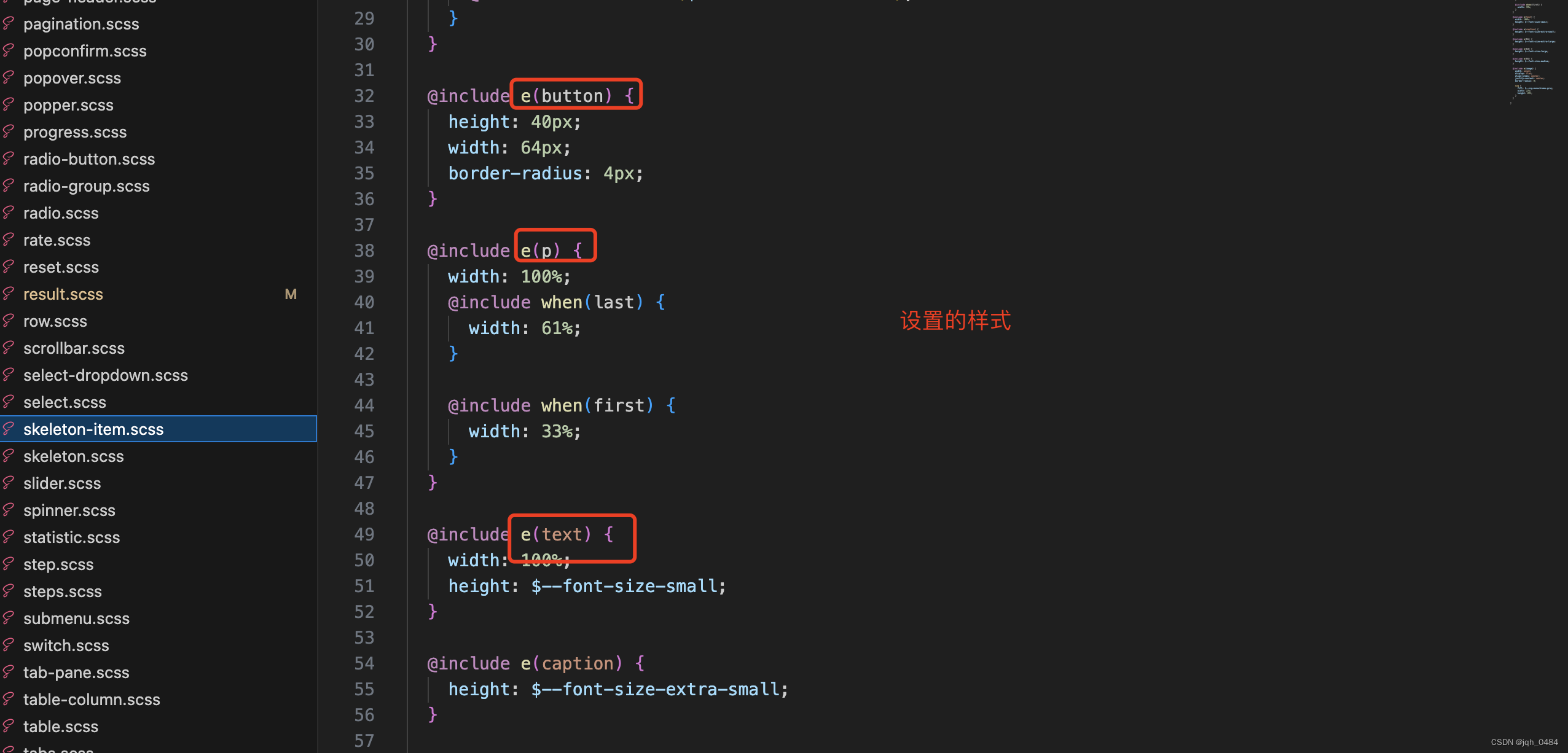
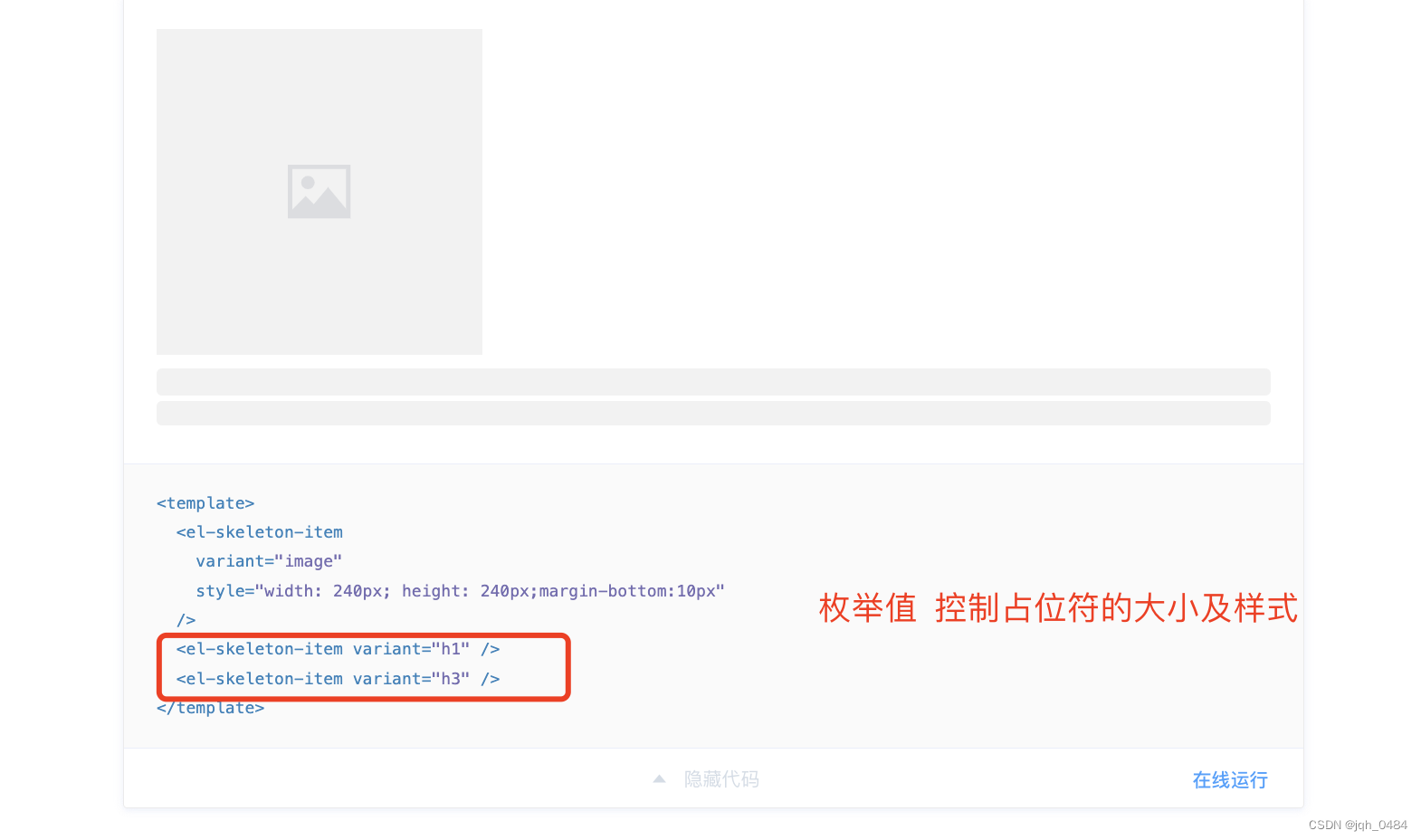
3.1 variant 属性,当前显示的占位元素的样式,类型枚举,p / h1 / h3 / text / caption / button / image / circle / rect,默认 text。




四、skeleton 组件的 slot
4.1 default,用于展示真实的 UI。



4.2 template,用来展示自定义占位符。





















 3973
3973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








