一、环境准备
1、安装node.js
推荐下载地址:https://nodejs.org/en/
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功


二、搭建vue环境

1、全局安装@vue/cli
推荐下载地址:https://cn.vuejs.org/
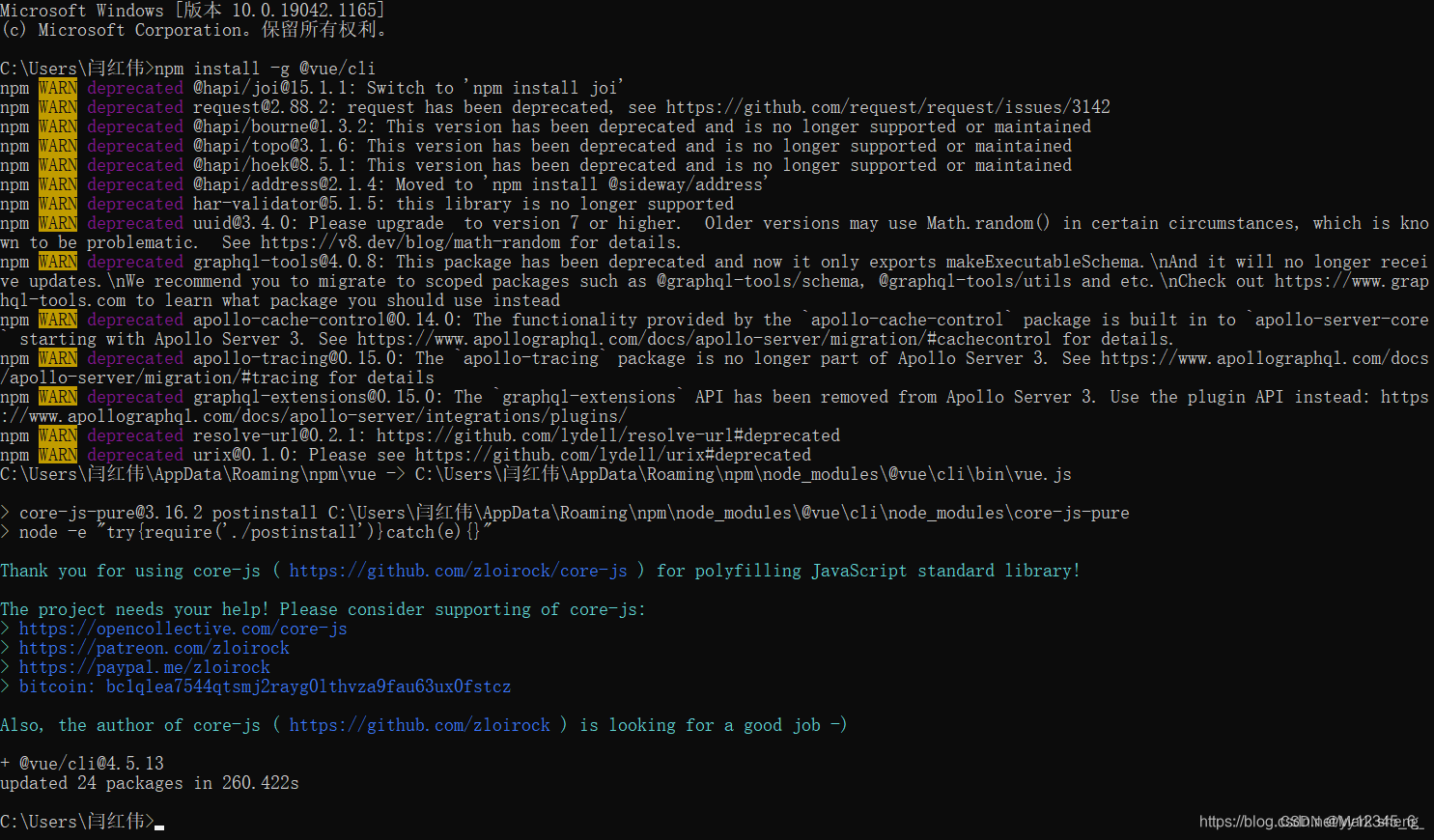
2、在命令行输入
npm install -g @vue/cli
1

3、检查是否安装成功:如果输出版本号,说明我们安装node环境成功

三、创建vue项目
1、创建项目
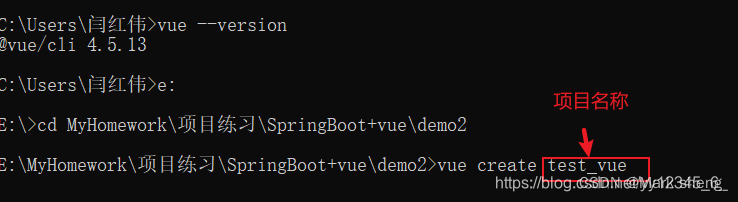
(1)以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹,输入

vue create test_vue
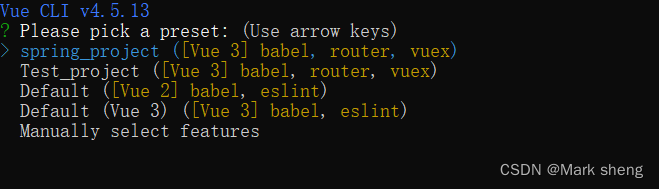
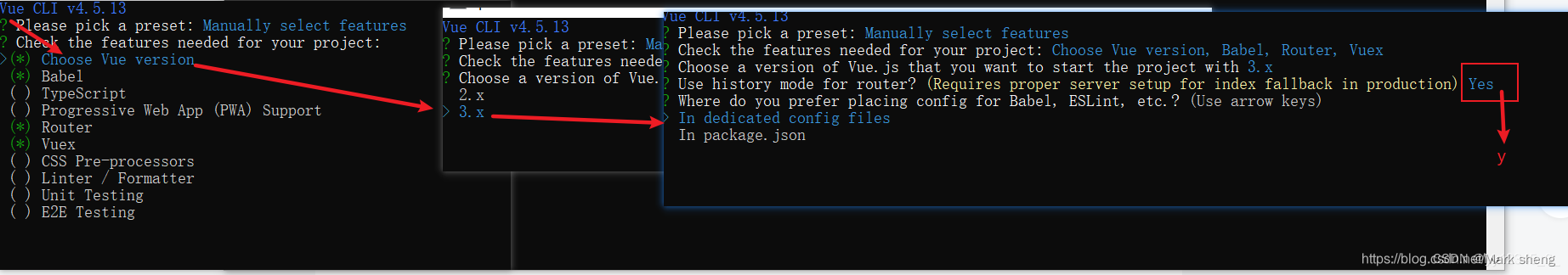
(2)做一些配置:

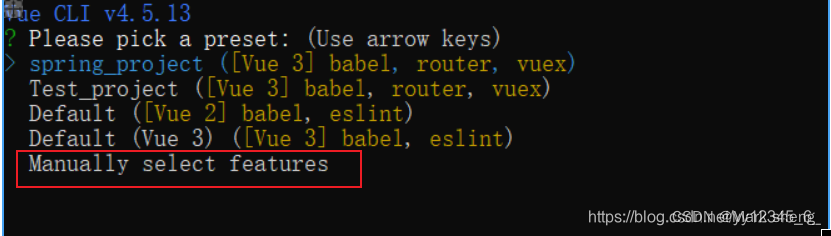
(3)按方向键选中该项,然后按回车键:

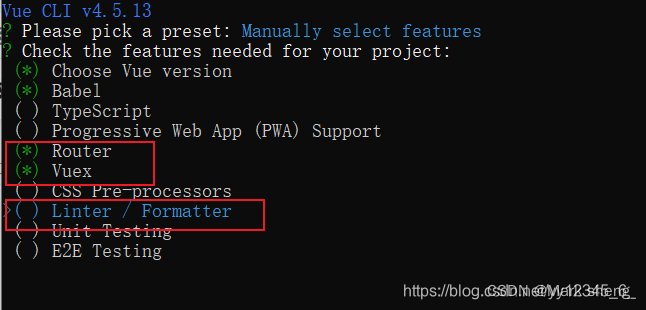
(4)按空格键按照如下进行配置:

(5)选择vue版本,我选的是3.x

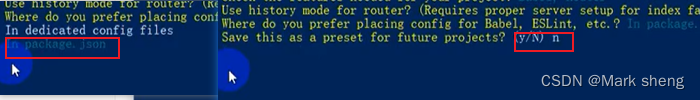
(6)是否要保存为这个项目作为一个模板保存?

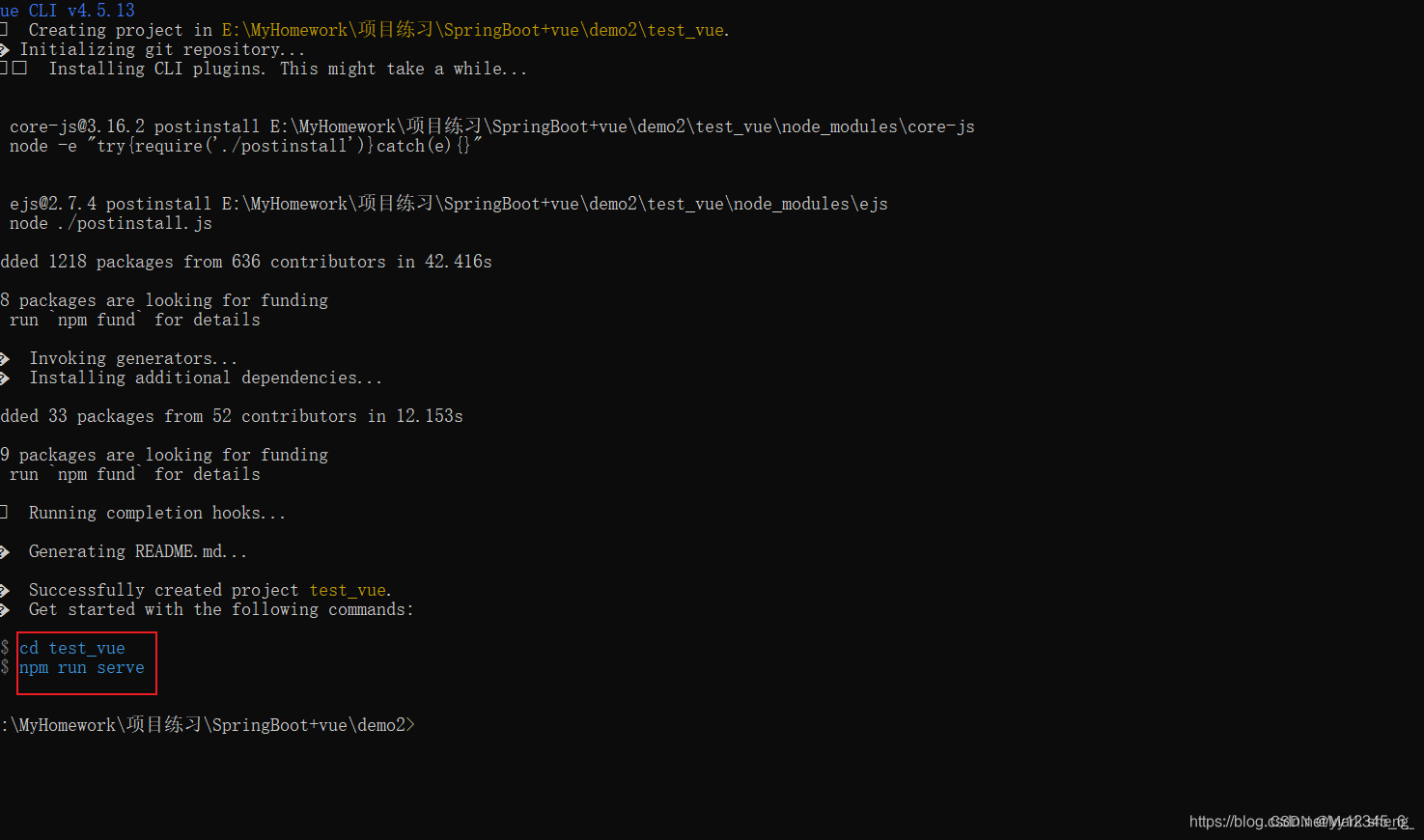
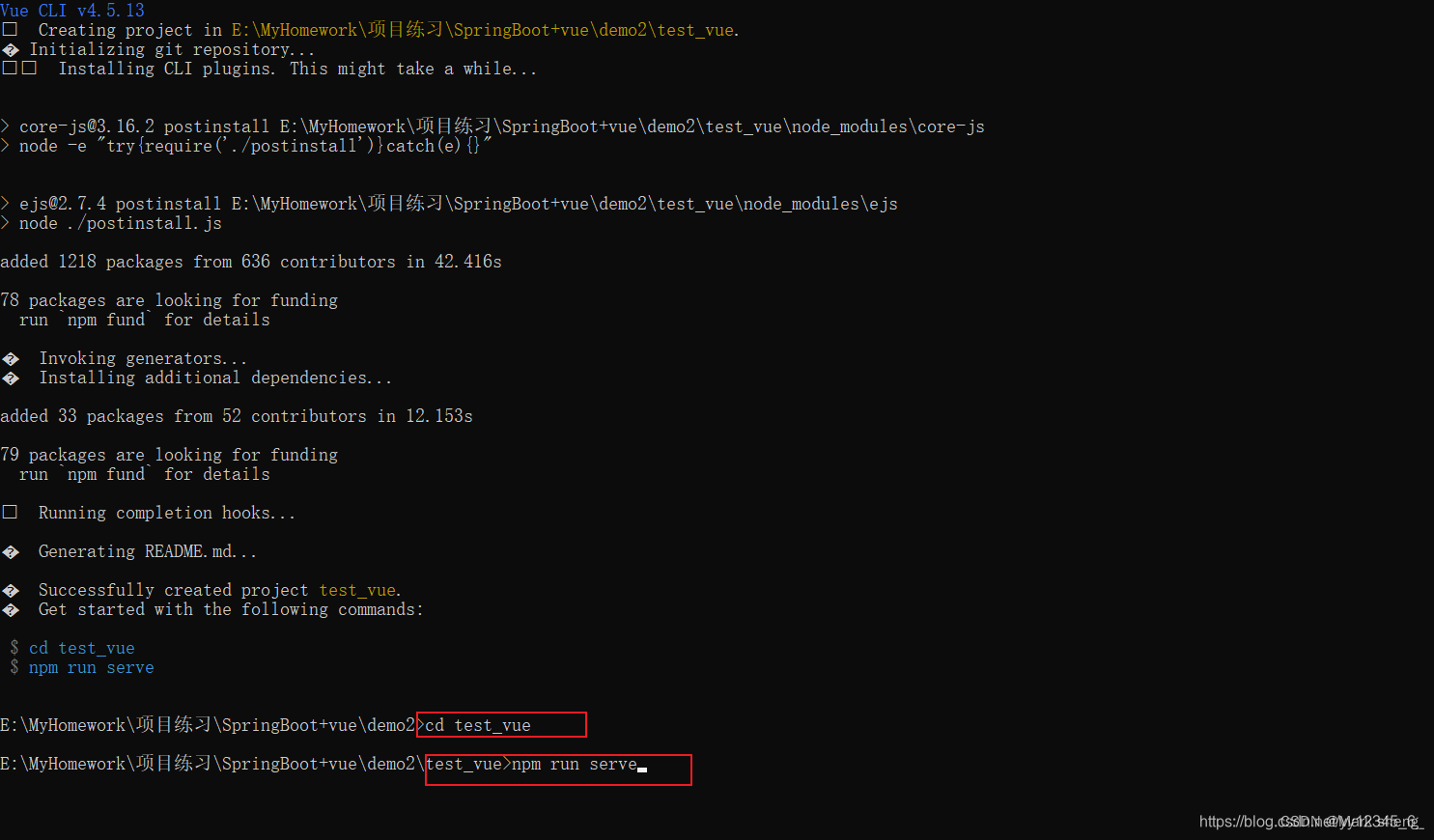
(7)出现以下界面,项目创建成功:


四、启动vue项目






1、命令行界面启动
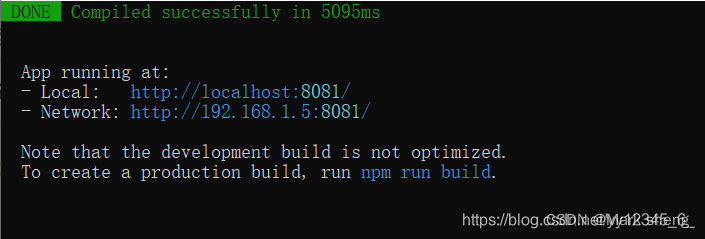
(1)跳转到以下界面,默认为8080端口,我的8080端口被占用,所以启动了8081端口。
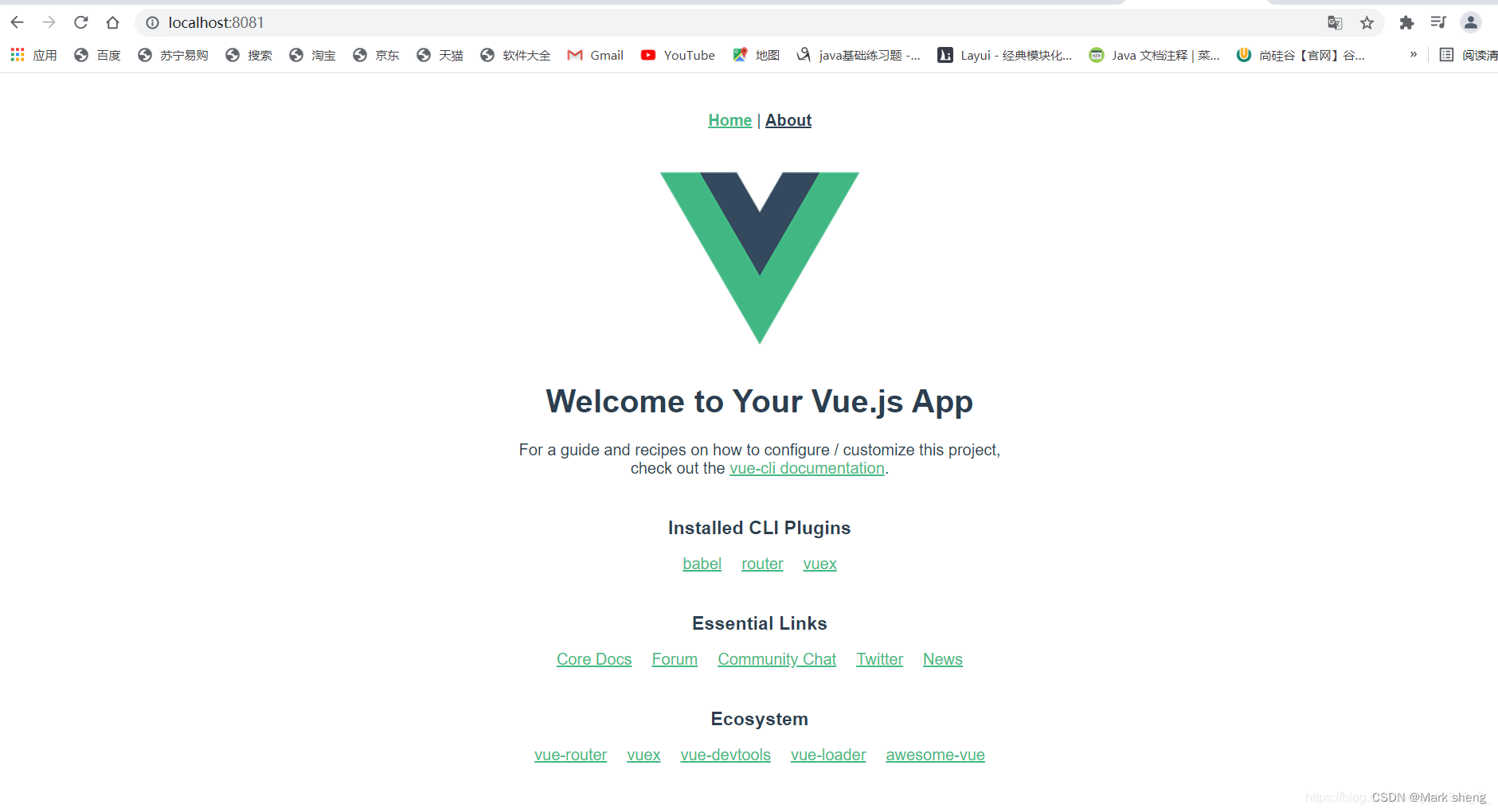
(2)打开浏览器输入显示的网址:http://localhost:8081/,项目启动成功。
(3)返回命令行界面输入Ctrl+c,项目关闭。
2、使用编辑器启动
(1)可以使用的编辑器有:
webstorm:?https://www.jetbrains.com/zh-cn/webstorm/
vscode:https://vscode.en.softonic.com/
Hbuilder:https://www.dcloud.io/
(2)使用webstorm编辑器演示:
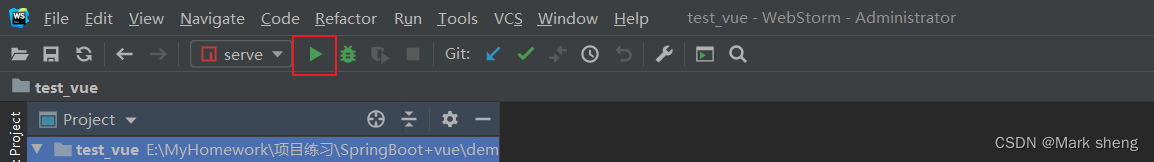
修改启动按钮位置:
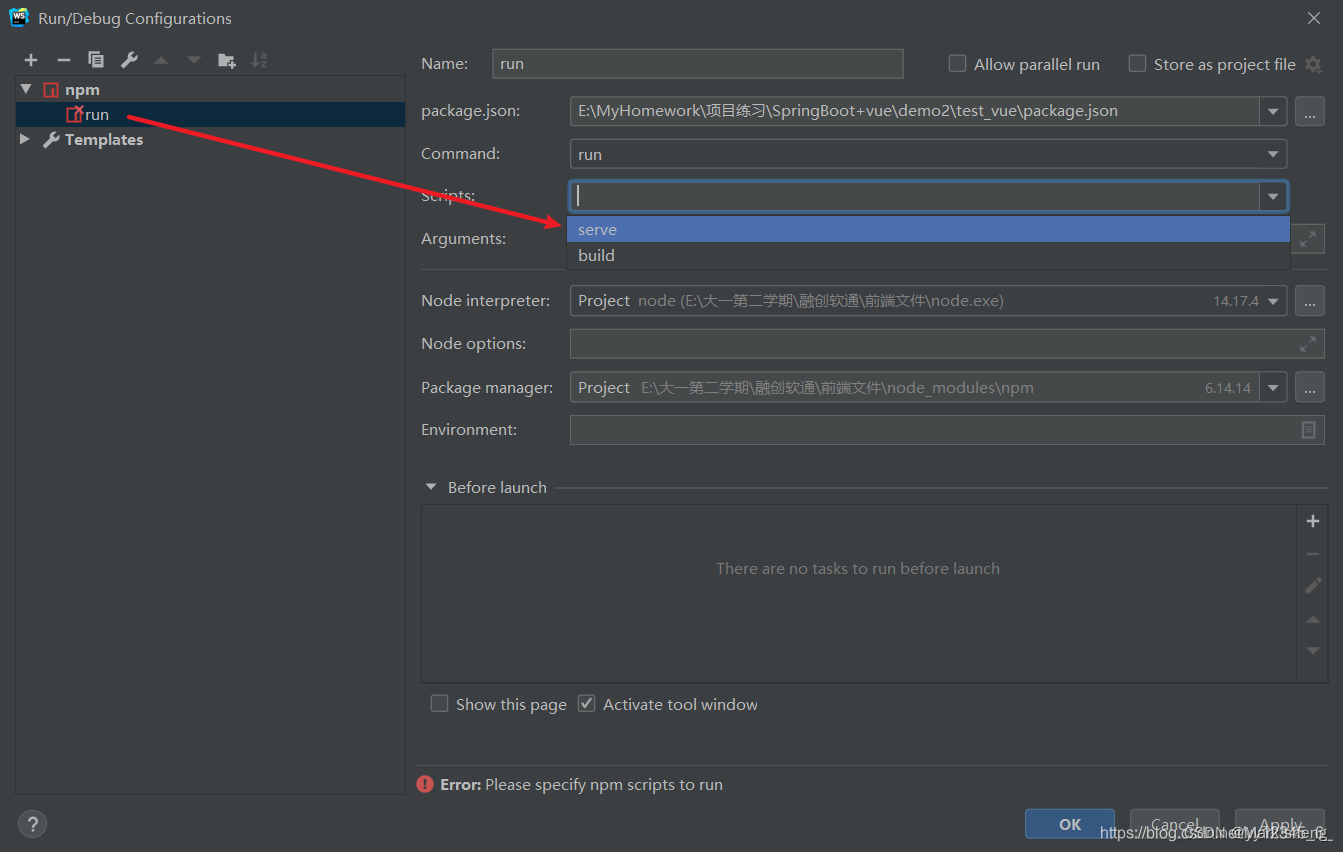
添加启动器npm:
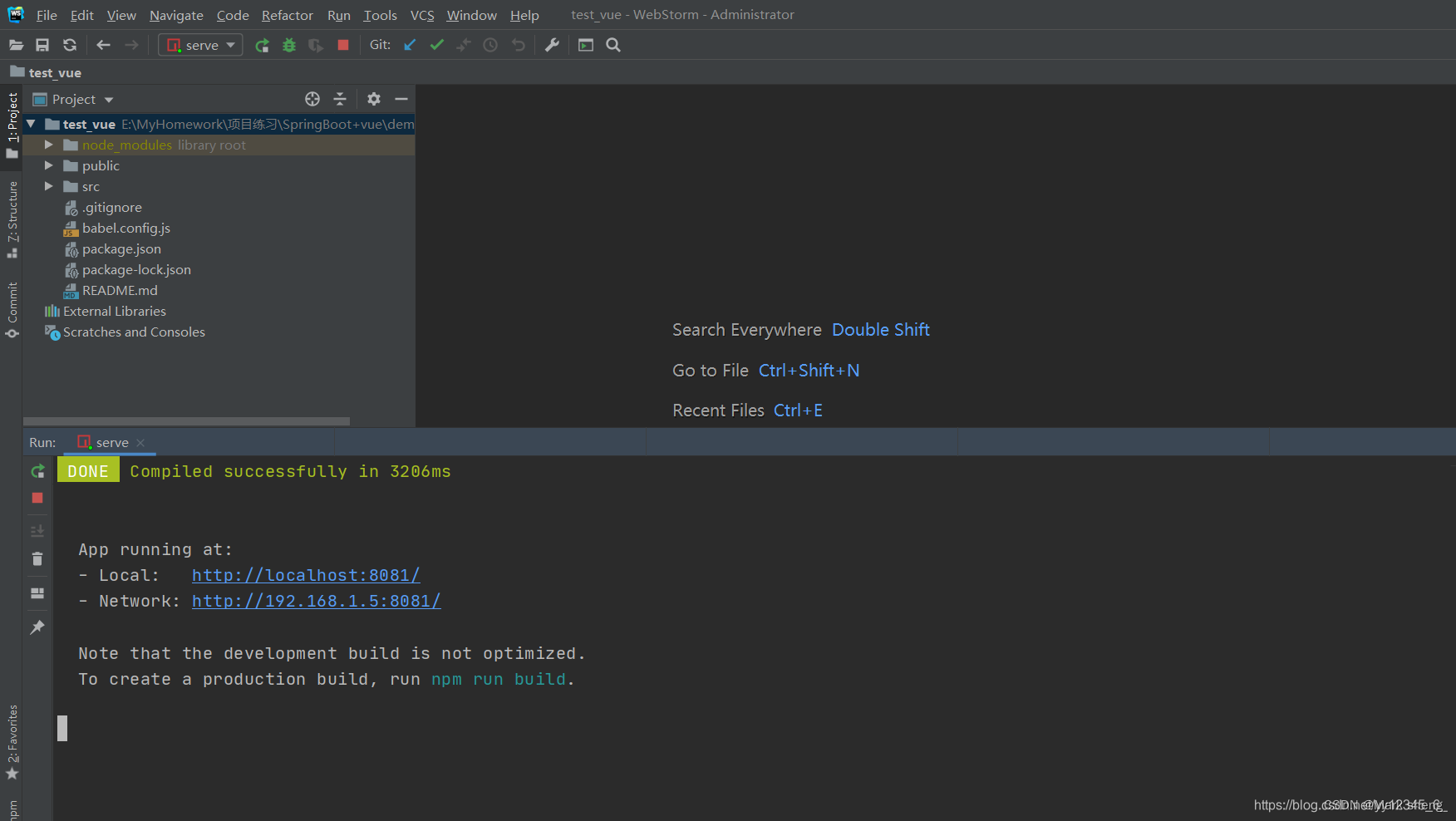
(3)启动项目
(4)项目启动成功
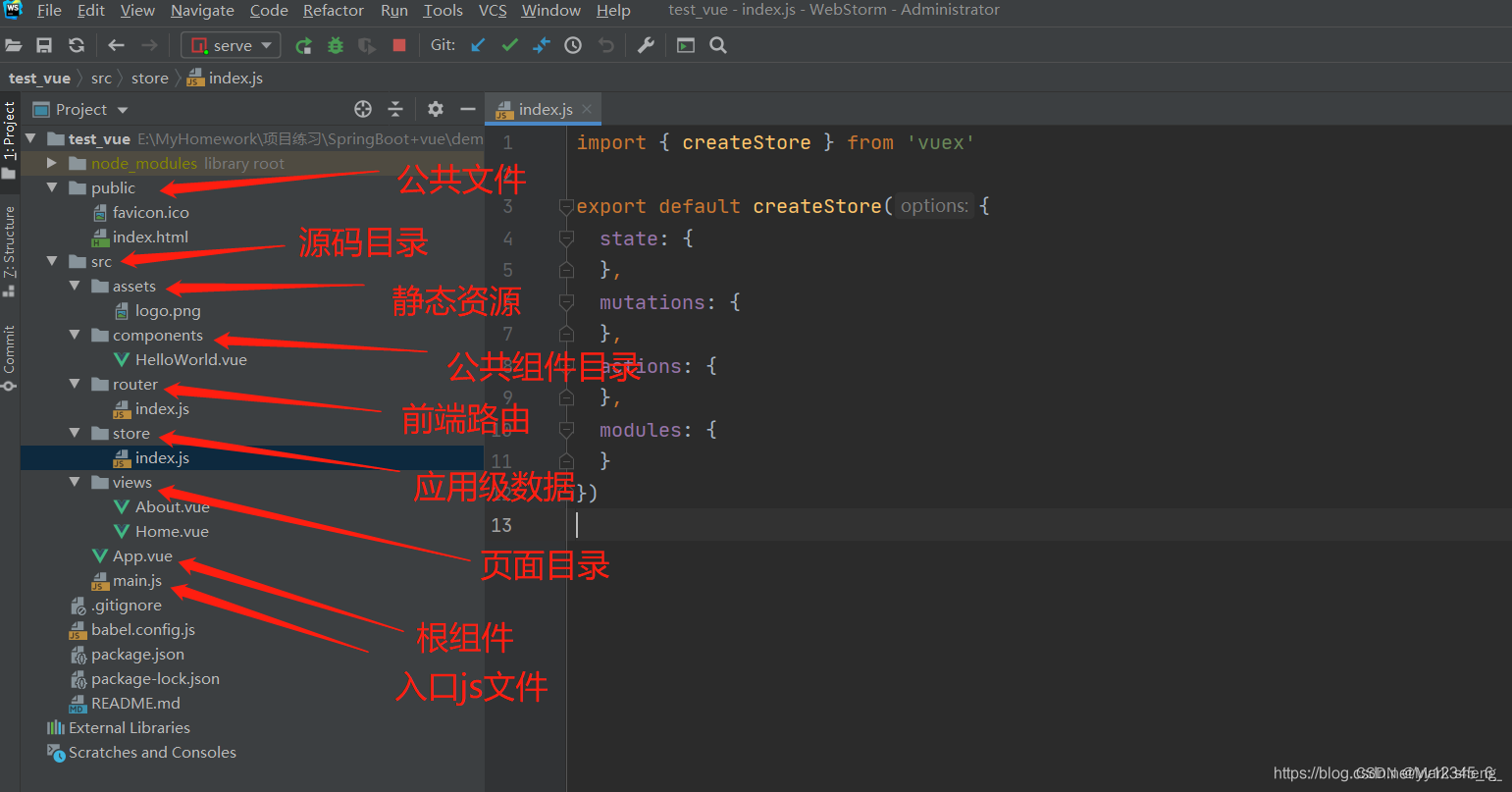
五、vue项目目录

下面开始进入你的vue之旅吧!!
https://v3.cn.vuejs.org/ //官网才是开始的必经之路。。。。
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/m0_67403076/article/details/125401294





















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








