activity_main.xml
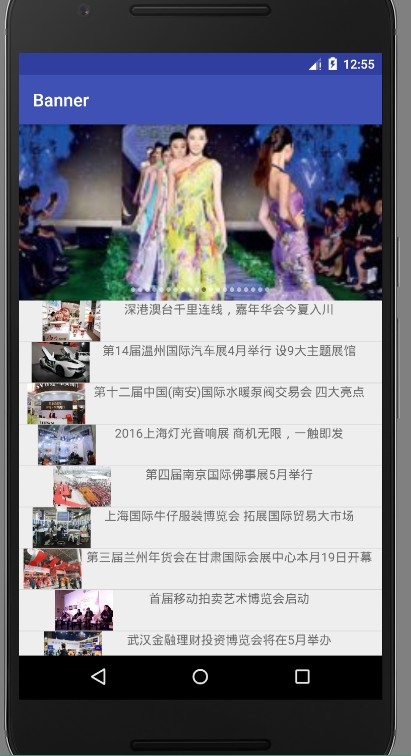
Banner:http://blog.csdn.net/qq_37454196/article/details/78328594
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.week.banner.MainActivity">
<com.handmark.pulltorefresh.library.PullToRefreshScrollView
android:id="@+id/pull_rs"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp"></com.youth.banner.Banner>
<com.example.week.banner.Listview
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></com.example.week.banner.Listview>
</LinearLayout>
</com.handmark.pulltorefresh.library.PullToRefreshScrollView>
</RelativeLayout>
banner.Listview
Listview.java
public class Listview extends ListView {
public Listview(Context context) {
super(context);
}
public Listview(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/imageView"
android:layout_weight="1" />
</LinearLayout>Bean.java
public class Bean {
private int status;
private String info;
private List<DataBean> data;
public int getStatus() {
return status;
}
public void setStatus(int status) {
this.status = status;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
public List<DataBean> getData() {
return data;
}
public void setData(List<DataBean> data) {
this.data = data;
}
public static class DataBean {
private String news_id;
private String news_title;
private String news_summary;
private String pic_url;
public String getNews_id() {
return news_id;
}
public void setNews_id(String news_id) {
this.news_id = news_id;
}
public String getNews_title() {
return news_title;
}
public void setNews_title(String news_title) {
this.news_title = news_title;
}
public String getNews_summary() {
return news_summary;
}
public void setNews_summary(String news_summary) {
this.news_summary = news_summary;
}
public String getPic_url() {
return pic_url;
}
public void setPic_url(String pic_url) {
this.pic_url = pic_url;
}
}
}public class MainActivity extends AppCompatActivity {
private PullToRefreshScrollView pull_rs;
private Banner banner;
private Listview lv;
private StringBuilder builder;
int index = 1;
int type = 1;
List<Bean.DataBean> list = new ArrayList<>();
private MyAdapter adapter;
private List<String> list2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pull_rs = (PullToRefreshScrollView) findViewById(R.id.pull_rs);
banner = (Banner) findViewById(R.id.banner);
lv = (Listview) findViewById(R.id.lv);
intRefreshScrollView();
init();
}
public void init() {
Mytask mytask = new Mytask();
mytask.execute("http://api.expoon.com/AppNews/getNewsList/type/1/p/1");
}
private void addToTop() {
type = 1;
Mytask mytask = new Mytask();
mytask.execute("http://api.expoon.com/AppNews/getNewsList/type/1/p/1");
}
private void addToBottom() {
type = 2;
index++;
Mytask mytask = new Mytask();
mytask.execute("http://api.expoon.com/AppNews/getNewsList/type/1/p/" + index);
}
public void setAdapter() {
if (adapter == null) {
adapter = new MyAdapter();
lv.setAdapter(adapter);
} else {
adapter.notifyDataSetChanged();
}
}
private void intRefreshScrollView() {
//1.设置模式
pull_rs.setMode(PullToRefreshBase.Mode.BOTH);
//2.通过调用getLoadingLayoutProxy方法,设置下拉刷新状况布局中显示的文字 ,第一个参数为true,代表下拉刷新
ILoadingLayout headLables = pull_rs.getLoadingLayoutProxy(true, false);
headLables.setPullLabel("下拉刷新");
headLables.setRefreshingLabel("正在刷新");
headLables.setReleaseLabel("松开刷新");
//2.设置上拉加载底部视图中显示的文字,第一个参数为false,代表上拉加载更多
ILoadingLayout footerLables = pull_rs.getLoadingLayoutProxy(false, true);
footerLables.setPullLabel("上拉加载");
footerLables.setRefreshingLabel("正在载入...");
footerLables.setReleaseLabel("松开加载更多");
//3.设置监听事件
pull_rs.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ScrollView>() {
@Override
public void onPullDownToRefresh(PullToRefreshBase<ScrollView> refreshView) {
addToTop();//请求网络数据,并更新listview组件
refreshComplete();//数据加载完成后,关闭header,footer
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ScrollView> refreshView) {
addToBottom();//请求网络数据,并更新listview组件
refreshComplete();//数据加载完成后,关闭header,footer
}
});
}
/**
* 刷新完成时关闭
*/
public void refreshComplete() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
pull_rs.onRefreshComplete();
}
}, 1000);
}
class Mytask extends AsyncTask<String, Void, String> {
@Override
protected String doInBackground(String... strings) {
try {
//获取url
URL url = new URL(strings[0]);
//请求网络
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
int code = urlConnection.getResponseCode();
//判断是否返回成功
if (code == 200) {
//获取网络信息
InputStream inputStream = urlConnection.getInputStream();
BufferedReader bf = new BufferedReader(new InputStreamReader(inputStream));
builder = new StringBuilder();
String s = "";
//拼接
while ((s = bf.readLine()) != null) {
builder.append(s);
}
}
} catch (Exception e) {
e.printStackTrace();
}
return builder.toString();
}
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
Gson gson = new Gson();
Bean json = gson.fromJson(s, Bean.class);
if (type == 1) {
list.clear();
list.addAll(json.getData());
} else {
list.addAll(json.getData());
}
Log.d("zzz", list.toString());
//设置banner样式
// banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
//设置图片加载器
list2 = new ArrayList<>();
for (int i = 0; i < list.size(); i++) {
list2.add(list.get(i).getPic_url());
}
banner.setImageLoader(new MyImagloder());
//设置图片集合
banner.setImages(list2);
//设置banner动画效果
//banner.setBannerAnimation(Transformer.RotateDown);
//设置标题集合(当banner样式有显示title时)
//banner.setBannerTitles(imageTitle);
//设置轮播时间
banner.setDelayTime(1500);
//设置指示器位置(当banner模式中有指示器时)
//banner.setIndicatorGravity(BannerConfig.CENTER);
//banner设置方法全部调用完毕时最后调用
banner.start();
setAdapter();
}
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Viewholder vh;
if (convertView == null) {
vh = new Viewholder();
convertView = View.inflate(MainActivity.this, R.layout.item, null);
vh.img = (ImageView) convertView.findViewById(R.id.imageView);
vh.tv = (TextView) convertView.findViewById(R.id.textView);
convertView.setTag(vh);
} else {
vh = (Viewholder) convertView.getTag();
}
vh.tv.setText(list.get(position).getNews_title());
ImageLoader.getInstance().displayImage(list.get(position).getPic_url(), vh.img);
return convertView;
}
}
public static class Viewholder {
ImageView img;
TextView tv;
}
}public class Mapp extends Application{
public void onCreate() {
super.onCreate();
File cacheFile=getExternalCacheDir();
ImageLoaderConfiguration config=new ImageLoaderConfiguration.Builder(this)
.memoryCacheExtraOptions(480, 800)//缓存图片最大的长和宽
.threadPoolSize(2)//线程池的数量
.threadPriority(4)
.memoryCacheSize(2*1024*1024)//设置内存缓存区大小
.diskCacheSize(20*1024*1024)//设置sd卡缓存区大小
.writeDebugLogs()//打印日志内容
.diskCacheFileNameGenerator(new Md5FileNameGenerator())//给缓存的文件名进行md5加密处理
.build();
ImageLoader.getInstance().init(config);
}
public static DisplayImageOptions getImageOptions(){
DisplayImageOptions optionsoptions=new DisplayImageOptions.Builder()
.cacheInMemory(true)//使用内存缓存
.cacheOnDisk(true)//使用磁盘缓存
.bitmapConfig(Bitmap.Config.RGB_565)//设置图片格式
.build();
return optionsoptions;
}
}public class MyImagloder extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
//得到ImageLoader的实例
com.nostra13.universalimageloader.core.ImageLoader instance = com.nostra13.universalimageloader.core.ImageLoader.getInstance();
//通过ImageLoader设置图片
instance.displayImage((String) path, imageView);
}
}





















 2836
2836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








