<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/anglarjs.min.js"></script>
<script src="js/jquery-1.11.1.js"></script>
<script>
var z_app = angular.module("APP", []);
z_app.controller("dex", ["$scope", function($scope) {
$scope.users = [{
name: "adw",
age: 15
}, {
name: "adw",
age: 15
}, {
name: "adw",
age: 15
}, {
name: "adw",
age: 15
}, {
name: "adw",
age: 15
}];
$scope.remove = function(a) {
$scope.users.splice(a, 1);
}
$scope.add = function() {
var aname = $scope.uname;
var age = $scope.uage;
if(aname == 







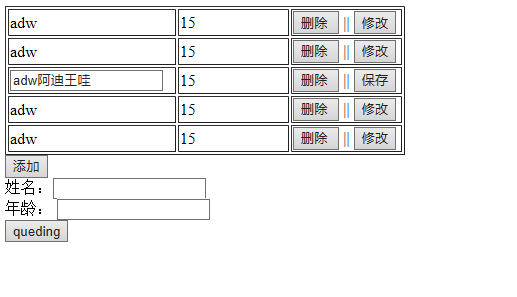
 这篇博客详细介绍了如何在HTML中进行数组的操作,包括如何显示数组内容,如何删除数组元素,如何修改数组中的数据,以及如何向数组中增加新元素。通过实例代码解析,帮助读者掌握这些基本操作。
这篇博客详细介绍了如何在HTML中进行数组的操作,包括如何显示数组内容,如何删除数组元素,如何修改数组中的数据,以及如何向数组中增加新元素。通过实例代码解析,帮助读者掌握这些基本操作。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6872
6872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








