背景:const workbook = XLSX.utils.table_to_book(document.querySelector(‘#table-export’),{
raw: true//保留原始字符串
})报错Uncaught Unsupported origin when DIV is not a TABLE
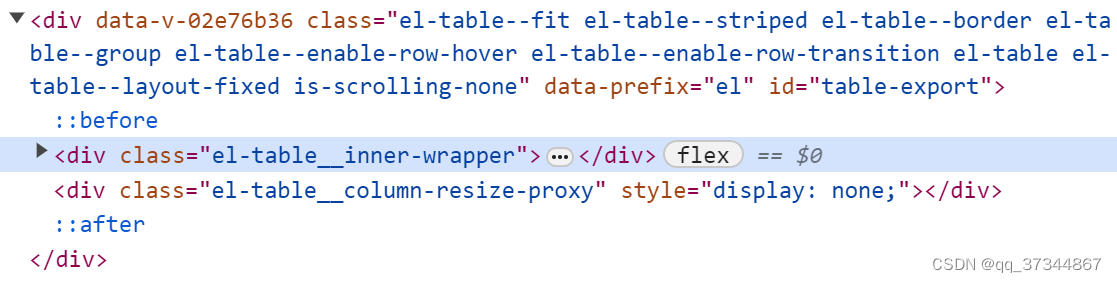
原因:el-table是div格式

过程1:获取深层次的table,但是只获取到了表头数据
const workbook = XLSX.utils.table_to_book(document.querySelector('#table-export').getElementsByTagName("TABLE")[0],{
raw: true//保留原始字符串
})
过程2:遍历table,但是表头和表体分开在了两个sheet中
const table = document.querySelector('#table-export') as HTMLTableElement;
var wb = XLSX.utils.book_new();
var children = table.getElementsByTagName("TABLE");
for (var i = 0; i < children.length; ++i) {
var ws = XLSX.utils.table_to_sheet(children[i]);
XLSX.utils.book_append_sheet(wb, ws, "Sheet" + (i + 1));
}
过程3: 使用table_to_sheet再用sheet_to_json,将json对象用concat拼接,最后json_to_sheet放到一个sheet中。但是由于有合并单元格,在sheet_to_json过程中格式乱掉了
解决:考虑在table_to_sheet之前,先将table的thead和tbody进行拼接,形成一个完整的table
// 导出为 Excel
const exportMergedCellsToExcel = () => {
const table = document.querySelector('#table-export') as HTMLTableElement;
// 创建一个新的工作簿
let wb = XLSX.utils.book_new();
// 获取表格的表头table
let tableHead = table.getElementsByTagName("TABLE")[0]
// 获取表格的表体
let tableBody = table.getElementsByTagName("TABLE")[1].getElementsByTagName("TBODY")[0]
// 将表体添加到表头table中
tableHead.appendChild(tableBody)
// 创建一个新的工作表
let ws = XLSX.utils.table_to_sheet(tableHead);
// 将工作表添加到工作簿
XLSX.utils.book_append_sheet(wb, ws, "Sheet1");
// 将工作簿保存为 Excel 文件
XLSX.writeFile(wb, '总分均分统计.xlsx');
};




















 7052
7052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








