博主目前在蚂蚁集团-体验技术部,AntV/S2 是博主所在团队的开源项目——多维交叉分析表格,欢迎使用,感谢到 S2 github 仓库点赞 star,有任何关于前端面试、就业、技术问题都可给在文章后留言。
1、原型和原型链:
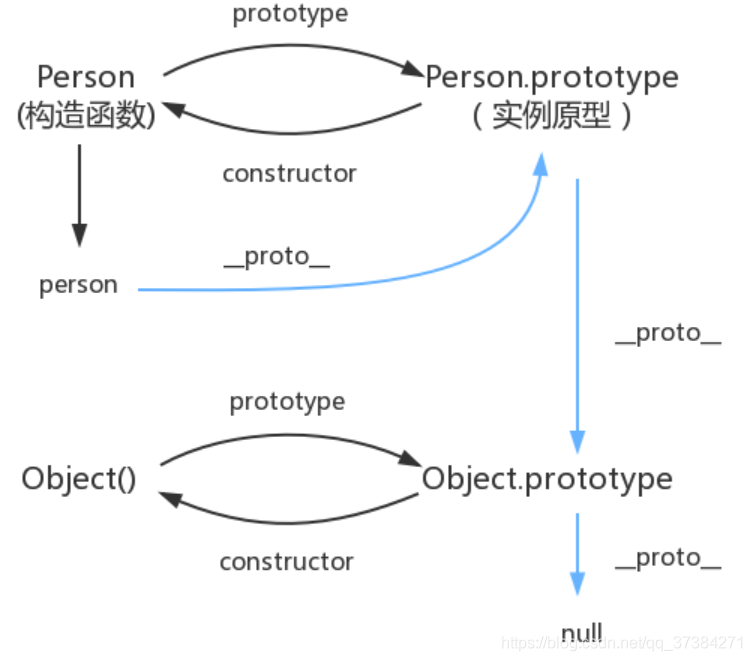
每一个 javascript 对象(除null外)创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。
原型链:

2、new 一个对象的过程:
function Father (name) {
this.name = name;
}
let son = new Father("zs");
son.name;
- 创建一个新对象;
- 新对象会被执行[[prototype]]连接:
son.__proto__ = Father.prototype;; - 新对象和函数调用的this会绑定在一起:
Father.call(son, "zs"); - 执行构造函数中的代码:
son.name;; - 如果函数没有返回值或者返回一个基本数据类型,那么会直接返回这个新对象:
return this;;如果函数返回值是一个对象,则返回该对象。
博主水平有限,若发现文中存在问题,欢迎留言指正!























 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








