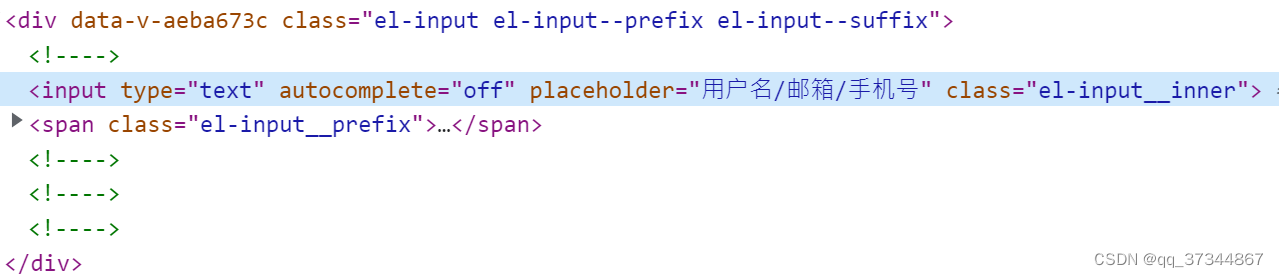
直接给el-input定义类名修改高度无效,查看后发现input是.el-input的一个子元素,其类名为el-input__inner

但直接使用.el-input__inner修改类名也无效,因为使用的是less-scope,样式只在该组件中生效,因为该组件中没有该类名,所以会直接选择修改也会无效
因此需要使用vue的深度选择器:/deep/或::v-deep
/deep/ .el-input__inner{
height: 50px;
}
或者
::v-deep .el-input__inner{
height: 50px;
}






















 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








